身处人工智能的大浪潮之中,除了算法工程师,其他的角色也都应当对人工智能大模型技术有一定的了解。所以,笔者将针对“什么是人工智能?”“非技术人员对于人工智能大模型的理解存在哪些门槛?”等问题与大家分享自己的见解。

过去一段时间一直在思考:
- 非技术人员(比如产品经理、设计师、市场营销等)理解人工智能大模型技术存在哪些门槛?
- 有没有更直观、门槛更低的方式?
- 人工智能产品的研发和过去有什么不同?
- 各个角色如何协同?
为此,我与很多产品经理、UX设计师等非技术人员进行了交流。
下面就为大家分享我对于这些问题的思考。
今天,无论是面向个人的应用还是企业级软件,人工智能都在其中发挥了重要作用。未来更多的产品和服务也一定是数据和人工智能技术来驱动。
尽管人工智能技术与微积分、线性代数、概率论与统计、计算机等多种学科相关,存在较高的理解门槛,但是身处在这个大浪潮中,不清楚内在的奥妙就有点太可惜了。
- 什么是人工智能?
- 经常看到的机器学习和深度学习这些是什么意思?
- 我的业务问题可以用以上技术解决吗?
- 由数据和人工智能技术驱动的产品,功能设计会和以前有很大不同吗?
- 我怎么给客户讲清楚产品在人工智能技术上的优势?
- 当这些产品出现问题时,怎么修复和升级优化?
- …….
真正能落地,产生业务价值的产品和服务的,在整个生产链条上,除算法工程师外,其他角色也需要了解相应的人工智能技术。
一、人工智能技术无处不在
1992年,明尼苏达大学的John Riedl和Paul Resnick 创建了基于协同过滤技术的新闻推荐系统。该系统收集用户对文章的评分,并预测用户对其他文章的喜好程度,这是最早的自动化协同过滤系统推荐引擎之一。
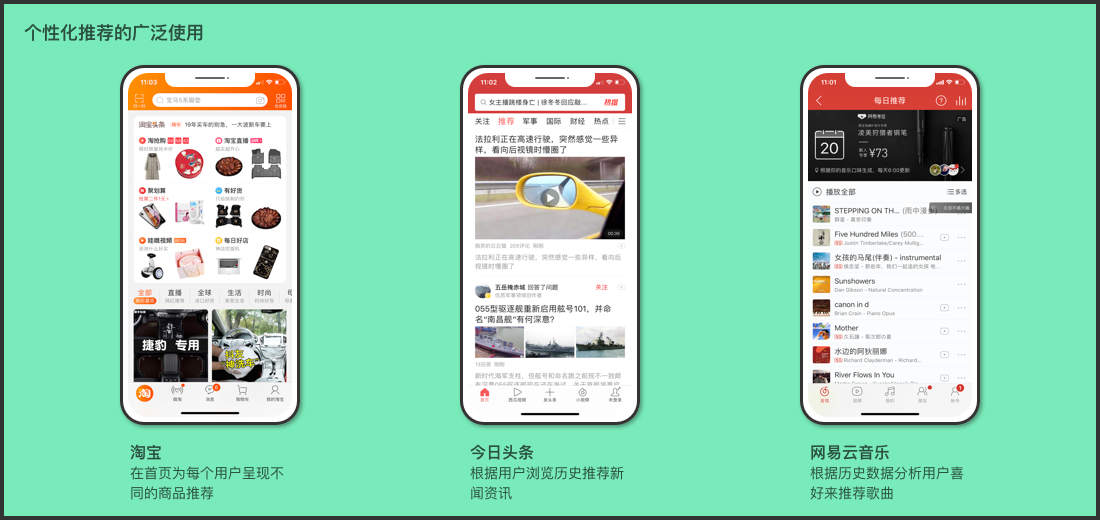
到如今个性化推荐系统已经成为各种网站、APP的标配,比如:淘宝 、今日头条、网易云音乐等等。

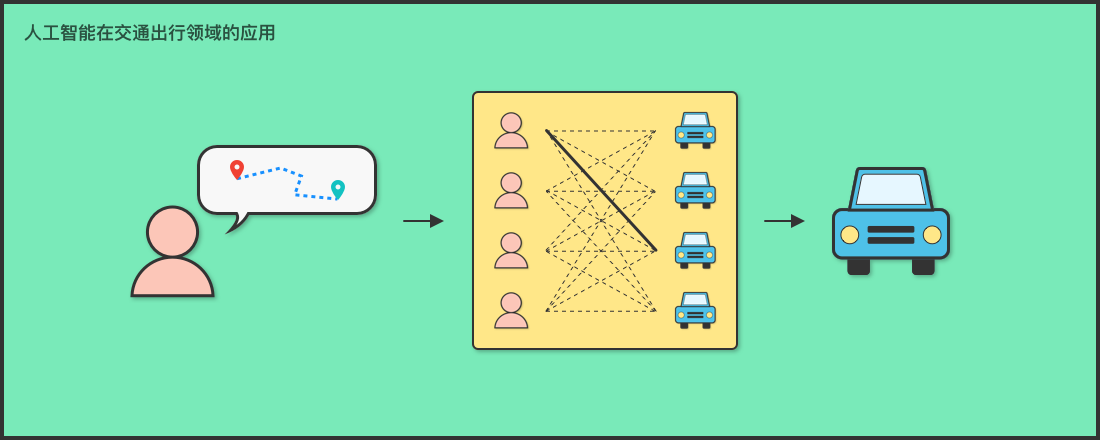
在交通出行领域UBER、滴滴等利用人工智能技术来分配乘客的订单并帮助司机规划路线,提高出行效率。

上述只是大家熟悉的两个场景。
除了改变个人生活,人工智能在企业运行方式也产生了根本性的影响。
比如:
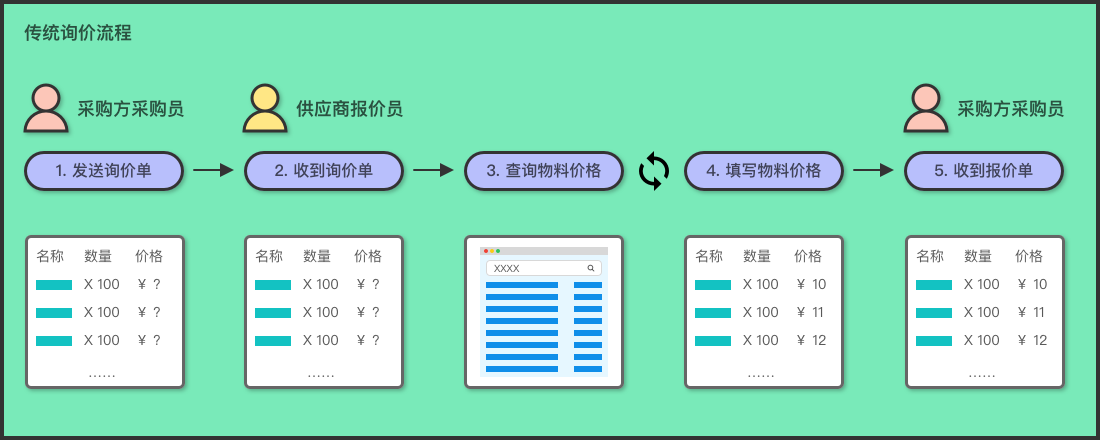
产品的采购询价通常是一个非常耗时的过程,传统的方式采购人员要提供询价单给供应商的工作人员获取价格信息。询价单一般是word、pfd或者excel格式,可能包含几百甚至上千种零部件。
当供应商拿到询价单,需要人工一个一个查询部件价格,然后反馈给采购方,而且整个过程经常要来回确认,非常耗时。

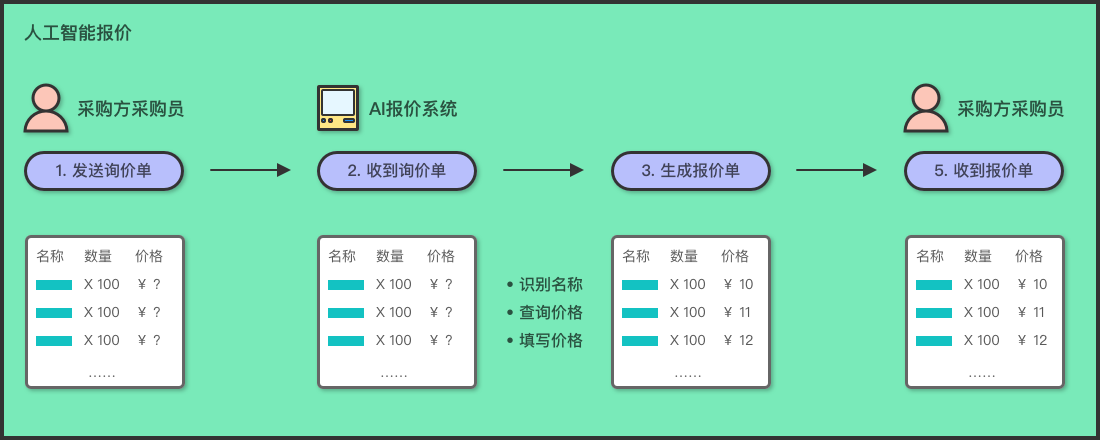
那么借助人工智能技术,比如:
- OCR识别和信息提取
- 搜索引擎查询
- RPA(Robotics Process Automation)自动填表
可以将原本耗费几个小时的事情变成一键3秒报价。

如果去审视企业运行的各个环节,会发现很多适合应用人工智能技术的场景:从市场营销、财务、销售服务到产品设计、运营,甚至人力资源管理等等。
可见,除了toC领域,人工智能技术也正在重构企业的价值链。
二、非技术人员理解人工智能技术有哪些门槛
在面对人工智能时,非技术人员的态度呈现两极分化的特征:他们要么充满疑惑,要么过于自信。
下面是我们经常听到的一些疑问:
产品经理:
- 人工智能、算法、机器学习、深度学习这些到底是什么?
- 它的能力边界在哪?
- 我怎么把人工智能技术应用到产品?
用户体验设计师:
- 人工智能技术会给产品体验带来哪些变化?
- 如何设计人工智能产品的用户体验?
商业/市场相关人员:
- 人工智能技术对于企业而言到底意味着什么?
- 我如何向客户介绍产品及其应用的人工智能技术?
总结一下,非技术人员理解人工智能技术主要有三大门槛:
- AI算法到底是怎么得出结果的?
- 如果我想应用AI技术,要怎么做?
- 采用人工智能技术后,它的效果如何评估?
1. AI算法到底是怎么得出结果的
在过去,如果想要创建一个产品来识别某些东西,必须要写逻辑步骤(程序)。
比如:为了识别图片中的猫,需要用程序来分别识别猫的轮廓、皮毛、腿、眼睛、尖耳朵等等,然后把它们组合在一起进行判断。
但这在实践中,就相当于试图制造一只机械猫。可以想象在逻辑上是非常复杂的,并且很多时候我们并不能准确描述“识别猫”的所有步骤。
而人工智能算法就不一样, 它可以借助大量数据——比如:你给算法 100000 张有“猫”标签的照片,机器就能找出区别。
这里面的核心区别就在于:传统方式,人们需要给出识别逻辑,而人工智能算法是从结果出发。

那机器是怎么自动找到猫的识别逻辑呢?
这就涉及到算法的工作原理。

很显然,让非技术人员去理解这些数学公式并且进而理解人工智能技术是非常不现实的。
这就引入了另外一个问题:如何以一种正确的“心智模式”去理解某项事物?
不同的角色对应的心智模式必然不同,以PCA和神经网络为例:
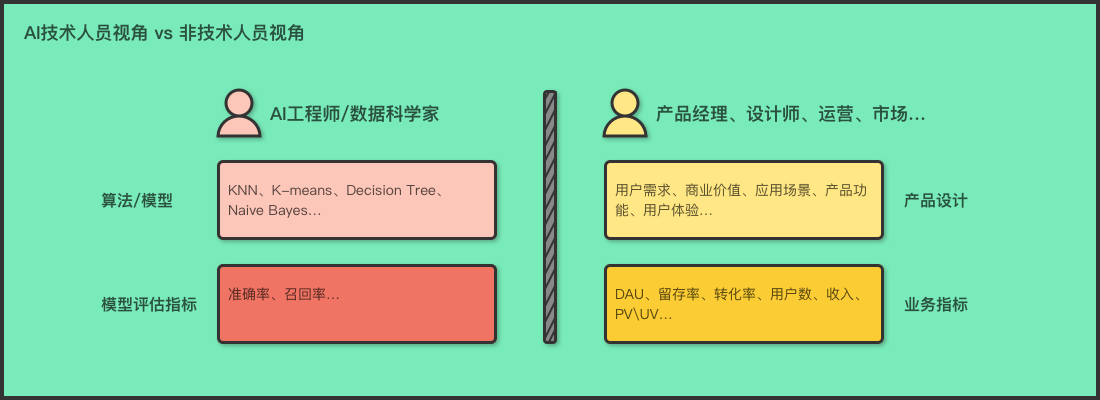
工程师要对背后的数学原理及推导步骤很熟悉,但对产品经理、UX设计师、甚至售前人员而言,知道这些对你了解“什么是PCA?”“它的使用场景是什么?有什么作用?”,并没有太大的帮助。
2. 如果我要应用AI技术,要怎么做
产品是怎么设计出来的呢?
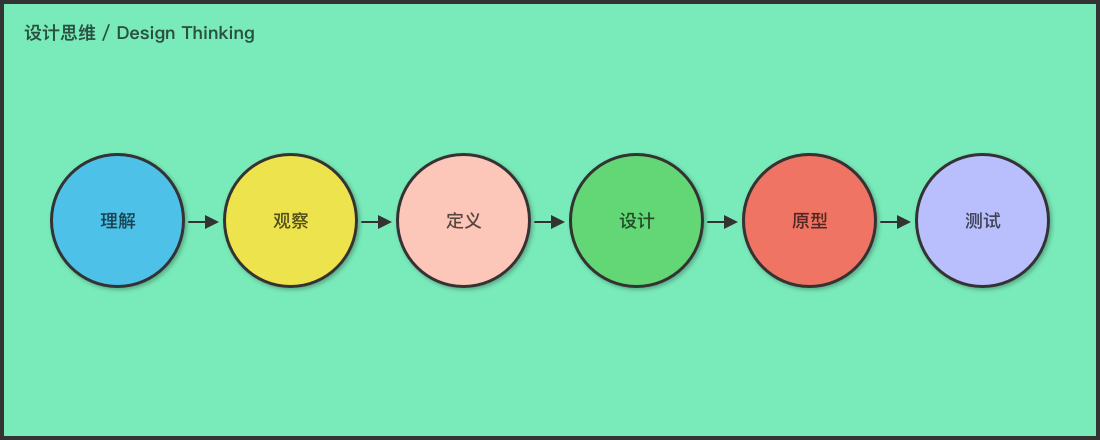
在SAP工作多年,我们一直在用Design Thinking——设计思维所倡导的设计理念与方法流程,来进行产品研发。
设计思维最早由IDEO提出,经过多年发展已经应用于很多行业的产品研发过程中。

那人工智能产品可以沿用这种方式来设计吗?
人工智能技术的结果不确定,准确率也不是100%可保证的。
对比之下,传统产品出现bug是异常,而人工智能产品bug则是常态化。
对人工智能算法来说,准确率98%是站在数据集的角度考虑的,但真正把模型或产品应用到业务系统中,用户面对的是一份一份的数据。每一份数据都可能出错,那在这种情况下需要怎么做?

面对这些情况的时候,人工智能产品的设计、研发过程应该遵循怎样步骤?
3. 采用人工智能技术后,它的效果如何评估
通过上面识别猫的例子,可以看到:
传统方式是试图用程序描述清楚猫的构造,而人工智能技术则直接从结果入手,通过大量的数据告诉机器“哪些是猫?”,由算法去自动发现识别的规则。
这种区别导致:评价人工智能技术应用效果的方式与过去不同。
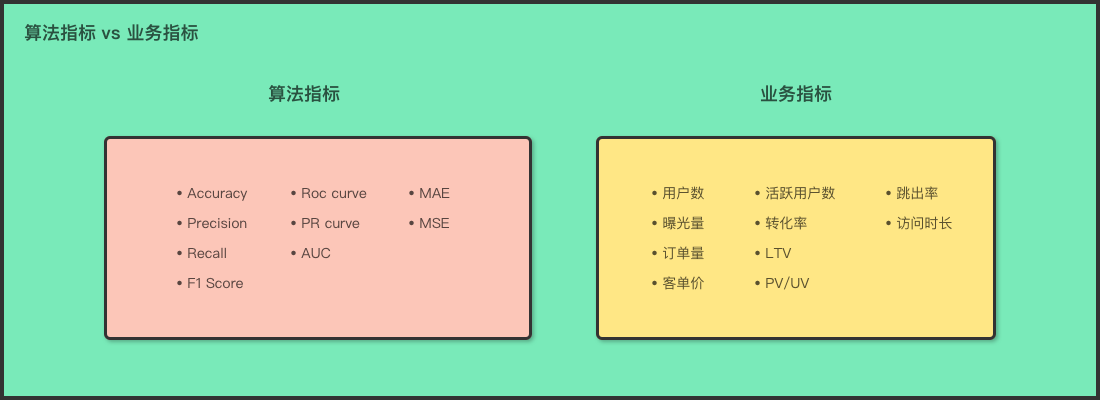
传统技术遵循因果、业务逻辑,人工智能依赖数据和算法。因此,对于人工智能产品而言,研发人员需要正确理解算法指标、业务指标,以及算法指标和业务指标之间的关系。
其中算法指标主要面向人工智能算法工程师,而业务指标则主要面向产品经理、运营人员等相关角色的。

- Accuracy升高,会帮助提升用户活跃数吗?
- 研发工程师告诉我F1 Score很高了,可是它跟用户的访问时长什么关系?
- …….
以上这些问题是需要不同角色一起在实践中探索的。
除了以上三个门槛,对于产品经理、设计师等角色,还面临另一个挑战是:如何与AI工程师/数据科学家沟通协作?
传统产品研发过程中,通常包含的角色主要有:产品经理、设计师、前端、后端、测试等。
在人工智能产品研发过程中出现了一些新的角色,比如:数据科学家。
根据在团队中工作内容的偏重,一般业界也把数据科学家分为A、B两种类型。
Analysis(分析型):
一切为数据驱动的决策服务。
主要的工作是:清理数据、做分析、找 Insight、做 Report 等等。
他们需要了解市场、行业、业务。而各种人工智能技术和工具是他们完成工作的手段,发现正确的问题则是他们的主要任务。
Building(构建型):
偏 Research & Product,他们的职责是让算法能够与产紧密结合,甚至主导算法驱动的产品。
主要的工作是:把算法从 Research 转化为 Product。

三、人工智能技术不是Magic
1. 非技术人员如何理解人工智能技术
就像前面提到的,让非技术人员理解数学公式,进而理解人工智能技术这个路径是非常不现实的。
那如何以符合非技术人员心智模式的方式去解释人工智能技术呢?
我们认为要以场景+直观感知的方式来理解。
场景:
- 当前的业务问题是什么?
- 面向的用户是谁,在什么场景下使用该功能?
- 选择用什么人工智能算法来解决问题?
- 解决问题需要哪些数据?
- 评估指标有哪些,通过收集哪些数据来获得反馈并优化模型?(数据的收集非常重要,数据可以分为:用户行为数据和业务数据。业务数据一般都会定好,困难的是行为数据的采集。所以,一个产品经理如果说不清楚自己要采集哪些数据来优化功能,说明对这个功能理解的还不够透彻。)
- 核心业务流程是怎样的?
以上这些问题可以帮助产品团队定义和理解AI应用的场景。
直观感知:
通过Demo来和算法/模型进行互动,比如:改变输入,改变参数来直观的感知算法是如何工作的。
2. 基于人工智能产品的设计也有章可循
为了探讨人工智能产品的研发流程和方法,我们还是从传统产品的设计开始讲起。
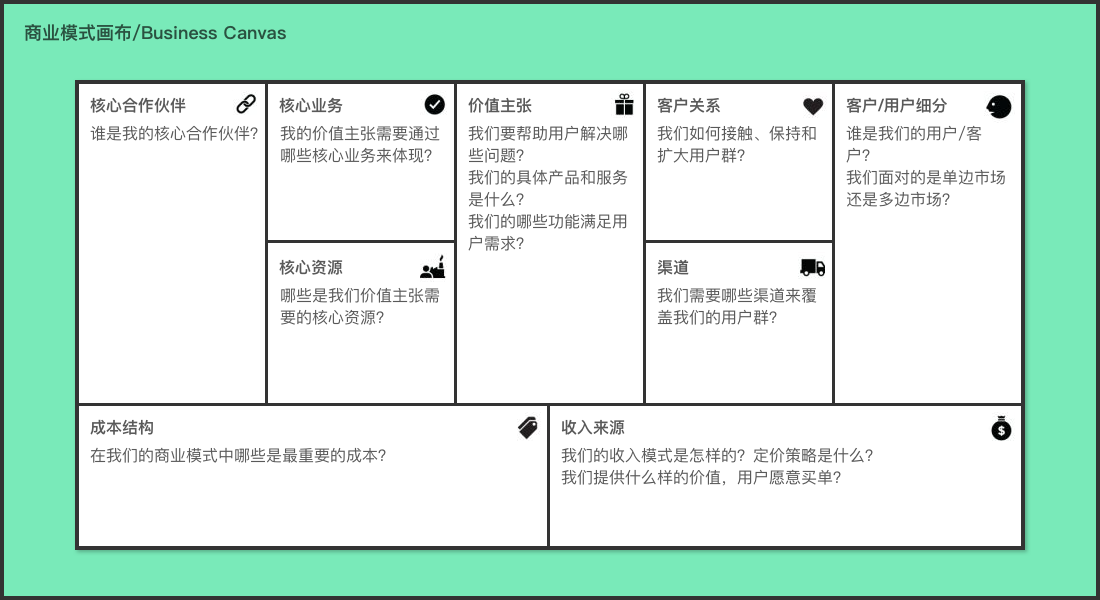
商业模式画布和设计思维是经典的可持续创新理论,已经在各类产品研发过程中得到广泛应用。它们强调以用户为中心和快速迭代验证方案。
商业模式画布是从战略层面判断和定义产品/业务模式要关注的关键要素,它包含如下关键因素:

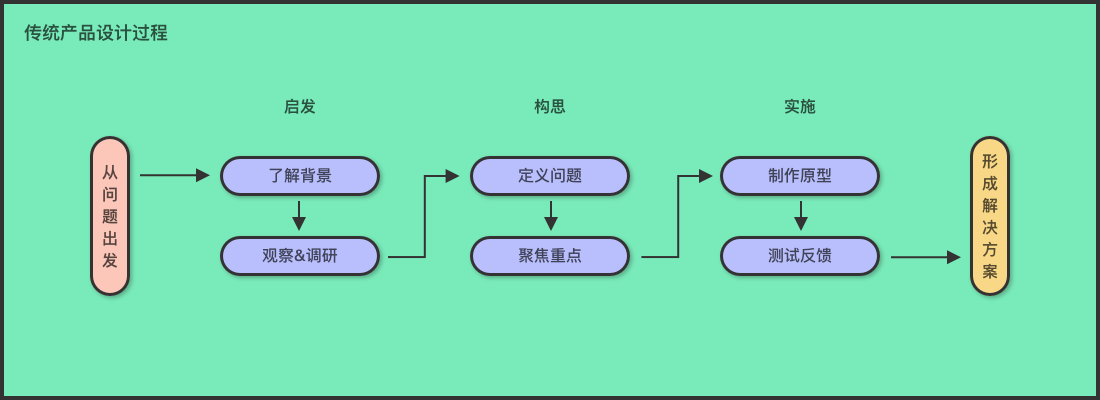
而设计思维是:将战略转变为现实的具体步骤和方法,典型的流程是这样:

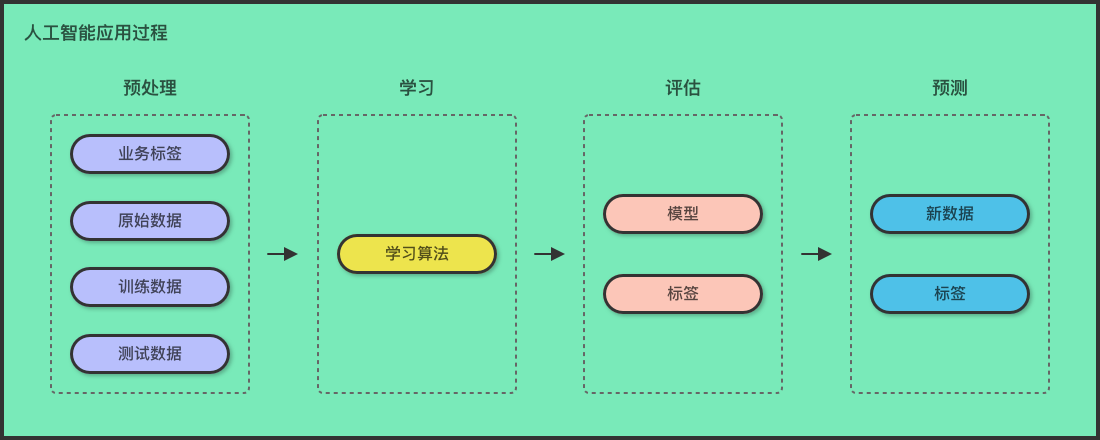
作为对比,下面列出了人工智能产品的技术实现过程:

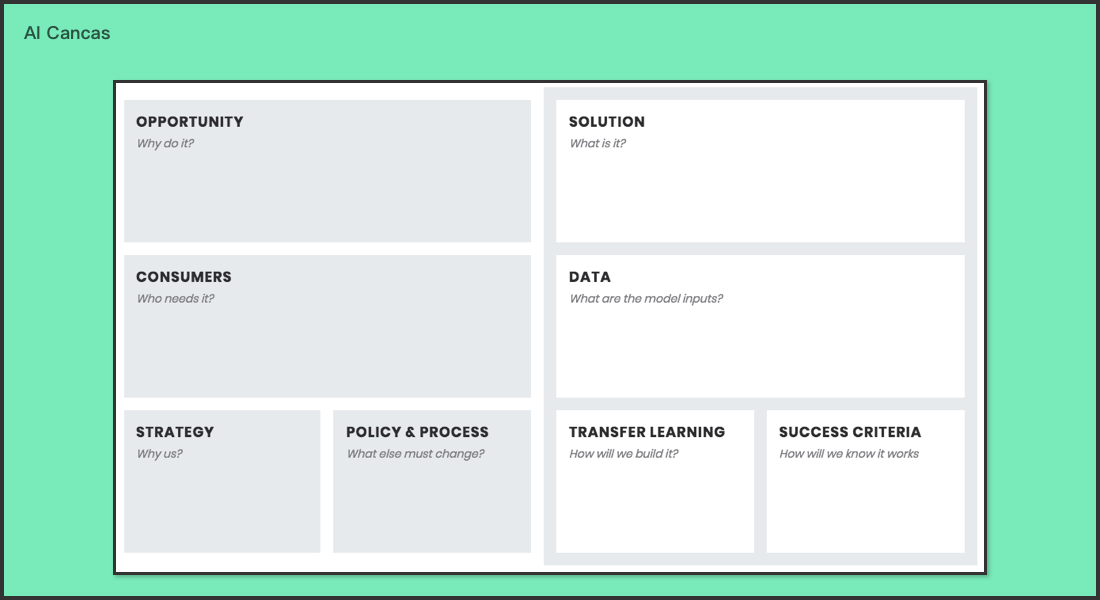
通过三者的有机融合,我们借助AI应用画布的方式来指导人工智能产品的设计。

AI应用画布以模型为中心,左侧包含:机会、应用对象、策略、流程,强调模型应用的商业价值/机会。
右侧包含:解决方案、数据、技能、成功标准,关注模型的技术可行性。
针对每一个要素进行更细粒度的拆分,就可以有章可循地设计人工智能产品,真正在业务上产生价值。
以上就是:我对于“非技术人员如何理解人工智能技术?”“并且,其如何参与到人工智能产品研发的过程中“的思考。
人工智能大模型技术虽然有门槛,但是找到合适的切入点就能事半功倍。当你了解了以上这些话题,人工智能技术对你也就不再陌生。
如何学习AI大模型?
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
这份完整版的大模型 AI 学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

一、全套AGI大模型学习路线
AI大模型时代的学习之旅:从基础到前沿,掌握人工智能的核心技能!

二、640套AI大模型报告合集
这套包含640份报告的合集,涵盖了AI大模型的理论研究、技术实现、行业应用等多个方面。无论您是科研人员、工程师,还是对AI大模型感兴趣的爱好者,这套报告合集都将为您提供宝贵的信息和启示。

三、AI大模型经典PDF籍
随着人工智能技术的飞速发展,AI大模型已经成为了当今科技领域的一大热点。这些大型预训练模型,如GPT-3、BERT、XLNet等,以其强大的语言理解和生成能力,正在改变我们对人工智能的认识。 那以下这些PDF籍就是非常不错的学习资源。

四、AI大模型商业化落地方案

作为普通人,入局大模型时代需要持续学习和实践,不断提高自己的技能和认知水平,同时也需要有责任感和伦理意识,为人工智能的健康发展贡献力量。