get-post
一、WP
(题目本质:get与post传参方法)
用 GET 给后端传参的方法是:在?后跟变量名字,不同的变量之间用&隔开。例如,在 url 后添加/?a=1 即可发送 get 请求。
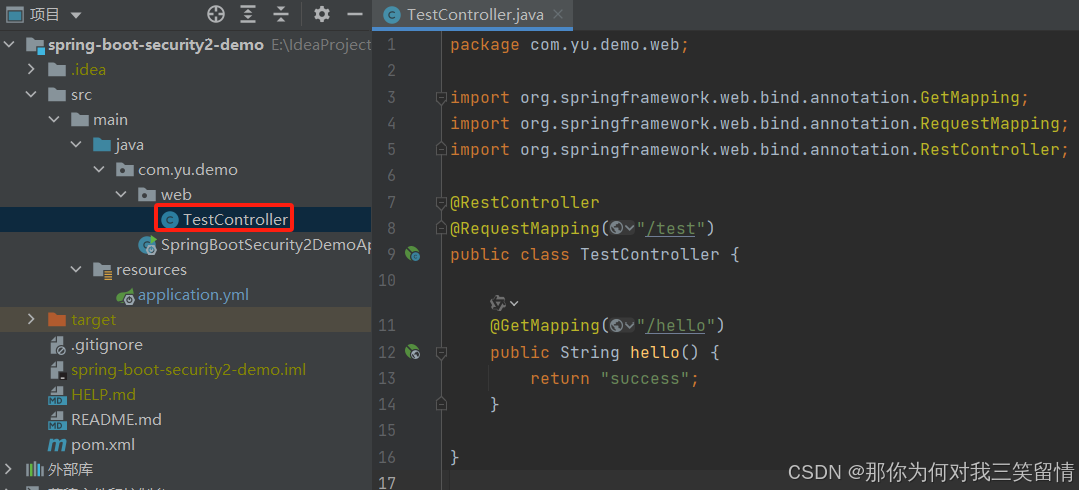
利用 hackbar 进行 POST 传参:复制 get 的 url(点击load URL),选择 postdata,填入 b=2,点击 execute即可发送 POST 请求。(操作界面如下)

二、原理:
可以参考作者的另一篇文章:
HTTP的工作原理-CSDN博客
三、目的
掌握常用http请求方式(get与post)
四、相关知识
1、HTTP的请求方式
- get 方法
发送一个请求来取得服务器上的某一资源。
- post 方法
向 url 指定的资源提交数据或附加新的数据。
- put 方法
put 方法跟 post 方法很像,也是向服务器提交数据,但是 put 方法指向了资源在服务器上的位置,而 post 方法没有。
- head 方法
只请求页面的首部。
- delete 方法
删除服务器上的某资源。
- options 方法
options 方法用于获取当前 url 所支持的方法。如果请求成功,会有一个 allow 的头包含类似 get、post 这样的信息。
- trace 方法
trace 方法被用于激发一个远程的,应用层的请求消息回路。
- connect 方法
把请求连接转换到透明的 tcp/ip 通道。
2、get与post的主要区别
注意:没有本质区别,GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。
但有细微差距,
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET产生的URL地址可以被Bookmark,而POST不可以。
GET请求会被浏览器主动cache(缓存),而POST不会,除非手动设置。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求在URL中传送的参数是有长度限制的,而POST没有。(真的吗?保留疑问)
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。(其实都不安全)
GET参数通过URL传递,POST放在Request body中。
(以上是所谓标准答案)
GET用于查询,PUT、POST、DELETE用于修改(这一条是大佬的解释)
get:获取资源,数据在url上显示着,大家可以看到;post:提交数据,数据在HTTP包里,需抓包查看。(实际做题的区别)
两者的区别也可参考下表:

3、名词解释:URL与URI的概念及区别
URL: 在WWW上,每一信息资源都有统一的且在网上的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位器),它是WWW的统一资源定位标志,就是指网络地址。(资源的地址)
URI: 在电脑术语中,统一资源标识符(Uniform Resource Identifier,URI)是一个用于标识某一互联网资源名称的字符串。 该种标识允许用户对任何(包括本地和互联网)的资源通过特定的协议进行交互操作。URI由包括确定语法和相关协议的方案所定义。(资源的名字)
Web上可用的每种资源 -HTML文档、图像、视频片段、程序等 - 由一个通用资源标识符(Uniform Resource Identifier, 简称URI)进行定位。
URL和URI的区别和联系:
URI是用于标识互联网上的资源的字符串序列,而URI并不关注资源的位置,而只关注它的标识符;
URL提供了关于资源在互联网上位置的详细信息,而URI是一种更广义的概念,不仅涵盖了URL,还包括了用于标识资源的其他形式,如URN;
URL是URI的一种特殊类型,用于定位互联网上的资源,而URI则是一种更广义的标识符,用于唯一地标识和命名资源。
简单来说,URL就是资源的地址,URI就是代表资源的标识符,URI是更广义的、涵盖URL的(地址也可以代表资源)。
4、hackbar的使用
具体内容请点下方链接
Web安全常用工具 (持续更新)-CSDN博客
view_source
一、WP
(题目本质:查看页面源代码的方式,已经限制我们从右键里面点击查看页面源代码)
<法1>用firefox打开页面,摁下F12,打开查看器可以得到flag
<法2>快捷键:ctrl加u
<法3>URL前加 “ view-source: ” (注意中间的符号不是下划线)
<法4>bp抓包,发送给repeater,然后send,在response可以看到源代码
二、目的:
1、掌握查看源代码的方式
2、会用浏览器开发者工具
具体内容请下方链接
Web安全常用工具 (持续更新)-CSDN博客
3、burpsuite的使用
请点下方链接简单了解bp
Web安全常用工具 (持续更新)-CSDN博客
三、相关知识
名词解释:抓包(抓出网络数据包)
抓包是利用特定的软件对网络数据包进行拦截,通过对抓获数据包的内容进行分析,可以得到有用的信息。抓包通过对网络上传输的数据进行抓取,可以对其进行分析,对于软件的Debug很大的帮助,也可以通过抓取用户发送的涉及用户名和密码的数据包来获取用户的无线密码。
抓包工具更多的用于网络安全,比如查找感染病毒的计算机,获取网页的源代码,以及了解攻击者所用方法,追查攻击者的ip地址等。
抓包工具的特点:
1、抓包对加密数据是没有效果的,需要对握手包进行解密才可以得到需要的敏感数据,用户在执行网络数据文件下载时,抓取出来的是大量垃圾数据包。
2、抓包可以实时捕获并详细显示各种类型数据包,可以通过多种方式过滤数据包,还可以进行多种统计分析。
disabled-button
一、WP
<法1>
F12,在查看器窗口审查元素,发现存在disabled=""字段,将disabled=""删除后,按钮可按,按下后得到flag
<法2>
审计from表单代码,使用hackbar,用post方式传递auth=flag,同样可以获得flag(要看懂html)
二、目的:
1、初步了解前端知识
2、学会使用hackbar(具体内容参考第一题)
三、相关知识
W3C标准:网页主要由三部分构成(前端三剑客)
结构:HTML
表现:CSS
行为:JavaScript
HTML:定义了页面的结构和内容,包括文本、图像、链接(重点学习)
CSS:页面的样式和布局(简单了解)
JS:用于添加交互性和动态功能作用(以后学XSS会重点学习)
Cookie
一、wp
(题目本质:查看cookie)
<法1>
浏览器按下F12键打开开发者工具,刷新后,在存储一栏,可看到名为look-here的cookie的值为cookie.php,访问http://所给地址/cookie.php,提示查看http响应包,在网络一栏,可看到访问cookie.php的数据包。点击查看数据包,在消息头内可发现flag
<法2>
第一步 使用 burp 抓包看到 cookie 信息
第二步 查看cookie
第三步 使用 Burp 重新抓包一下,发现 FLAG。
二、原理
Cookie是当主机访问Web服务器时,由 Web 服务器创建的,将信息存储在用户计算机上的文件。一般网络用户习惯用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 Session 跟踪而存储在用户本地终端上的数据,而这些数据通常会经过加密处理。
三、目的:
掌握有关cookie的知识,了解cookie所在位置(会看cookie)
四、相关知识
cookie概念
Cookie,有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
还是HTTP工作原理里中有讲解:
HTTP的工作原理-CSDN博客
baby_web
一、wp
(题目本质:查看初始页面,初始页面即访问该网站的第一个页面)
<法1>、根据提示,在url中输入index.php,发现打开的仍然还是1.php。打开火狐浏览器的开发者模式,选择网络模块,再次请求index.php,查看返回包,可以看到location参数被设置了1.php,并且找到flag。
<法2>、一开始进去看到这个页面是 1.php,根据题目提示“主页”,猜测应该存在 index.php,于是访问。输入之后直接跳转到了 1.php,所以用 burp suite 抓包,send to repeater,点击 go,看回复,在头部看到 flag。
二、原理:
web请求头中的location作用
三、目的:
掌握web响应包头部常见参数(还是HTTP工作原理里中有讲解)
HTTP的工作原理-CSDN博客