TypeScript 是JavaScript的类型化超集,可编译为纯JavaScript。它提供了类、模块和接口来帮助您构建健壮的组件。
安装 TypeScript 编译器
Visual Studio Code 包括 TypeScript 语言支持,但不包括 TypeScript 编译器tsc。您需要在全局或工作区中安装TypeScript编译器,以将 TypeScript 源代码转换为 JavaScript(tsc HelloWorld.ts)。
安装TypeScript最简单的方法是通过Node.js包管理器npm。如果你已经安装了npm,你可以通过以下方式在你的计算机上全局安装TypeScript(-g):
npm install -g typescript
您可以通过检查版本来测试安装。
tsc --version
Hello World
让我们从一个简单的 Hello World Node.js 示例开始。创建一个新文件夹HelloWorld并启动VS Code。
mkdir HelloWorld
cd HelloWorld
code .
在文件资源管理器中,创建一个名为helloworld.ts的新文件。
现在添加以下TypeScript代码。你会注意到TypeScript关键字let和字符串类型声明。
let message: string = 'Hello World';
console.log(message);
要编译TypeScript代码,您可以打开集成终端(Integrated Terminal)并输入tsc helloworld.ts。这将编译并创建一个新的 helloworld.js JavaScript文件。
如果你安装了Node.js,你可以运行node helloworld.js。
如果你打开helloworld.js,你会发现它看起来和helloworld.ts没有太大的不同。类型信息已经被删除,let现在是var。
var message = 'Hello World';
console.log(message);
智能感知
在VS Code中,您可以看到您获得了语法突出显示和括号匹配等语言功能。当你在编辑器中输入时,你可能已经注意到了智能感知,VS Code和TypeScript语言服务器提供的智能代码完成和建议。下面您可以看到控制台的方法
当你选择一个方法时,你会得到参数帮助,并且总是可以得到悬停信息。
tsconfig.json
到目前为止,在本教程中,您一直依赖于TypeScript编译器的默认行为来编译TypeScript源代码。您可以通过添加一个定义TypeScript项目设置(如编译器选项和应包含的文件)的tslog.json文件来修改TypeScript编译器选项。
要点:要在本教程的其余部分使用tsc. json,请在不使用输入文件的情况下调用tsc。TypeScript编译器知道查看tsconfig.json以获取项目设置和编译器选项。
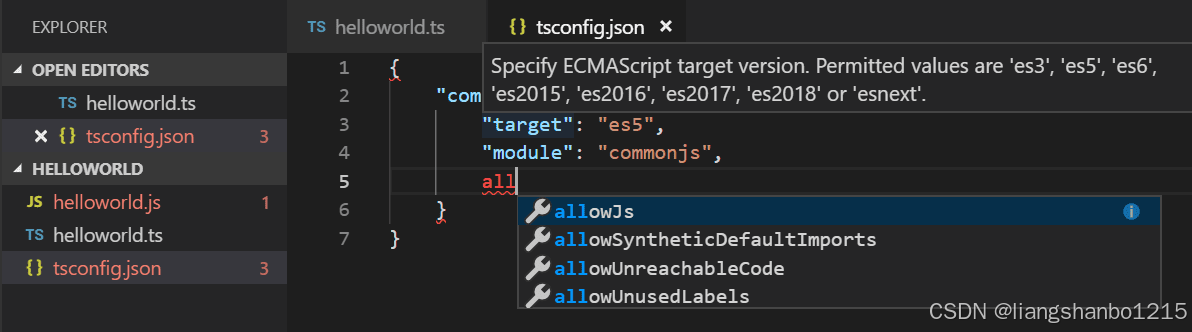
添加一个简单的tsconfig.json,设置编译到ES5和使用 CommonJS 模块的选项。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS"
}
}
在编辑tsconfig.json时,智能感知(空间)将在此过程中为您提供沿着。

默认情况下,TypeScript包含当前文件夹中的所有.ts文件,如果不包含files属性,则会删除,因此我们不需要显式列出helloworld.ts。
更改生成输出
将生成的JavaScript文件与 TypeScript 源文件放在同一个文件夹中,在较大的项目中会很快变得混乱,因此您可以使用 outDir 属性为编译器指定输出目录。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out"
}
}
删除 helloworld.js 并运行命令tsc,不带任何选项。您将看到 helloworld.js 现在被放置在out目录中。
错误检测
TypeScript通过强类型检查帮助您避免常见的编程错误。例如,如果您为message分配一个数字,TypeScript编译器将报告“错误TS 2322:类型'2'不可分配给类型'string'”。您可以在编辑器(带有悬停信息的红色波浪线)和“问题”面板(问题M)中看到VS Code中的类型检查错误。[ts]前缀让您知道此错误来自TypeScript语言服务。
快速修复
TypeScript 语言服务具有一组强大的诊断功能,可以找到常见的编码问题。例如,它可以分析您的源代码并检测在编辑器中显示为灰色的无法访问的代码。如果您将鼠标悬停在源代码行上,您将看到一个悬停解释,如果您将光标放在该行上,您将看到一个快速修复灯泡。
点击灯泡或按下按钮。打开Quick Fix菜单,您可以在其中选择Remove unreachable codefix。
此外,代码操作小部件:包括附近的快速修复(editor. codeAction Widget.includeNearbyQuickFixes)是默认启用的设置,它将激活行中离快速修复最近的快速修复。(命令IDeditor.action.quickFix),无论光标在该行的哪个位置。
该命令突出显示将使用快速修复重构或修复的源代码。正常代码操作和非修复重构仍然可以在光标位置激活。
调试
VS Code内置了TypeScript调试支持。为了支持结合执行的JavaScript代码调试TypeScript,VS Code依赖于调试器的源映射来在原始TypeScript源代码和运行的JavaScript之间进行映射。您可以在构建过程中通过在tslog.json中设置“sourceMap”:true来创建源映射。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
通过运行tsc重新构建,现在你应该在helloworld.js旁边的out目录中有一个helloworld.js.map。
在编辑器中打开 helloworld.ts 后,按F5。如果您安装了其他调试器扩展,则需要从安装包中选择 Node.js。
调试器将启动一个会话,运行您的代码,并在调试器控制台面板中显示“Hello World”消息。
在helloworld.ts中,通过单击编辑器的左栏来设置断点。如果设置了断点,您将看到一个红色圆圈。再次按F5。执行将在命中断点时停止,并且您将能够在 Run and Exception 视图(Runand Exception D)中看到调试信息,例如变量值和调用堆栈。