一问:ViewModel如何保证应用配置变化后能够自动继续存在,其原理是什么,ViewModel的生命周期和谁绑定的?
ViewModel 的确能够在应用配置发生变化(例如屏幕旋转)后继续存在,这得益于 Android 系统的 ViewModelProvider 和其依赖的 ViewModelStoreOwner。 它并不是直接与 Activity 或 Fragment 的生命周期绑定,而是与 ViewModelStore 绑定。
原理:
-
ViewModelStore: 这是 ViewModel 的存储库。它持有一个 ViewModel 的集合,并负责创建和销毁 ViewModel 实例。 关键在于,ViewModelStore 的生命周期与 Activity 或 Fragment 的生命周期 不同。 当 Activity 或 Fragment 销毁时,ViewModelStore 并不立即被销毁,而是保留在 ViewModelStoreOwner 中。
-
ViewModelStoreOwner: 这是一个接口,Activity 和 Fragment 都实现了这个接口。它提供对 ViewModelStore 的访问。 ViewModelProvider 通过 ViewModelStoreOwner 获取 ViewModelStore 来管理 ViewModel。
-
ViewModelProvider: 这个类是获取 ViewModel 的入口。它会首先检查 ViewModelStore 中是否存在对应的 ViewModel 实例。如果存在,则直接返回已存在的实例;如果不存在,则创建一个新的 ViewModel 实例并将其添加到 ViewModelStore 中。
-
配置变化: 当配置发生变化(例如屏幕旋转)时,Activity 或 Fragment 会被销毁并重建。但是,由于 ViewModelStore 保持着 ViewModel 实例,ViewModelProvider 会从 ViewModelStore 中获取已存在的 ViewModel 实例,而不是重新创建新的实例。这保证了数据的持久性。
-
ViewModel 的销毁: ViewModel 只有在其关联的 ViewModelStore 被销毁时才会被销毁。这通常发生在 Activity 或 Fragment 彻底销毁并从 ViewModelStoreOwner 中移除时。
ViewModel 生命周期和绑定:
ViewModel 的生命周期不直接与 Activity 或 Fragment 的生命周期绑定,而是与 ViewModelStore 绑定。更准确地说,ViewModel 的生命周期绑定到 ViewModelStoreOwner 的生命周期。当 ViewModelStoreOwner (例如 Activity 或 Fragment) 被销毁并且从 ViewModelStoreOwner 中移除时,与之关联的 ViewModelStore 才会被清除,这时 ViewModel 才会被销毁。 只要 ViewModelStore(宿主Application) 存在,ViewModel 就存在。和OnPause/OnResume/
总结:
ViewModel 通过 ViewModelStore 和 ViewModelStoreOwner 机制,实现了在配置变化后数据能够保持的效果。它巧妙地利用了 ViewModelStore 的独立生命周期,将 ViewModel 的生命周期与 Activity 或 Fragment 的生命周期解耦,从而避免了配置变化导致数据丢失的问题。 这使得开发人员可以专注于业务逻辑,而无需担心配置更改带来的数据管理问题。
二 问:Activity如何实现ViewModelStoreOwner 接口?
Activity 实现 ViewModelStoreOwner 接口的方式很简单,它直接返回一个内部维护的 ViewModelStore 实例。 没有复杂的实现逻辑,主要就是持有并提供这个 ViewModelStore。
以下是 Activity 如何实现 ViewModelStoreOwner 的核心思想,以及代码片段的示意(实际实现可能因 Android 版本而略有差异,但核心概念不变):
-
内部成员变量: Activity 会持有
ViewModelStore的一个实例,通常是一个私有成员变量,例如private ViewModelStore mViewModelStore;。 这个ViewModelStore实例在 Activity 的生命周期内被管理。 -
getViewModelStore() 方法: Activity 实现
ViewModelStoreOwner接口的唯一方法getViewModelStore(),这个方法直接返回这个内部维护的mViewModelStore实例。 当ViewModelProvider需要访问ViewModelStore时,它会调用这个方法。 -
生命周期管理: 关键在于 Activity 如何在适当的生命周期方法中创建和销毁
mViewModelStore。 通常,mViewModelStore会在onCreate()中创建,并在onDestroy()中销毁。 这确保了ViewModelStore的生命周期与 Activity 的生命周期紧密关联,但又略微延迟销毁。
代码示意 (简化):
public class MyActivity extends AppCompatActivity implements ViewModelStoreOwner {
private ViewModelStore mViewModelStore;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ... other initialization ...
mViewModelStore = new ViewModelStore(); // 创建 ViewModelStore
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mViewModelStore != null) {
mViewModelStore.clear(); // 清空ViewModelStore
mViewModelStore = null; // 避免内存泄漏
}
}
@Override
public ViewModelStore getViewModelStore() {
return mViewModelStore;
}
}
这段代码只是一个简化的示意,实际的 Android Activity 实现可能更加复杂,可能包含一些额外的错误处理和生命周期检查,但是核心逻辑如上所述。 Android 系统内部会负责 ViewModelStore 的创建和管理,Activity 只需要提供一个接口来获取它。 通过这种方式,ViewModel 就可以与 Activity 的生命周期关联起来,并在配置变化时得到保留。
需要注意的是,虽然 ViewModelStore 在 onDestroy() 中被清除,但这并不是立即销毁 ViewModel 的时机。 ViewModel 会在 ViewModelStore 被完全释放后才会被销毁,这与 Activity 或 Fragment 的销毁时机略有延迟。 这种延迟确保了在 onDestroy() 之后,ViewModel 仍然有时间执行必要的清理工作。
三问:flow更新时如何变更以下NewsUiState类中的部分状态,而不是全部重新初始化
ViewModel() { val uiState: StateFlow<NewsUiState> = … }
如果 NewsUiState 是一个不可变的数据类,每次更新 StateFlow 都需要创建一个新的 NewsUiState 实例,这确实会增加初始化工作量,特别是当 NewsUiState 包含大量数据时。 仅仅修改部分状态就重新创建整个对象效率低下。
有几种更好的方法来处理这种情况,避免不必要的对象创建,并提高效率:
1. 使用 copy() 方法:
这是最简单和最常用的方法。 如果你的 NewsUiState 是一个数据类 (data class),它会自动生成一个 copy() 方法。 你可以使用这个方法来创建 NewsUiState 的一个副本,只修改需要更新的属性:
data class NewsUiState(val isLoading: Boolean, val newsList: List<News>, val error: String?)
class NewsViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState(isLoading = false, newsList = emptyList(), error = null))
val uiState: StateFlow<NewsUiState> = _uiState
fun updateNewsList(newList: List<News>) {
_uiState.value = _uiState.value.copy(newsList = newList, isLoading = false) // 只更新 newsList 和 isLoading
}
fun showError(error: String) {
_uiState.value = _uiState.value.copy(error = error, isLoading = false) // 只更新 error 和 isLoading
}
// ... other functions ...
}
这种方法只创建了一个新的 NewsUiState 实例,只包含已更改的属性,其余属性保留原值。
2. 使用 MutableStateFlow 包含可变对象:
如果你不需要 NewsUiState 的不可变性,你可以直接使用可变对象,并使用 MutableStateFlow 来包装它:
data class NewsUiState(var isLoading: Boolean = false, var newsList: MutableList<News> = mutableListOf(), var error: String? = null)
class NewsViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState
fun updateNewsList(newList: List<News>) {
_uiState.value.newsList.clear()
_uiState.value.newsList.addAll(newList)
_uiState.value.isLoading = false
}
// ... other functions ...
}
这种方法避免了创建新的 NewsUiState 实例,但是要注意的是,这样 NewsUiState 就变成了可变的了,需要小心处理并发问题。
3. 使用更细粒度的 StateFlow:
将 NewsUiState 分解成更小的、独立的 StateFlow:
class NewsViewModel(...) : ViewModel() {
private val _isLoading = MutableStateFlow(false)
val isLoading: StateFlow<Boolean> = _isLoading
private val _newsList = MutableStateFlow<List<News>>(emptyList())
val newsList: StateFlow<List<News>> = _newsList
private val _error = MutableStateFlow<String?>(null)
val error: StateFlow<String?> = _error
fun updateNewsList(newList: List<News>) {
_newsList.value = newList
_isLoading.value = false
}
// ...
}
这种方法在 UI 层需要组合多个 StateFlow,但它提供了最好的性能,因为只更新必要的部分。 可以使用 Kotlin 的 combine 或 zip 函数来组合多个 StateFlow。
选择哪种方法?
-
copy()方法: 这是最推荐的方法,因为它结合了不可变性的好处和高效的更新。 如果你的NewsUiState不太大,这将是最佳选择。 -
MutableStateFlow和可变对象: 只有当你确实需要可变性并且性能至关重要时才使用这种方法。 要小心处理并发问题。 -
更细粒度的
StateFlow: 对于非常大的NewsUiState或需要非常高性能的应用,这是最好的选择,但它增加了代码复杂度。
记住要根据你的具体需求和 NewsUiState 的大小来选择最合适的方法。 通常情况下,copy() 方法是最佳的平衡点。
四问: ViewModel如何对UI层提供不变的数据流,而对数据层提供可变数据流?
创建 UiState 流的一种常用方法是,将后备可变数据流作为来自 ViewModel 的不可变数据流进行公开,例如将 MutableStateFlow<UiState> 作为 StateFlow<UiState> 进行公开。
View
Compose
class NewsViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
...
}
这样一来,ViewModel 便可以公开在内部更改状态的方法,以便发布供界面使用的更新。以需要执行异步操作的情况为例,可以使用 viewModelScope 启动协程,并且可以在操作完成时更新可变状态。
五问:viewModelScope/lifecycleScope 有什么特点,和其他kotlin携程有什么不同?
lifecycleScope 该协程的生存周期与 Activity 或 Fragment 的生命周期绑定
viewModelScope 是一个 CoroutineScope,专门为 ViewModel 设计,它具有以下几个关键特性,使其区别于其他常规的协程:
-
生命周期绑定: 这是
viewModelScope最重要的特点。它的生命周期与ViewModel的生命周期绑定。当ViewModel被清除时,viewModelScope会自动取消所有正在运行的协程,防止内存泄漏和资源浪费。 你不需要手动取消协程,避免了常见的错误。 这与其他普通的CoroutineScope形成鲜明对比,后者需要手动管理生命周期,否则可能导致协程在ViewModel销毁后仍然运行,造成资源泄漏。 -
异常处理:
viewModelScope通常会处理协程内部发生的异常。虽然具体的异常处理机制可能取决于你使用的CoroutineExceptionHandler,但它通常会防止未处理的异常导致应用崩溃。 -
便捷性:
viewModelScope是ViewModel的一个内置属性,可以直接使用,无需手动创建CoroutineScope并管理其生命周期,这简化了代码。 -
上下文:
viewModelScope提供了一个与ViewModel生命周期相关的上下文,这对于在ViewModel中执行长时间运行的任务非常重要。 确保你的协程在ViewModel被销毁时自动取消。
与其他常规协程的区别总结:
| 特性 | viewModelScope | 常规协程 (例如 CoroutineScope(Dispatchers.IO)) |
|---|---|---|
| 生命周期 | 与 ViewModel 生命周期绑定 | 需要手动管理生命周期,容易造成内存泄漏 |
| 自动取消 | 自动取消所有正在运行的协程 | 需要手动取消,否则可能导致内存泄漏 |
| 异常处理 | 通常包含异常处理机制 | 需要手动处理异常,否则可能导致应用崩溃 |
| 方便性 | 直接可用,无需手动创建和管理 | 需要手动创建和管理,增加代码复杂度 |
| 上下文关联 | 提供与 ViewModel 生命周期相关的上下文 | 上下文与 ViewModel 生命周期无关 |
示例:
class NewsViewModel(
private val repository: NewsRepository,
...
) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
private var fetchJob: Job? = null
fun fetchArticles(category: String) {
fetchJob?.cancel()
fetchJob = viewModelScope.launch {
try {
val newsItems = repository.newsItemsForCategory(category)
_uiState.update {
it.copy(newsItems = newsItems)
}
} catch (ioe: IOException) {
// Handle the error and notify the UI when appropriate.
_uiState.update {
val messages = getMessagesFromThrowable(ioe)
it.copy(userMessages = messages)
}
}
}
}
}在这个例子中,网络请求是在 viewModelScope.launch 中启动的。 当 ViewModel 被销毁时,这个协程会自动取消,避免了内存泄漏。 如果使用 CoroutineScope(Dispatchers.IO),则需要手动取消协程以防止资源泄漏,并且没有与 ViewModel 生命周期绑定的安全保证。
因此,在 ViewModel 中,始终优先使用 viewModelScope 来启动协程,以确保代码的健壮性和可维护性。 只有在特殊情况下,例如需要在 ViewModel 之外执行操作,才应该考虑使用其他常规的协程。
六问: 单个数据流、多个数据流
在使用状态管理架构(例如 MVVM)构建 Android 应用时,如何设计 UI 状态的流向。 它讨论的是 UI 状态的组织方式,是将所有 UI 相关的状态合并成一个单独的数据流,还是将其分解成多个独立的数据流。
单个数据流 (Single Data Stream):
在这种方法中,所有 UI 相关的状态都合并到一个数据类或对象中,然后通过单个 StateFlow 或 LiveData 等可观察对象来管理和分发到 UI 层。 这个数据类通常包含所有可能影响 UI 的状态,例如加载状态、错误信息、数据本身等等。
优点:
简单: 更容易理解和维护,特别是对于简单的 UI。
一致性: 所有 UI 状态变化都在一个地方处理。
缺点:
复杂性: 对于复杂的 UI,这个数据类可能会变得非常庞大,难以管理和维护。
性能: 当只需要更新少量状态时,整个对象都需要重新创建和分发,可能影响性能。
粒度粗糙: 无法对UI的不同部分进行精确的、独立的更新。
示例:
data class UiState(
val isLoading: Boolean = false,
val data: List<Item>? = null,
val error: String? = null
)
val uiState = MutableStateFlow<UiState>(UiState())
多个数据流 (Multiple Data Streams):
在这种方法中,将 UI 状态分解成多个更小的、独立的 StateFlow 或 LiveData 对象。 每个 StateFlow 或 LiveData 负责管理 UI 的一个特定方面,例如加载状态、数据列表、错误信息等。
优点:
可维护性: 更易于管理和维护,即使 UI 非常复杂。
性能: 只需要更新需要更新的部分状态,避免不必要的重新创建和分发。
粒度精细: 可以实现非常精确的UI更新,只更新受影响的部分。
缺点:
复杂性: 需要管理多个数据流,增加代码复杂度。
组合困难: UI 层需要组合多个数据流来构建完整的 UI 状态。
示例:
val isLoading = MutableStateFlow(false)
val data = MutableStateFlow<List<Item>?>(null)
val error = MutableStateFlow<String?>(null)
选择哪种方法?
选择哪种方法取决于你的应用的复杂度和性能要求。
简单的 UI: 单个数据流通常就足够了。
复杂的 UI: 多个数据流提供了更好的可维护性和性能。
通常建议,在开始时使用单个数据流,如果遇到可维护性和性能问题,再切换到多个数据流。 关键在于保持 UI 状态的清晰和易于理解,这对于项目的长期维护至关重要。 随着项目规模的扩大,可能会在最初的单数据流的基础上逐步拆分成多个独立的数据流,这取决于实际情况。
七问: 如何避免Acitivity在没有start时就监听抓取界面状态,导致资源消耗
这段代码使用 Kotlin 协程和 Jetpack Compose 的 lifecycleScope 来管理 UI 元素(一个进度条 progressBar)的可见性,该可见性取决于 ViewModel 中的状态 isFetchingArticles。 让我们逐行分解:
-
lifecycleScope.launch { ... }: 这段代码启动了一个新的协程,该协程的生存周期与Activity或Fragment的生命周期绑定。lifecycleScope确保协程在 Activity 或 Fragment 销毁时自动取消,防止内存泄漏。 -
repeatOnLifecycle(Lifecycle.State.STARTED) { ... }: 这是关键部分。这个函数确保协程只在Activity或Fragment处于STARTED状态或更高状态(RESUMED)时运行。 当 Activity 或 Fragment 处于CREATED、DESTROYED或STOPPED状态时,协程会暂停,并在状态恢复到STARTED时恢复。 这防止了在 Activity 或 Fragment 处于非活动状态时,协程继续运行,从而避免不必要的资源消耗和潜在的异常。 -
viewModel.uiState.map { it.isFetchingArticles }: 这部分从 ViewModel 获取uiState,这是一个包含应用程序状态的数据类(例如data class UiState(val isFetchingArticles: Boolean, ...))。map函数转换uiState流,只提取isFetchingArticles布尔值。 因此,它创建一个新的Flow,只包含isFetchingArticles的值。 -
.distinctUntilChanged(): 这个函数过滤掉连续相同的isFetchingArticles值。 如果isFetchingArticles的值没有变化,则不会发射新的值,从而提高效率并防止不必要的 UI 更新。 -
.collect { progressBar.isVisible = it }: 这是Flow的终结操作。 它收集isFetchingArticles的值,并将progressBar的可见性设置为该值。 如果isFetchingArticles为true,则进度条可见;如果为false,则进度条不可见。
总结:
这段代码实现了一个响应式的 UI 更新机制。它监听 ViewModel 中的 isFetchingArticles 状态变化,并在状态发生变化时自动更新 progressBar 的可见性。 repeatOnLifecycle 函数保证了协程的生命周期与 Activity 或 Fragment 的生命周期一致,防止了内存泄漏和资源浪费。 distinctUntilChanged 函数提高了效率,避免了不必要的 UI 更新。
改进建议:
虽然这段代码功能正常,但可以考虑使用更简洁的写法,特别是如果 uiState 是 StateFlow:
lifecycleScope.launch {
viewModel.uiState.collect { uiState ->
progressBar.isVisible = uiState.isFetchingArticles
}
}
这个版本不需要 map 和 distinctUntilChanged,因为 StateFlow 本身就处理了只发射新值的机制,并且 collect 会自动处理生命周期。 当然,这取决于 uiState 是否真的是 StateFlow。 如果 uiState 是其他类型的可观察对象,那么原始版本可能是必要的。 但是,尽可能使用 StateFlow 和 collect 来简化代码和提高可读性。
八问:mutableStateFlowOf 和 mutableStateOf 用法区别
MutableStateFlow 和 mutableStateOf 都是 Jetpack Compose 和 Kotlin Flows 中用于管理状态的工具,但它们有显著的区别,选择哪个取决于你的需求:
mutableStateOf:
- 用途: 主要用于在 Jetpack Compose 中管理 UI 状态。它是一个简单的可变状态持有者,当其值发生变化时,会自动重新组合相关的 Composable 函数。
- 类型: 它是一个
MutableState<T>对象,其中T是你存储的状态的类型。 - 数据流: 它不是一个流 (Flow)。 它只是简单的值变更触发重新组合。
- 并发: 在单个 Composable 中使用是安全的,但在多个协程或线程中直接修改同一个
mutableStateOf对象可能会导致竞争条件和不一致行为。 通常应该只在 Composable 函数内部修改它。 - 生命周期: 它的生命周期与 Composable 函数绑定。当 Composable 离开组合时,它会自动释放资源。
- 示例:
val counter = remember { mutableStateOf(0) }
Button(onClick = { counter.value++ }) {
Text("Count: ${counter.value}")
}
MutableStateFlow:
- 用途: 用于在更广泛的上下文中管理状态,包括在 ViewModel 中或需要跨多个协程共享状态的场景。它是一个可变的、基于流的状态持有者。
- 类型: 它是一个
MutableSharedFlow<T>对象,其中T是你存储的状态的类型。 - 数据流: 它是一个流 (Flow),这意味着你可以使用流操作符(例如
map、filter、collect等)来变换和处理状态的变化。 - 并发: 设计用于在多个协程中安全地访问和修改,因为它内置了线程安全机制。
- 生命周期: 它的生命周期独立于 Composable 函数。你需要手动管理其生命周期,通常在 ViewModel 中使用
viewModelScope来启动协程,并在适当的时候取消它们。 - 示例:
class MyViewModel : ViewModel() {
private val _uiState = MutableStateFlow(UiState())
val uiState: StateFlow<UiState> = _uiState.asStateFlow()
fun updateState(newState: UiState) {
_uiState.value = newState
}
data class UiState(val isLoading: Boolean = false, val data: String = "")
}
// In Composable:
val uiState by viewModel.uiState.collectAsState()
if (uiState.isLoading) {
CircularProgressIndicator()
} else {
Text(uiState.data)
}
总结表:
| 特性 | mutableStateOf | MutableStateFlow |
|---|---|---|
| 主要用途 | Jetpack Compose UI 状态管理 | 更广泛的状态管理,跨协程共享状态 |
| 类型 | MutableState<T> | MutableSharedFlow<T> |
| 数据流 | 不是流 | 是流 |
| 并发安全性 | 在单个 Composable 中安全,多协程不安全 | 多协程安全 |
| 生命周期 | 与 Composable 绑定 | 需要手动管理 |
| 复杂度 | 简单 | 更复杂 |
何时使用哪个:
- 使用
mutableStateOf用于简单的 UI 状态管理,特别是直接在 Composable 函数内部管理的状态。 - 使用
MutableStateFlow用于更复杂的状态管理,特别是需要在 ViewModel 中管理状态、在多个协程中共享状态或需要使用流操作符来处理状态变化的场景。 它更适合于复杂 UI 和数据驱动的应用程序。
简而言之,mutableStateOf 是针对 Compose UI 的轻量级解决方案,而 MutableStateFlow 是一个更强大、更灵活的工具,适用于更复杂的、跨多个组件的状态管理。 选择哪个取决于你的应用程序的架构和复杂性。
九问:Compose中如何使用ViewModel中的MutableStateFlow进行更新
在 Compose 中使用 MutableStateFlow,你需要将它转换为 State<T>,以便 Compose 可以观察到它的变化并重新组合 UI。 主要方法是使用 collectAsState() 函数。
以下是如何在 Compose 中使用 MutableStateFlow 的几种常见方法:
方法一:直接使用 collectAsState()
这是最简单直接的方法:
class MyViewModel : ViewModel() {
private val _myState = MutableStateFlow("Initial Value")
val myState: StateFlow<String> = _myState.asStateFlow()
fun updateState(newValue: String) {
_myState.value = newValue
}
}
// In your Composable function:
val viewModel: MyViewModel = viewModel()
val myState by viewModel.myState.collectAsState()
Text("State: $myState")
collectAsState() 会自动订阅 myState 的变化,并在值发生变化时重新组合 Text Composable。 by 语法糖简化了状态的访问。
方法二:处理潜在的错误和生命周期
对于更复杂的场景,你需要处理潜在的错误和 collectAsState() 的生命周期:
class MyViewModel : ViewModel() {
private val _myState = MutableStateFlow<Result<String>>(Result.success("Initial Value"))
val myState: StateFlow<Result<String>> = _myState.asStateFlow()
fun updateState(newValue: String) {
viewModelScope.launch {
try {
// 模拟异步操作
delay(1000)
_myState.value = Result.success(newValue)
} catch (e: Exception) {
_myState.value = Result.failure(e)
}
}
}
}
// In your Composable function:
val viewModel: MyViewModel = viewModel()
val myState by viewModel.myState.collectAsState()
when (myState) {
is Result.Success -> Text("State: ${myState.data}")
is Result.Failure -> Text("Error: ${myState.exception}")
}
这个例子使用了 Result 来处理潜在的错误。 viewModelScope.launch 保证了协程的生命周期与 ViewModel 绑定,避免内存泄漏。
方法三:自定义 remember 函数 (更高级)
对于更复杂的情况,你可以创建自定义的 remember 函数来更好地管理状态:
@Composable
fun <T> rememberStateFlow(flow: StateFlow<T>): State<T> {
return remember(flow) {
flow.collectAsState(initial = flow.value)
}
}
// In your Composable function:
val viewModel: MyViewModel = viewModel()
val myState by rememberStateFlow(viewModel.myState)
Text("State: $myState")
这个 rememberStateFlow 函数封装了 collectAsState 的调用,使代码更简洁,并且确保了在 Compose 的生命周期内正确处理状态。
重要提示:
- 确保在你的
ViewModel中使用viewModelScope来启动协程,并避免在协程中直接修改MutableStateFlow之外的其他共享状态。 MutableStateFlow的value属性的更新是异步的。 不要依赖于它立即更新 UI。 Compose 会在下一个组合周期中更新 UI。- 对于非常频繁的更新,考虑使用
snapshotFlow来减少重新组合的次数,提高性能。
选择哪种方法取决于你的应用的复杂性和需求。 对于简单的场景,方法一就足够了。 对于更复杂的场景,方法二或方法三提供了更好的错误处理和生命周期管理。 记住始终优先考虑代码的可读性和可维护性。
rememberStateFlow 本身并不能保证在 StateFlow 变化时 立即 更新 UI。 它只是将 StateFlow 的值转换为 Compose 可以观察到的 State 对象。 UI 的更新仍然受 Compose 的组合过程控制。
Compose 的组合过程是异步的,它会在适当的时候(通常是在下一个帧)重新组合 UI。 即使 StateFlow 的值发生了变化,rememberStateFlow 只会通知 Compose 需要重新组合,而实际的 UI 更新则取决于 Compose 的渲染机制。
因此,虽然 rememberStateFlow 使得 UI 能及时响应 StateFlow 的变化,但它并不能保证是 立即 更新。 在大多数情况下,这种细微的延迟是不可察觉的,但对于对实时性要求非常高的应用,你可能需要考虑其他的优化策略,例如:
-
snapshotFlow: 如果StateFlow更新非常频繁,使用snapshotFlow可以减少不必要的重新组合,从而提高性能。snapshotFlow不会立即触发重新组合,但它会更有效地管理频繁的状态更新。 -
动画: 如果需要更平滑的过渡效果,可以结合动画来处理 UI 更新。
-
自定义
LaunchedEffect: 对于一些对实时性要求极高的场景,你可以使用LaunchedEffect来更精细地控制 UI 更新。 然而,这会增加代码复杂度,应该谨慎使用。
总而言之,rememberStateFlow 提供了响应式地更新 UI 的机制,但并非完全“立即”。 延迟通常非常小,但在极少数情况下,如果需要绝对的立即性,则需要采用其他的高级优化策略。 在绝大多数情况下,rememberStateFlow 提供的性能足以满足需求。
附:
1.Activity生命周期

2.ViewModel UDF机制

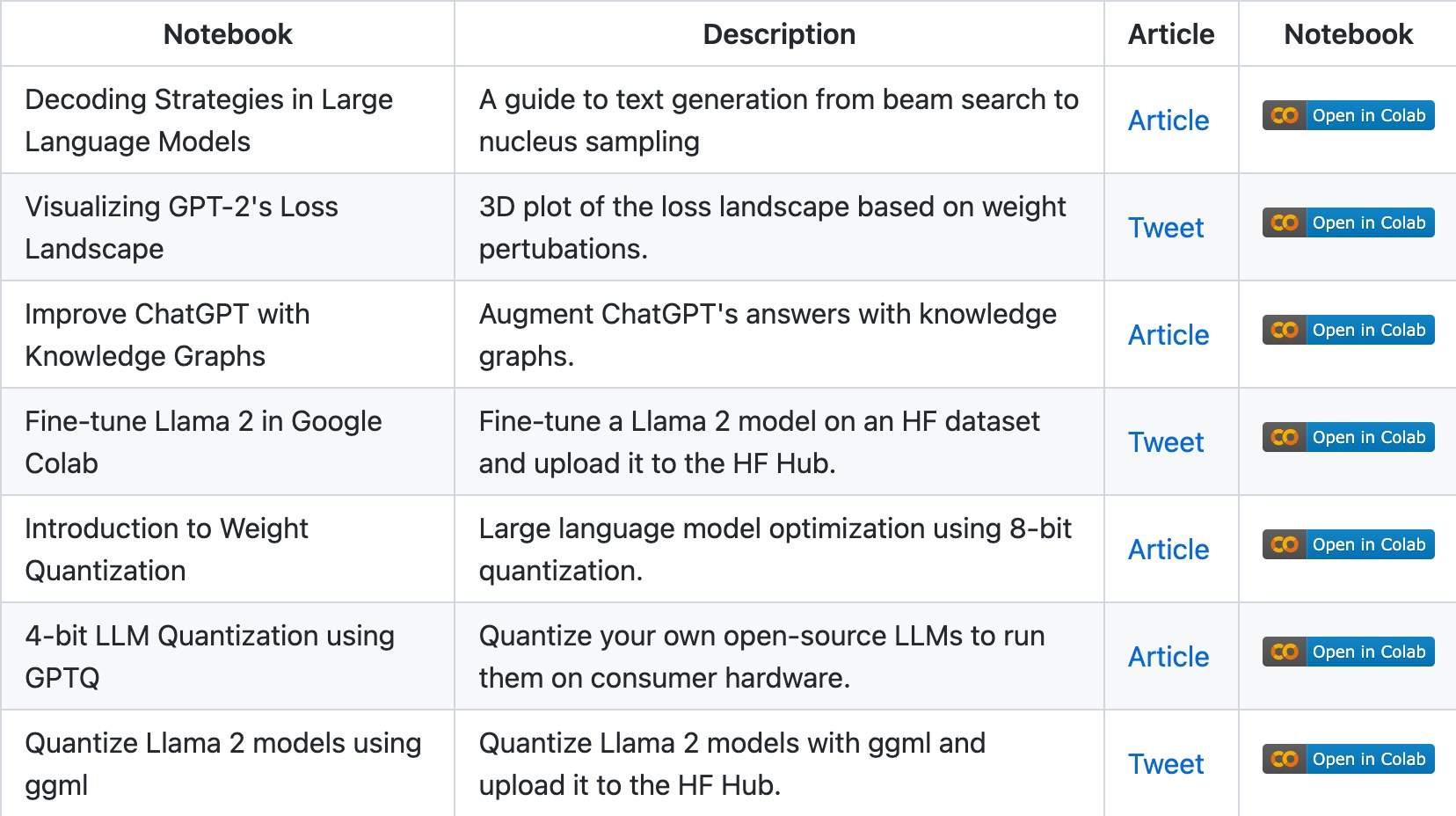
参考:
Android 界面层简介![]() https://developer.android.com/topic/architecture/ui-layer?hl=zh-cn
https://developer.android.com/topic/architecture/ui-layer?hl=zh-cn