初学者在调试一段代码的时候,经常出于不明原因,写出bug,导致程序崩溃。但是定位崩溃的地方时,往往采用简单而朴素的方法:即采用cout或者printf进行输出。这种方式既原始,又低效。一个合格的工程师应该是通过打断点的方式进行调试,而非加入各种print。
但是,采用gdb调试,则需要熟悉gdb的各种指令,往往不能快速入手。
好在vscode 提供了比较便捷的调试方法,本文就对vscode进行C++本地调试的方法,做一个简单的介绍和实践。
针对这块的调试,我会更新本地调试、ROS版调试,远程docker调试等方法,见专栏地址:
C++调试专栏
(一)创建工程
为简单起见,我们创建唯一的cpp文件:

我们针对这个main.cpp,创建一个CMakeLists.txt:
我们需要通过Cmake方法编译并创建一个工程。可以参见:Cmake入门(一)基本编译命令_cmake命令行编译-CSDN博客
(复杂工程同理,主要是Cmake语句的区别,见我上文的博客链接)
cmake_minimum_required( VERSION 3.0)
project( Hello_project )
add_executable( Hello main.cpp )
add_definitions("-g")我们可以注意到,这里有一句很重要的指令,即
add_definitions("-g")这句指令是正常编译代码所不需要的,加在这里就是为了我们的调试需要。
(二)配置Vscode:
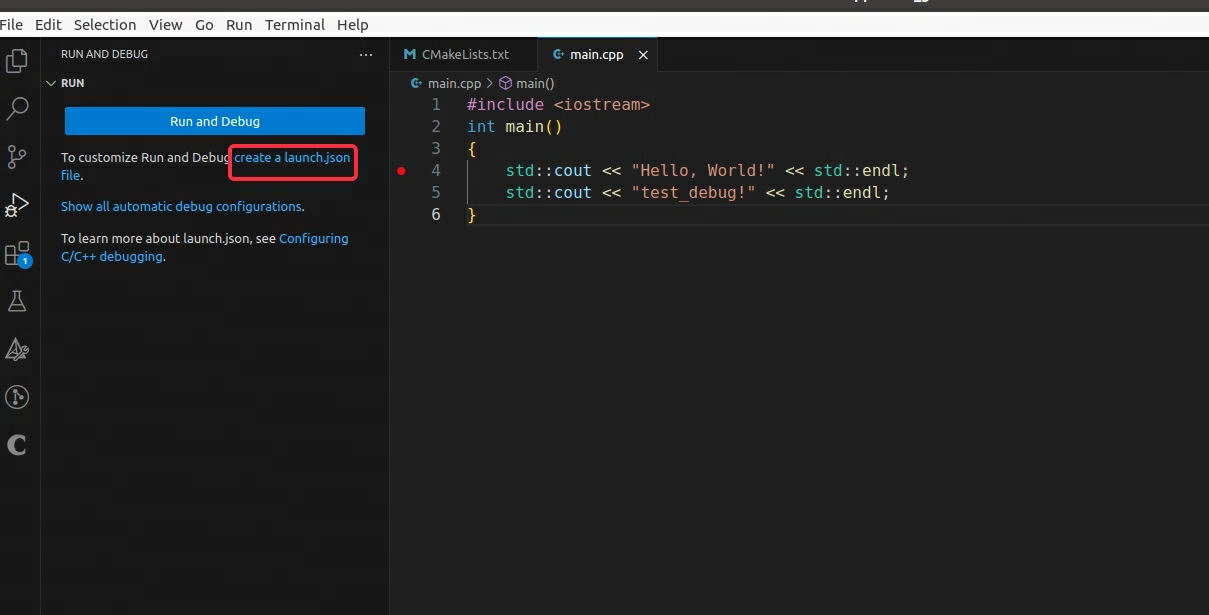
1.创建launch.json:

点击过后,就会创建出一个空的launch.json;
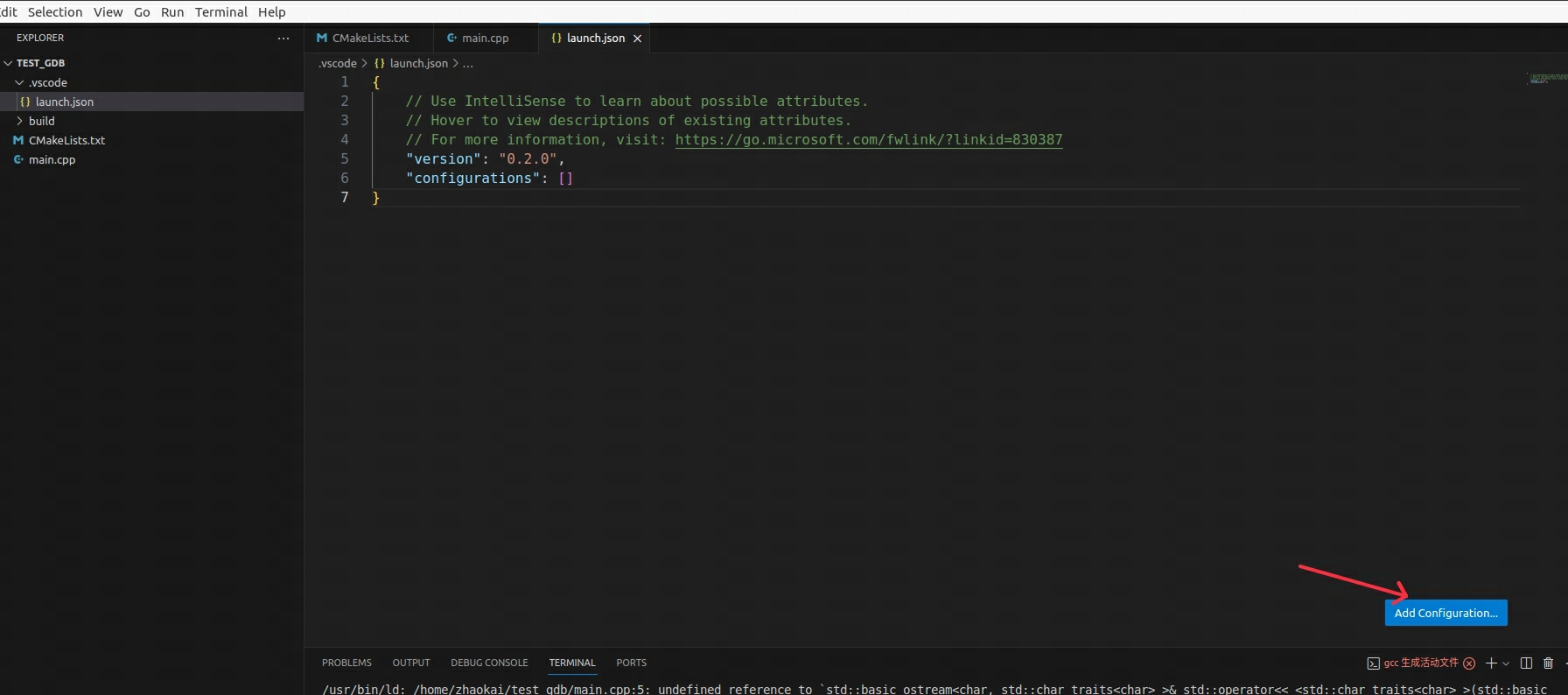
2.新增配置:
我们点击Add Configuration:

我们选择这一项:
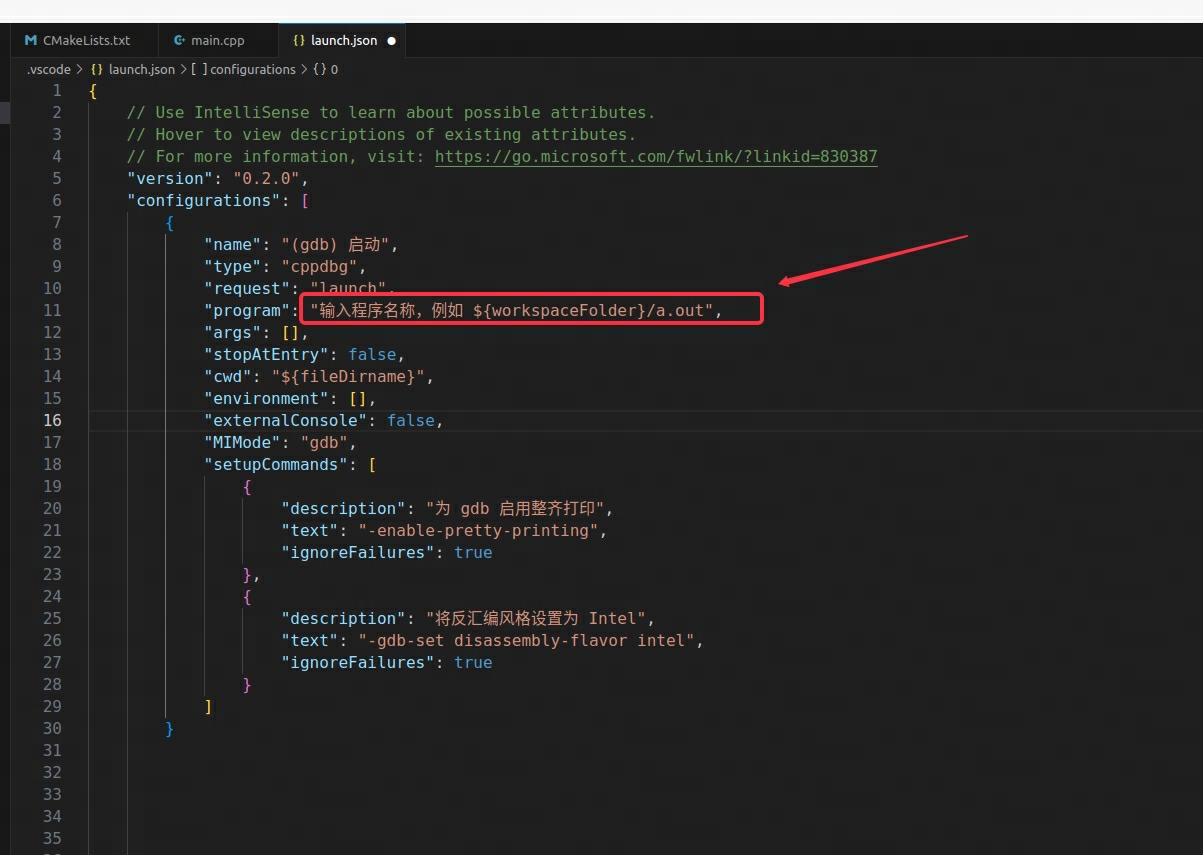
我们会发现创建出了一个写了配置的json文件:

3.编译文件
这个会使用cmake的同学都知道怎么使用,即:
mkdir build
cd build
cmake ..
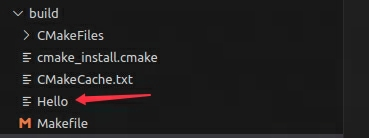
make会在build文件下创建出可执行文件:

4.修改配置文件
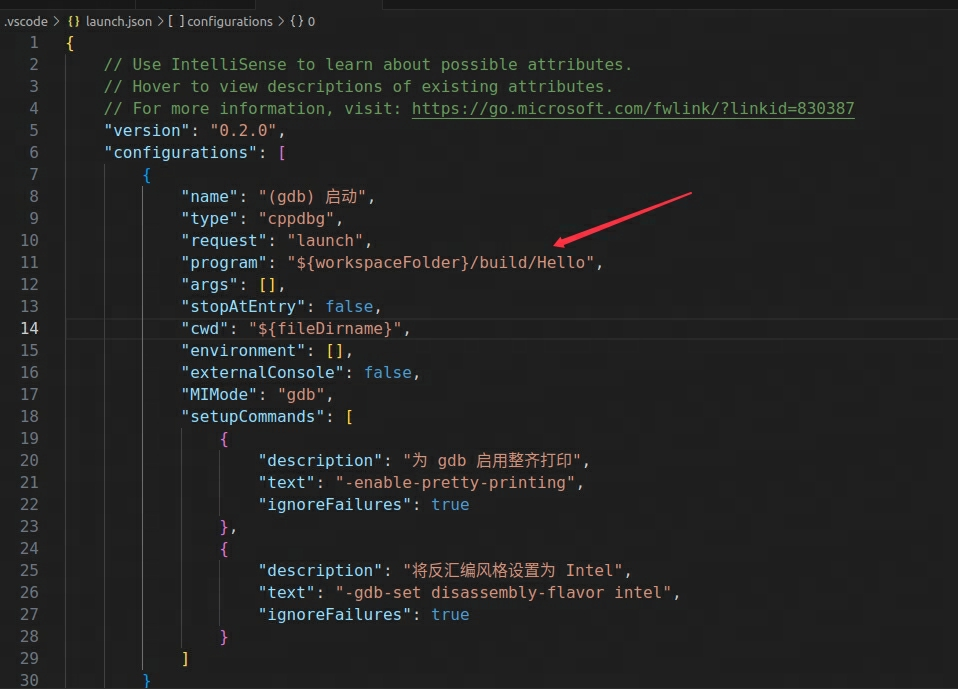
因为我们要对生成的这个Hello文件进行调试,所以需要对刚刚生成的launch.json修改文件路径:

我们可以看到,已经修改为build目录下的Hello文件。
(三)开始调试!
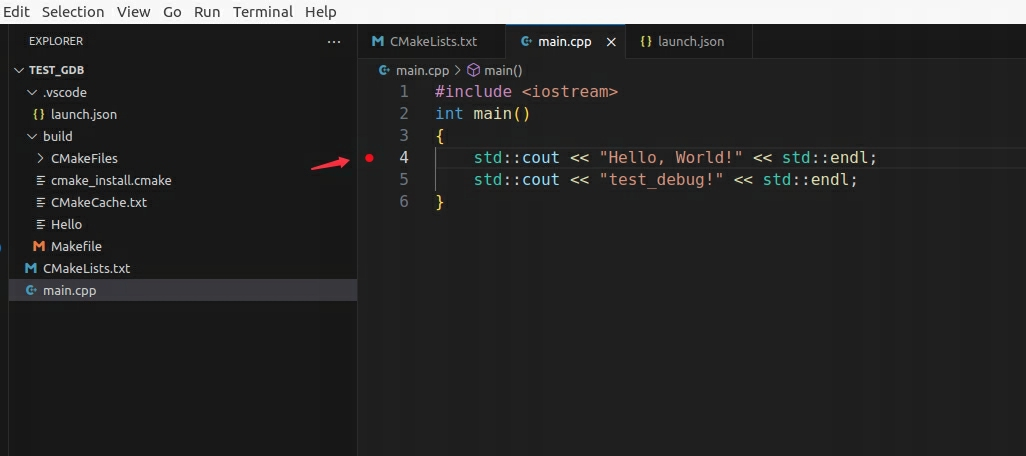
1. 加入断点:

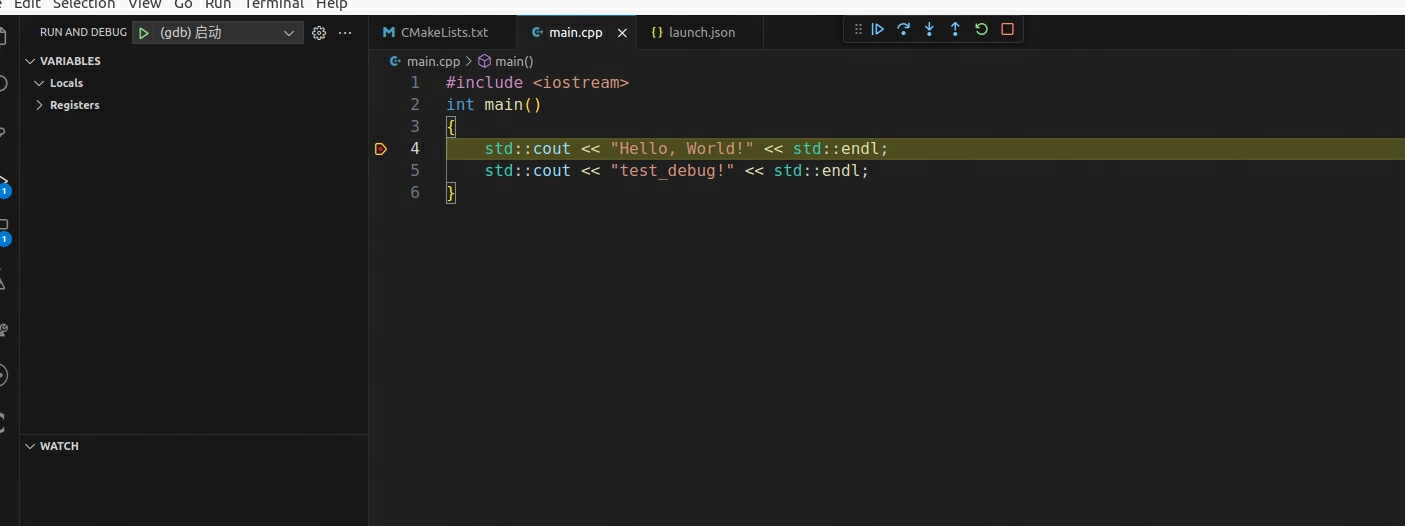
我们在左侧通过鼠标点击,加入断点
2. F5进行调试:

我们通过按键盘的F5,即成功进入了这里的调试过程。
3. 按钮介绍:
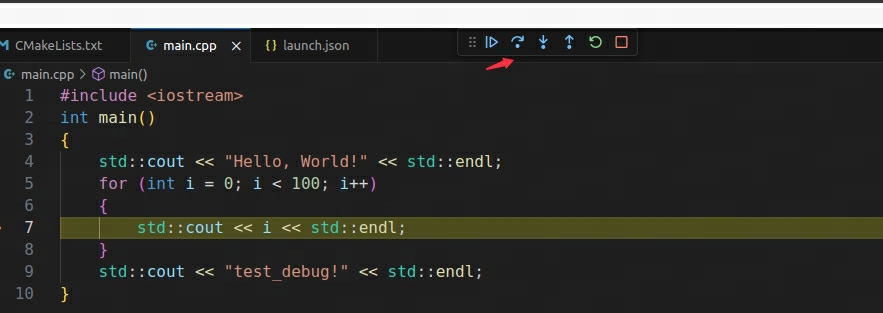
我们对代码略微做修改,比如这里加入一个循环(记得重新编译):

当我们点击step over时,它会进入到循环中;
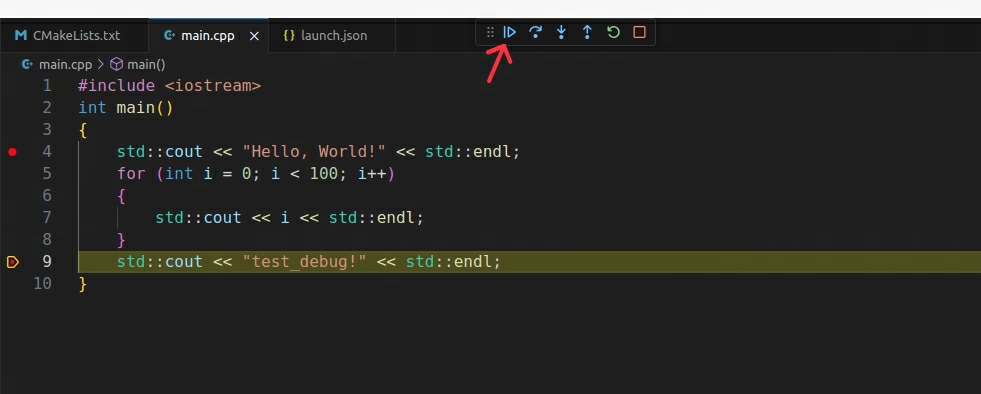
而如果我们点击的是continue按钮,它会直接跳到下一个断点处:

其他按钮细节则见(主要和自定义函数有关),我就不抄别人的东西了:
【Debug】vscode代码方法_vscode能一步一步debug-CSDN博客
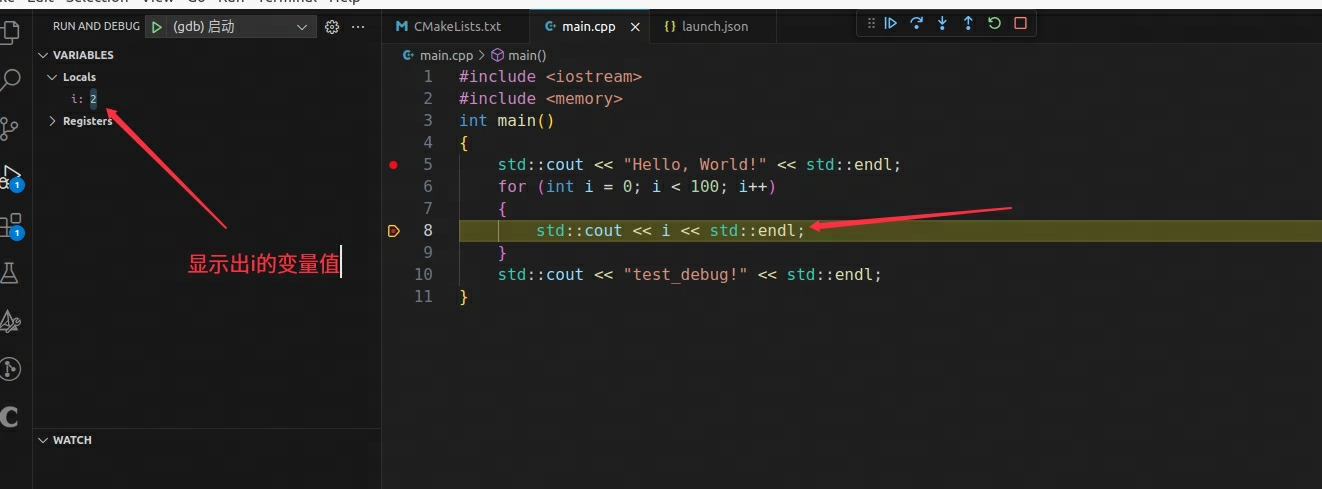
4. 查看变量

通过这种方式可以看到变量的值,这种方法可以省去我们通过cout去查看变量值的过程。
5. 检查程序崩溃和段错误
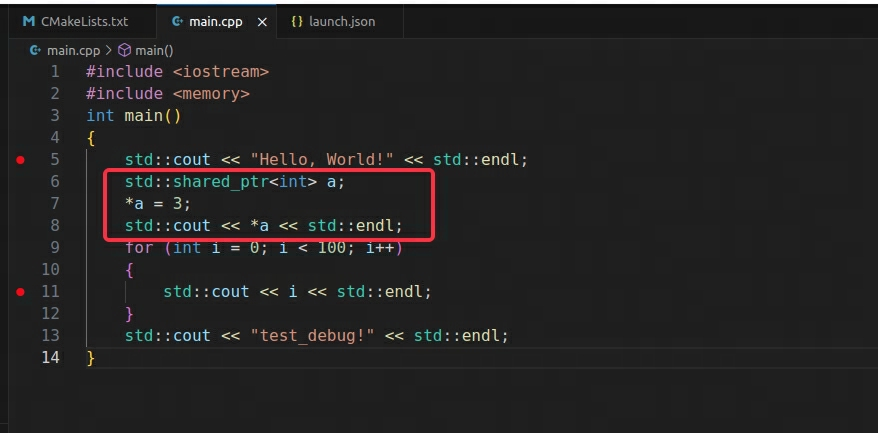
我们再次修改代码(记得编译),直接去造一个空指针,并且给它赋值,再访问一遍(这时候理应产生段错误)

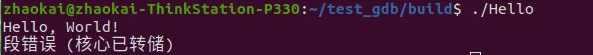
如果我们在终端里直接输出:

如果程序比较复杂,或者缺少输出信息,我们只知道程序挂了,却不知道挂在哪一行了。这种debug如果不靠调试模式,就非常痛苦,需要到处加cout伴随自己的猜测,才能确定故障原因。
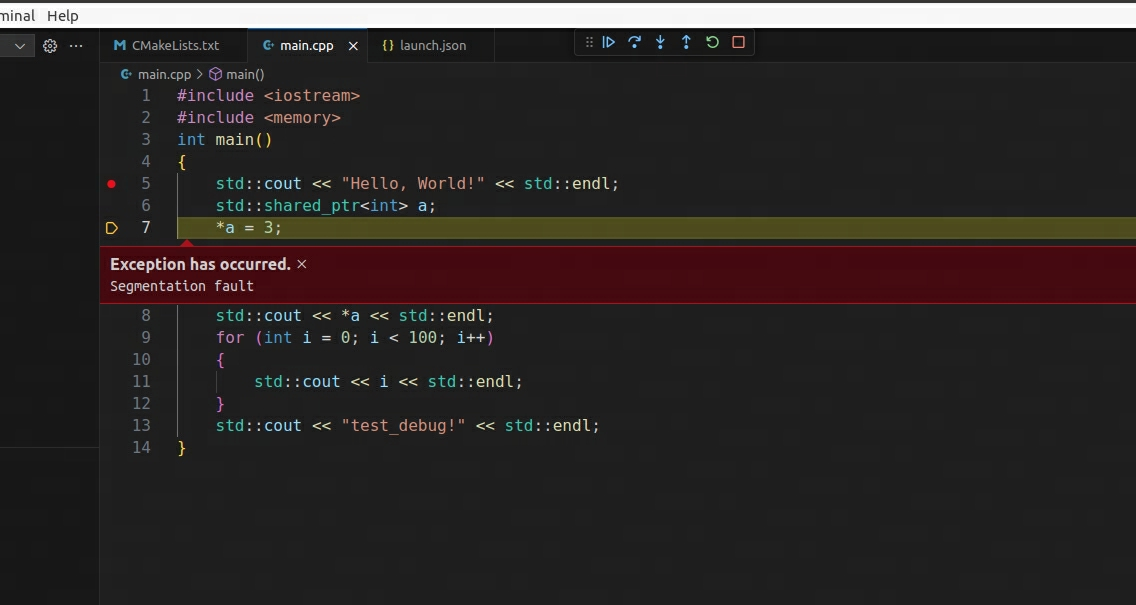
好在我们有了现在的调试模式:

我们直接就可以逮到这个异常发生的位置,不需要再苦苦的cout了。