背景介绍
鸿蒙系统的开发一来是为了打破国外垄断,实现操作系统的国产化,另一方面是针对目前市场上出现大量新的移动设备,手表,折叠屏等,移动端程序要适配不同设备,需要维护一套代码下的多个版本,并且这些设备之间的交互还不很流畅,鸿蒙旨在解决这些问题,创造一个能一次开发,多端部署,并且能自由流转的生态环境。
首先华为自己的教程和社区已经很完善了,本文章纯粹用于记录和分享学习过程。
IDE环境
Harmony使用DevEco Studio进行开发,下载网址在此,看欢迎界面好像还是基于IntelliJ的。

新建工程会发现,他的目录结构很复杂,主要涉及他宣传的Stage模型,

一些目录的作用如下:
AppScope > app.json5:应用的全局配置信息。
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > ets:用于存放ArkTS源码。
src > main > ets > entryability:应用/服务的入口。
src > main > ets > entrybackupability:应用提供扩展的备份恢复能力。
src > main > ets > pages:应用/服务包含的页面。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件。
src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
hvigorfile.ts:模块级编译构建任务脚本。
obfuscation-rules.txt:混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。
oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
oh_modules:用于存放三方库依赖信息。
build-profile.json5:工程级配置信息,包括签名signingConfigs、产品配置products等。其中products中可配置当前运行环境,默认为HarmonyOS。
hvigorfile.ts:工程级编译构建任务脚本。
oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
主要就是在src/main/ets/pages页面文件中写前端代码,然后可以通过预览preview观察调整布局,

实机调试可用设备usb连接,并打开开发者模式,shift+F10运行程序自动在真实设备上执行。
ArkTS基本语法
该语言基于TypeScript,而TypeScript又是基于JavaScript,大致区别就是相比JavaScript检查更严格。
声明(定义)方法
关键字 变量名:类型注释=值,变量的关键字使用let,常量使用const,如let conut:number=0,该语言为强类型,但当变量声明时进行了初始化,类型注释就可省。
可用给常用的变量起别名,用于避免变量名修改引起的大的改动,使用方法为:type 别名=变量名。
类型
number整型和浮点均可以被该类型接收。
boolean布尔类型。
string字符串,可用${变量名}方法占位。
void用于指定函数没有返回值。
object所有引用类型的基类型。
Array数组,后跟<类型>限制内部数据类型。
Enum预先定义的一组命名值的值类型,如:enum ColorSet { Red, Green, Blue } let c: ColorSet = ColorSet.Red;
Union联合类型,可能类型有多个时使用,不同类型用|隔开。
语句
分支循环几乎与C一致,循环中多了与python类似的机制:for(let n of 数组或字符串),可实现自动遍历。
函数
使用fuction 函数名(参数列表):返回类型{函数体}的方式进行声明,其中参数中的可选参数用name?: 类型的形式表示。
一些短小的一句话函数可用用箭头函数,也就是其他语言的lambda函数来表示,形式为(参数列表):数据类型=>{函数体}。
类
使用class 类名{}进行定义,创建实例时使用new关键字,方法直接使用方法名(参数):返回值类型{方法体}定义,构造函数为constructor,继承使用extends实现。
接口
用于约束和规范类的方法,接口定义的方法必须被重写,为了统一多个开发者的不同方法而产生,使用interface 接口名{方法和属性的声明}进行定义。
模块
export类名导出
import {类名} from 文件导入
UIAbility组件
应用能够正常使用UIAbility,需要在module.json5配置文件的abilities标签中声明UIAbility的名称、入口、标签等相关信息。
运行过程
是一种包含界面的应用组件,是系统调度的最小单元,比如微信程序中的支付界面和聊天界面分别是一个独立的UIAbility,有些类似计算机中进程的概念,但除了系统调度单元上并没有什么一致性,目前认为简单理解为窗口即可,或对应web中的html。
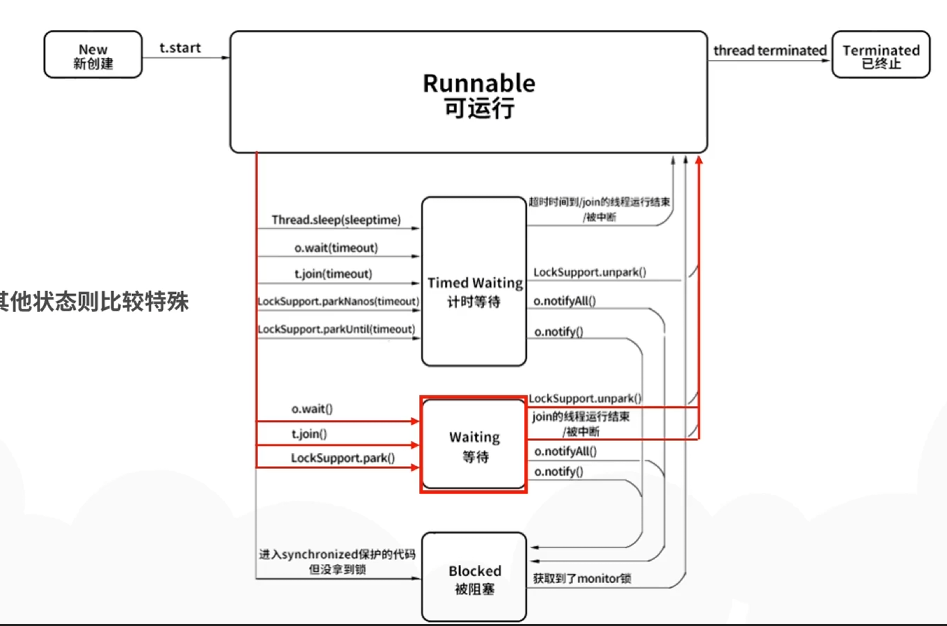
系统对该组件的管理通过生命周期来实现,包括Create创建、Foreground前台、Background后台、Destroy销毁四个状态.
创建阶段首先回调onCreate()初始化操作,实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage,创建完成后会回调onWindowStageCreate()UI加载和设置事件,组件和WindowStage执行时的对应关系如下:

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
对应的,实例销毁之前会先回调onWindowStageDestroy()释放UI资源,销毁前最后执行onWindowStageWillDestroy()回调,此时WindowStage还可用。
前后台状态切换时会分别触发onForeground()和onBackground()回调,分别用于申请系统资源和释放资源。
实例创建后进入后台再次唤醒时,UIAbility的onNewWant()回调,不会进入其onCreate()和onWindowStageCreate()生命周期回调。应用可以在该回调中更新要加载的资源和数据等,用于后续的UI展示。
实例销毁时在onDestroy()回调中进行系统资源的释放、数据的保存等操作。
基本用法
首先是指定启动页面,否则打开程序只会白屏等待,在UIAbility的onWindowStageCreate()生命周期回调中,通过WindowStage对象的loadContent()方法设置启动页面。
在DevEco Studio中创建的UIAbility中,该UIAbility实例默认会加载Index页面,根据需要将Index页面路径替换为需要的页面路径即可。
可用this.content获取组件的上下文信息。
ArkUI方舟框架基础
理念
使用声明式UI语法,即告诉计算机最终的场景如何,由算法实现布局具体细节的实现,据说是与传统JavaScript+CSS结构不同,但目前来看没什么不一样,语法简洁了一些倒是真的。
应用状态驱动视图,即通过状态的转换来显示不同内容,状态变量通过@State 变量名:boolean的方法来定义。
声明
创建组件时首先使用修饰符@Entry指定页面入口,@Component声明自定义组件,然后使用struct 组件名{build(){组件信息}}描述组件。
build(){}内的组件可加布局修饰,Row为行排列,Column为列排列,还要列表和滚动行等。
示例代码如下

一个组件由多个相同内容构成时,可以使用ForEach方法快速生成布局,使用方法为ForEach(数据Arry<>,(名称))=>组件,简单示例代码如下:

交互渲染
可用通过状态变量判断实现,在build方法中使用if判断,不同状态展示不同的数据,也可以给组件增加事件,如onClick(函数)来动态渲染。
网络交互
通过构造HTTP请求报文与网络进行交互,首先需要在配置文件module.json5中添加网络权限
"requestPermissions": [
{
"name": "ohos.permission.INTERNET" //申请网络权限
}
]
请求的一般过程如下:
1,开发时首先使用import { http } from '@kit.NetworkKit';引入网络模块;
2,通过let httpRequest = http.createHttp();
3,创建请求对象,该对象一一对应请求任务,不可复用;
httpRequest..request(url,{参数})方法发送http请求;
4,请求结束使用httpRequest.destroy();销毁请求。
应用数据持久化
用户首选项
用户的设置和配置等信息在制定完成后需要保存,且在用户打开该界面时需要自动配置完成,该功能就需要对用户的数据进行持久化保存,并后续恢复,Harmony通过用户首选项功能实现,该功能类似数据库,但为非关系型数据库,不保证遵循ACID原则,且只能应对轻量级数据,一般数据量少于一万条。
执行方法
用户首选项持久化文件的内容加载到Preferences实例,每个文件唯一对应到一个Preferences实例,存储采用键值对的方式实现,键值唯一不可重复,详细介绍在此,本文只介绍大致使用流程。
1,使用import { preferences } from '@kit.ArkData';导入模块
2,let per=preferences.getPreferences(this.context,实例名)获取实例
3,preferences.put(键名,键值)保存数据,写入后可使用flush方法持久化
4,preferences.get(键名,未获得的默认值)获取键值数据,未得到返回默认值,该步可写入页面的onPageShow周期内,以实现页面初始化时的自动配置过程
总结
经过几个小时学习,只能说是初步了解了Harmony开发,语言本身不难,复杂的是前端的太多操作,滚动,布局,装饰器限定等,原来日常用的设备有这么复杂,不过可以预料,熟练了以后应该就也是重复工作了,只是现在还差得远,不要眼高手低。