本节学习 HTML 常用标签:textarea和label
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=15
知识点1:textarea标签的用途
-
可输入多行文本的控件
-
cols属性: 文本的可见宽度
-
rows属性: 文本的可见行数
HTML示例
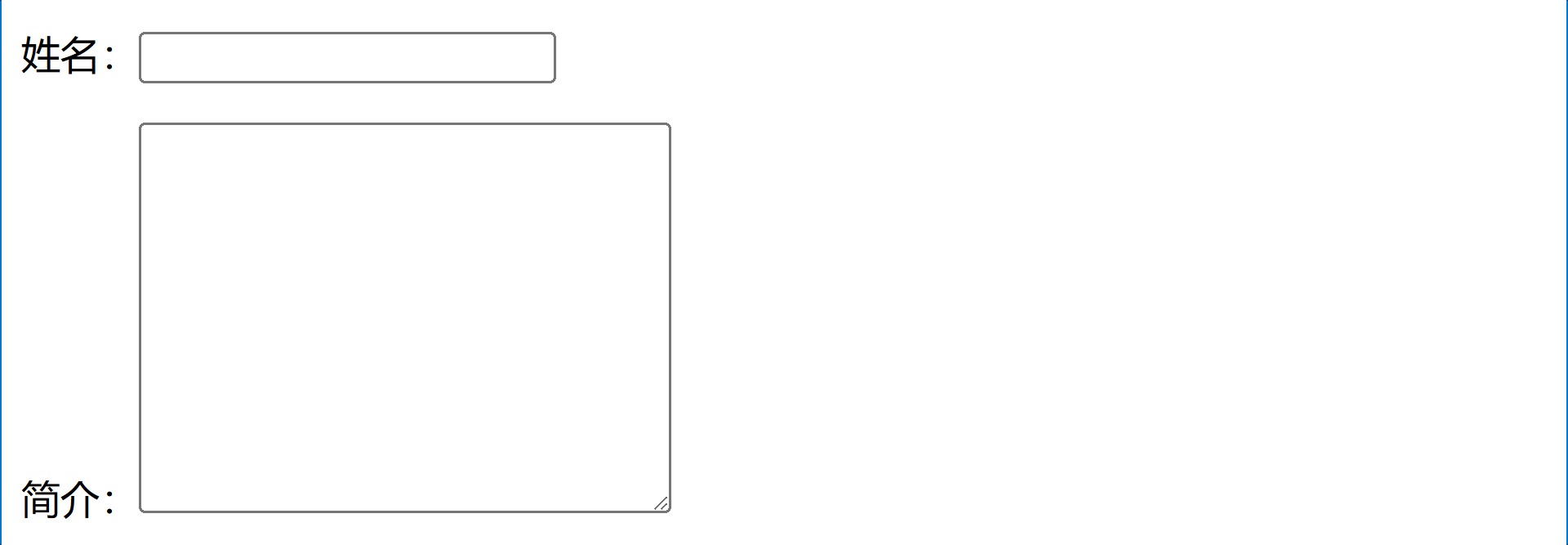
<p>姓名:<input type="text" name="uname" /></p>
<p>简介:<textarea name="textarea" id="" cols="30" rows="10"></textarea></p>
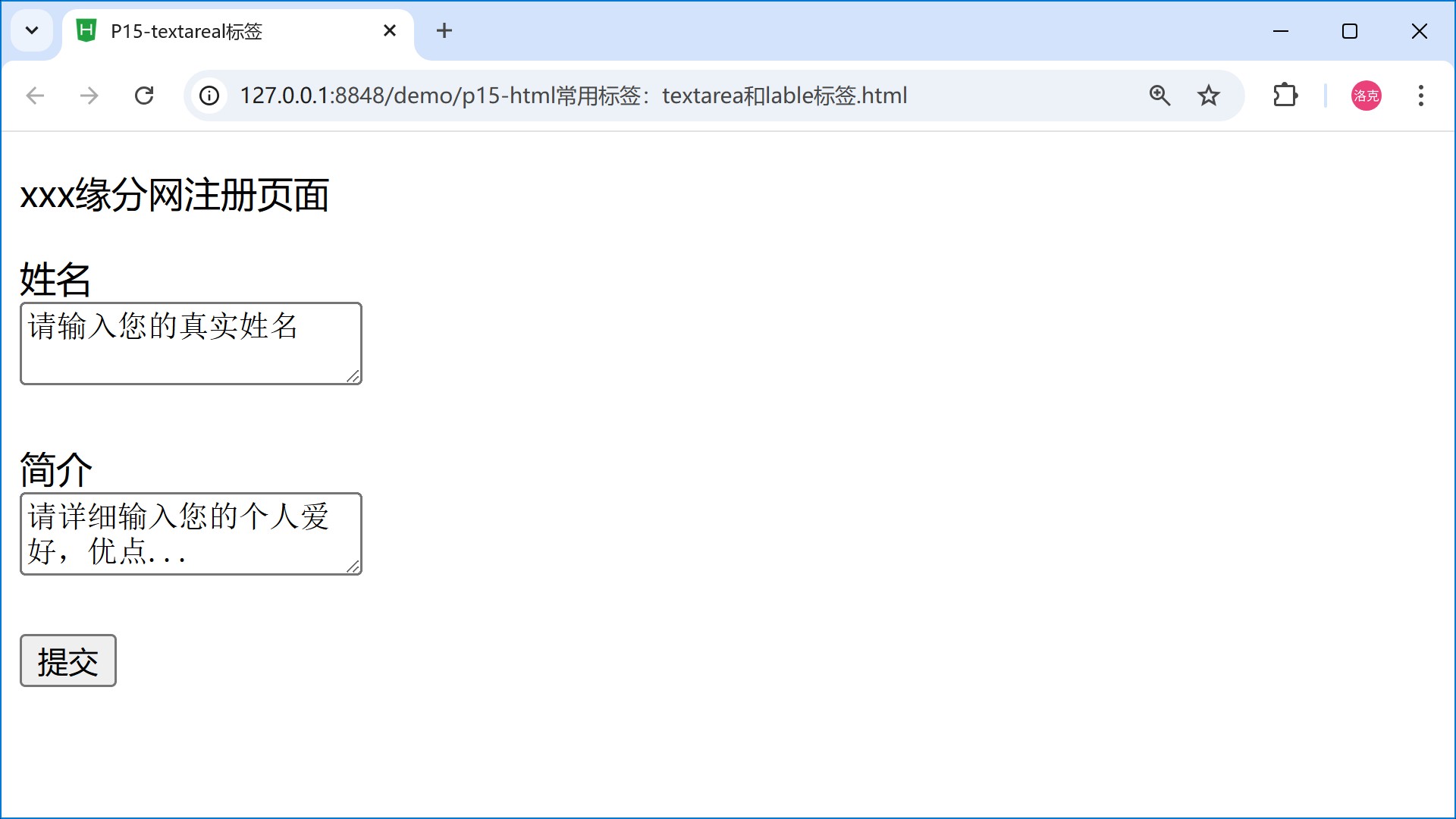
效果

知识点2:label标签
当label标签使用for属性时,点击label可以聚焦到for指向的元素。例如
<label for="uname">姓名:</label>
<input type="text" name="uname" id="uname" /><br />
点击这个姓名:label标签时,会聚焦到旁边的id为uname的输入框。

模拟xxx注册界面
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P15-textareal标签</title>
</head>
<body>
<p>xxx缘分网注册页面</p>
<label for="uname">姓名</label><br />
<textarea id="uname">请输入您的真实姓名</textarea>
<br /><br />
<label for="intro">简介</label><br />
<textarea id="intro" >请详细输入您的个人爱好,优点...</textarea>
<br /><br />
<input type="submit" value="提交" />
</body>
</html>
页面