课程大纲

使用场景
1. 查看请求耗时。
2. (更多)前端性能分析、优化。
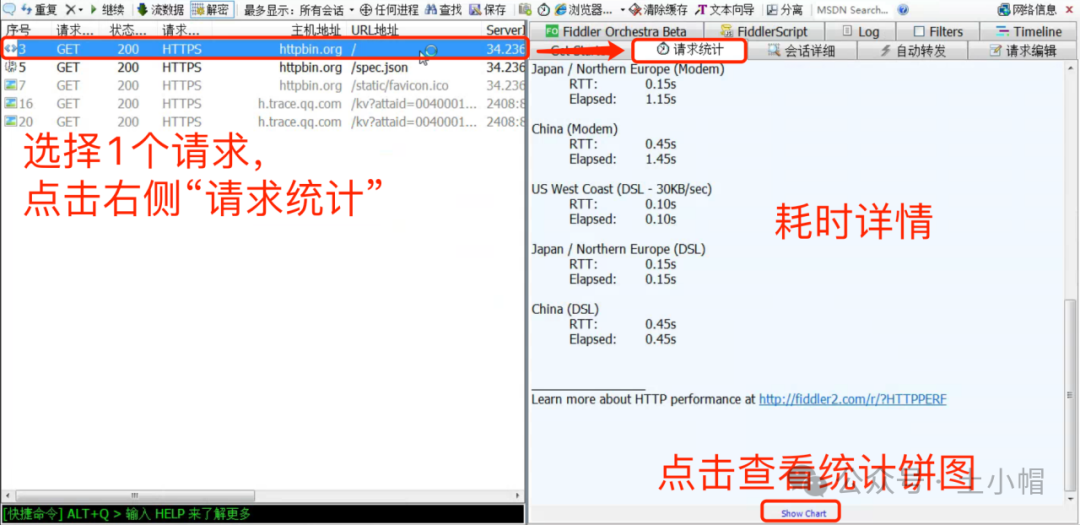
1. 查看单个请求耗时
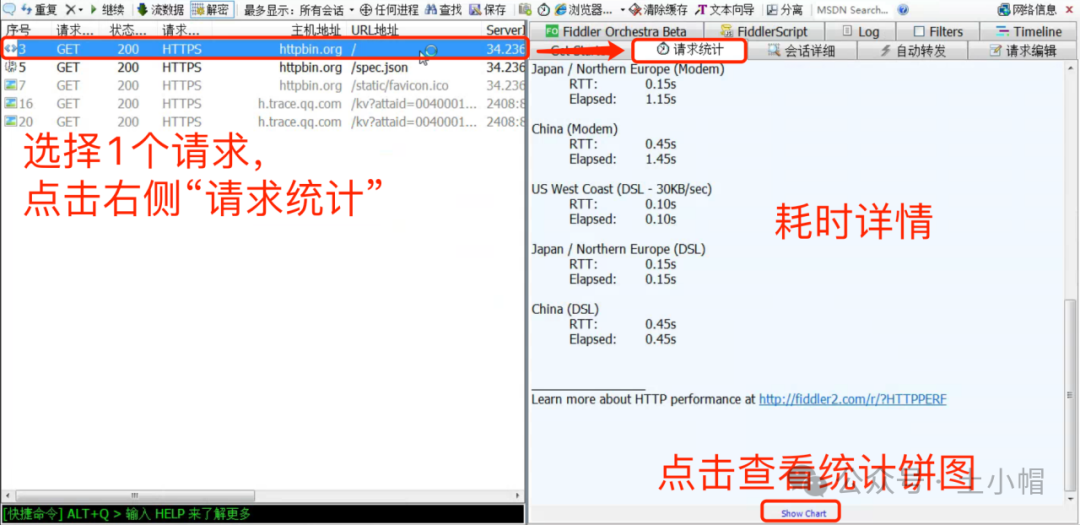
耗时详情:选择请求 - 右侧标签菜单选择Statistics“请求统计”。

传输时间线:选择请求 - 右侧选择“TimeLine”。
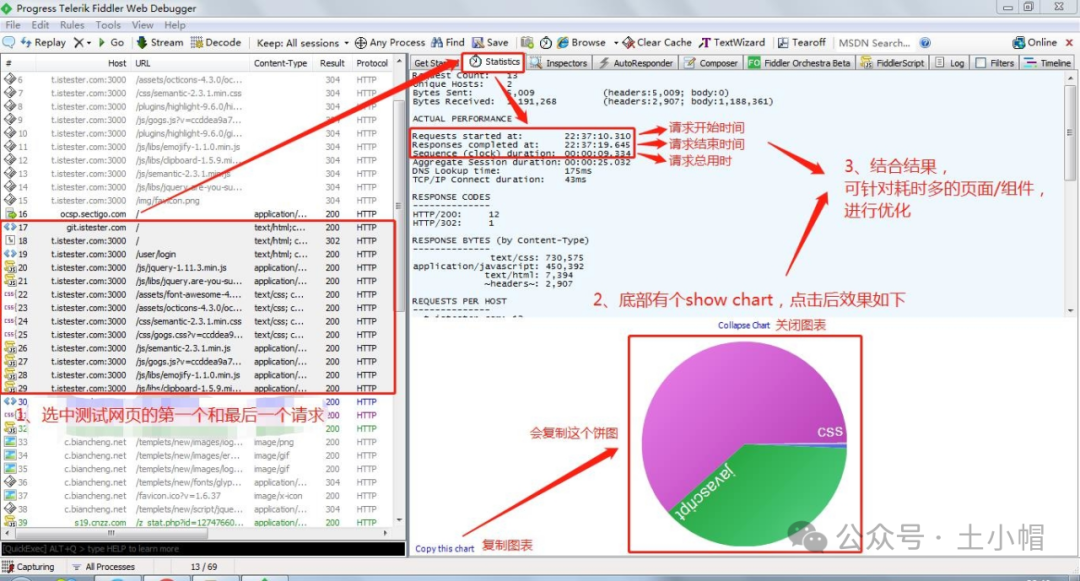
2. 前端性能分析(同一页面的多个请求)
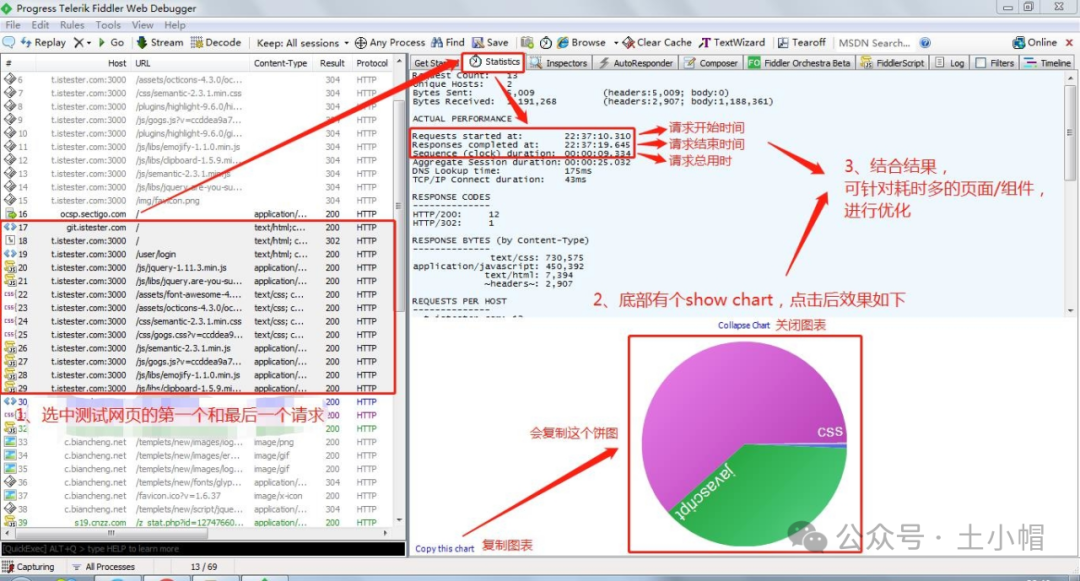
耗时详情:选择请求 - 右侧标签菜单选择Statistics“请求统计”。

传输时间线:选择请求 - 右侧选择“TimeLine”。


1. 查看请求耗时。
2. (更多)前端性能分析、优化。
耗时详情:选择请求 - 右侧标签菜单选择Statistics“请求统计”。

传输时间线:选择请求 - 右侧选择“TimeLine”。
耗时详情:选择请求 - 右侧标签菜单选择Statistics“请求统计”。

传输时间线:选择请求 - 右侧选择“TimeLine”。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2196117.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!