MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目
我们将介绍如何在 macOS 上下载和配置 MySQL 数据库,并使用 VSCode 创建一个 Node.js 项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。
一、删除之前的 MySQL 配置和软件
在 macOS 系统中,下载并配置 MySQL 客户端之前,清理掉之前的 MySQL 配置和相关软件是一个关键步骤。以下是详细的操作流程,帮助你彻底删除旧版本的 MySQL,并安装和配置新的 MySQL 客户端。
1.停止 MySQL 服务
打开终端,执行以下命令,确保 MySQL 服务已经停止:
sudo launchctl unload -w /Library/LaunchDaemons/com.oracle.oss.mysql.mysqld.plist
2.卸载 MySQL
运行以下命令删除 MySQL:
sudo rm -rf /usr/local/mysql
sudo rm -rf /usr/local/var/mysql
sudo rm -rf /usr/local/mysql*
sudo rm -rf /Library/StartupItems/MySQLCOM
sudo rm -rf /Library/PreferencePanes/My*
3.删除 MySQL 配置文件
删除 MySQL 的配置文件(如有):
sudo rm -rf /etc/my.cnf
sudo rm -rf /etc/my.cnf.default
4.删除 MySQL 用户组
如果 MySQL 创建了用户和组,可以删除它们:
sudo dscl . -delete /Groups/mysql
sudo dscl . -delete /Users/mysql
5.清理环境变量
检查并删除可能存在的 MySQL 环境变量设置:
sudo nano /etc/paths
如果 /usr/local/mysql/bin 出现在路径中,删除该行。
6.删除 MySQL 相关日志和缓存
清理系统中的 MySQL 日志和缓存文件:
sudo rm -rf /var/log/mysql*
sudo rm -rf ~/Library/Preferences/com.oracle.mysql.plist
二、下载并安装 MySQL 客户端
1.访问 MySQL 官网
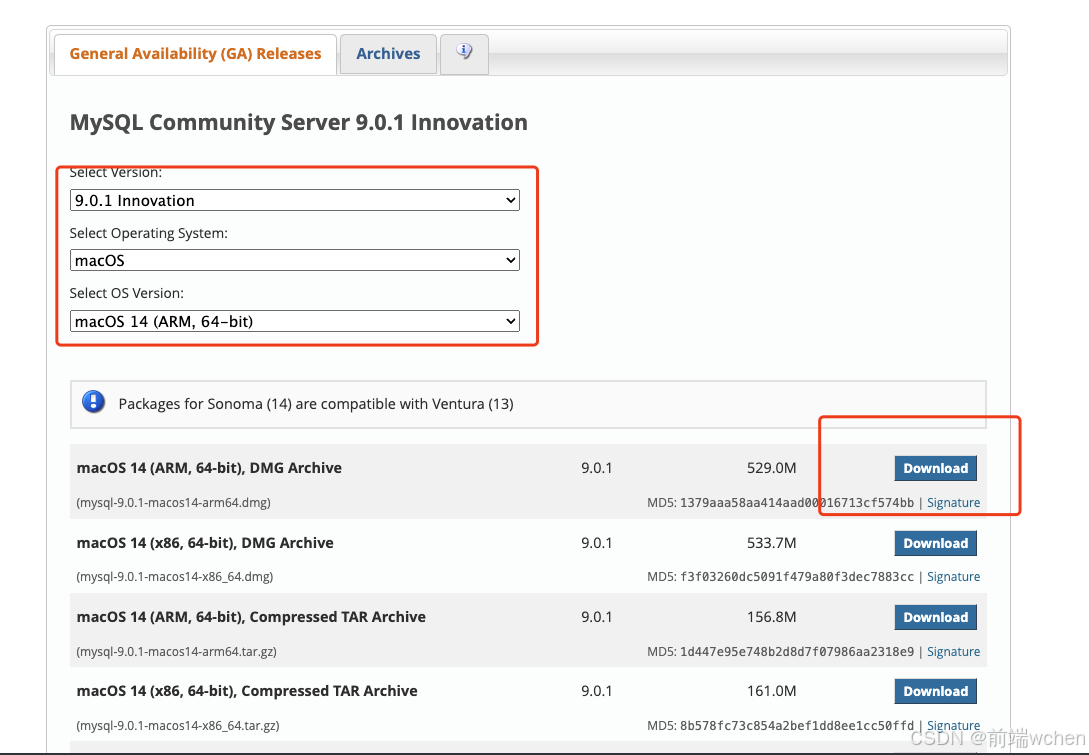
前往 MySQL 官方网站:https://dev.mysql.com/downloads/mysql/
2.选择 macOS 版本
在下载页面,选择适合你的 macOS 版本的 MySQL DMG 安装包。一般选择最新稳定版即可。

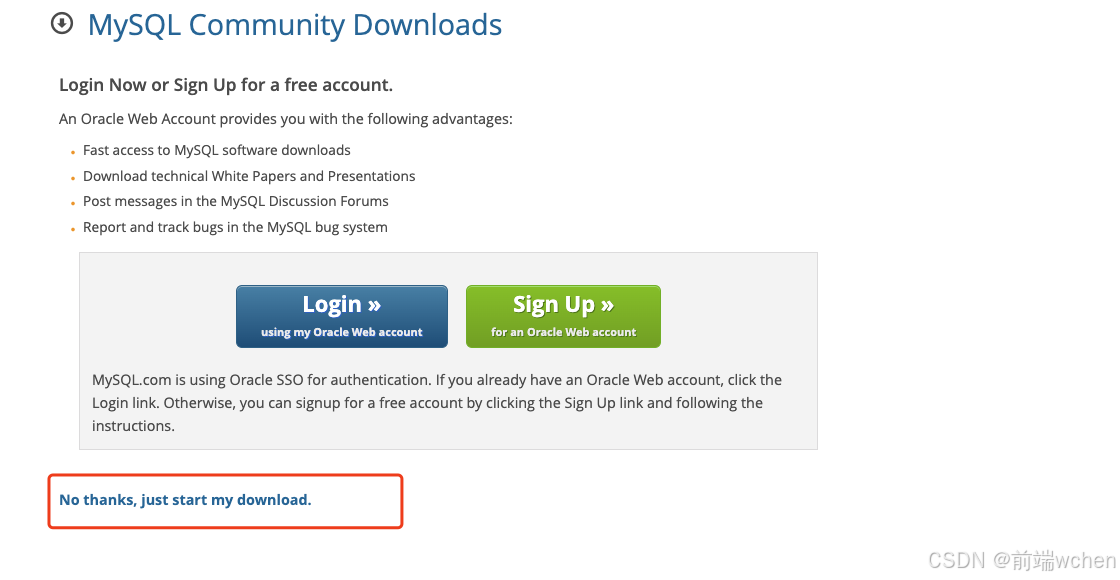
3.安装 MySQL
下载完成后,双击 .dmg 文件,按照提示进行安装。默认情况下,MySQL 会安装在 /usr/local/mysql 目录下。

4.配置 MySQL 环境变量
为了方便使用 MySQL 命令行工具,将其添加到系统的环境变量中。打开终端,编辑路径文件:
nano ~/.bash_profile
添加以下内容:
export PATH=/usr/local/mysql/bin:$PATH
保存并退出后,执行以下命令使配置生效:
source ~/.bash_profile
三、启动并连接 MySQL
1.启动 MySQL 服务
MySQL 安装完成后,可以使用 launchctl 启动服务:
sudo launchctl load -w /Library/LaunchDaemons/com.oracle.oss.mysql.mysqld.plist
检查 MySQL 服务状态:
sudo launchctl list | grep mysql

2.连接 MySQL
使用以下命令连接到 MySQL:
mysql -u root -p
第一次启动时会要求你输入安装过程中生成的临时 root 密码,你可以使用该密码登录后更改密码。
2.1 客户端启动/暂停服务

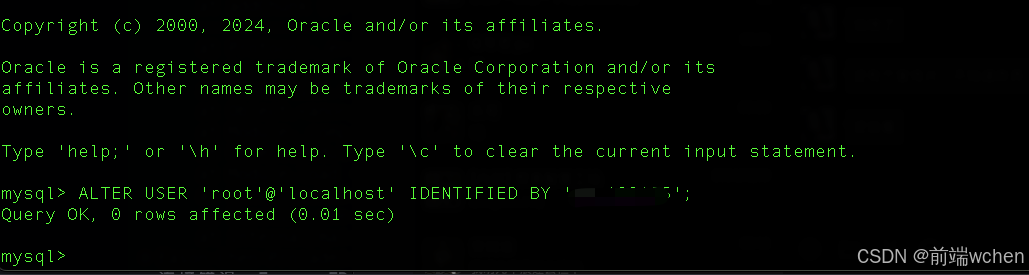
3.设置 MySQL 的 root 密码
ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码';

4.配置 MySQL 自动启动
如果需要每次开机自动启动 MySQL,可以使用以下命令:
sudo launchctl load -w /Library/LaunchDaemons/com.oracle.oss.mysql.mysqld.plist
这样,你就可以在 macOS 上安装并配置 MySQL,准备好进行本地连接和开发。
四、使用 Navicat 连接 MySQL
1.打开 Navicat
启动 Navicat,进入主界面。
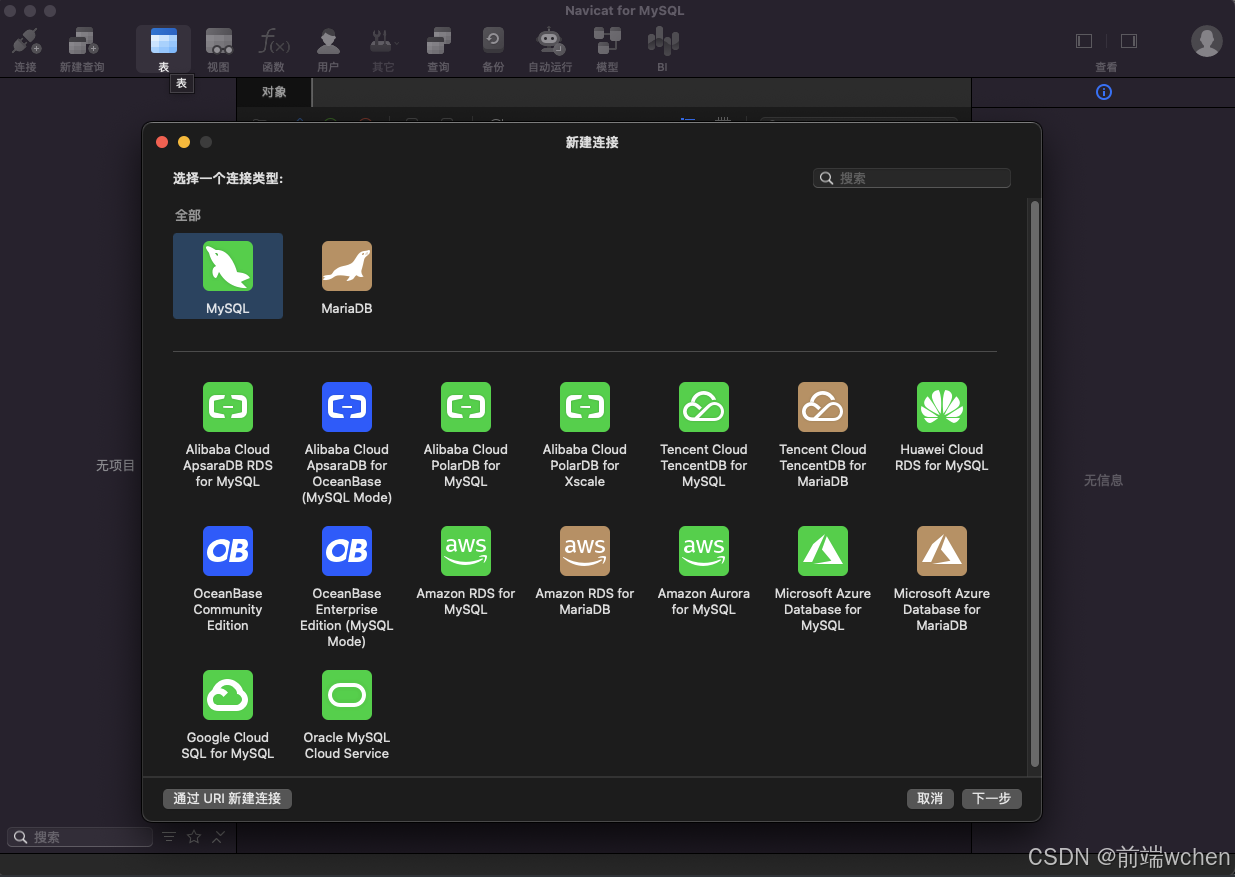
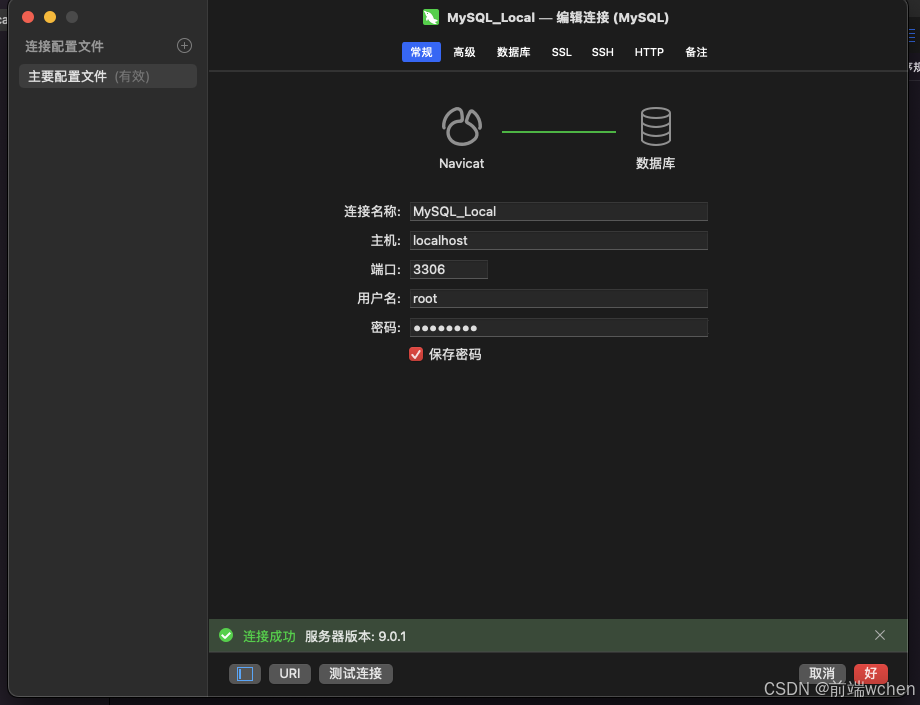
2.创建新的连接
- 点击左上角的 “连接” > “MySQL”。
- 在弹出的窗口中填写以下信息:
- 连接名称:可以随意填写,比如
MySQL_Local - 主机名:
localhost(本地连接) - 端口:
3306(默认 MySQL 端口) - 用户名:
root - 密码:你在安装 MySQL 时为 root 用户设置的密码
- 连接名称:可以随意填写,比如
- 填写完成后,点击 “测试连接” 按钮,确保连接成功。
- 如果测试通过,点击 “确定” 保存连接。


3.创建数据库
1.连接到 MySQL
在左侧栏中,找到刚才创建的连接 MySQL_Local,双击连接,进入 MySQL 服务器。
2.创建数据库
-
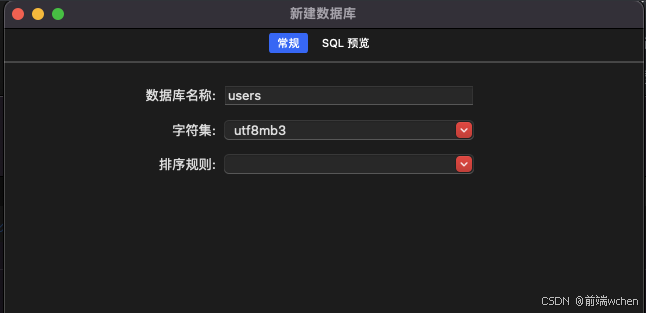
右键点击连接名下的 “数据库” 目录,选择 “新建数据库”。
-
在弹出的窗口中填写数据库名称,输入
test_db。 -
字符集选择
utf8mb4(推荐用于支持各种语言字符)。 -

-
点击 “确定”,完成数据库的创建。

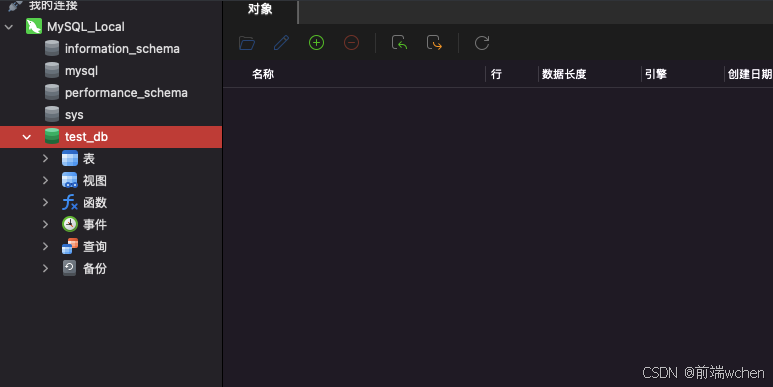
4.验证数据库创建
- 展开左侧的数据库列表,找到并点击
test_db,你可以看到数据库已经创建成功。 - 你现在可以在
test_db中创建表、插入数据,进行各种数据库操作。

五、在 VSCode 中创建一个 Node.js 服务
在 VSCode 中创建一个 Node.js 服务,并连接到本地的 MySQL 数据库,涉及到以下几个步骤:
1.准备环境
-
安装 Node.js
如果你还没有安装 Node.js,可以前往 Node.js 官网 进行下载并安装。你可以使用以下命令检查是否已经安装 Node.js:node -v npm -v -
安装 MySQL 客户端
确保已经安装并配置好 MySQL,并且能够通过命令行或 Navicat 连接。
2.创建 Node.js 项目
-
在 VSCode 中创建项目文件夹
打开 VSCode,创建一个新的项目文件夹,例如mysql-node-app。 -
初始化 Node.js 项目
在终端中导航到你的项目文件夹,使用以下命令初始化项目:npm init -y这将生成一个
package.json文件,管理项目的依赖和配置信息。 -
安装 MySQL 依赖
使用以下命令安装mysql2模块,这是一个流行的 Node.js MySQL 客户端库:npm install mysql2
3.创建 Node.js 服务并连接 MySQL
-
创建
index.js文件
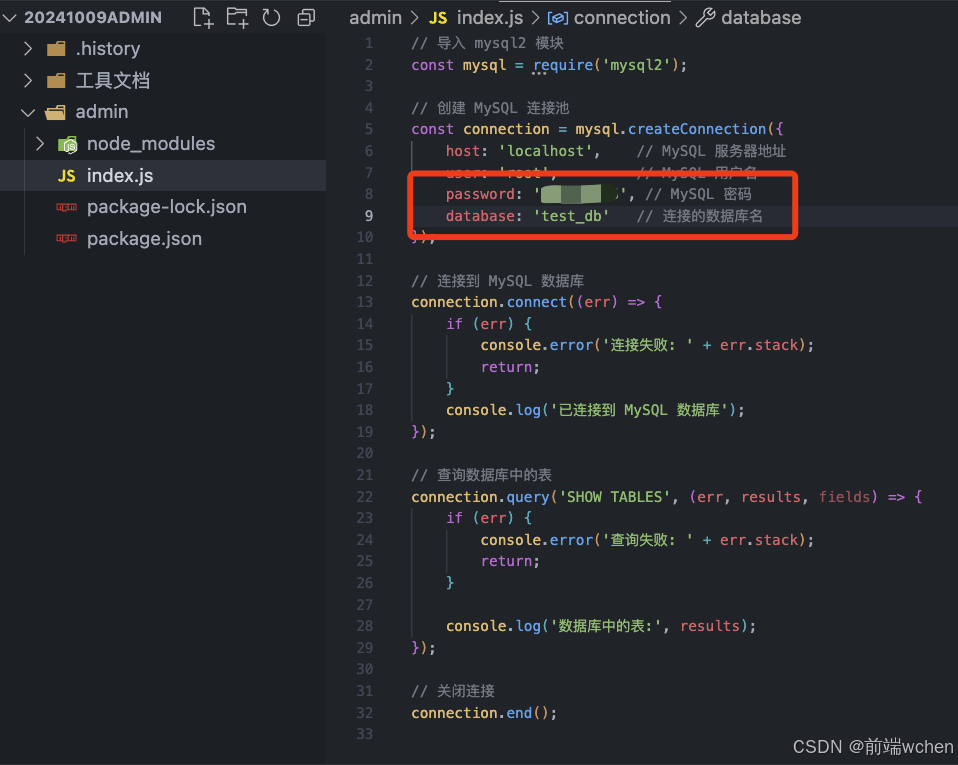
在你的项目文件夹中,创建一个index.js文件。该文件将是 Node.js 服务的入口点。 -

-
编写代码连接 MySQL
在
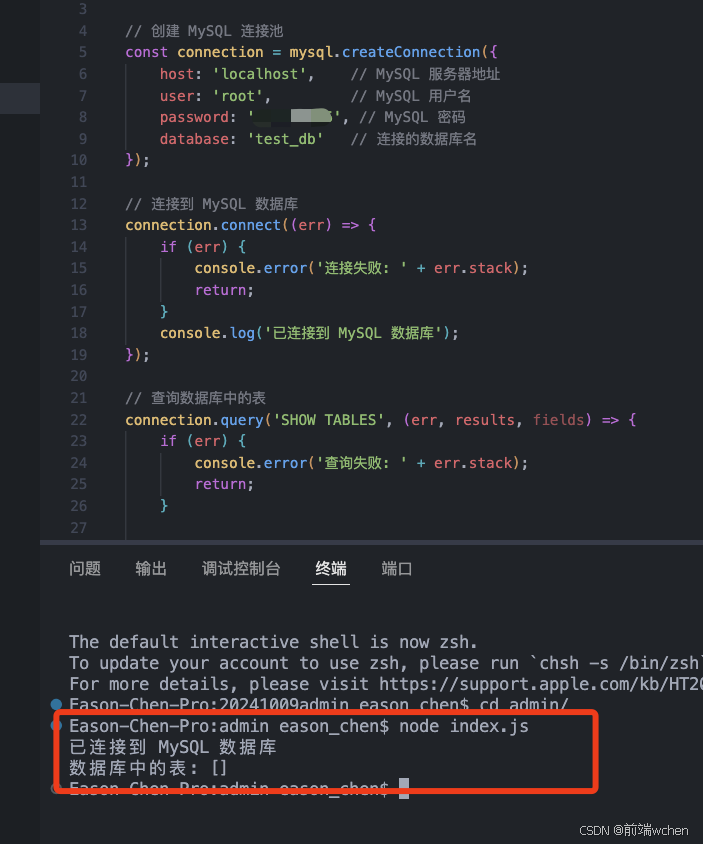
index.js文件中,编写以下代码以连接本地 MySQL 数据库并进行查询操作:

// 导入 mysql2 模块
const mysql = require('mysql2');
// 创建 MySQL 连接池
const connection = mysql.createConnection({
host: 'localhost', // MySQL 服务器地址
user: 'root', // MySQL 用户名
password: '你的 MySQL 密码', // MySQL 密码
database: 'test_db' // 连接的数据库名
});
// 连接到 MySQL 数据库
connection.connect((err) => {
if (err) {
console.error('连接失败: ' + err.stack);
return;
}
console.log('已连接到 MySQL 数据库');
});
// 查询数据库中的表
connection.query('SHOW TABLES', (err, results, fields) => {
if (err) {
console.error('查询失败: ' + err.stack);
return;
}
console.log('数据库中的表:', results);
});
// 关闭连接
connection.end();
4.运行 Node.js 服务*
在 VSCode 的终端中,运行以下命令启动 Node.js 服务:
node index.js
如果一切正常,你会看到类似以下输出,表示成功连接 MySQL,并显示出数据库中的表:
已连接到 MySQL 数据库
数据库中的表: [ ... ]

5.扩展功能:执行 CRUD 操作
如果你想进一步在数据库中创建表、插入数据、更新或删除数据,可以基于以下代码扩展:
1.创建表
connection.query(`
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(100),
email VARCHAR(100)
);
`, (err, results) => {
if (err) {
console.error('创建表失败: ' + err.stack);
return;
}
console.log('表已创建:', results);
});
插入数据
connection.query(`
INSERT INTO users (name, email)
VALUES ('John Doe', 'john@example.com');
`, (err, results) => {
if (err) {
console.error('插入数据失败: ' + err.stack);
return;
}
console.log('数据已插入:', results);
});
查询数据
connection.query('SELECT * FROM users', (err, results) => {
if (err) {
console.error('查询失败: ' + err.stack);
return;
}
console.log('查询结果:', results);
});
通过这些步骤,你就可以使用 Node.js 连接到本地 MySQL 数据库,并在 VSCode 中运行服务。如果有任何问题或需要进一步的帮助,随时告诉我!


















