✨作者主页:IT研究室✨
个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。
☑文末获取源码☑
精彩专栏推荐⬇⬇⬇
Java项目
Python项目
安卓项目
微信小程序项目
文章目录
- 一、前言
- 二、开发环境
- 三、系统界面展示
- 四、代码参考
- 五、论文参考
- 六、系统视频
- 结语
一、前言
随着互联网技术的飞速发展,电影产业已经进入了一个新的数字化时代。根据国际电影协会(MPA)发布的数据显示,全球电影票房收入在过去十年中增长了近50%,其中亚太地区尤其是中国市场的贡献显著。在2023年,全球电影票房收入达到了创纪录的430亿美元,中国电影市场以超过100亿美元的票房收入,成为全球最大的电影市场。这一增长不仅推动了电影产业的繁荣,也带来了海量的电影相关数据,包括票房数据、观众评分、评论、观看习惯等。这些数据的积累,为电影产业的数据分析提供了丰富的素材,同时也提出了新的挑战。如何从这些数据中提取有价值的信息,如何利用这些数据来指导电影的制作、发行和营销,成为电影产业亟待解决的问题。此外,随着观众需求的多样化和个性化,电影数据分析系统能够帮助电影制作方更好地理解市场趋势,优化决策,提高电影的市场竞争力。
本课题旨在设计并实现一个电影数据分析系统,通过用户管理、电影信息管理、电影交流论坛管理、电影资讯管理等核心功能,为电影产业提供一个全面的数据管理和分析平台。系统将集成数据爬虫技术,自动从各大电影数据库和社交媒体平台爬取数据,并通过数据清洗、整合,形成高质量的电影数据库。数据可视化大屏是本系统的一大亮点,通过评分统计、导演统计、类型词云图、地区统计等可视化形式,直观展示电影数据的分布和趋势,为电影产业的决策者提供科学、直观的决策支持。此外,系统还将支持自定义数据分析报告的生成,满足不同用户的数据查询和分析需求。
从长远来看,本系统能够帮助电影产业实现数据驱动的决策,提升市场响应速度,优化资源配置。对于电影制作方和发行方,系统能够提供精准的市场分析,指导电影的制作和发行策略。对于投资者,系统能够评估电影项目的风险和收益,提供投资决策的参考。对于政策制定者,系统能够提供电影产业的发展状况和趋势,为政策制定提供数据支持。因此,本课题的研究成果对于推动电影产业的数字化转型具有重要的理论和实践价值。
二、开发环境
- 开发语言:Python
- 数据库:MySQL
- 系统架构:B/S
- 后端:Django
- 前端:Vue
三、系统界面展示
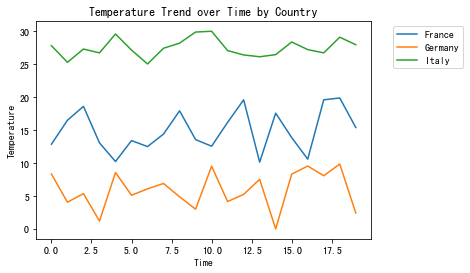
- 电影数据分析系统-电影推荐系统-Python数据可视化系统界面展示:




四、代码参考
- 项目实战代码参考:
import scrapy
class MovieInfoSpider(scrapy.Spider):
name = 'movie_info'
allowed_domains = ['movie_database.com'] # 替换为实际的电影数据库网站域名
start_urls = ['https://movie_database.com/movies'] # 替换为实际的电影列表页面URL
def parse(self, response):
for movie in response.css('div.movie-item'): # 根据实际页面结构调整选择器
yield {
'title': movie.css('h3.title::text').get(), # 获取电影标题
'director': movie.css('p.director::text').get(), # 获取导演
'genre': movie.css('p.genre::text').getall(), # 获取类型
'release_date': movie.css('p.release-date::text').get(), # 获取上映日期
'rating': movie.css('span.rating::text').get(), # 获取评分
}
# 处理翻页
next_page = response.css('a.next-page::attr(href)').get()
if next_page:
yield response.follow(next_page, self.parse)
<template>
<div>
<h1>电影评分统计</h1>
<div ref="ratingChart" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
import axios from 'axios';
export default {
data() {
return {
ratingData: [], // 电影评分数据
};
},
mounted() {
this.fetchRatingData();
},
methods: {
fetchRatingData() {
axios.get('/api/rating-data/')
.then(response => {
this.ratingData = response.data;
this.drawChart();
})
.catch(error => console.error(error));
},
drawChart() {
const myChart = echarts.init(this.$refs.ratingChart);
const option = {
title: {
text: '电影评分统计',
},
tooltip: {},
xAxis: {
type: 'category',
data: this.ratingData.map(data => data.title), // 电影标题
},
yAxis: {
type: 'value',
},
series: [{
data: this.ratingData.map(data => data.rating), // 电影评分
type: 'bar',
}],
};
myChart.setOption(option);
},
},
};
</script>
五、论文参考
- 计算机毕业设计选题推荐-电影数据分析系统-电影推荐系统-Python数据可视化系统论文参考:

六、系统视频
电影数据分析系统-电影推荐系统-Python数据可视化系统项目视频:
大数据毕业设计选题推荐-电影数据分析系统-电影推荐系统-Python数据可视化-Hive-Hadoop-Spark
结语
大数据毕业设计选题推荐-电影数据分析系统-电影推荐系统-Python数据可视化-Hive-Hadoop-Spark
大家可以帮忙点赞、收藏、关注、评论啦~
源码获取:⬇⬇⬇
精彩专栏推荐⬇⬇⬇
Java项目
Python项目
安卓项目
微信小程序项目