本节学习:HTML基础语法介绍。
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=3
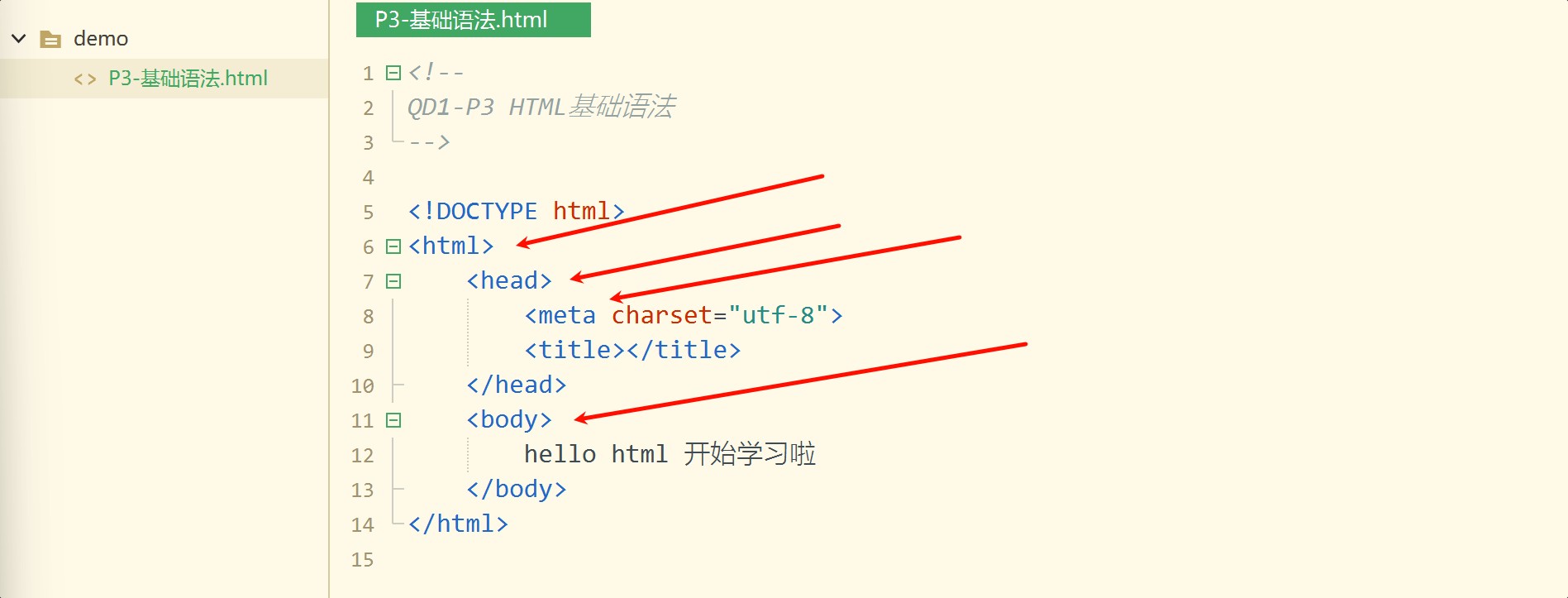
一、运行HTML代码
在 HBuilderX编辑器中创建空项目,添加一个 html 文件
<!--
QD1-P3 HTML基础语法
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
hello html 开始学习啦
</body>
</html>
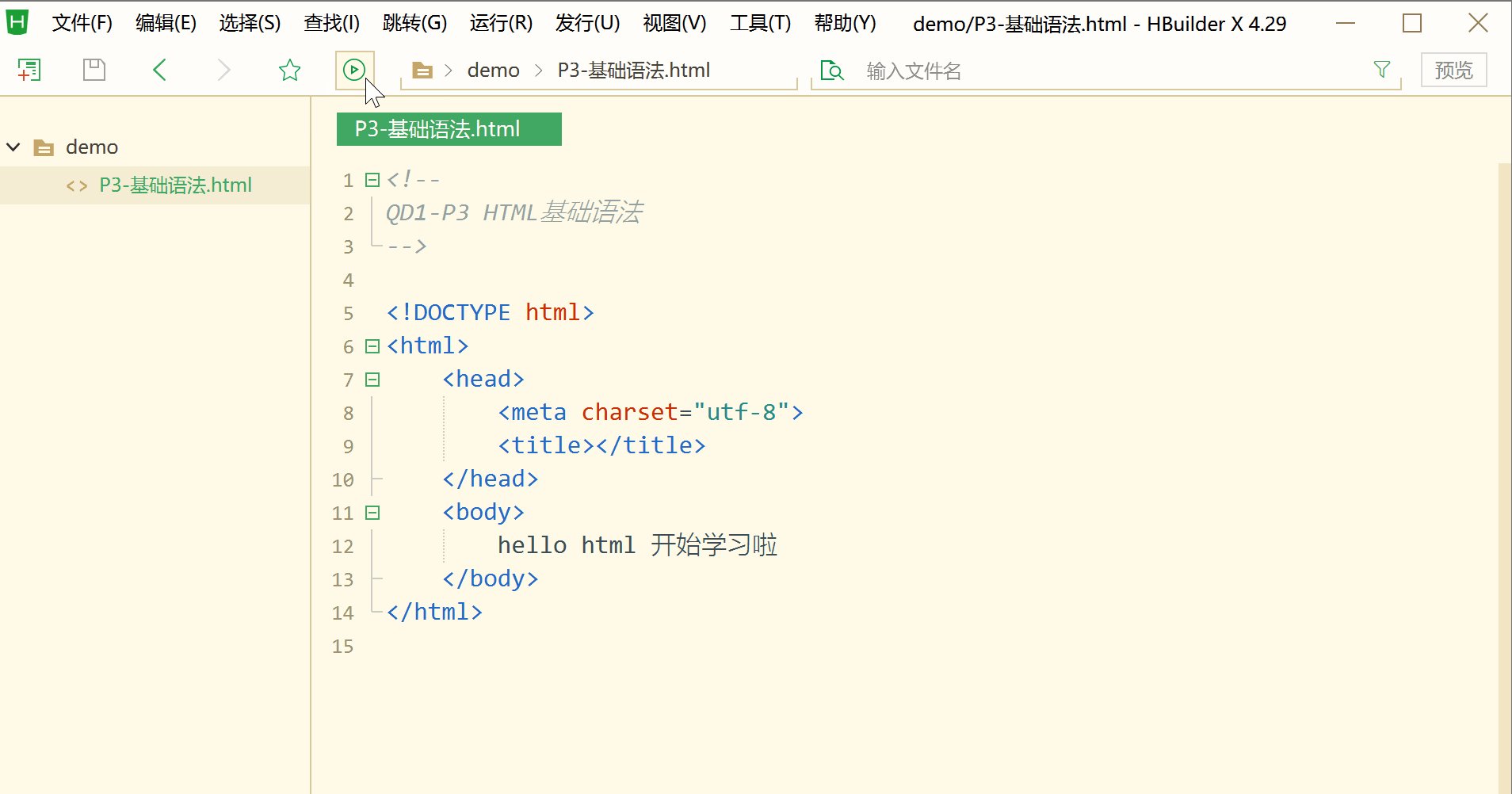
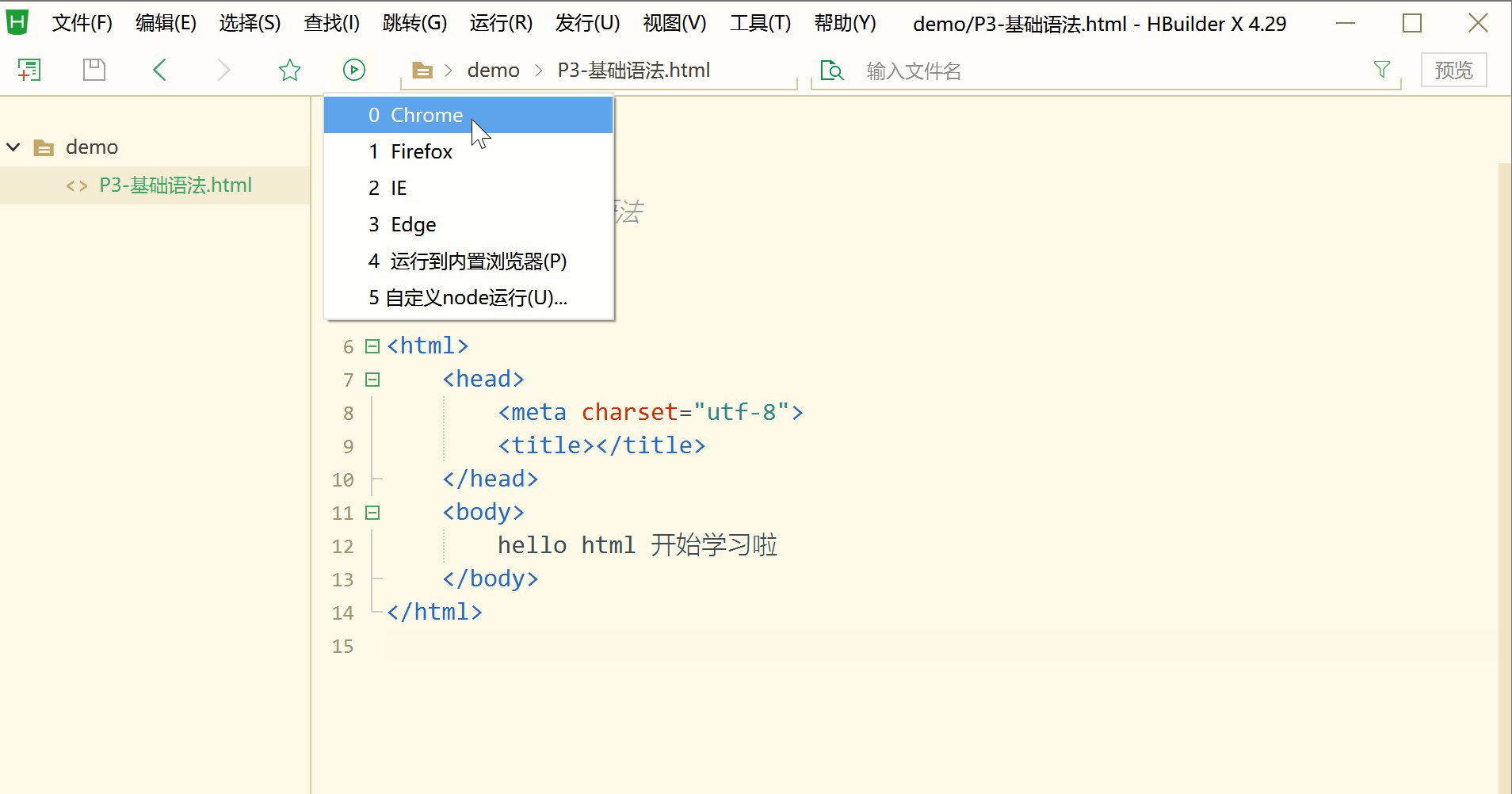
点击导航菜单中了 运行按钮,就会在本地浏览器中运行 html 代码产生的网页。

二、HTML 注释
注释开始:<!--
注释结束:-->
<!--
QD1-P3 HTML基础语法
-->
被注释的内容不会出现在网页中。

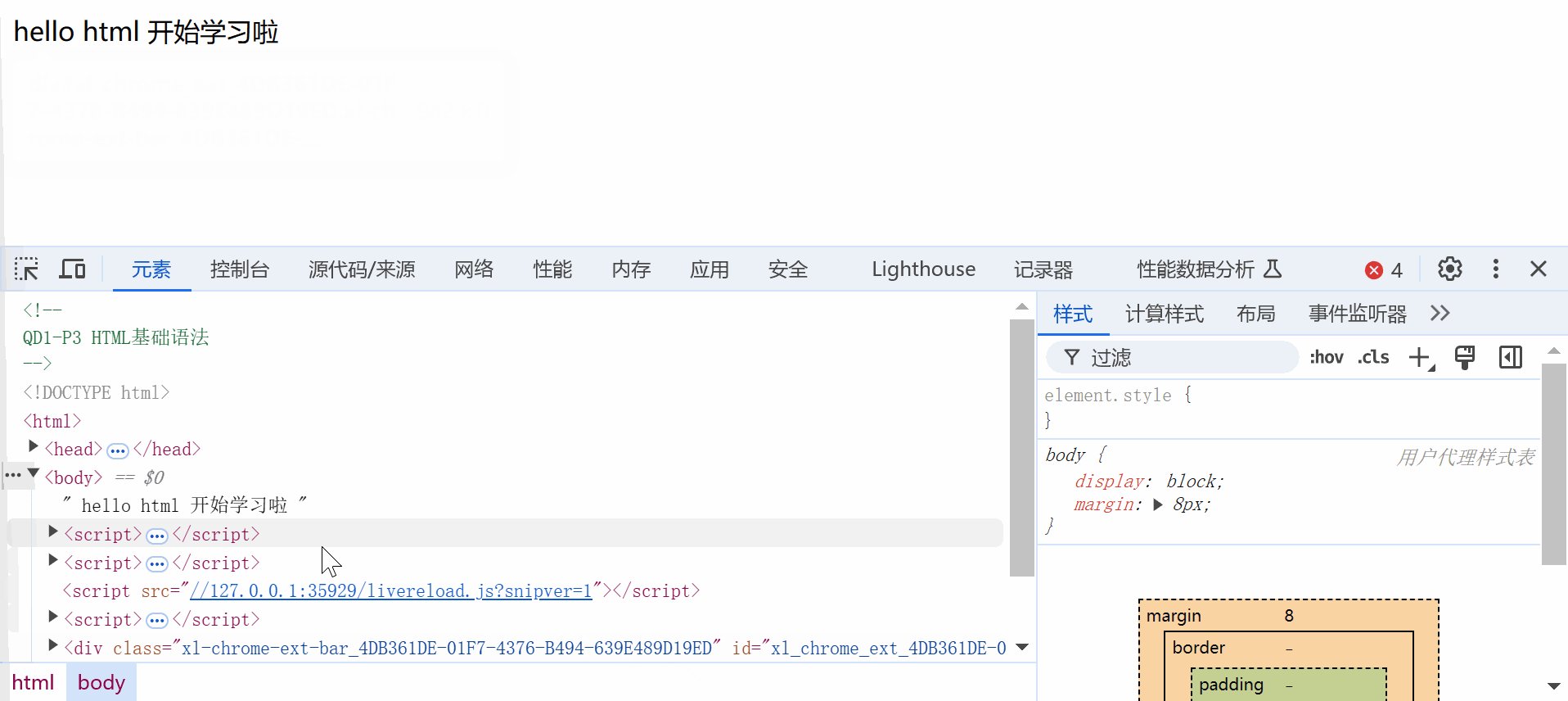
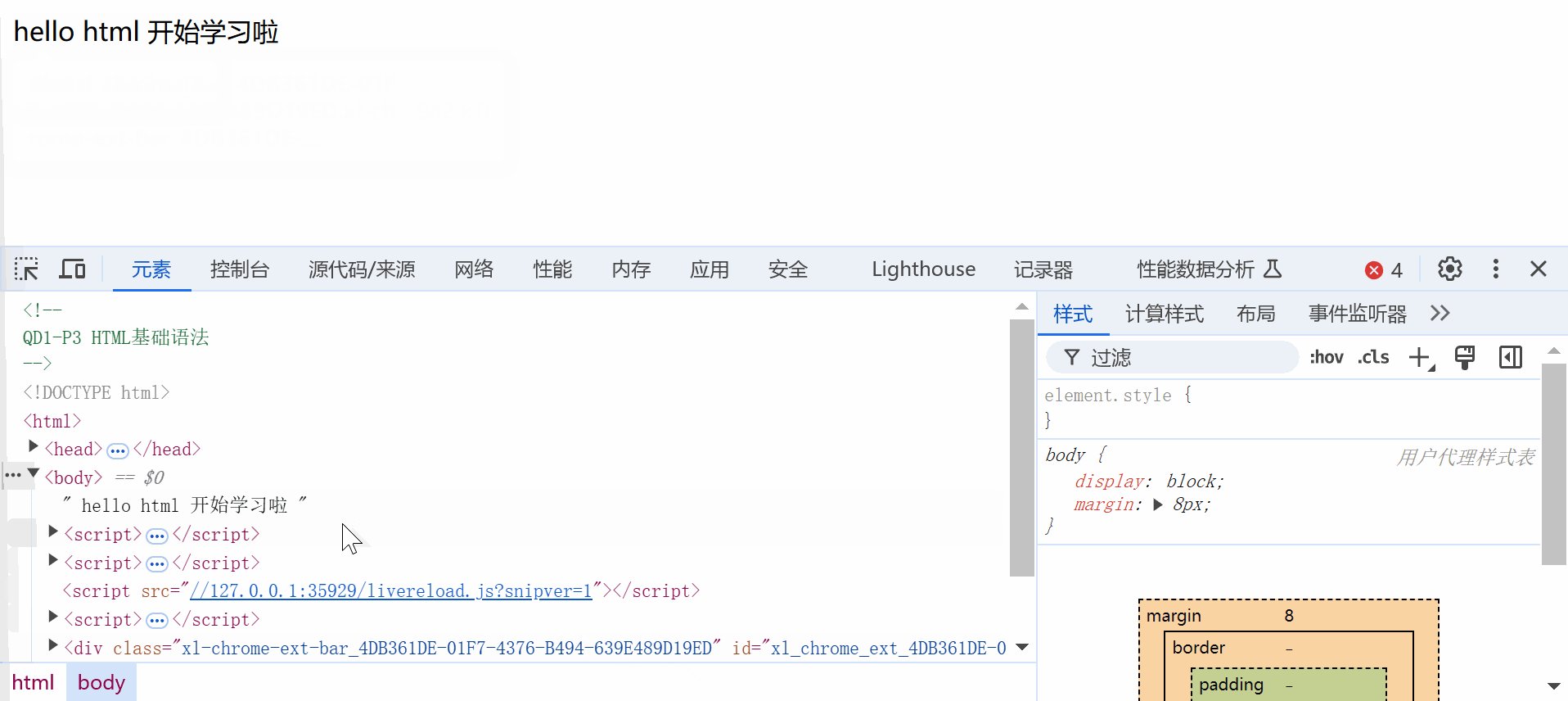
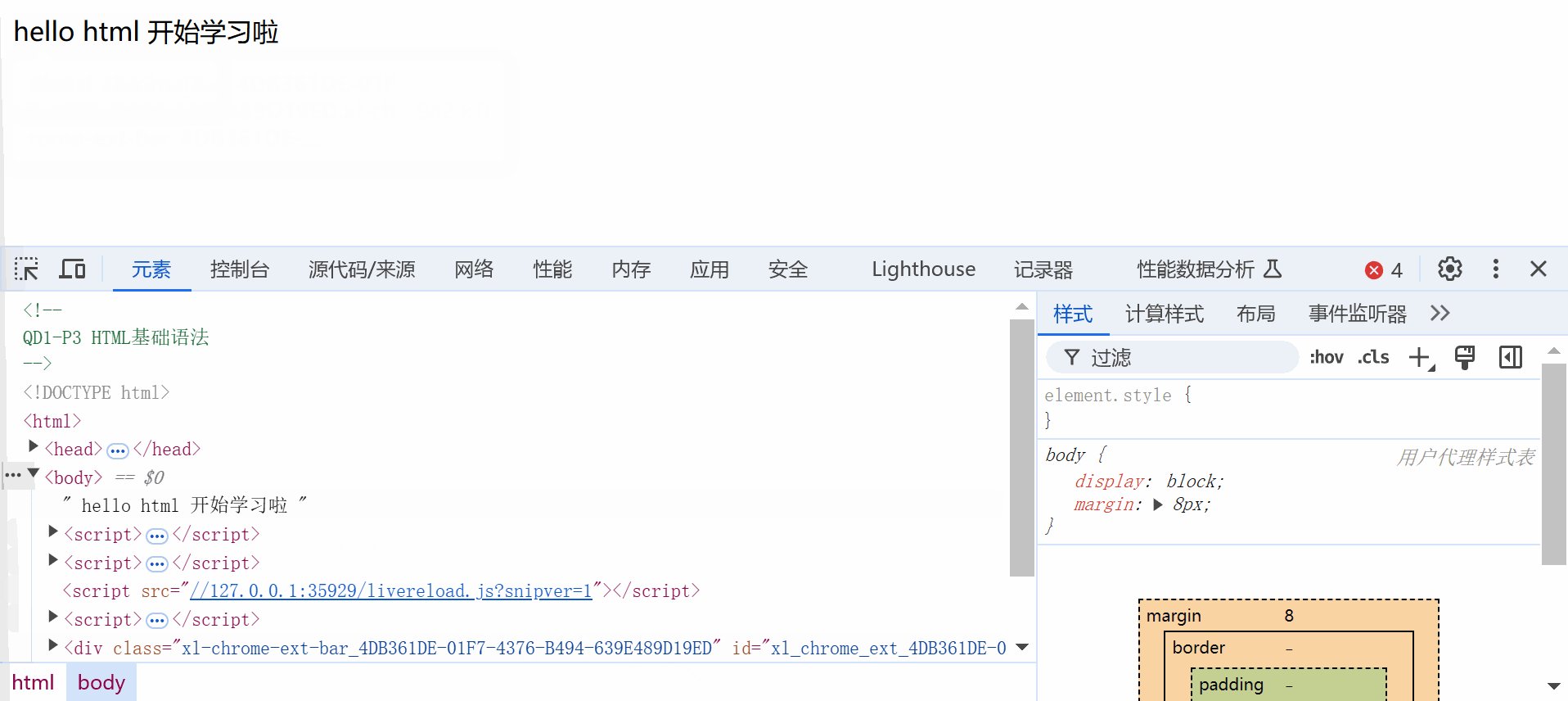
三、查看网页源代码
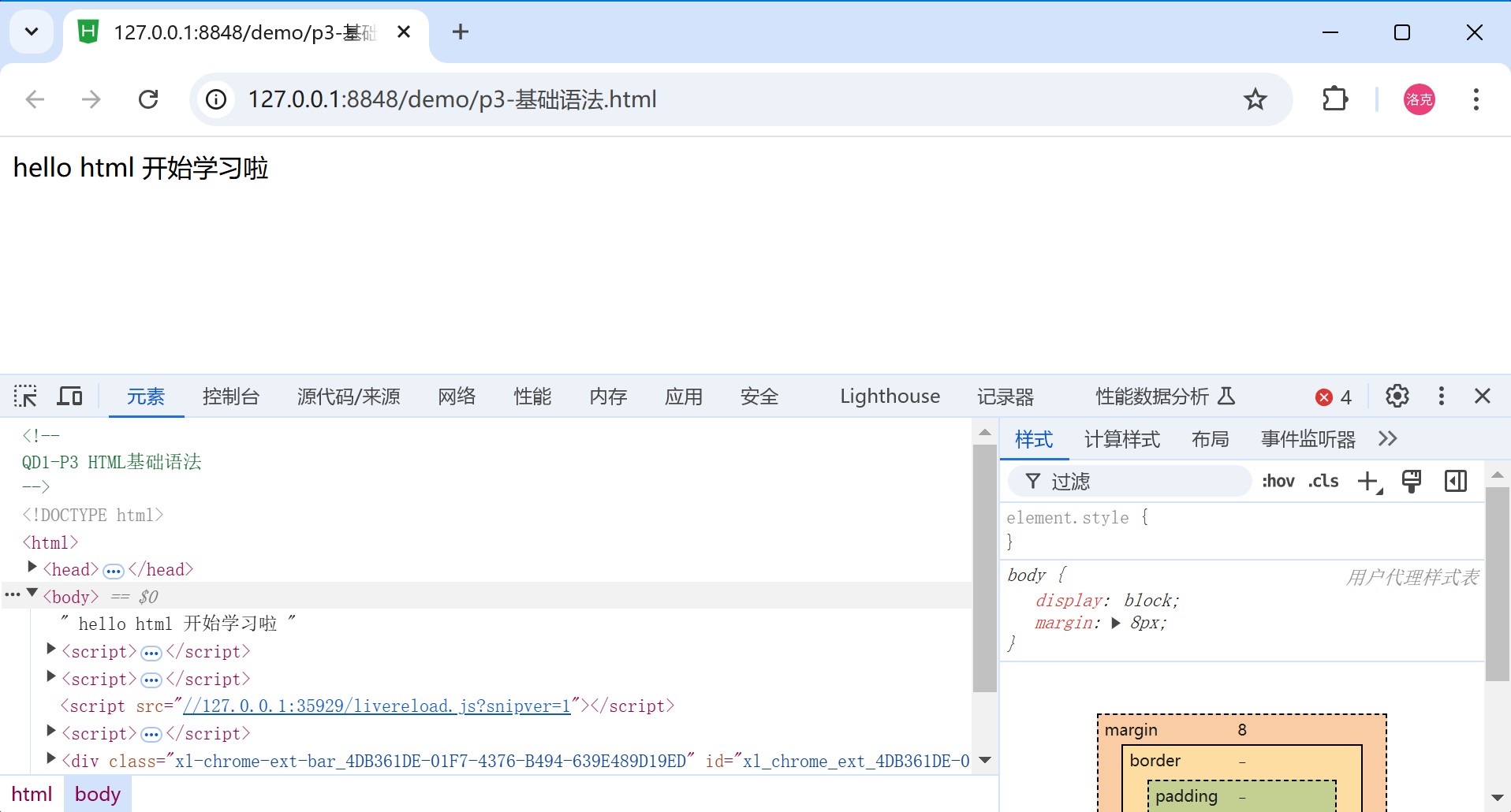
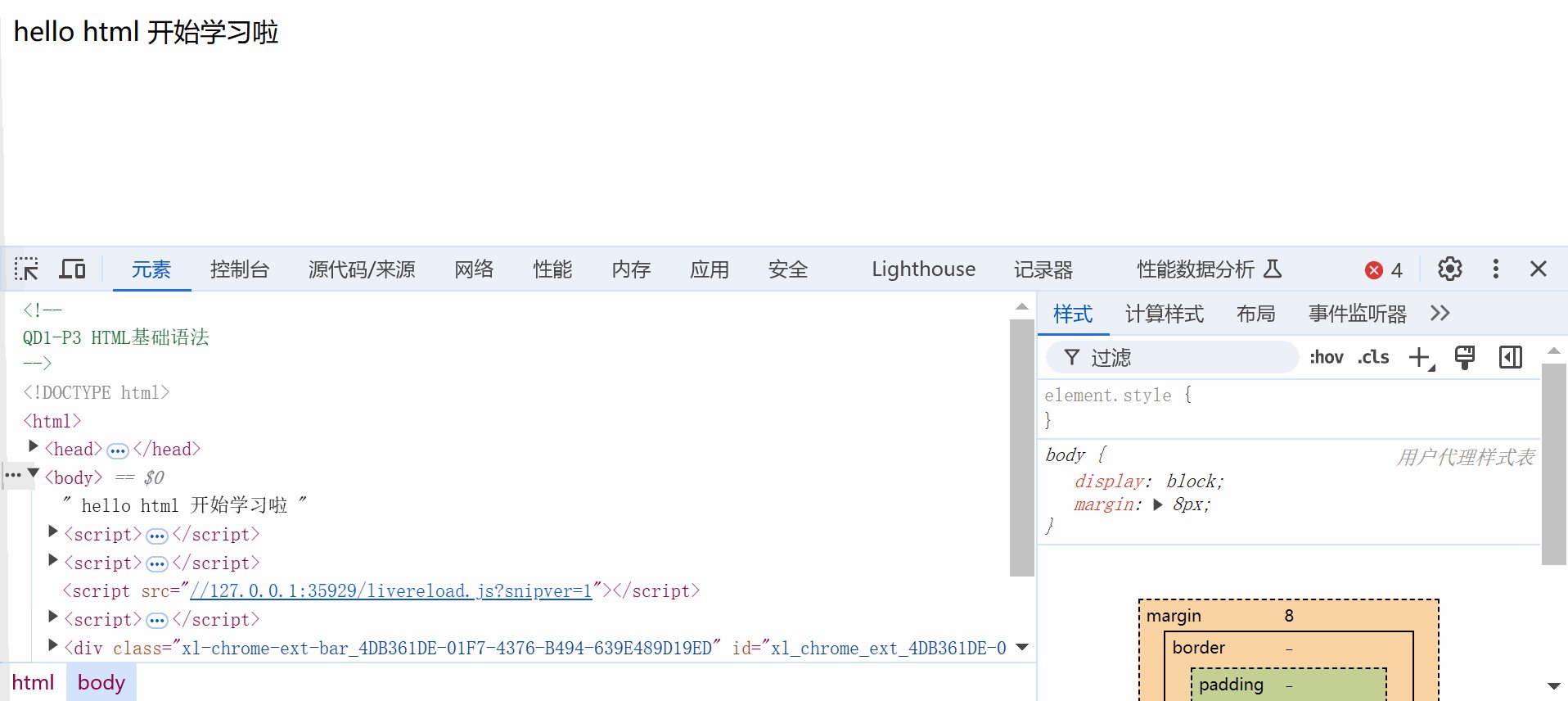
- 浏览器按下 F12 或者右键【检查】查看网页元素(源代码)

在这个视角中注释内容是可见的。所以有时候能够看见网页开发者在注释中留下的骚言骚语。
- 鼠标在源代码上移动时,代码块对应的页面元素会突出显示

四、页面元素
-
一个网页通常有许多图片、文字、按钮、视频...,称为元素。
-
一些元素是不可见的,但有着不可或缺的作用。
五、标签
- 不同元素在 HTML 代码中使用不同的标签来表示。

-
标签通常是成对使用的,例如 html 标签,以
<html> 起始,以</html> 结束,内容放在二者之间。 -
标签是可以嵌套的,例如 html 标签中嵌套 head 标签和 body 标签。
-
在起始标签中可定义标签的属性。
<meta charset="utf-8">
六、扩展内容:各种标签的用途
HTML(HyperText Markup Language)是用于创建网页的标准标记语言。不同的HTML标签有不同的用途,它们定义了网页内容的结构、布局和语义。以下是一些常见HTML标签及其用途:
文档结构标签
-
<html>:定义HTML文档的根(顶级元素)。 -
<head>:包含文档的元信息,如标题、脚本、样式表和元数据。 -
<title>:定义文档的标题,显示在浏览器标签页上。 -
<body>:包含可见的页面内容。
文本内容标签
-
<h1> -<h6>:定义HTML标题,<h1> 表示最高的标题级别,<h6> 表示最低的。 -
<p>:定义一个段落。 -
<span>:用于对文档中的行内元素进行组合。 -
<br>:插入一个换行符。 -
<hr>:定义水平线。
格式化标签
-
<strong>:定义强调文本,通常显示为粗体。 -
<em>:定义强调文本,通常显示为斜体。 -
<small>:定义小号文本。 -
<mark>:定义带有记号的文本。 -
<del>:定义被删除的文本。 -
<ins>:定义被插入的文本。
链接和导航标签
-
<a>:定义超链接,用于链接到另一个页面或页面内的某个部分。 -
<nav>:定义导航链接的部分。
图片和多媒体标签
-
<img>:定义图像。 -
<video>:定义视频内容。 -
<audio>:定义音频内容。 -
<source>:为<video>或<audio>元素定义媒体资源。
列表标签
-
<ul>:定义无序列表。 -
<ol>:定义有序列表。 -
<li>:定义列表项。 -
<dl>:定义定义列表。 -
<dt>:定义定义列表中的项目。 -
<dd>:描述定义列表中的项目。
表格标签
-
<table>:定义表格。 -
<tr>:定义表格行。 -
<th>:定义表格头。 -
<td>:定义表格单元格。 -
<caption>:定义表格标题。
表单和输入标签
-
<form>:定义HTML表单,用于用户输入。 -
<input>:定义输入字段,有多种类型,如文本、密码、复选框等。 -
<select>:定义下拉列表。 -
<option>:定义下拉列表中的选项。 -
<textarea>:定义多行文本输入控件。 -
<button>:定义按钮。
分组和划分标签
-
<div>:定义文档中的分区或节。 -
<span>:用于对文档中的行内元素进行组合。 -
<header>:定义页面或区域的页眉。 -
<footer>:定义页面或区域的页脚。 -
<section>:定义文档中的节或区段。 -
<article>:定义独立的自包含内容。 -
<aside>:定义页面内容之外的内容,如侧边栏。
元数据标签
-
<meta>:定义关于HTML文档的元信息,如字符集、页面描述、关键字等。 -
<link>:定义文档与外部资源的关系,通常用于链接样式表。
这些标签的合理使用有助于提高网页的可访问性、可维护性和搜索引擎优化(SEO)。随着HTML5的推出,许多新的标签和功能被引入,以更好地适应现代网页设计的需要。