两个div中间有缝隙效果图:

这种是display:inline-block造成的
在父元素中加入font-size:0px;,再在相应的子div中加入font-size:12px;就可以了
调整后效果图:

两个div中间有缝隙
news2025/4/17 3:13:56
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2196558.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Pandas和Seaborn数据可视化
Pandas数据可视化
学习目标 本章内容不需要理解和记忆,重在【查表】! 知道数据可视化的重要性和必要性知道如何使用Matplotlib的常用图表API能够找到Seaborn的绘图API
1 Pandas数据可视化 一图胜千言,人是一个视觉敏感的动物,大…
Web 性能优化|了解 HTTP 协议后才能理解的预加载
作者:谦行
一、前言
在性能优化过程中,开发者通常会集中精力在以下几个方面:服务器响应时间(RT)优化、服务端渲染(SSR)与客户端渲染优化、以及静态资源体积的减少。然而,对于许多用…
C(十五)函数综合(一)--- 开公司吗?
在这篇文章中,杰哥将带大家 “开公司”。 主干内容部分(你将收获):👉 为什么要有函数?函数有哪些?怎么自定义函数以及获得函数的使用权?怎么对函数进行传参?函数中变量的…
[嵌入式Linux]—STM32MP1启动流程
STM32MP1启动流程
1.启动模式
STM32MP1等SOC支持从多种设备中启动,如EMMC、SD、NAND、NOR、USB、UART等。其中USB、UART是作为烧录进行启动的。
STM32MP1内部ROM中存储有一段出厂代码来进行判断从哪种设备中启动,上电后这段代码会被执行,这…
使用java函数逆序一个单链表
代码功能
定义了一个ListNode类,用于表示单链表的节点,每个节点包含一个整数值和一个指向下一个节点的引用。 在ReverseLinkedList类的main方法中,创建了一个包含从1到10的整数的单链表。 定义了一个printList方法,用于打印链表的…
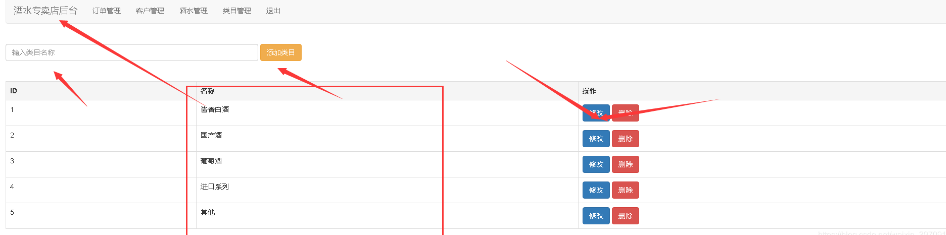
基于JavaWeb开发的java springmvc+mybatis酒水商城管理系统设计和实现
基于JavaWeb开发的java springmvcmybatis酒水商城管理系统设计和实现 🍅 作者主页 网顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承…
【JAVA基础】集合类之HashSet的原理及应用
近期几期内容都是围绕该体系进行知识讲解,以便于同学们学习Java集合篇知识能够系统化而不零散。 本文将介绍HashSet的基本概念,功能特点,使用方法,以及优缺点分析和应用场景案例。
一、概念
HashSet是 Java 集合框架中的一个重…
Spring Boot实现License生成与校验详解
博客主页: 南来_北往
系列专栏:Spring Boot实战 在软件开发领域,License(许可证)机制是保护软件版权、控制软件使用范围的重要手段。通过为软件生成唯一的License,开发者可以确保只有合法用户才能使用软件&…
右键菜单添加 Open Tabby here
如果安装了Tabby,为了提高效率在鼠标右键菜单中添加Open Tabby here,可以通过按 win R,并输入regedit 回车打开注册表编辑器
计算机\HKEY_CLASSES_ROOT\Directory\Background\shell
然后在Shell下面新建项,名称为Tabby…
企业架构理论TOGAF从理论到实践:引领企业数字化转型的实践指南
在现代企业面临的数字化转型浪潮中,如何从战略层面实现技术与业务的全面融合,成为了众多企业的核心挑战。TOGAF(The Open Group Architecture Framework)不仅为企业提供了强大的理论框架,还通过实践验证了其在推动企业…
力扣 中等 39.组合总和
文章目录 题目介绍解法 题目介绍 解法
是216组合总和III链接的扩展
class Solution {List<List<Integer>> res new ArrayList<>();List<Integer> path new ArrayList<>();public List<List<Integer>> combinationSum(int[] can…
Windows 下安装mamba_ssm 记录,包括causal-conv1d和mamba-ssm
Windows 下安装mamba_ssm 记录 1 重要参考文献2 具体安装步骤3 一些提醒事项4 安装causal-conv1d5 安装mamba-ssm6 结果展示 1 重要参考文献
Window 下Mamba 环境安装踩坑问题汇总及解决方法 2 具体安装步骤
重点看的是这篇 Window 下Mamba 环境安装踩坑问题汇总及解决方法 …
【Redis】持久化(下)-- AOF
文章目录 AOF概念如何使用AOFAOF工作流程命令写入演示文件同步策略 AOF的重写机制概念触发重写机制AOF重写流程 启动时数据恢复混合持久化总结 AOF
概念
AOF持久化:以独立日志的方式记录每次的写命令,重启时再重新执行AOF文件中的命令达到恢复数据的目的.AOF的主要作用是解决…
工行企业网银U盾展期后有两个证书问题的解决方法
工行企业网银U盾证书快到期后,可以自助展期,流程可以根据企业网银提示页面操作。操作后,可能存在两个新旧两个证书并存的情况,致使网银转账等操作失败,如图: 其原因是新证书生成后,旧证书没有删…
wsl配置图形显示环境 no $display environment variable
wsl运行fsl,安装好之后,可以使用bet,等命令行进行操作,但是不能使用fsl呼出窗口。
因为 wsl并不像原生linux具有destop桌面,它只有命令行。所以当运行fsl的时候会报错,
application-specific initializat…
裁掉数千人、把工作外包给 AI!一年多后,这家巨头的 CEO恳求无人搭理
“对,裁掉几千名员工。”
“好的,头儿。”
“很好,那么这个人工智能可以做那些前雇员能做的一切事情?”
“不,不全是。”
“等等,什么?”
“你刚刚裁掉的几百人都是硬件工程师,…
k8s的pod的管理和优化
资源管理介绍 在kubernetes中,所有的内容都抽象为资源,用户需要通过操作资源来管理kubernetes。 kubernetes的本质上就是一个集群系统,用户可以在集群中部署各种服务 所谓的部署服务,其实就是在kubernetes集群中运行一个个的容器…
Kubernetes--深入理解Pod资源管理
文章目录 kubectl --helpapi-resourcesapi-versionskubectl explain ... API资源资源规范PodServiceConfigMapSecret 显示资源删除资源详细描述RESTful API Pod资源管理Pod的核心概念Pod资源配置了解Pod运行状况Kubectl get pods xxxxkubectl describe pods xxxkubectl logs -f…
如何彻底掌握 JavaScript 23种设计模式
设计模式是解决特定问题的常用解决方案,它们可以帮助开发者编写更清晰、可维护、可扩展的代码。在 JavaScript 中,常见的设计模式可以分为三大类:创建型模式、结构型模式 和 行为型模式。本文将全面介绍 JavaScript 中常见的设计模式…




![[嵌入式Linux]—STM32MP1启动流程](https://i-blog.csdnimg.cn/direct/12630b0b43c04e0ca0ea3f077a6e1dce.png#pic_center)