一、<quick_question>
<quick_question></quick_question>
作用:快速展示问题标签,只需将问题放入标签中,系统便会自动在对话结束时展示该问题。
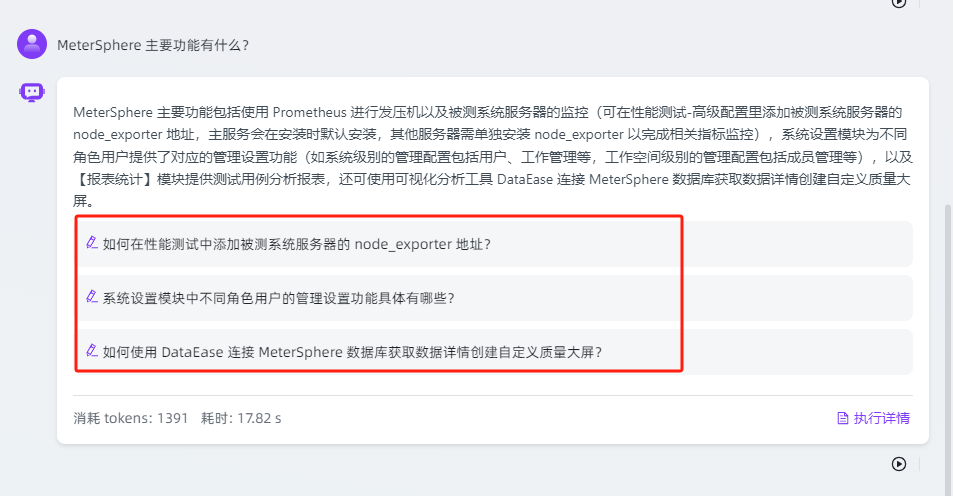
1.1 展示效果

1.2 快捷使用
在流程编排当中,添加一个AI对话节点,参考提示词如下:
用户问题:{{开始.question}}
已知回答:{{AI 对话.answer}}
回答要求:根据这段内容推测用户接下来想要问的3个问题,要求只输出问题,并将问题放在<quick_question></quick_question>标签中


二、<echarts_rander>
<echarts_rander></echarts_rander>
作用:此标签用于展示echarts图表,搭配函数库使用。
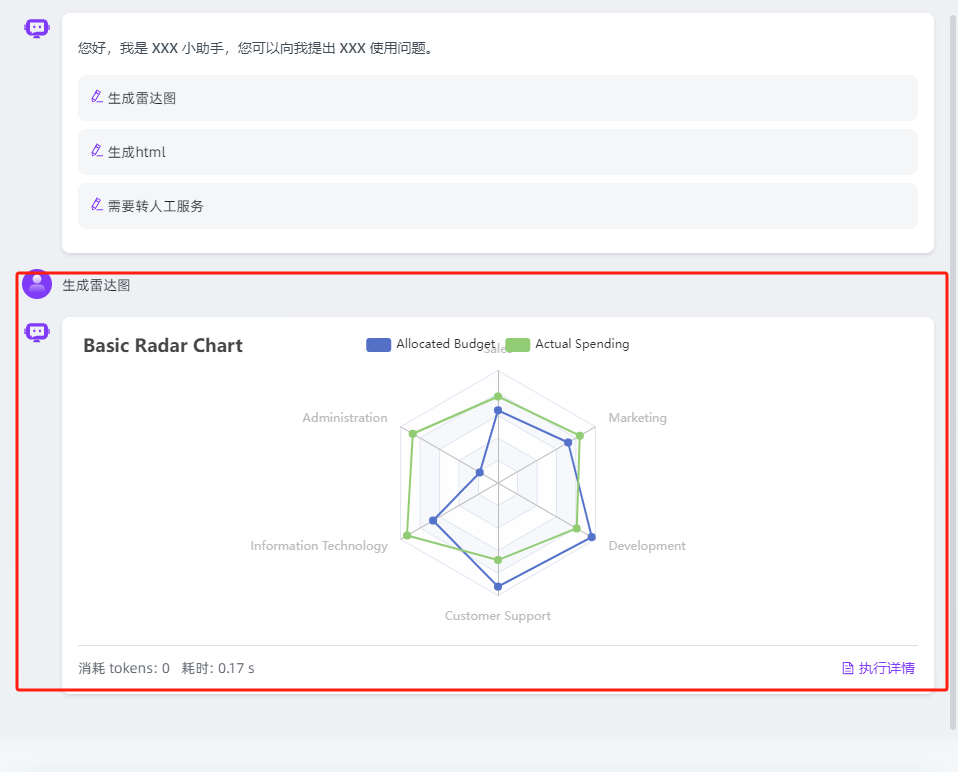
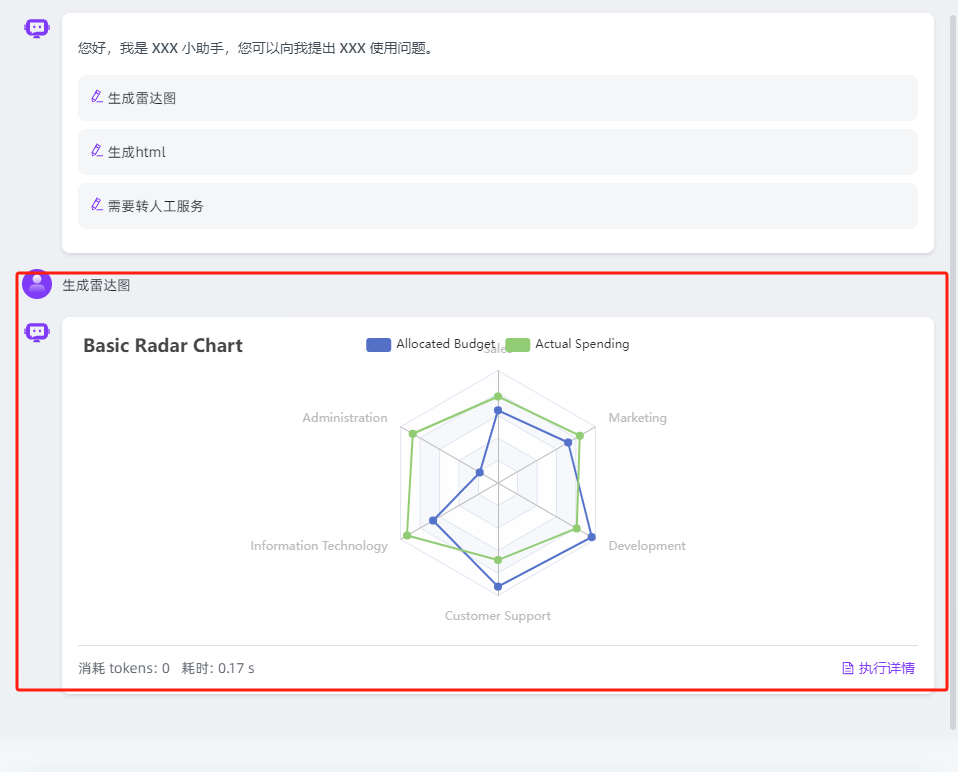
2.1 展示效果

2.2 快捷使用
此标签使用需要搭配函数库一起使用。
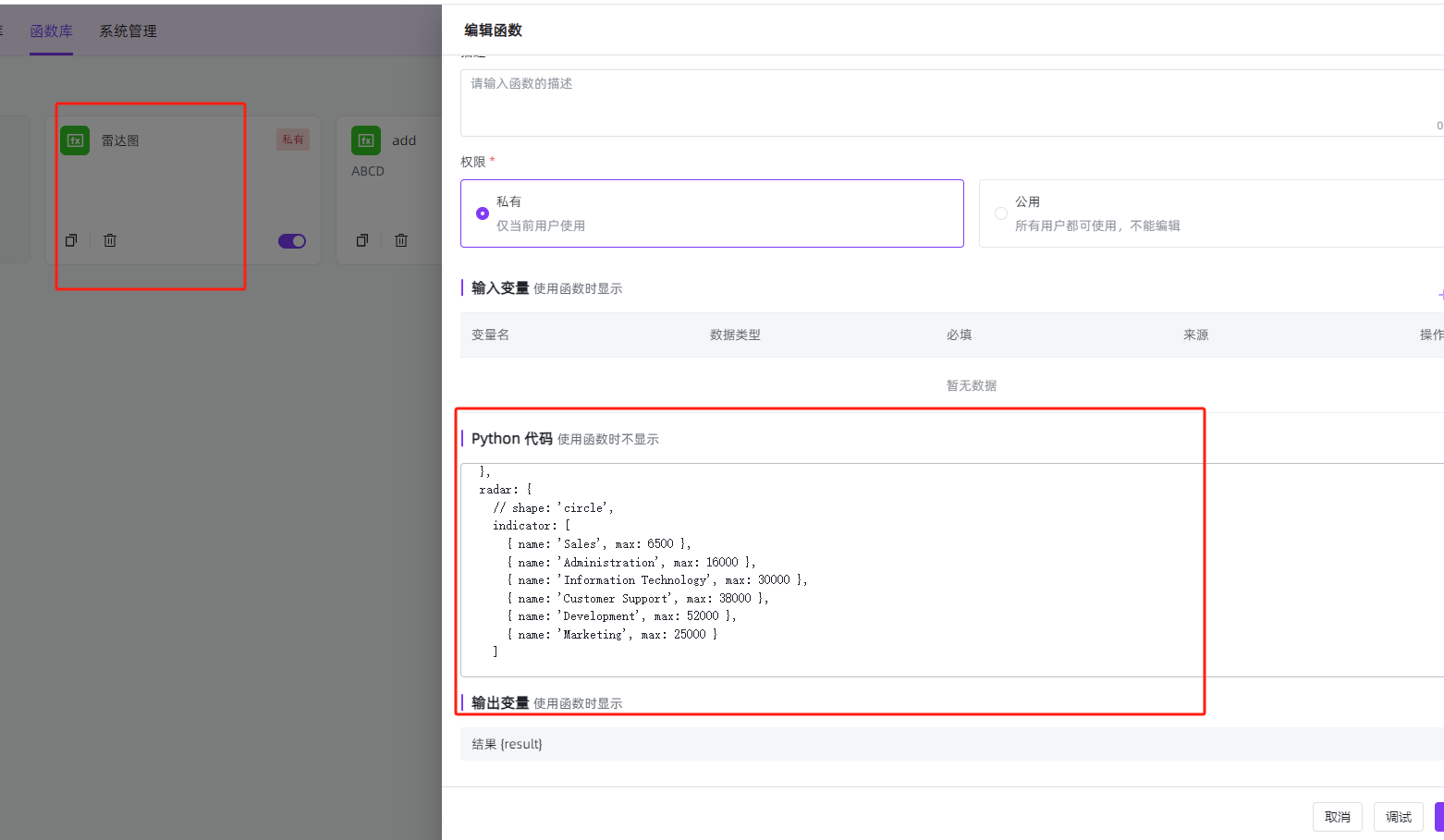
2.2.1 新建函数库放入代码

参考代码如下:
# coding=utf-8
def aa():
import json
option = """
option = {
title: {
text: 'Basic Radar Chart'
},
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
// shape: 'circle',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}
]
};
"""
return json.dumps({'actionType': 'EVAL', 'option': option, 'style': {'height': '300px', 'width': '100%'}})
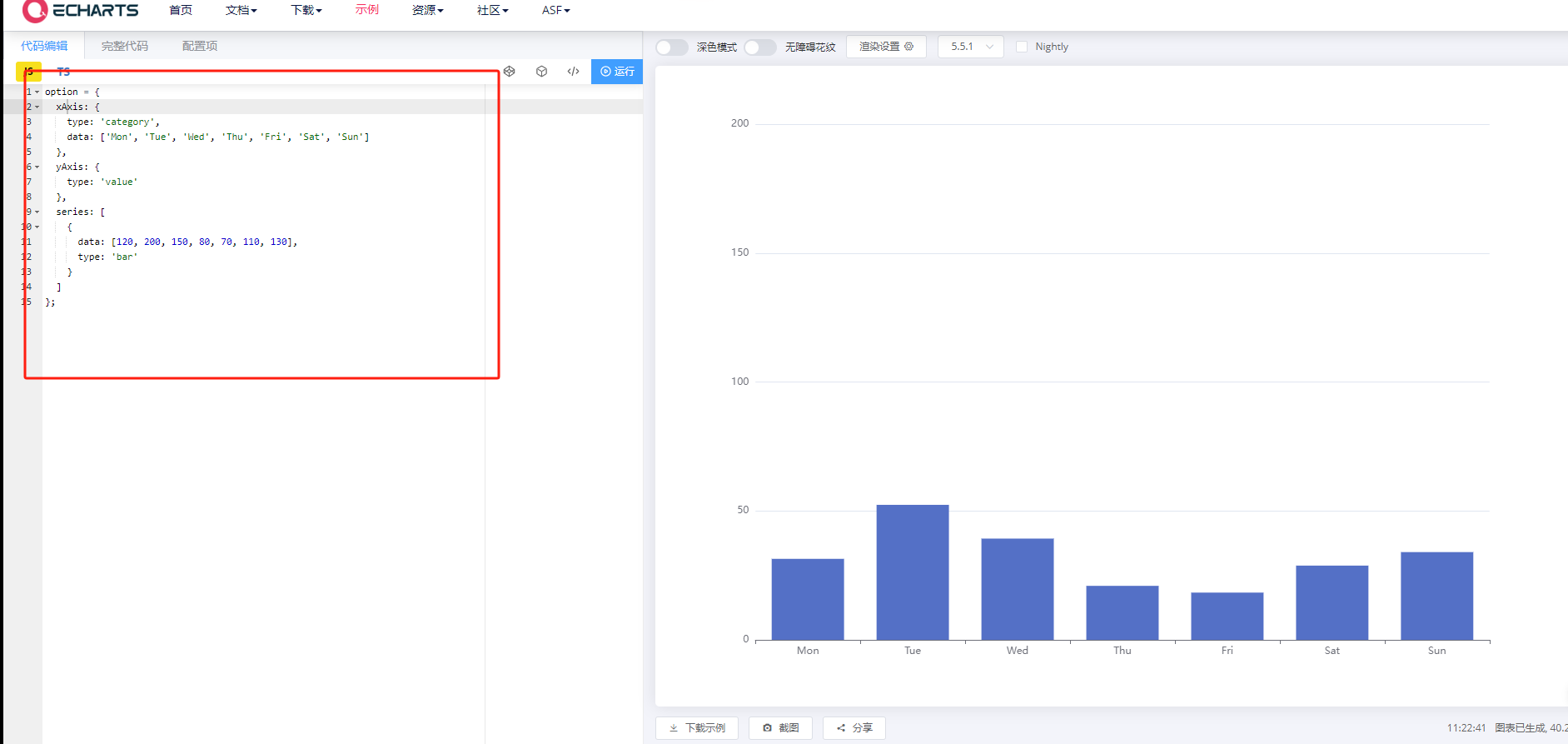
其中,可以从https://echarts.apache.org/ 官网选择自己喜欢的模版, 替换option当中的值。

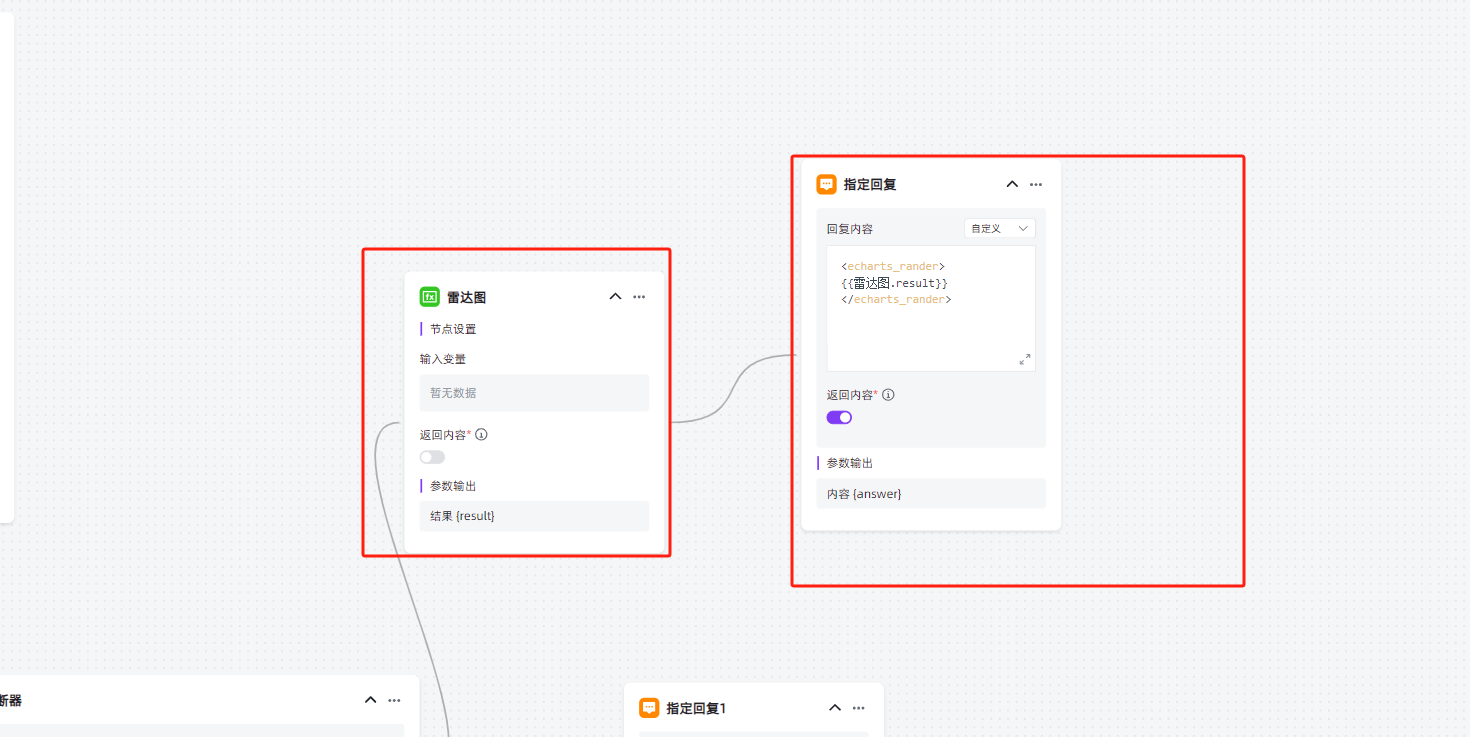
2.2.2 创建流程编排
在流程编排当中,引入创建的函数,即可实现


三、<html_rander>
<html_rander></html_rander>
作用:此标签可展示HTML的内容。
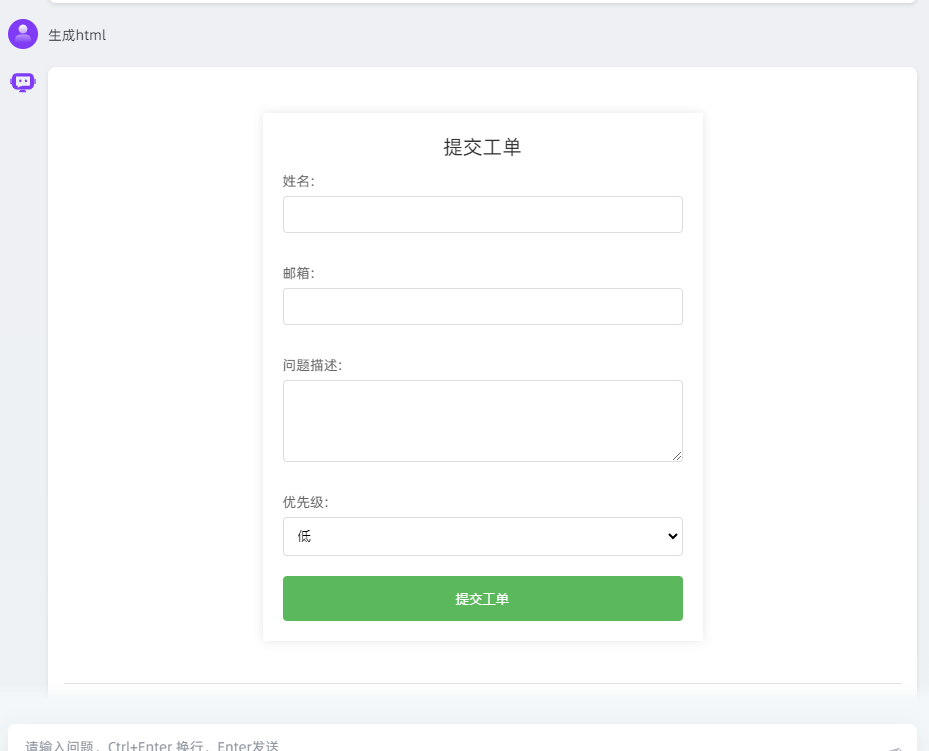
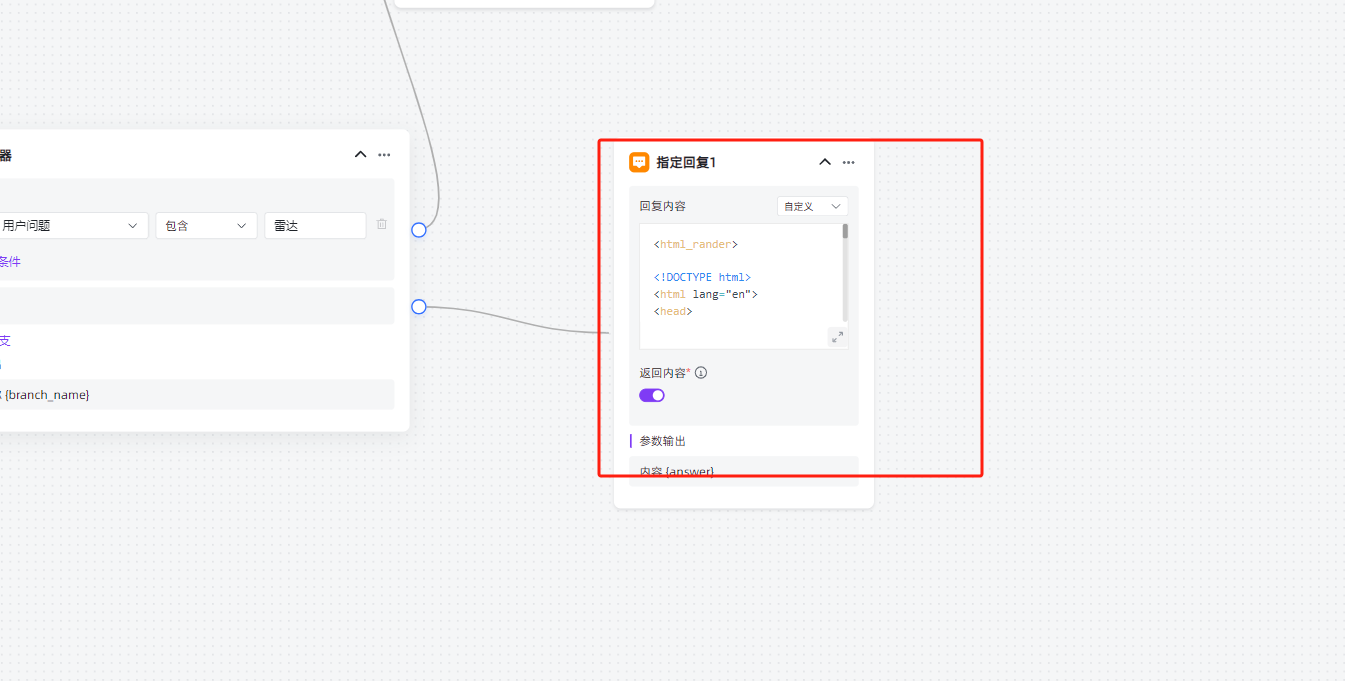
3.1 展示效果

3.2 快捷使用
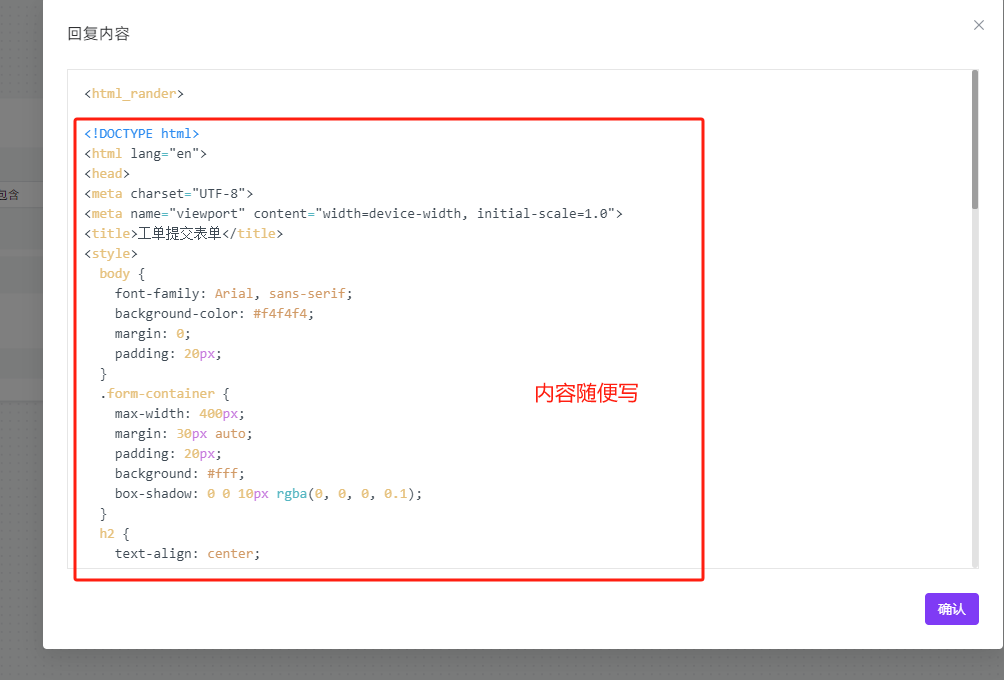
创建工作流,直接在指定回复当中写这个标签即可。


参考模板:
<html_rander>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工单提交表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
}
.form-container {
max-width: 400px;
margin: 30px auto;
padding: 20px;
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
color: #333;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-top: 10px;
margin-bottom: 5px;
color: #666;
}
input[type="text"],
input[type="email"],
select,
textarea {
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
margin-bottom: 20px;
}
input[type="submit"] {
background-color: #5cb85c; /* Green */
color: white;
padding: 14px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
</style>
</head>
<body>
<div class="form-container">
<h2>提交工单</h2>
<form action="/submit_ticket" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<label for="issue">问题描述:</label>
<textarea id="issue" name="issue" rows="4" required></textarea>
<label for="priority">优先级:</label>
<select id="priority" name="priority">
<option value="low">低</option>
<option value="medium">中</option>
<option value="high">高</option>
</select>
<input type="submit" value="提交工单">
</form>
</div>
</body>
</html>
</html_rander>







![[Python学习日记-46] Python 中第三方开源模块的安装、使用与上传自己写的模块](https://i-blog.csdnimg.cn/direct/0b978169851945da8ebb5a9c8ac609c7.png)