对于苹果电脑用户来说,设备上积累的垃圾文件可能会导致存储空间变得紧张,影响电脑的性能和使用体验。尤其是那些经常下载和安装新应用、编辑视频或处理大量照片的用户,更容易感受到存储空间的压力。面对这种情况,寻找一种有效的苹果电脑清理垃圾的方法变得尤为重要。
CleanMyMac X 许可证激活码:
ak39840506641bjckr
需要专用安装包CleanMyMac X方可使用:
CleanMyMac绿色免费版下载如下:记得保存哈,以防失效:
https://pan.quark.cn/s/9b08114cf404
CleanMyMac X2024全新版下载如下:
https://wm.makeding.com/iclk/?zoneid=49983

储存空间的挑战
苹果电脑以其卓越的性能、优雅的设计和用户友好的操作系统而受到广泛赞誉。然而,不管是MacBookAir还是MacBookPro,用户经常会遇到的一个共同问题就是内置存储空间不足。随着应用程序、系统文件、大型文件和各种缓存的不断积累,释放出更多可用的磁盘空间成为了一项挑战。
苹果电脑清理垃圾--寻找解决方案
面对存储空间紧张的问题,我开始在网上寻找有效的解决方案。通过阅读论坛、技术博客和用户评价,我了解到有多种不同的方法和工具可以帮助清理Mac上的垃圾文件,从而回收存储空间。在对比了多种软件后,我发现CleanMyMacX这款软件被广泛推荐,它不仅拥有良好的口碑,还被认为是苹果电脑清理垃圾的优秀工具。
CleanMyMacX的发现
CleanMyMacX是一款专门为苹果电脑清理垃圾的工具,它提供了一系列功能来帮助用户清理垃圾文件,优化系统性能,并保护电脑免受恶意软件的侵害。我决定下载这款软件,亲自体验它的强大功能。
清理垃圾文件

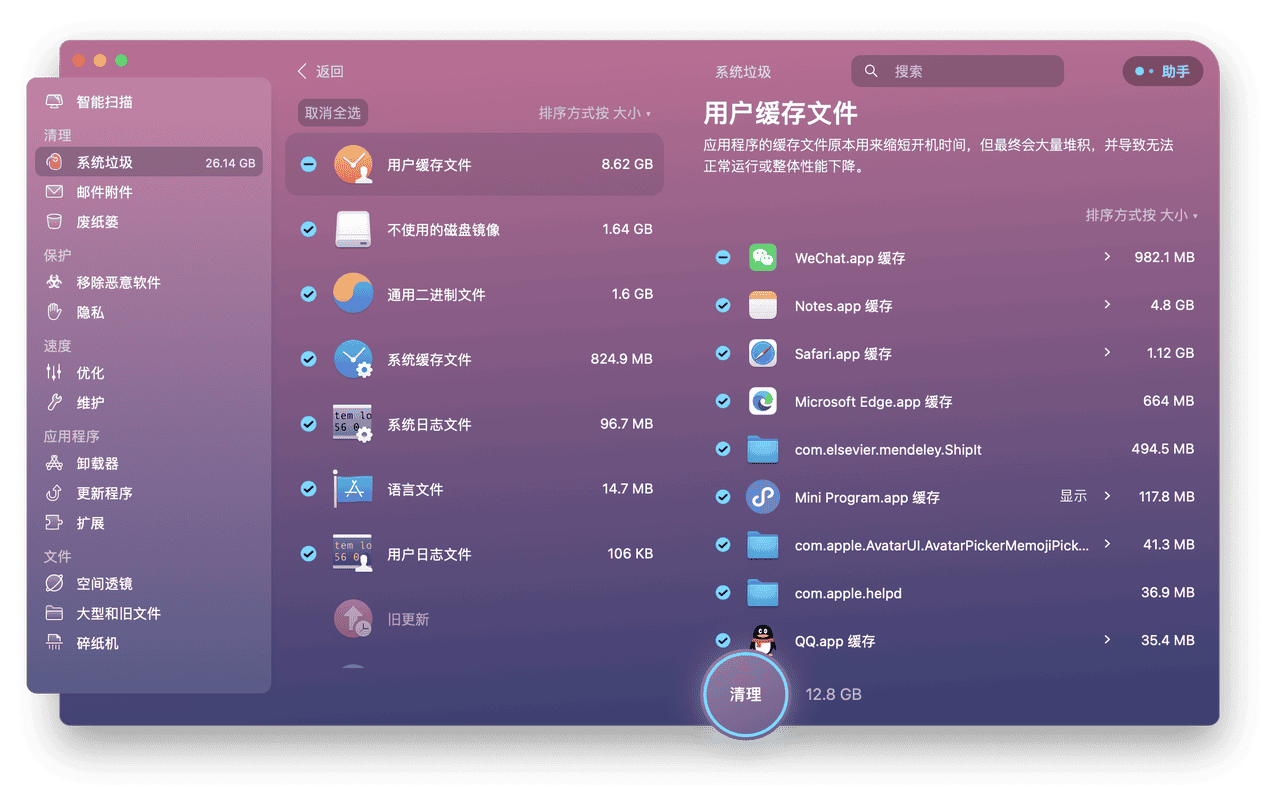
安装并运行CleanMyMacX后,我首先使用它的“系统垃圾”功能进行扫描。它快速识别出了系统中的无用文件,包括应用程序的缓存、日志文件、语言文件和残留的系统支持文件。通过简单的点击,这些占用宝贵磁盘空间的文件被彻底清理。
优化存储空间

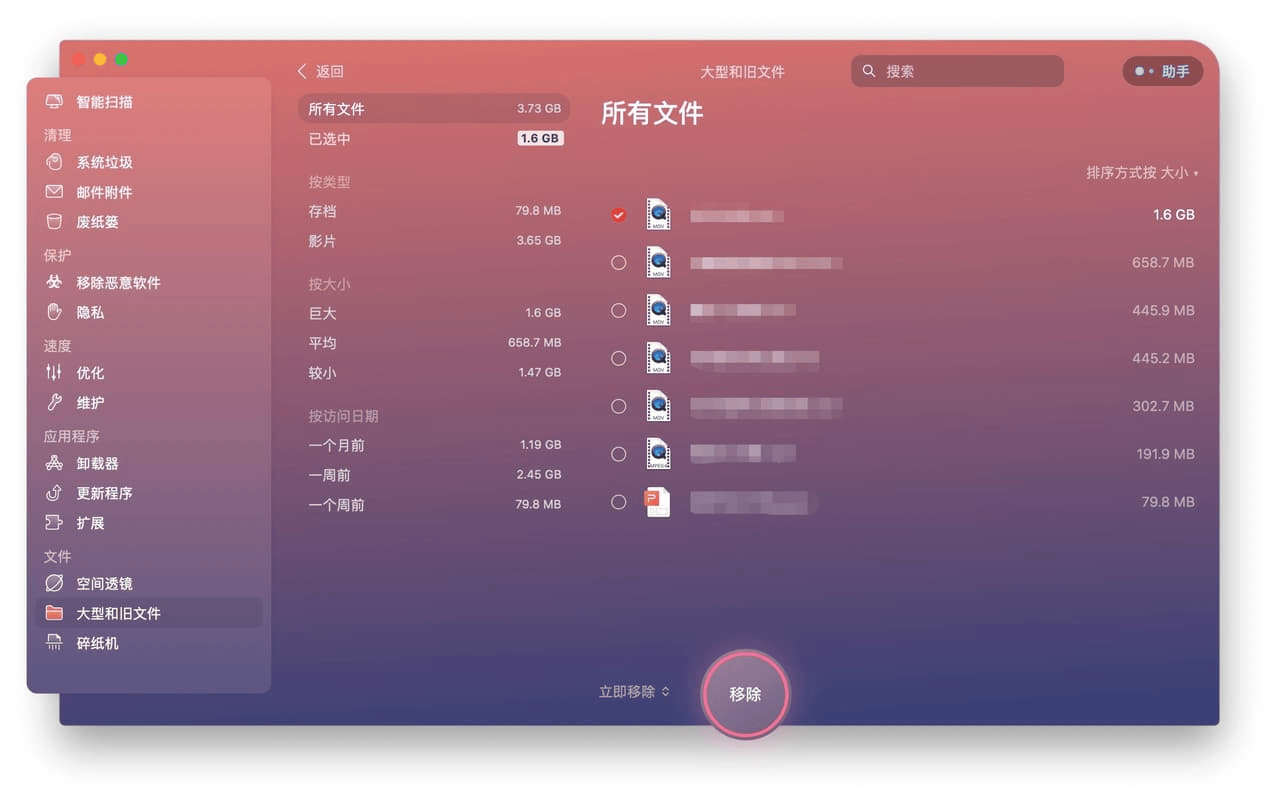
除了清理垃圾文件,CleanMyMacX还提供了“大文件和旧文件”功能,帮助我找到了那些很久没有使用、占用大量空间的文件。我可以轻松地预览这些文件,并决定是否删除它们来进一步释放空间。
保持系统健康
CleanMyMacX还具备优化和维护功能,能够帮助保持系统的最佳性能。它可以管理启动项,释放RAM,运行维护脚本,从而使我的Mac运行更加流畅。
用户体验
使用CleanMyMacX对苹果电脑清理垃圾后,我的设备不仅运行速度有所提升,而且释放出了大量的存储空间。这款软件的界面直观易用,使得整个清理和优化过程既简单又高效。更重要的是,它让我能够精确控制哪些文件被删除,确保了清理过程的安全性。
结论
对于那些面临存储空间不足挑战的苹果电脑用户来说,CleanMyMacX无疑是一个值得尝试的解决方案。它不仅能帮助苹果电脑清理垃圾,释放存储空间,还能优化系统性能,保护电脑安全。通过这款软件,我们可以告别存储空间不足的问题,让Mac保持最佳状态。