MDX(Markdown + JSX)是一种开源的文件格式,它允许你在Markdown文件中使用JavaScript表达式和组件。MDX将Markdown的易用性与React组件的强大功能结合起来,使得你可以在编写文档、博客文章或其他内容时,嵌入可交互的组件,甚至自定义的React组件。

介绍MDX
特点
- Markdown语法:MDX完全兼容Markdown,你可以使用Markdown的所有原生语法来格式化文本。
- 嵌入JSX:你可以在Markdown文件中直接使用JSX,这意味着你可以嵌入React组件,并在Markdown文档中渲染它们。
- JavaScript表达式:你可以在Markdown中插入JavaScript表达式,这些表达式会被计算并嵌入到最终的文档中。
- 自定义组件:你可以创建自定义React组件并在Markdown文件中使用它们,这为文档提供了更大的灵活性和丰富的交互性。
- 导出元数据:MDX支持在文件头部定义元数据,这些元数据可以在React组件中作为props使用。
优势
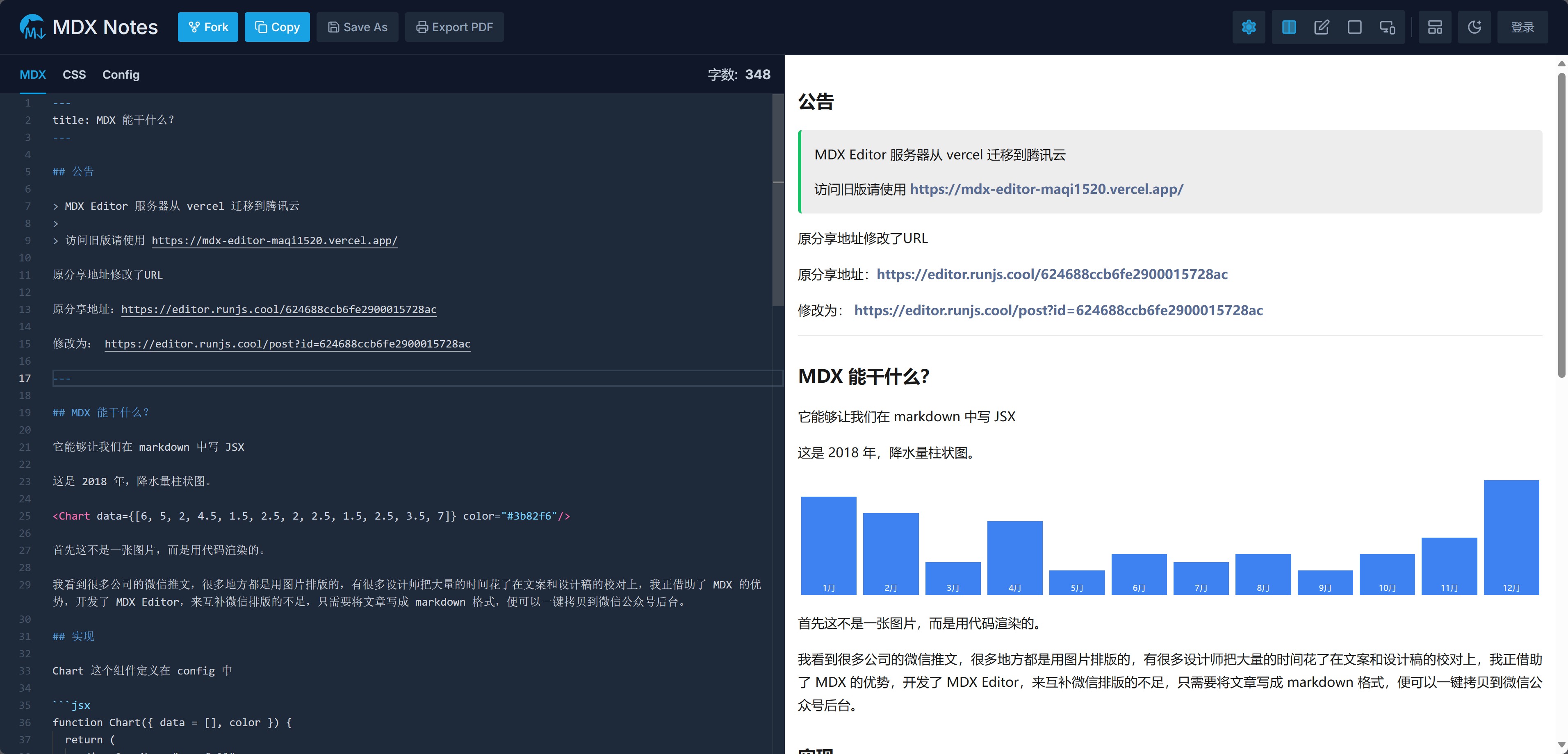
- 丰富的内容表达:MDX允许你在文档中嵌入图表、交互式演示、动态内容等,大大丰富了内容的表达形式。
- 组件复用:通过使用React组件,你可以轻松地在不同的文档中复用代码和样式。
- 统一的开发体验:对于熟悉React的开发者来说,MDX提供了一个无缝的开发体验,可以在编写文档的同时使用熟悉的工具和库。
- 易于集成:MDX可以与各种静态站点生成器(如Next.js、Gatsby、Docusaurus等)集成,使得构建现代化的文档站点变得更加简单。
MDX为内容创作提供了强大的工具,特别适合用于技术文档、博客、教程等场景,使得内容更加生动和互动(例如交互式图表或弹窗)。
学习MDX
-
MDX 中文网站:https://www.mdxjs.cn/
-
编辑器(支持在线编辑):https://mdxnotes.com/