目录
一、项目演示
二、项目测试环境
三、项目详情
四、完整的项目源码
一、项目演示
网络资源模板--基于Android studio 实现的简易记事本App
二、项目测试环境

三、项目详情
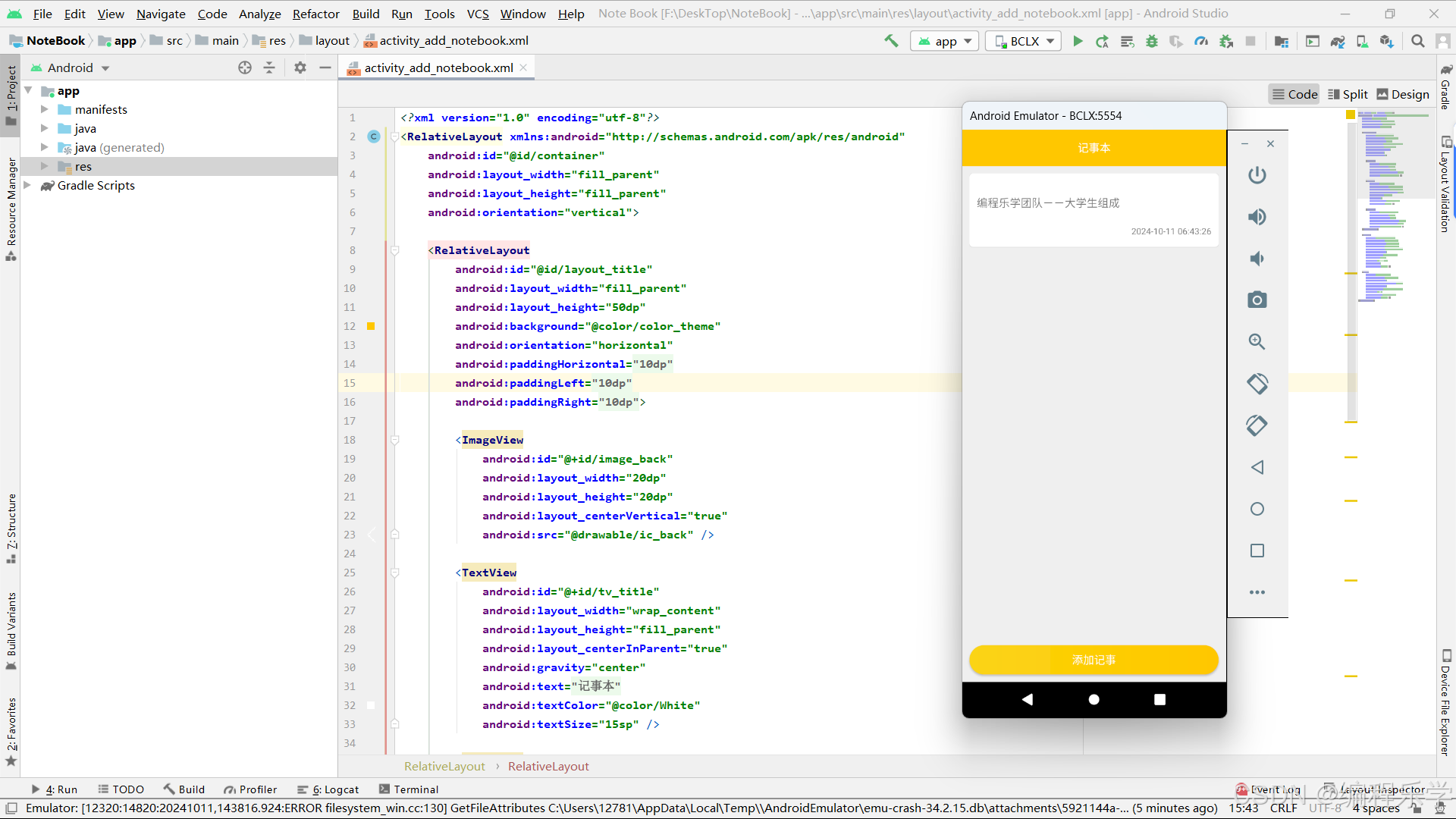
首页

- 创建一个空的笔记本列表
mNotebookList。 - 使用该列表和指定的布局资源
item_notebook创建适配器mAdapter。 - 设置 RecyclerView 的布局管理器为线性布局。
- 将适配器设置到 RecyclerView 上。
- 设置空视图,当列表没有数据时显示
view_no_data视图。
mNotebookList = new ArrayList<>(); // 初始化笔记本列表
mAdapter = new NotebookAdapter(R.layout.item_notebook, mNotebookList); // 创建适配器
recyclerView.setLayoutManager(new LinearLayoutManager(this)); // 设置布局管理器
recyclerView.setAdapter(mAdapter); // 设置适配器
mAdapter.setEmptyView(R.layout.view_no_data); // 设置空视图添加页面

-
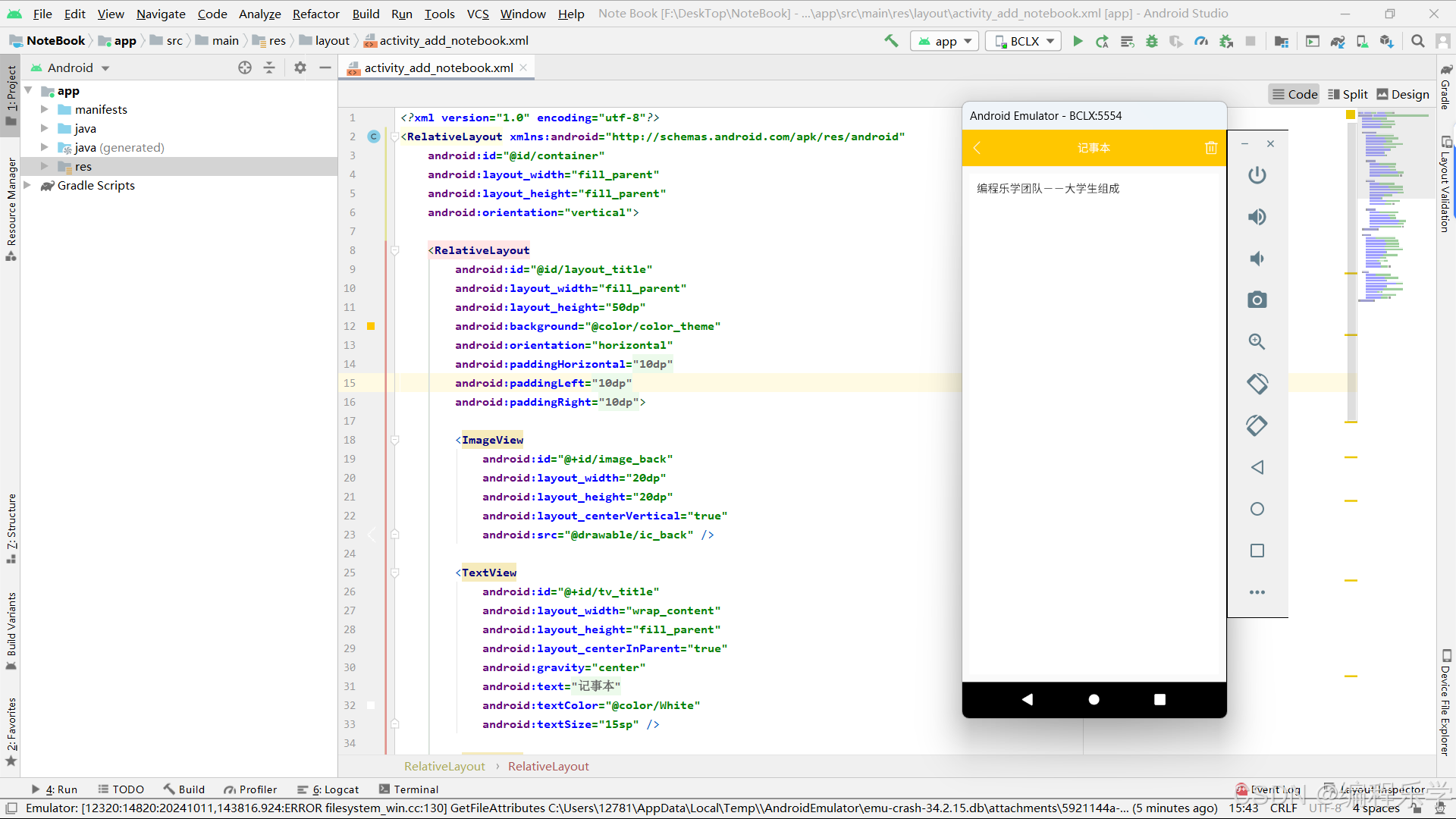
根布局:
- 使用
RelativeLayout作为根布局,宽高设置为填充父布局。
- 使用
-
标题栏:
- 包含一个
RelativeLayout,高度为 50dp,背景色为主题色。 - 里面有三个子视图:
- 一个返回按钮
ImageView,显示一个后退图标。 - 一个标题
TextView,显示应用名称,居中显示。 - 一个删除按钮
ImageView,位于右侧,显示一个删除图标。
- 一个返回按钮
- 包含一个
-
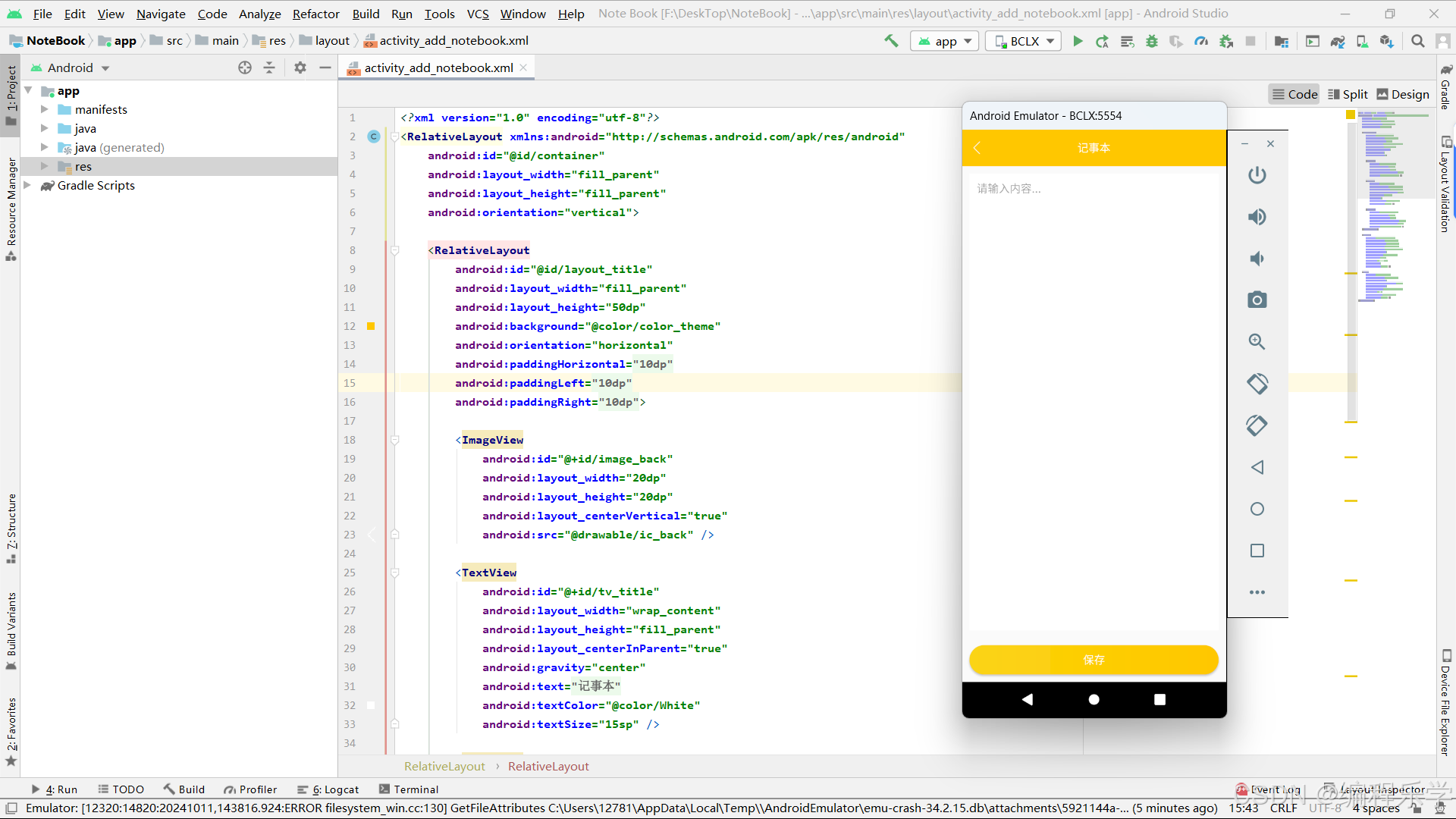
输入框:
- 一个
EditText用于输入笔记内容,设置了提示文本“请输入内容...”,并在标题栏下方、保存按钮上方显示。
- 一个
-
保存按钮:
- 一个
Button,宽度填充父布局,位于底部,背景为自定义 drawable,文本为“保存”。
- 一个
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@id/layout_title"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@color/color_theme"
android:orientation="horizontal"
android:paddingHorizontal="@dimen/dp_10"
android:paddingLeft="@dimen/dp_10"
android:paddingRight="@dimen/dp_10">
<ImageView
android:id="@+id/image_back"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:src="@drawable/ic_back" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
android:gravity="center"
android:text="@string/app_name"
android:textColor="@color/White"
android:textSize="15sp" />
<ImageView
android:id="@+id/image_delete"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/ic_delete" />
</RelativeLayout>
<EditText
android:id="@+id/edit_notebook"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/btn_save"
android:layout_below="@id/layout_title"
android:layout_margin="@dimen/dp_10"
android:background="@color/White"
android:gravity="top"
android:hint="请输入内容..."
android:padding="@dimen/dp_10"
android:textSize="15sp" />
<Button
android:id="@+id/btn_save"
android:layout_width="fill_parent"
android:layout_height="@dimen/dp_40"
android:layout_alignParentBottom="true"
android:layout_margin="@dimen/dp_10"
android:background="@drawable/bg_login"
android:text="保存"
android:textColor="@color/White"
android:textSize="15sp" />
</RelativeLayout>修改页面

-
内容检查:
- 使用
TextUtils.isEmpty()方法检查输入内容是否为空。如果为空,显示一个短暂的提示 (Toast),并返回,不执行后续保存逻辑。
- 使用
-
更新已存在的笔记本:
- 如果
mNotebookBean不为空,说明是对已有笔记本进行编辑。更新其内容和编辑时间,然后调用mDBManager.updateNotebook(mNotebookBean)方法更新数据库中的记录。
- 如果
-
新建笔记本:
- 如果
mNotebookBean为空,创建一个新的NotebookBean对象,设置内容和编辑时间,然后调用mDBManager.insertNotebook(newNotebook)方法将新记录插入数据库。
- 如果
-
结束活动:
- 最后,设置结果为
RESULT_OK,并调用finish()方法结束当前活动,返回到之前的界面。
- 最后,设置结果为
private void save(String content) {
if (TextUtils.isEmpty(content)) {
Toast.makeText(this, "您还未输入内容", Toast.LENGTH_SHORT).show(); // 提示用户输入内容
return;
}
if (mNotebookBean != null) {
// 更新已存在的笔记本内容
mNotebookBean.setContent(content);
mNotebookBean.setEditTime(System.currentTimeMillis()); // 更新编辑时间
mDBManager.updateNotebook(mNotebookBean); // 更新数据库
} else {
// 新建笔记本
NotebookBean newNotebook = new NotebookBean();
newNotebook.setContent(content);
newNotebook.setEditTime(System.currentTimeMillis()); // 设置编辑时间
mDBManager.insertNotebook(newNotebook); // 插入数据库
}
setResult(RESULT_OK); // 设置结果为成功
finish(); // 结束活动
}
四、完整的项目源码
👇👇👇👇👇快捷获取方式👇👇👇👇👇