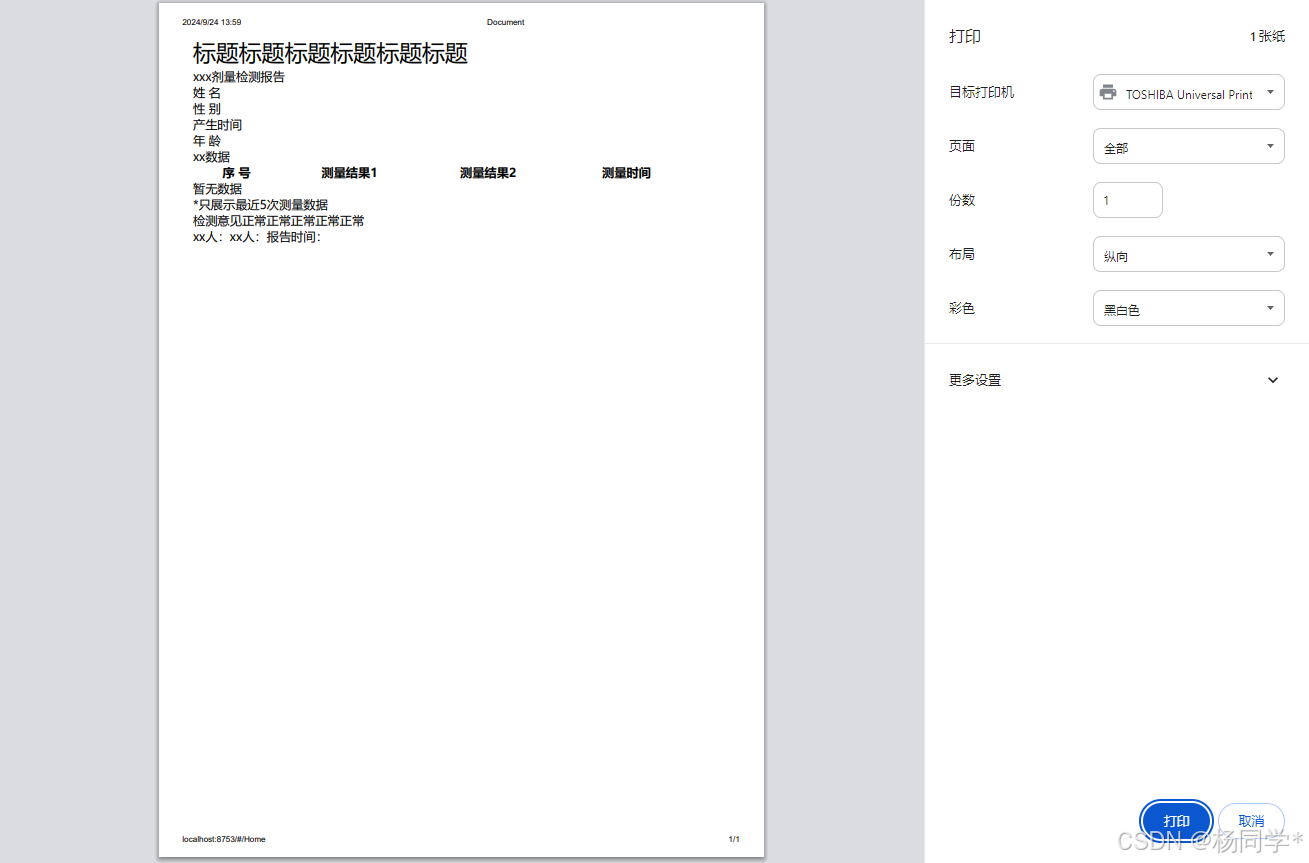
效果示例

思维导图

目录
- 1,基本使用
- 1, 依赖下载
- 2, 页面导入
- 3, 修改字体大小(可行但不推荐)
- 2, 自定义样式,字体大小
- 1, 修改字体大小(推荐)
- 2, 自定义样式
- 3, 封装共享样式
- 3, 去除页面页脚内容
- 4, 测试案例demo, 直接cv可用
- 5, print-js的其他参数说明
1,基本使用
1, 依赖下载
npm i print-js --save /^1.6.0/
2, 页面导入
<div id="printMeasure">
// id包裹需要打印的内容
</div>
<el-button type="primary" @click="printClk">打 印</el-button>
...//无关内容已省略
import print from 'print-js'
...//无关内容已省略
printClk() {
this.$nextTick(() => {
print({
printable: 'printMeasure', // 打印的内容id,跟上面对应
type: 'html', // 打印的类型, 详细的可以在官方文档https://printjs.crabbly.com/中查询
targetStyles: '*', // 继承样式, 不能自定义修改
})
})
},
以上步骤可以实现基本的页面打印, 但不能修改字体大小, 请看下一步
3, 修改字体大小(可行但不推荐)
node_modules/print-js/dist/print.js
206 行
<!-- 注释 -->
elementStyle += 'max-width: ' + params.maxWidth + 'px !important; font-size: ' + params.font_size + ' !important;';
<!-- 替换 -->
elementStyle += 'max-width: ' + params.maxWidth + 'px !important;';
虽然很多人都是用这种方法, 但这修改了源码, 多人协作开发就很麻烦, 很鸡肋, 请看下一步
2, 自定义样式,字体大小
1, 修改字体大小(推荐)
<div class='title'>标题标题标题标题标题标题</div>
...//无关内容已省略
printClk() {
this.$nextTick(() => {
print({
printable: 'printMeasure',
type: 'html',
style: '.title{font-size:30px}',
scanStyles: false, // 开启自定义样式
})
})
},

如图,可以看出标题明显变大了, 但下面内容的样式生效了, 因为使用了scanStyles: false, // 开启自定义样式, 这是后就需要我们自定义样式了, 请看下一步
2, 自定义样式
如果修改样式很多呢, 在style里面写机会太长了, 用是可以用, 可读性很不好, 直接封装一下导入进来不就可以了
新建printCss.js
export default function () {
return `
/*这样注释可以*/
//这样注释样式会失效
.title{font-size:30px}
.xxx{height:200px}
...
`
}
打印页
...
import print from 'print-js'
import printCss from '@/util/printCss'
...
printClk() {
this.$nextTick(() => {
print({
printable: 'printMeasure',
type: 'html',
style: printCss(),
scanStyles: false,
})
})
},
比如打印预览某部分高度是100px, 但是在系统打印那边需要设置高一点以便撑满整个a4纸, 这样就可以单独对其进行设置了
问: 为什么不在打印预览就设置好高度呢
答: 因为a4纸(210mm*297mm)高度转换成px是1000多, 模态框会出现滚动条,不美观
推荐一个px转mm的工具: 点击前往, 可以对照转换进行修改, 使内容充满整个a4纸了
这样就可以对系统打印页进行样式单独修改了, 这里修改的只会修复对系统打印的css哦, 并不会修改打印预览的css

如图, 可以看出打印预览部分和系统打印页中90%的样式都是相同的, 总不可能在打印页再写一遍一样的样式吧, 那太累赘了, 那能不能既要对打印页自定义样式,又要获取打印预览页的样式呢, 能!, 请看下一步
3, 封装共享样式
直接在打印js里面获取打印预览的模态框里面的样式
printClk() {
// 解析所有css文件中含有.measureSty的样式的文件
const styleSheets = document.styleSheets
let cssStr = ''
Array.from(styleSheets).forEach((sheet) => {
const rules = sheet.cssRules || sheet.rules
Array.from(rules).forEach((rule) => {
if (rule.cssText && rule.cssText.startsWith('.measureSty')) {
cssStr += rule.cssText
}
})
})
// printCss打印区域样式
cssStr += printCss()
this.$nextTick(() => {
print({
printable: 'printMeasure',
type: 'html',
style: cssStr,
scanStyles: false,
})
})
},
document.styleSheets 获取页面中所以的样式内容,
rule.cssText.startsWith(‘.measureSty’) 因为我把打印模态框样式全写在.measureSty里面了 ,这样就很好区分是不是打印模态框的样式了, 然后进行一系列的过滤操作, 最后加上对系统打印单独设置的css
这样就不用重复写样式了
如果对系统打印页的样式有不生效的, 加个!important就可以了
3, 去除页面页脚内容
加一行这个样式就可以了
@page {
margin: 0 10mm;
}
4, 测试案例demo, 直接cv可用
点击前往
5, print-js的其他参数说明
| 参数 | 默认值 | 说明 |
|---|---|---|
| printable | null | 文档源:pdf或图像url、html元素id或json数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json和raw html。 |
| header | null | 用于HTML、图像或JSON打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 以像素为单位的最大文档宽度。根据需要更改此选项。打印HTML、图像或JSON时使用。 |
| css | null | 这允许我们传递一个或多个css文件URL,这些URL应该应用于正在打印的html。值可以是具有单个URL的字符串,也可以是具有多个URL的数组。 |
| style | null | 这允许我们传递一个带有自定义样式的字符串,该字符串应应用于正在打印的html。 |
| scanStyles | true | 设置为false时,库将不会处理应用于正在打印的html的样式。使用css参数时很有用。 |
| targetStyle | null | 默认情况下,在打印HTML元素时,库仅处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘pading-top’,‘border-bottom’] |
| targetStyles | null | 不过,与“targetStyle”相同,它将处理任意范围的样式。例如:[‘border’,‘padding’],将包括“border-bottom”、“bordertop”、“border-left”、“porder-refght”、“padding-top”等。您还可以传递[‘*’]来处理所有样式。 |
| ignoreElements | [ ] | 接受打印父html元素时应忽略的html ID数组。 |
| properties | null | 打印JSON时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印JSON数据时网格头的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印JSON数据时网格行的可选样式。 |
| repeatTableHeader | true | 打印JSON数据时使用。设置为false时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型PDF文件时显示用户反馈。 |
| modalMessage | ‘Retrieving Document…’ | showModal设置为true时向用户显示的消息。 |
| onLoadingStart | null | 加载PDF时要执行的函数 |
| onLoadingEnd | null | 加载PDF后要执行的函数 |
| documentTitle | ‘Document’ | 打印html、image或json时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。这允许您传递要打开的不同pdf文档,而不是传递给“可打印”的原始文档。如果在备用pdf文件中注入javascript,这可能会很有用。 |
| onPdfOpen | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。可以在此处传递回调函数,当发生这种情况时将执行回调函数。在某些需要处理打印流、更新用户界面等的情况下,它可能很有用。 |
| onPrintDialogClose | null | 浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 打印作为base64数据传递的PDF文档时使用。 |
| honorMarginPadding(弃用) | true | 这用于保留或删除正在打印的元素的填充和边距。有时这些样式设置在屏幕上很好,但在打印时看起来很糟糕。您可以通过将其设置为false来删除它。 |
| honorColor(弃用) | false | 要彩色打印文本,请将此属性设置为true。默认情况下,所有文本将以黑色打印。 |
| font(弃用) | ‘TimesNewRoman’ | 打印HTML或JSON时使用的字体。 |
| font_size(弃用) | ‘12pt’ | 打印HTML或JSON时使用的字体大小。 |
| imageStyle(弃用) | ‘width:100%;’ | 打印图像时使用。接受包含要应用于每个图像的自定义样式的字符串。 |