CodeArts API是面向开发者,提供API设计、API开发、API文档、API调试、 API自动化测试一体化协作平台,通过维护API各开发阶段数据高度一致,支持开发者高效实现API设计、API开发、API测试一站式体验。
2024年9月,CodeArts API主要发布了以下新特性,快来看看本次更新有没有你关注的内容吧!
更新内容汇总
新特性
【项目管理】新增项目分组能力
【项目管理】支持从委托中导入项目成员
【API设计】增加项目概览
体验优化
【API设计】增加API文档响应示例窗口尺寸
【API设计】版本API接口对比功能增加变更对比详情
【项目管理】兼容CodeArts中创建的IPD类型项目,支持查看及使用
修复问题
【快捷调试】修复接口操作后目录自动收起问题
更新内容具体介绍
新特性
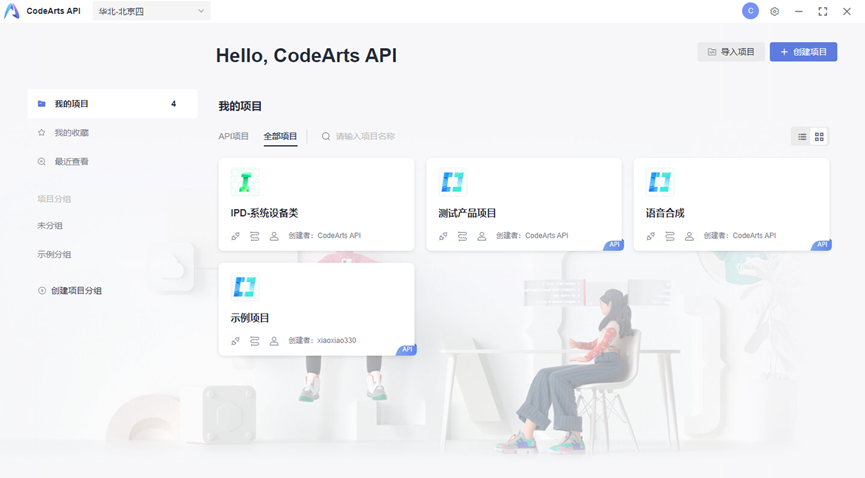
【项目管理】支持项目分组能力
CodeArts API支持项目分组能力,可以通过将相关的API项目归类到不同的组别中,方便管理和查找。

【项目管理】支持从委托中导入项目成员
支持添加通过IAM身份中心服务创建并授权的用户成为项目成员。
![]()
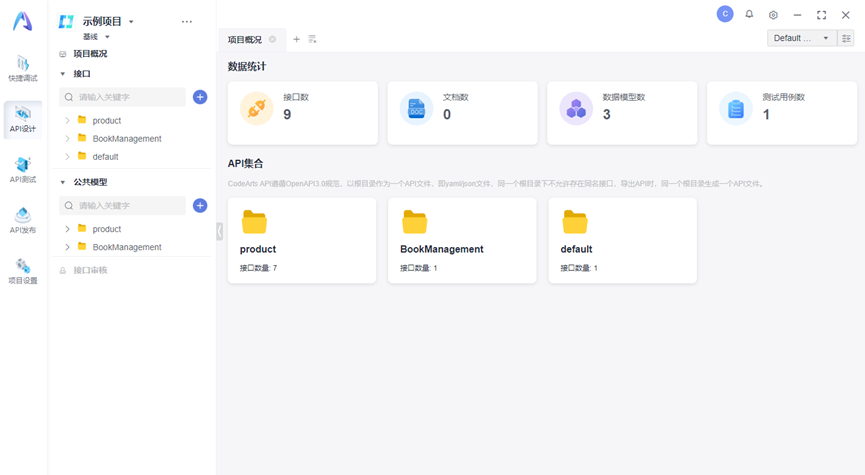
【API设计】增加项目概览
为了进一步提升用户体验并帮助开发者更好地管理和监控API项目, CodeArts API在API设计模块中新增了项目概览功能,帮助用户能够快速了解项目的整体状况和API集合情况。

体验优化
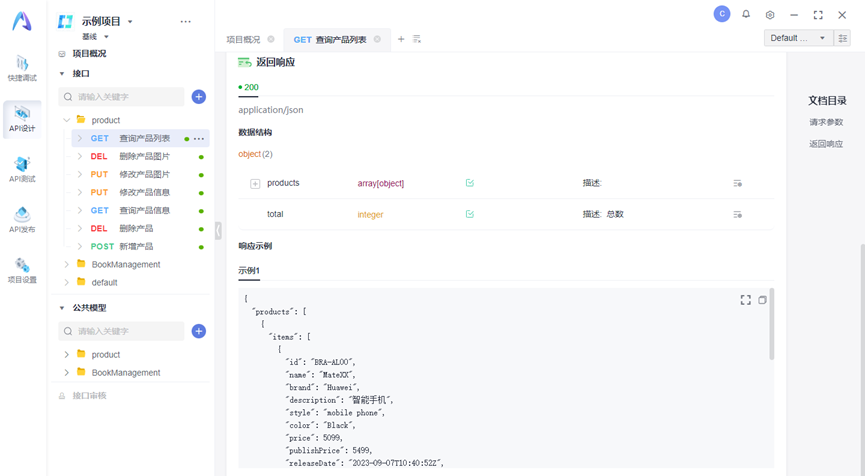
【API设计】增加API文档响应示例窗口尺寸
增加API文档页面响应示例展示窗口尺寸,以便用户更方便地查看响应数据。

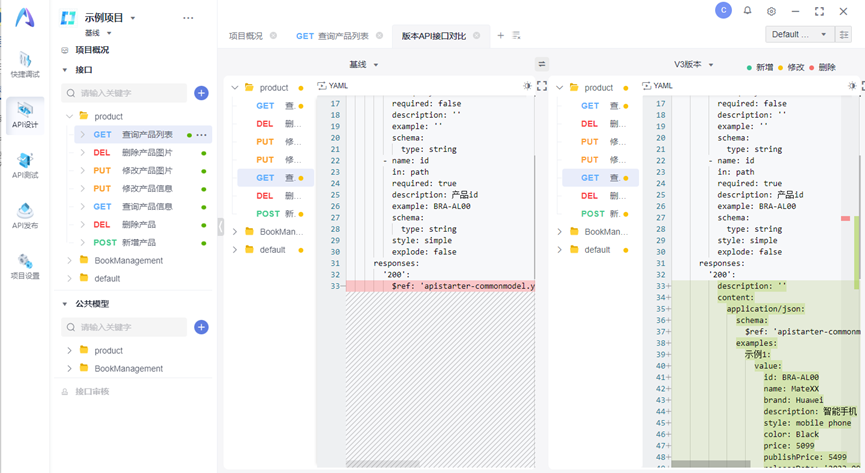
【API设计】版本API接口对比功能增加变更对比详情
CodeArts API优化了版本API接口对比功能,协助用户能够清晰地查看不同版本下API的新增、删除和修改情况,轻松掌握每次变更的详细信息,提升版本管理和API开发效率。

【项目管理】兼容CodeArts中创建的IPD类型项目,支持查看及使用
CodeArts API支持查看及使用在软件开发生产线CodeArts中创建的IPD类型项目,方便用户管理和访问各类开发资源。

以上更新内容,欢迎用户点击下方“阅读原文”前往官网进行体验并提出宝贵意见,您的每一条建议都是我们前进的动力。我们将持续提升产品的核心竞争力,为用户提供更优秀的产品体验。
阅读原文



![[CS报错] error CS1617: /langversion 的选项“12”无效。使用 “/langversion:?“ 列出支持的值](https://i-blog.csdnimg.cn/direct/dfaaf544c2ae47d9bdca127285e58a9b.png)