更多three.js学习资料分享 https://www.wjx.cn/vm/OaQEBVS.aspx#
https://www.wjx.cn/vm/OaQEBVS.aspx#
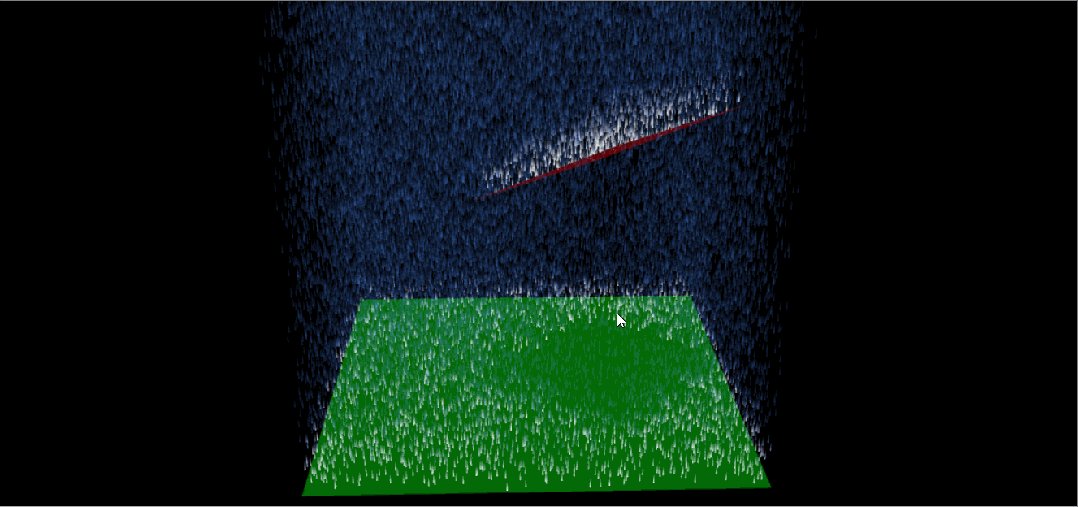
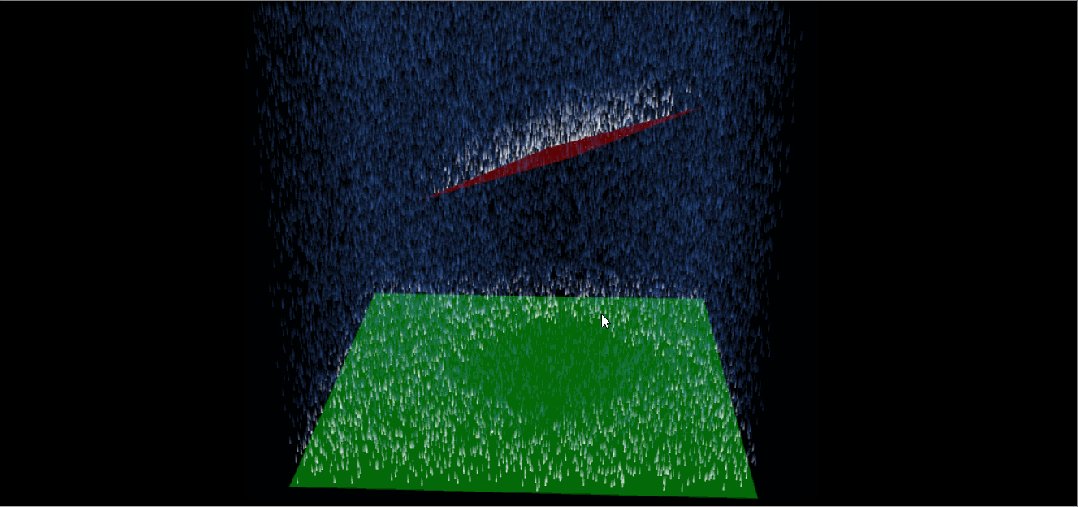
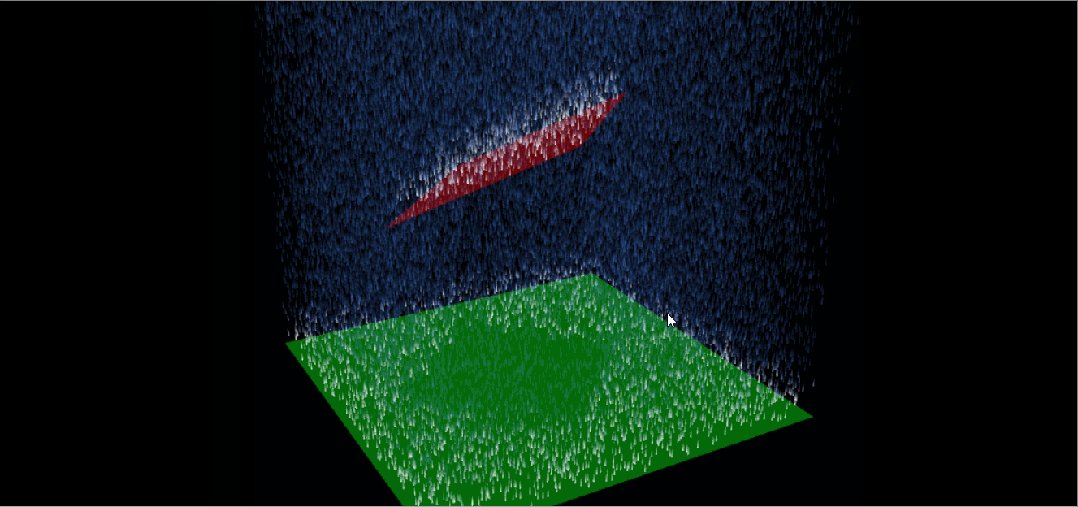
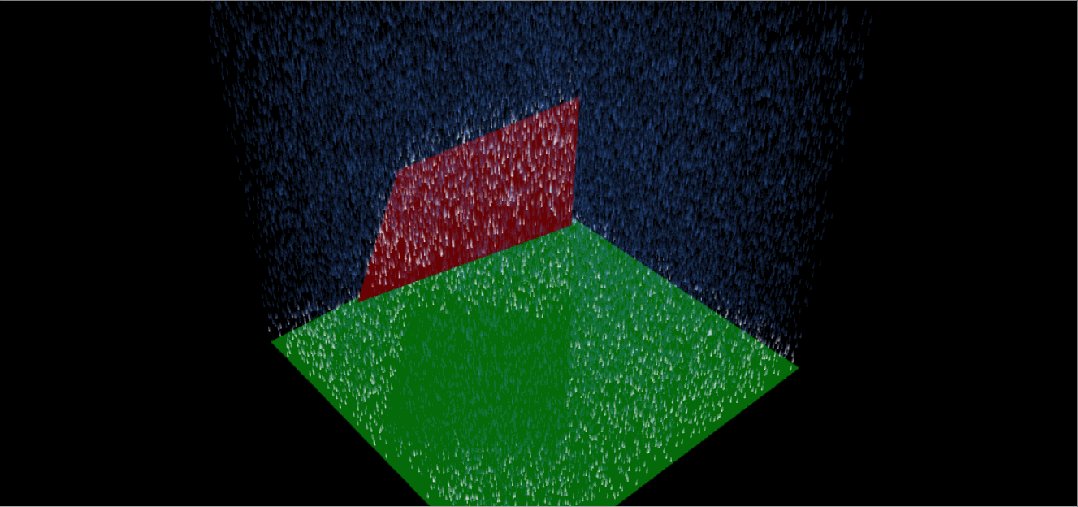
01.Three.js 雨和屋顶
在线预览:
https://codepen.io/prisoner849/full/yLWMLjK
源码:
https://codepen.io/prisoner849/pen/yLWMLjK

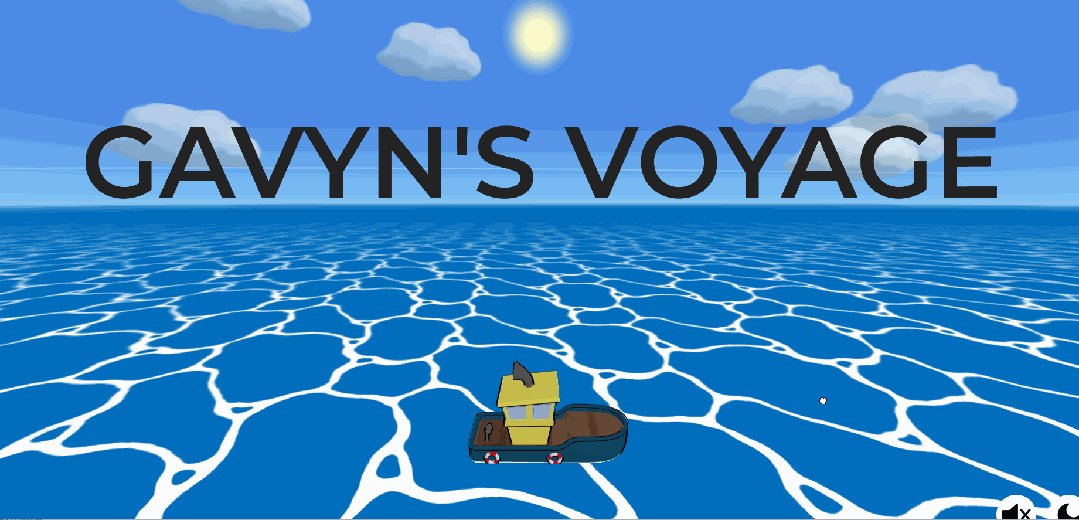
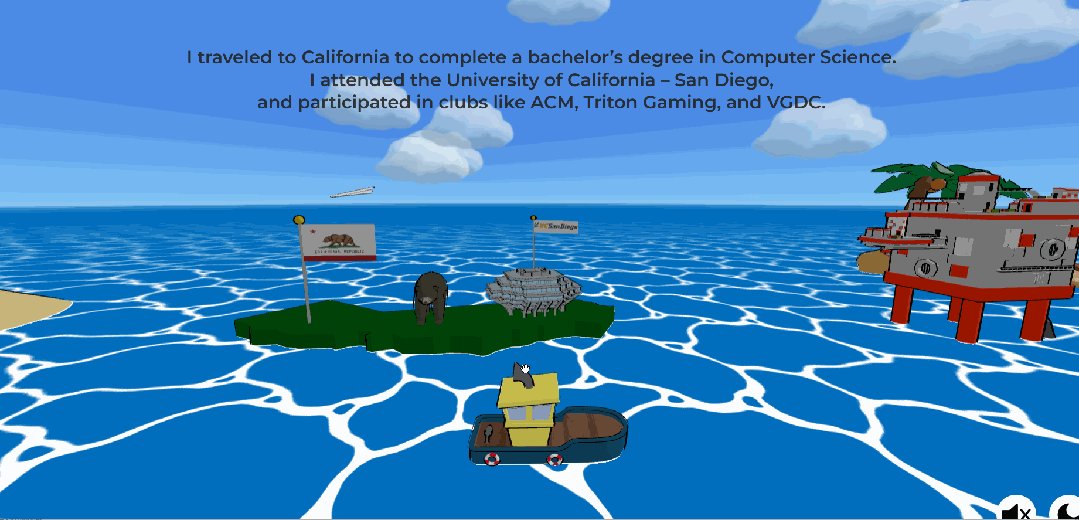
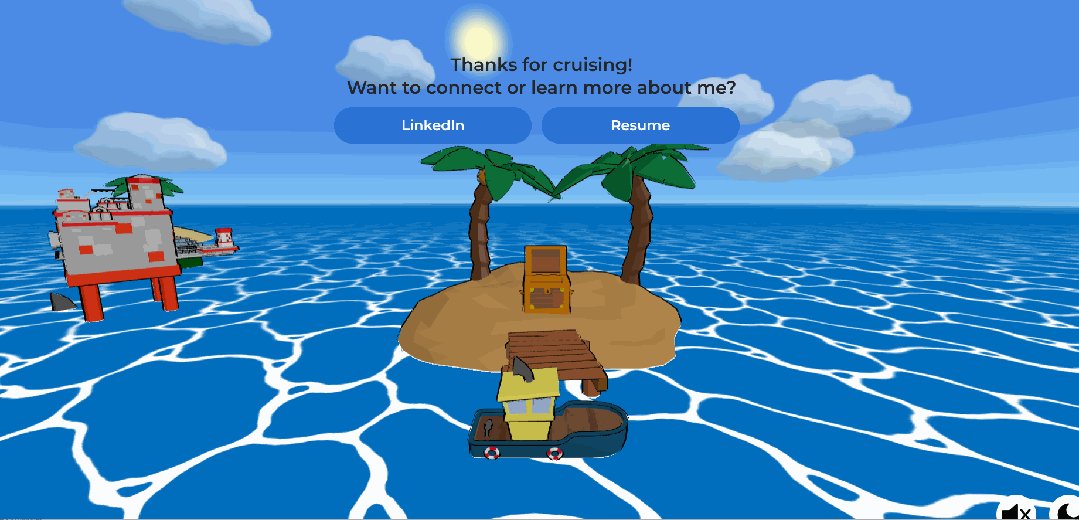
02.Three.js 有趣的 3D 航行
源码:
https://github.com/gavyn-ezell/gavyns-voyage
在线预览:
https://gavyns-voyage.vercel.app/

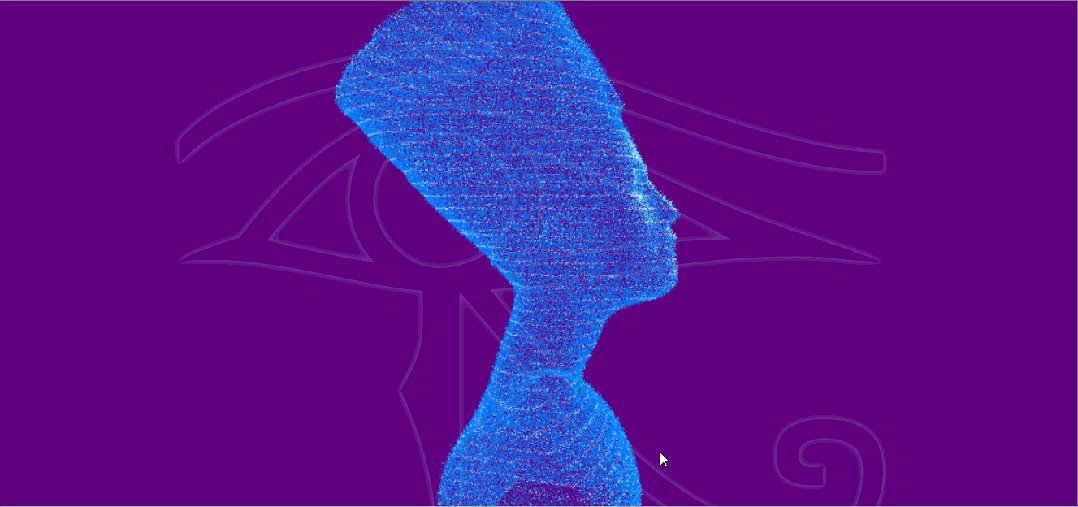
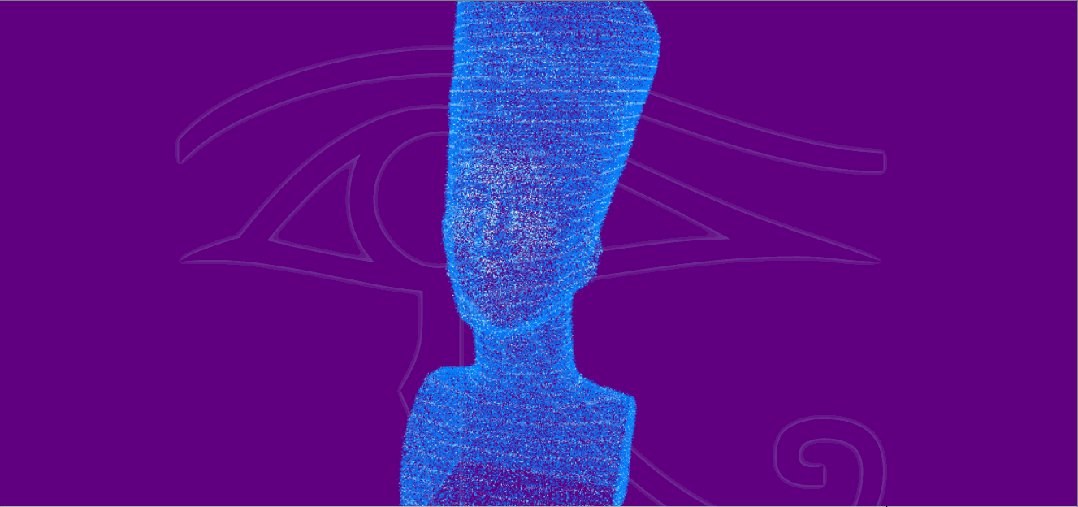
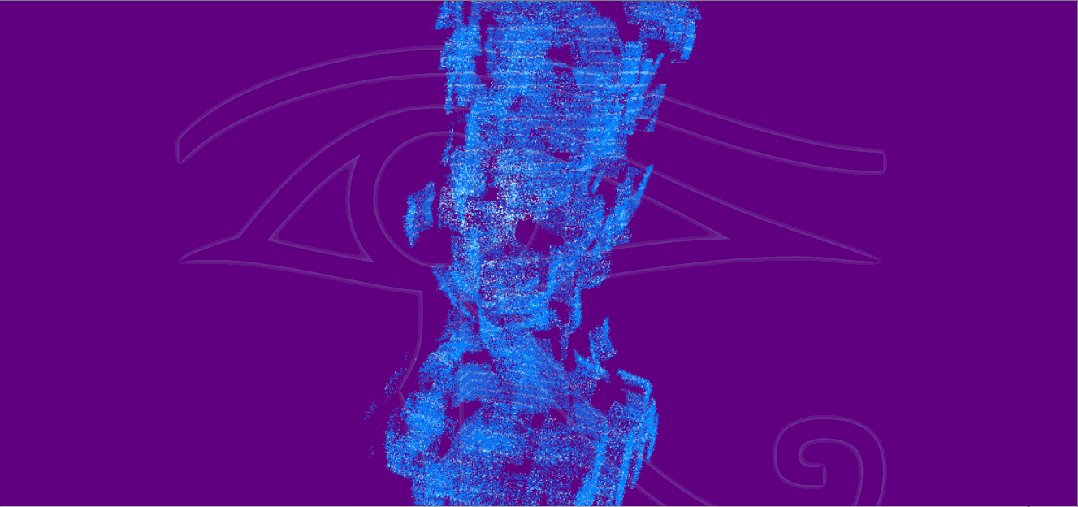
03.Three.js 破碎的娜芙蒂蒂
在线预览:
https://codepen.io/prisoner849/full/NWjoYLQ
源码:
https://codepen.io/prisoner849/pen/NWjoYLQ

04.Three.js 孤独的蜡烛
在线预览:
https://codepen.io/prisoner849/full/XPVGLp
源码:
https://codepen.io/prisoner849/pen/XPVGLp

05.Three.js 交互式地球
一个美观的网页特效,展示了鼠标悬停时的动态交互。它利用 CSS 动画和 JavaScript 创建了流畅的视觉效果,如元素的移动和变形。当用户将鼠标移动到特定区域时,背景和图形会发生变化,增加了整体的吸引力和互动性。这种设计适合用于提升用户体验,尤其在个人网站或创意项目中。
在线预览:
https://codepen.io/ksenia-k/full/zYXZGev
源码:
https://codepen.io/ksenia-k/pen/zYXZGev