目录
1. 什么是Patreon?
Patreon是一个非常流行的在线平台。
它支持内容创作者通过订阅的方式,直接从粉丝那里获取资金支持。无论是艺术家、音乐家,还是作家、视频制作人,都能在这里找到自己的粉丝群体。
简而言之,你可以通过订阅他们定期发布的独家内容,享受到更多前所未有的创作。
目的
本教程的目标是帮助大家了解如何在Patreon上进行订阅与支付。我们会逐步讲解,确保你能轻松完成每一个步骤。
2. 如何注册Patreon账户
想要参与订阅,第一步当然是注册一个账户。具体步骤如下:
- 步骤一:打开Patreon官网。
- 步骤二:选择创建账户,填写你需要的个人信息。
- 步骤三:有可能会需要对邮箱进行验证,激活账户。
这样,你就能在Patreon上开始你的创作之旅了。
3. 如何浏览Patreon内容
成功注册后,你会发现Patreon上有相当多的创作者和独特内容。
你只需在平台上找到想要订阅的创作者,直接进入支付界面。
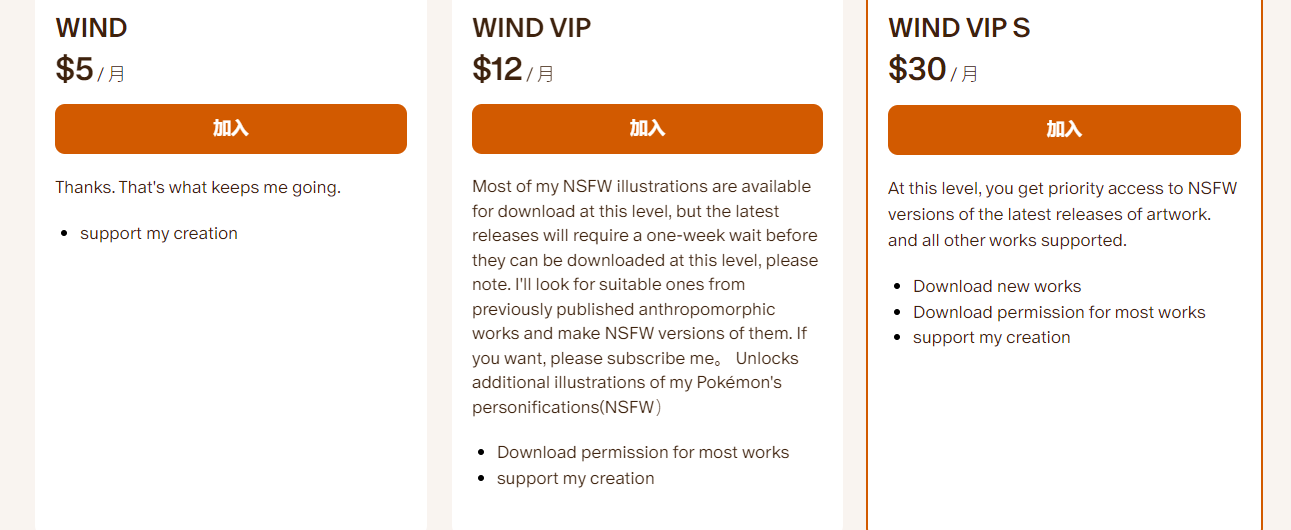
4. 选择你的订阅计划
一旦选定创作者,你就需要选择订阅的时长。点击对应的选项,进入支付页面。

这时需要填写一些信息,接下来我们就讲讲如何开通虚拟卡,为你的订阅提供支付支持。

5. 为什么需要虚拟卡?
5.1. 虚拟卡是什么?
如果你想订阅国际平台的服务,比如Patreon、ChatGPT等,通常需要有国外的信用卡。但在国内,这个限制造成了困难。
解决方案就是使用虚拟卡。简单来说,虚拟卡可以让你顺利进行国际支付。
我推荐使用WildCard这个平台。它的操作非常友好,适合各种用户。
5.2. 如何开通虚拟卡?
开通虚拟卡的步骤如下:
首先,点击链接进入 WildCard 一分钟开卡,轻松订阅海外软件服务。
进入首页后,按照提示填写信息,开卡的过程中只需使用支付宝认证,扫码就好,不需要上传身份证或者人脸识别。
完成认证后,选择卡片开通的时长。大家可以根据自己的需要选择,我个人推荐长达两年的,性价比高。
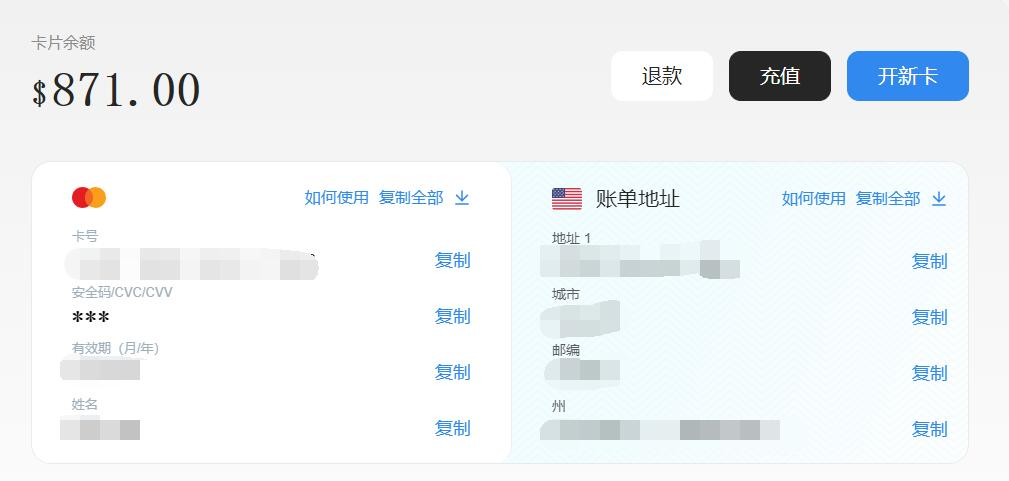
支付完成后,等待几分钟,虚拟卡即可开通。此时,你就可以在Patreon的界面上,填写虚拟卡的信息进行支付。

详细步骤点击:如何使用WildCard开通虚拟卡
6. 如何使用虚拟卡进行订阅
在你成功开通虚拟卡之后,接下来就是如何用这张卡在Patreon上进行订阅了。
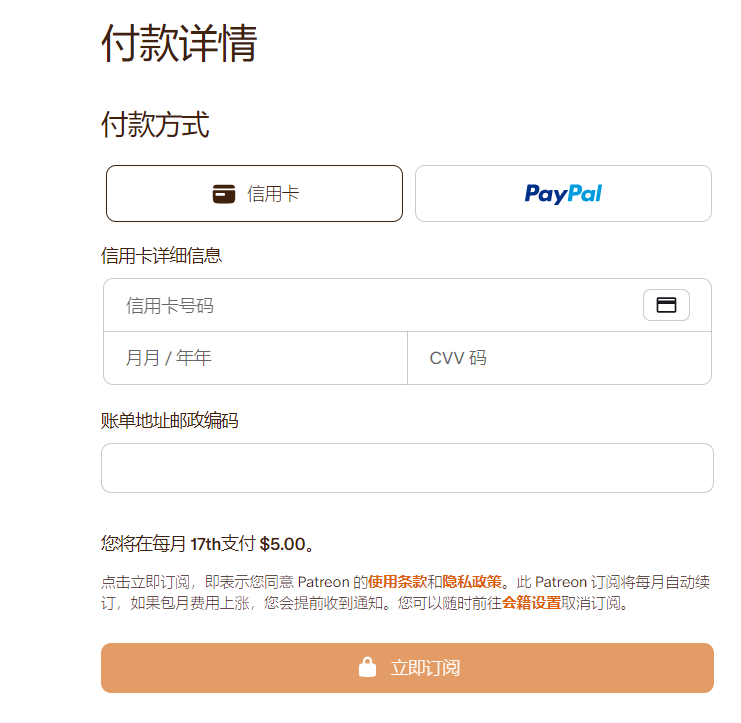
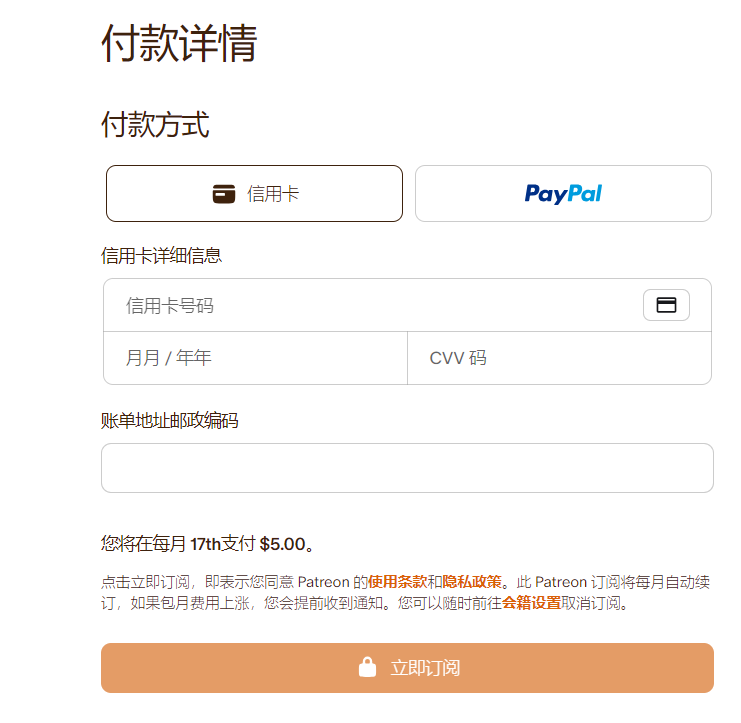
返回到Patreon,在选择了订阅时长后,界面会提示你填写信用卡信息。

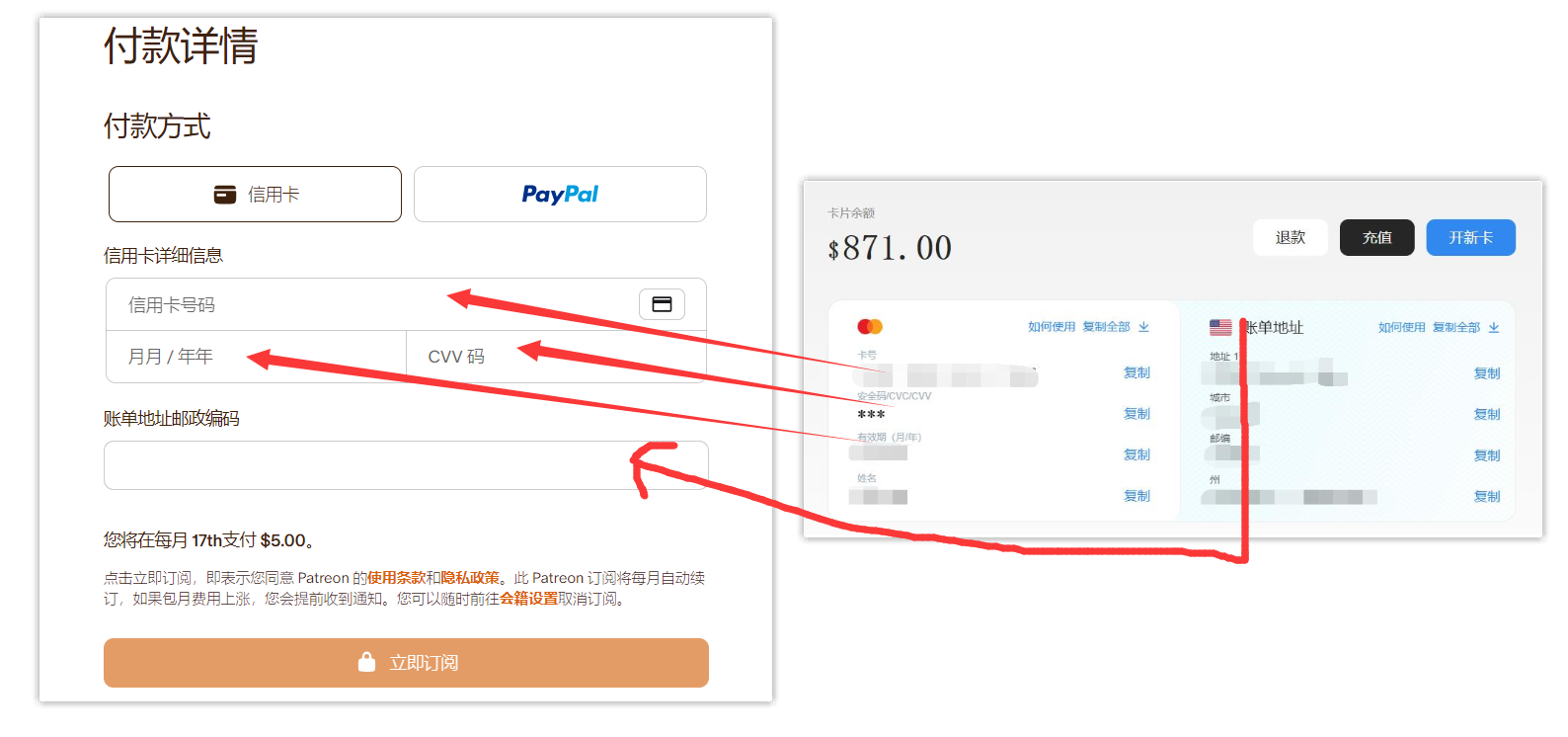
此处所需的每一项信息,都可以直接在虚拟卡的网页上看到。你只需把相关信息复制到Patreon的填写框中。

7. 订阅后的享受
完成支付后,你就可以尽情享受Patreon上丰富的内容了。总的来说,费用主要分为两部分:
- WildCard开卡费用:9.99美元
- Patreon订阅费用:根据你选择的创作者和独特内容而有所不同。
你可以安心享受来自全球创作者的精彩内容了。
参考文章:保姆级教程:如何订阅Patreon?虚拟卡支付步骤
8. 常见问题解答
Q: Patreon到底是什么?
A: Patreon是一个允许创作者通过订阅模式,从他们的粉丝中获得支持的平台。这里支持多种创作者类型。
Q: 订阅Patreon需要银行卡吗?
A: 是的,通常是需要银行卡的。不过,如果没有国外的信用卡,可以选择虚拟卡来支付。
Q: 我该如何注册Patreon账户?
A: 注册的步骤也很简单,访问Patreon官网,创建个人账户,填写基本信息后可能还需邮箱确认。
Q: 如何使用虚拟卡进行Patreon订阅?
A: 首先要在像WildCard这样的平台上开通虚拟卡,然后在Patreon的支付界面填入卡的信息。
Q: WildCard平台的操作难度如何?
A: WildCard的操作相当简单,整个流程都是傻瓜式的,只需按照指引进行即可。
Q: 购买虚拟卡后,如何在Patreon上进行订阅?
A: 在Patreon选择想要的内容,按提示进入支付页面,复制虚拟卡信息到所需的字段内。
Q: 使用虚拟卡订阅Patreon的总费用是多少?
A: 总费用包含虚拟卡的开卡费和Patreon的订阅费用,具体金额取决于你所选择的内容。