1.定位一组元素
1.0 小问题
当运行测试代码程序需要跳转到页面,由于没有授权,导致页面不能成功跳转,且出现下面的情况:

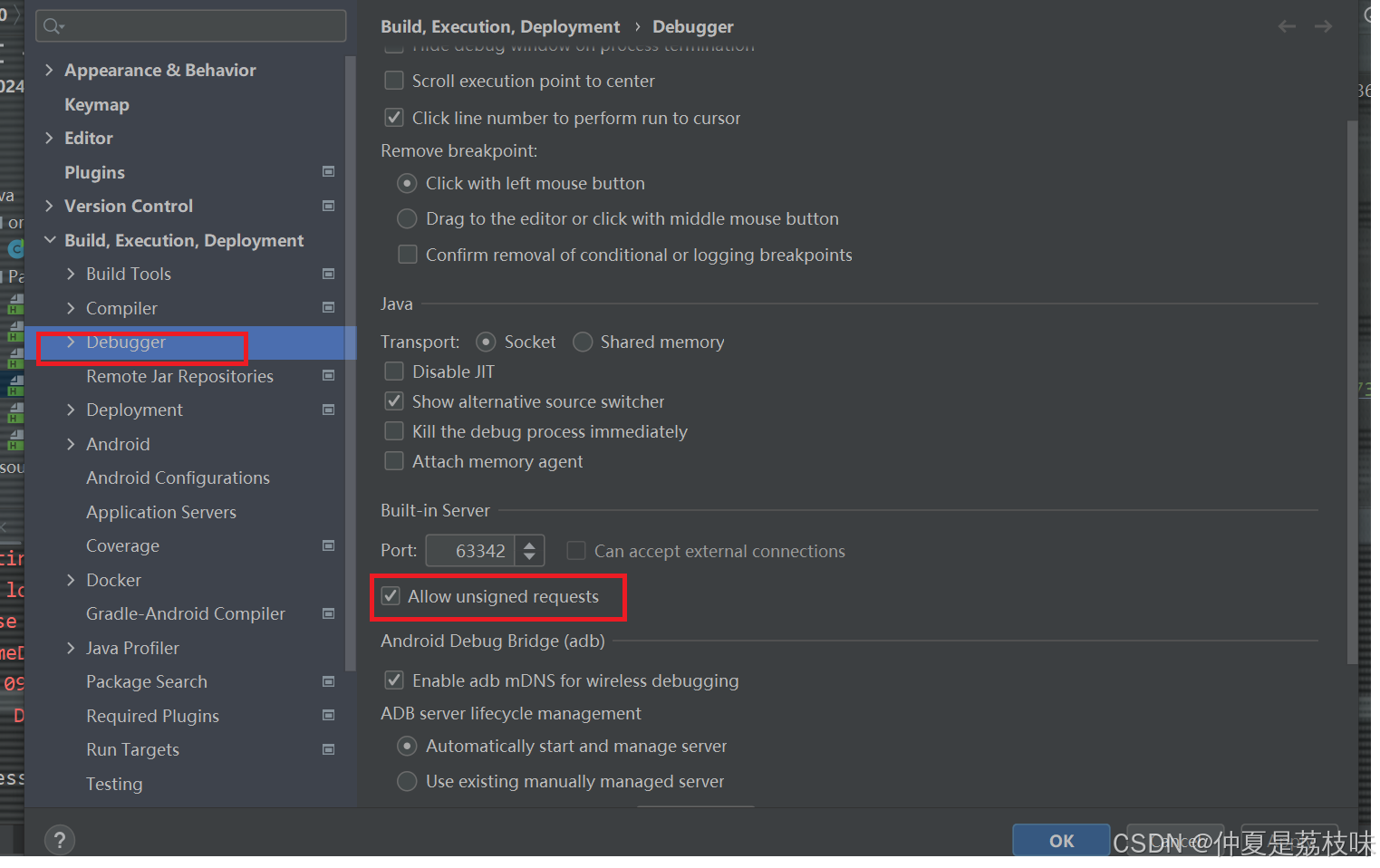
步骤一:进入到idea,点击设置,如下所示:

进行上图操作之后,我们的程序就能顺利运行了;

1.1 下拉框处理
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框对下拉框进行操作后,再定位到下拉框内里的选项。
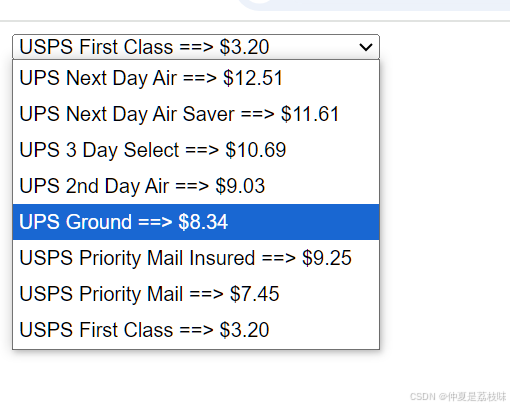
页面如下所示:

代码如下所示:
private static void Page03() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开目标页面
webDriver.get("http://localhost:63342/Selenium2024_01_20/Page/test03.html?_ijt=n9jri9mb73re35bcmtcmv9hsri&_ij_reload=RELOAD_ON_SAVE");
// 借助Select对象
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(webElement);
// 这是第一种方式
// // 通过序号选中选项,下标和之前学习的数组一样的,下标是从0开始
// select.selectByIndex(2);
// sleep(3000);
// 这是第二种方式,这里的8.34是option标签里面value的值
select.selectByValue("8.34");
}
上面有两种方式:
方式一:通过option里面的选项索引值进行选择;
方式二:通过option里面的选项的value值进行选择;
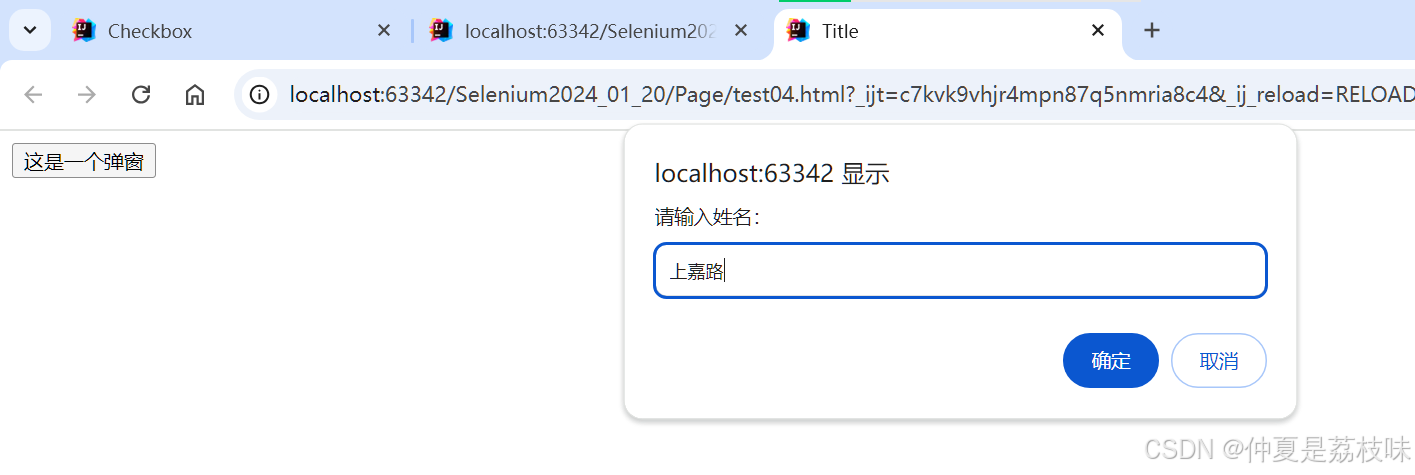
1.2 弹窗处理
预期结果如下:


测试代码如下所示:
private static void Page04() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/Selenium2024_01_20/Page/test04.html?_ijt=c7kvk9vhjr4mpn87q5nmria8c4&_ij_reload=RELOAD_ON_SAVE");
sleep(3000);
webDriver.findElement(By.cssSelector("body > button")).click();
sleep(3000);
// 点击了弹窗里面的取消
webDriver.switchTo().alert().dismiss();
// 点击页面上按钮,出现弹窗
webDriver.findElement(By.cssSelector("body > button")).click();
String name = "上嘉路";
// 弹窗里面输入上嘉路
webDriver.switchTo().alert().sendKeys(name);
sleep(3000);
// 弹窗确认
webDriver.switchTo().alert().accept();
sleep(3000);
String text = webDriver.findElement(By.cssSelector("body > div:nth-child(5)")).getText();
if (text.equals(name)) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}测试结果如下:

1.3 上传文件操作
页面如下:

代码如下:
private static void Page05() throws InterruptedException {
// 创建一个驱动
WebDriver webDriver = new ChromeDriver();
// 打开目标页面
webDriver.get("http://localhost:63342/Selenium2024_01_20/Page/test05.html?_ijt=mg65b76brshqgcqbg6q3hgmsom&_ij_reload=RELOAD_ON_SAVE");
sleep(3000);
// 上传文件
webDriver.findElement(By.cssSelector("body > input[type=file]")).sendKeys("C:\\Users\\缘客扫\\Desktop\\图集\\图集\\大姐姐\\001\\j000032007 (11).jpg");
}ps:本次的内容就到这里了,如果对你有所帮助的话就请一键三连哦!!!
封面截图来自刘姝贤的毕业公演的pv;
url:【流水线的流水账】江西几日游_哔哩哔哩_bilibili















![SAP将假脱机(Spool requests)内容转换为PDF文档[RSTXPDFT4]](https://i-blog.csdnimg.cn/direct/056624e19b054a68afa55a52308eddfb.png)



