小伙伴们还记得我们之前介绍的阿里妈妈发布的 Flux 的 ControlNet 图像修复模型不,之前发布的是 Alpha 早期测试版本,说实话和 Flux 原生的重绘其实差距不大,有些方面甚至还是原生的效果更好。
但是现在,Alpha 的升级版本 Beta 版本来了,不仅突破了原先 768 分辨率的限制,可以直接生成和处理 1024 分辨率的图片,而且相比之前,有更好的细节生成和提示词理解以及控制能力,融合度也更高。
反正就是全面升级了。
好了,话不多说,我们直接开整。
模型以及使用到的工作流,听雨也会放在文末的网盘里,需要的小伙伴自取。我们主要使用的工具是 ComfyUI,对 ComfyUI 不了解的小伙伴可以看公众号置顶的两篇文章。
好了,我们先直接来看效果。
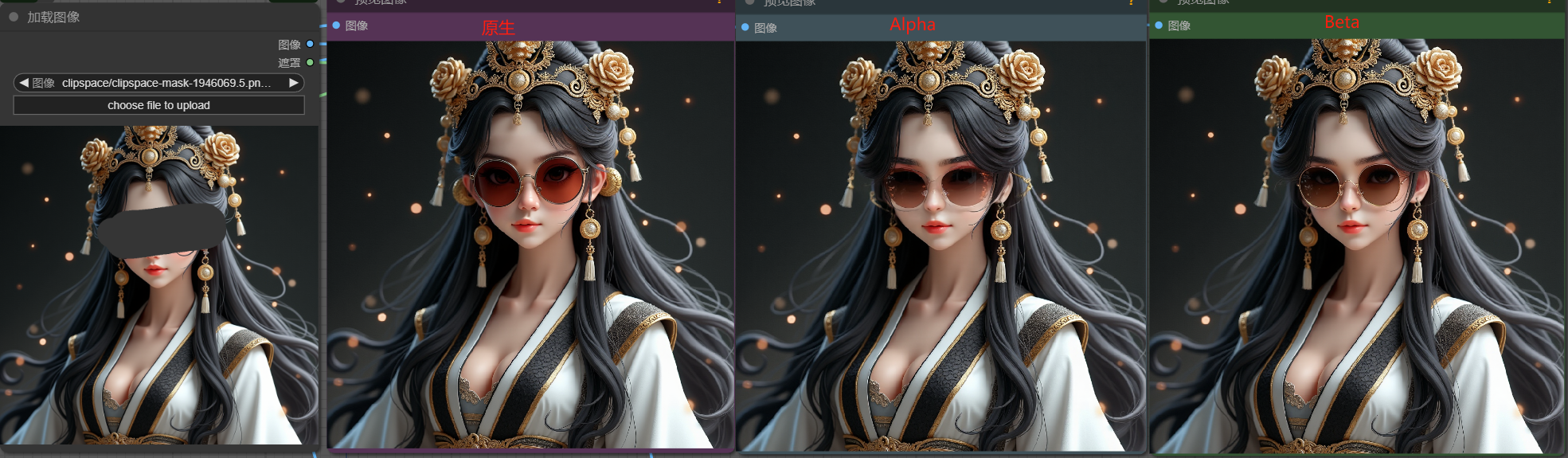
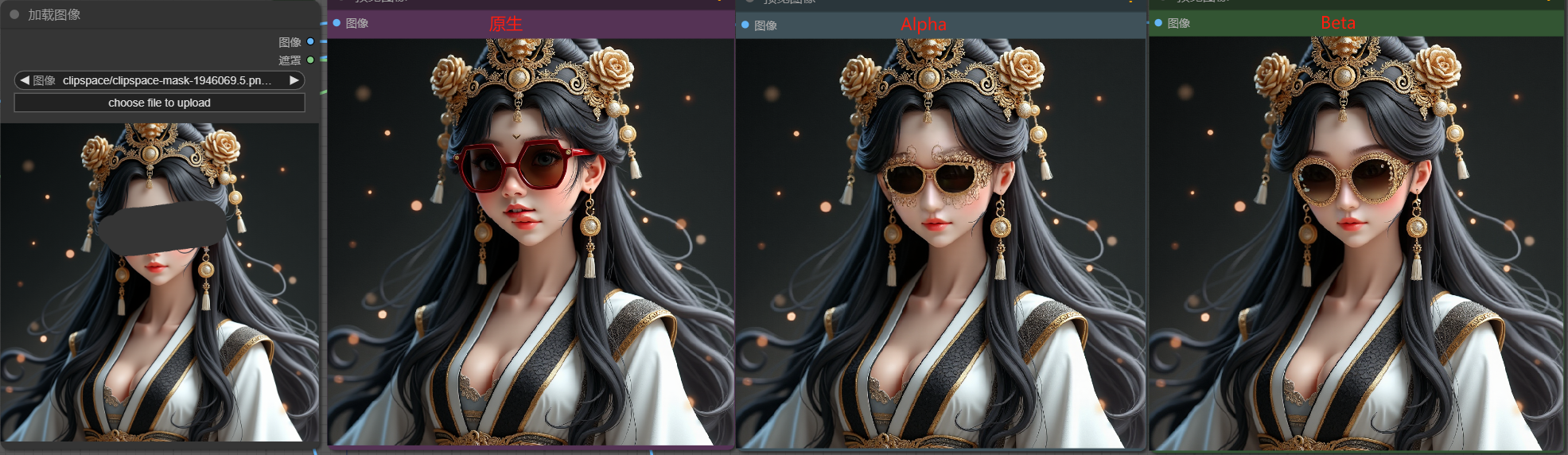
先来个简单点的,就重绘一个太阳镜吧。
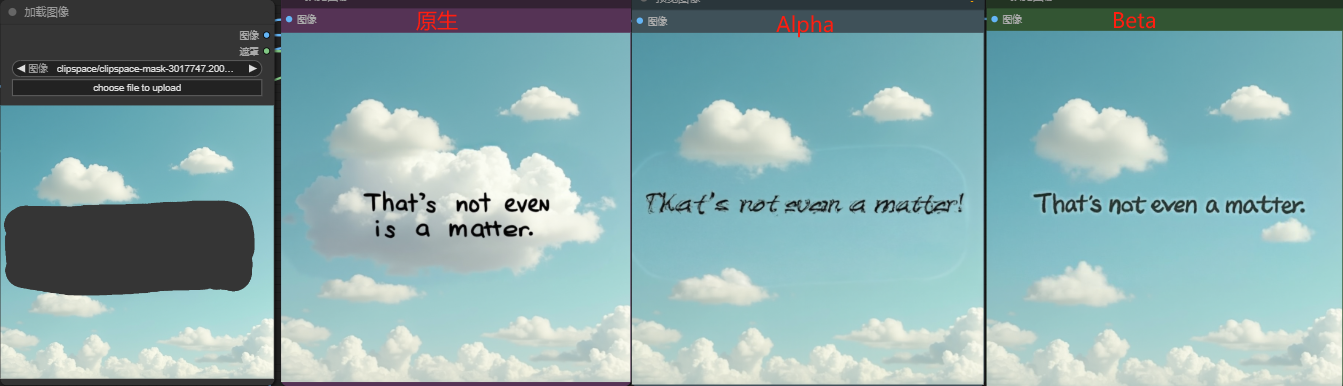
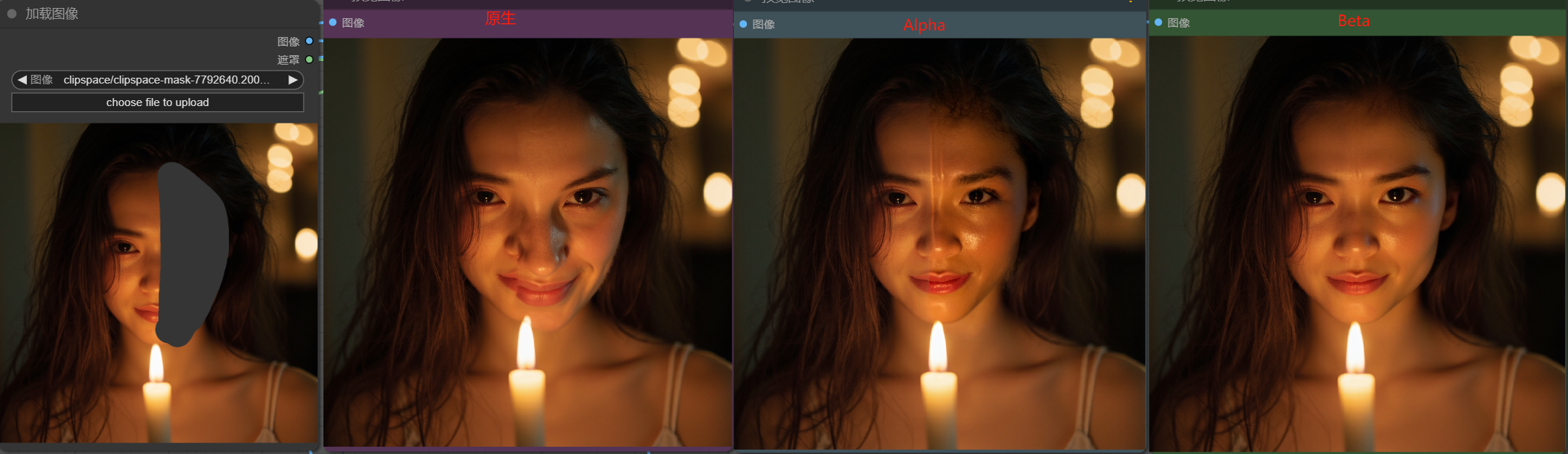
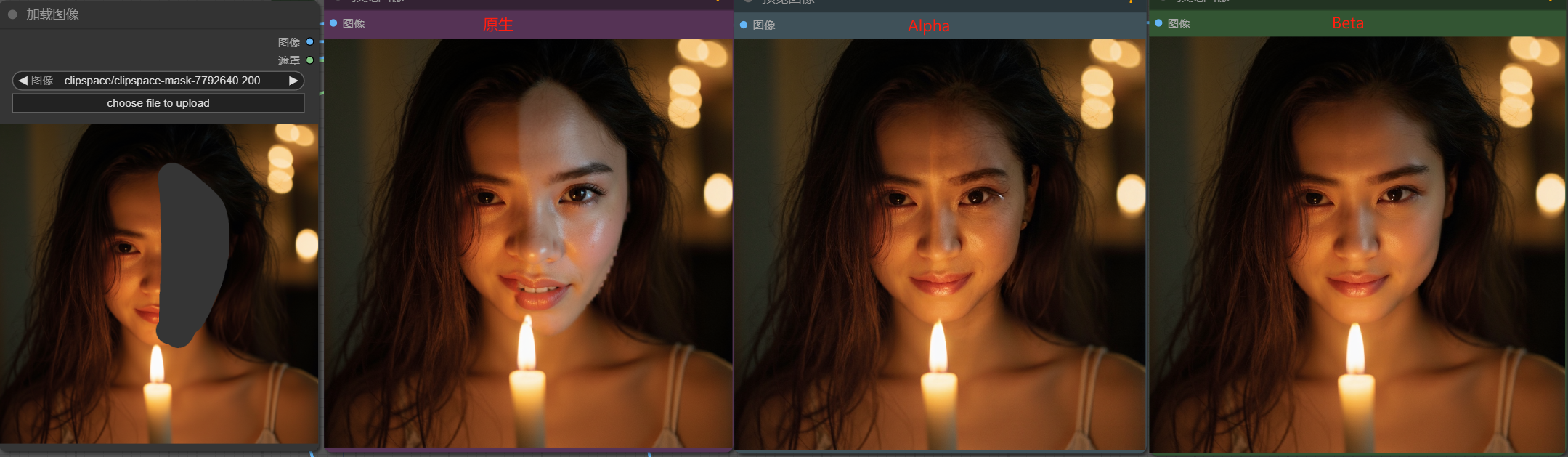
不知道小伙伴们能不能看清哈,出来原图以外,从左往右依次是 Flux 原生自带的重绘功能,Alpha 早期版本以及 Beta 升级版本。
Flux 原生重绘,如果蒙版部分比较大的话,重绘的部分容易扭曲,无法和整体的构图很好的融合。
Alpha 版本和 Beta 版本重绘上都没啥问题,但是仔细看的话,Beta 版本还可以看到太阳镜在脸上的阴影,细节相当到位。


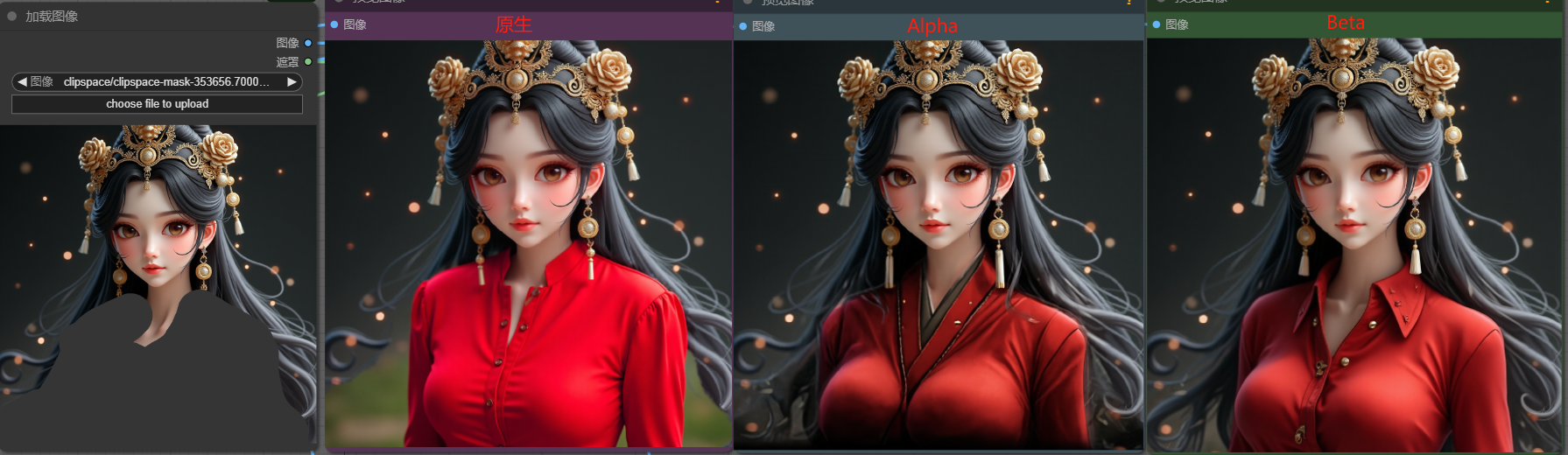
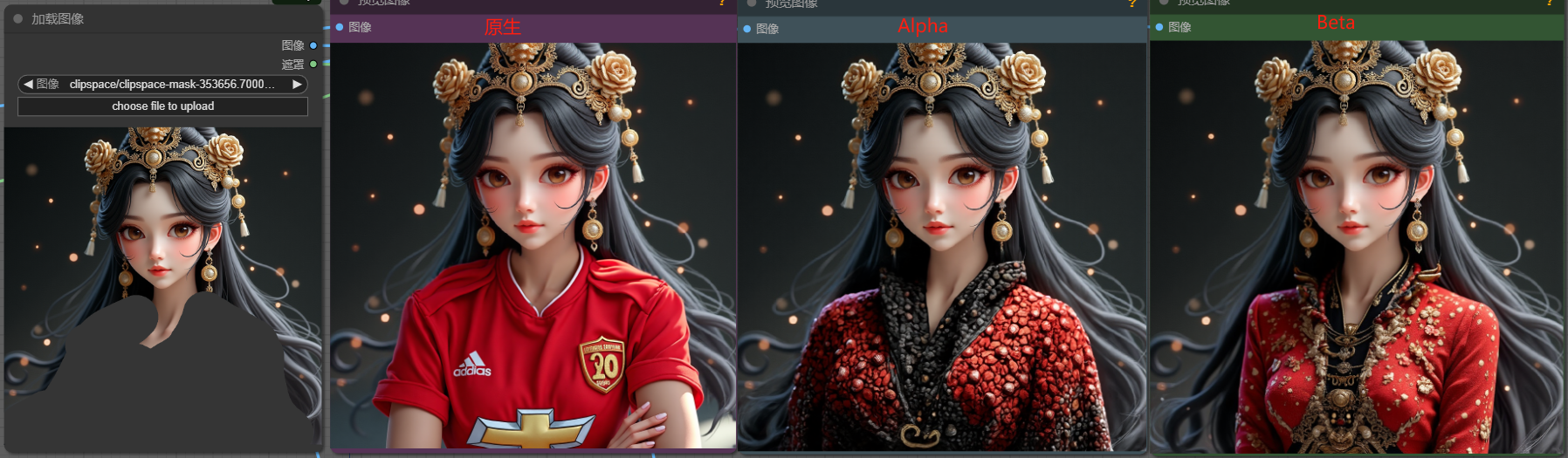
我们再来重绘一下衣服吧,重绘提示词也很简单:红色衬衫
效果如何,小伙伴们应该一眼就可以看出来吧,原生重绘以后的图片明显构图都有些不自然了。
Alpha 版本的虽然构图上问题不大,但是细节上差些意思;Beta 版本则不管是在构图上还是细节的表达上都相当不错,整体的融合度也很高。


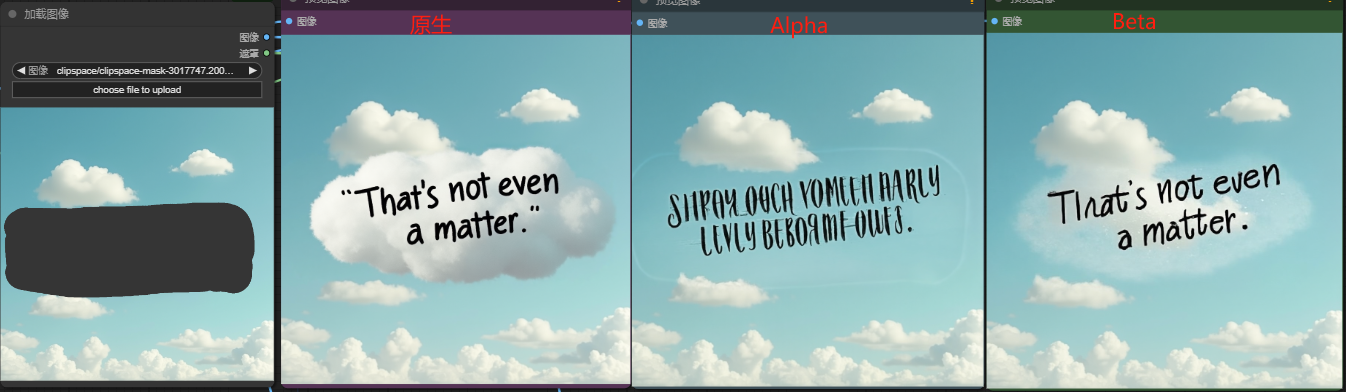
我们再来看看文字的重绘效果,总体来说,在文字的生成上,还是原生的稳定一些,Alpha 就不说了,Beta 版在文字生成上虽然比 Alpha 已经好很多了,但是还是不够稳定。
不过从融合度上来讲的话,还是 Beta 更好一些,原生的只要蒙版范围大一些,和原图的框架就会差异比较明显。


看到官网有一个用例是重绘半边脸,听雨也试了下,原生还是一样的毛病,Alpha 的边界很明显,Beta 基本就看不出来重绘的痕迹了。


好了,演示就到这里了哦,更多的场景小伙伴自己去尝试哈!
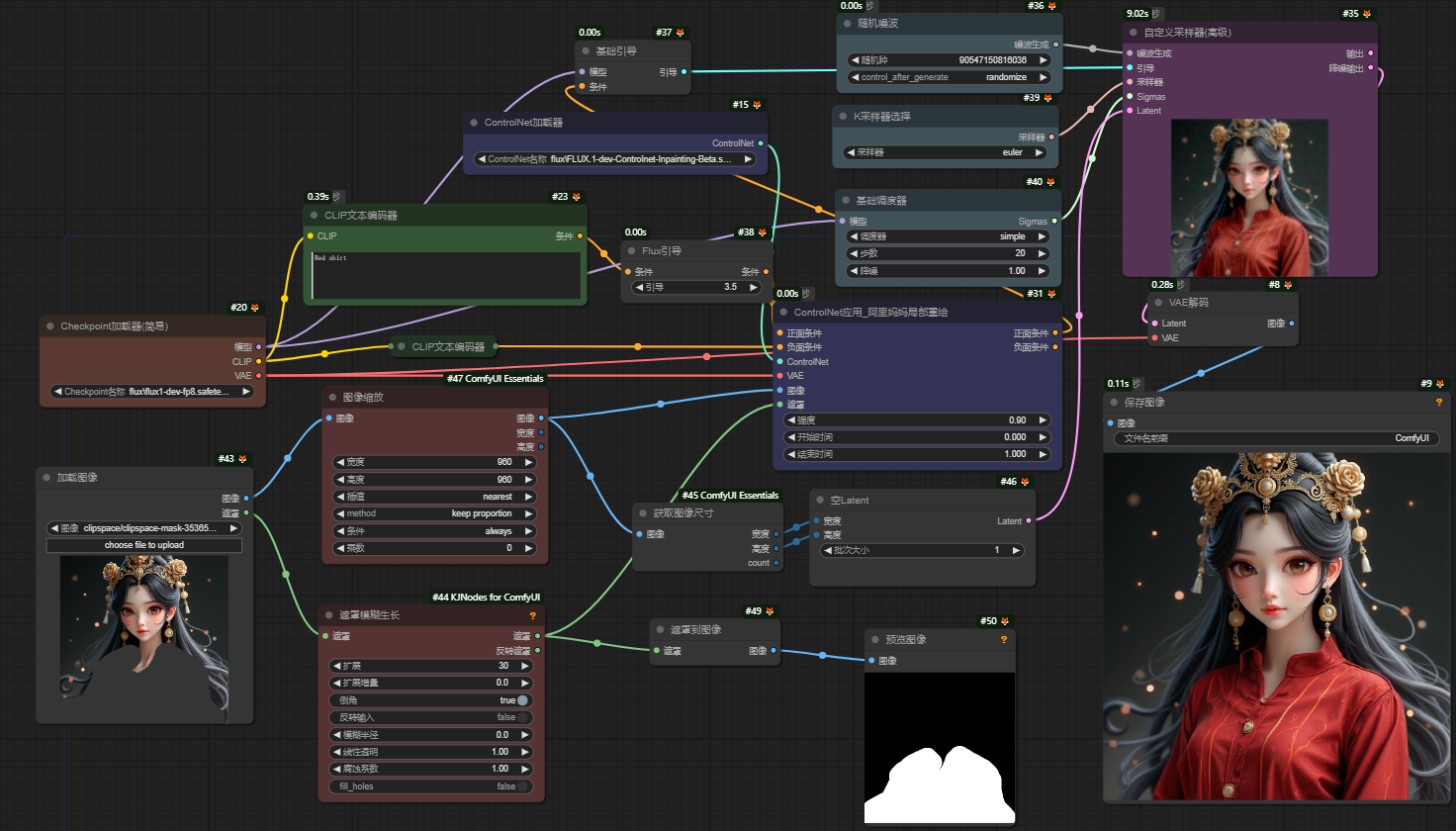
工作流其实和 Alpha 版本的工作流是一样的,只需要替换模型就可以了。

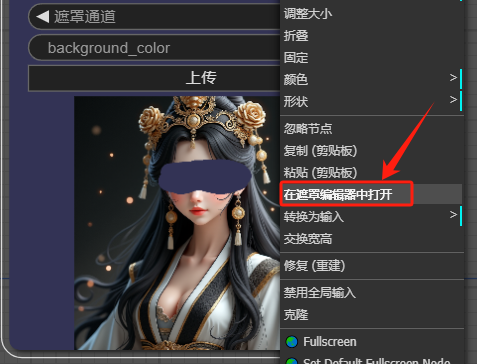
绘制重绘区域的蒙版我们上一期也已经介绍过了,这里再讲一下吧,鼠标右键点击上传的图片,然后选择在遮罩编辑器中打开编辑蒙版区域,也就是重绘区域就可以了。


总体来说,Beta 版相对于 Alpha 版本的进步是相当明显的,在融合度、细节以及文字生成上都有很大的进步。
很多场景相比 Flux 原生重绘来说效果也是更加优秀了,Beta 怎么说也还是测试版本,听雨更加期待正式版本的发布了,希望阿里妈妈可以早点推出。
好了,今天的分享就到这里了,感兴趣的小伙伴快去试试吧!
网盘链接:模型以及工作流分享