title: Nuxt.js 应用中的 link:prefetch 钩子详解
date: 2024/10/7
updated: 2024/10/7
author: cmdragon
excerpt:
link:prefetch 是一个强大的钩子,允许开发者在链接预取时执行附加逻辑。合理利用这个钩子,可以帮助优化页面的加载速度和用户体验,提升 Web 应用的整体性能。
categories:
- 前端开发
tags:
- Nuxt.js
- link:prefetch
- 钩子
- 页面加载
- 用户体验
- 预取优化
- Vue 3


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
link:prefetch 是 Vue 3 和 Nuxt 中用于管理链接预取的一个重要钩子。这一机制通过预取与加载页面的相关数据,来优化用户体验,使得页面过渡更加流畅。
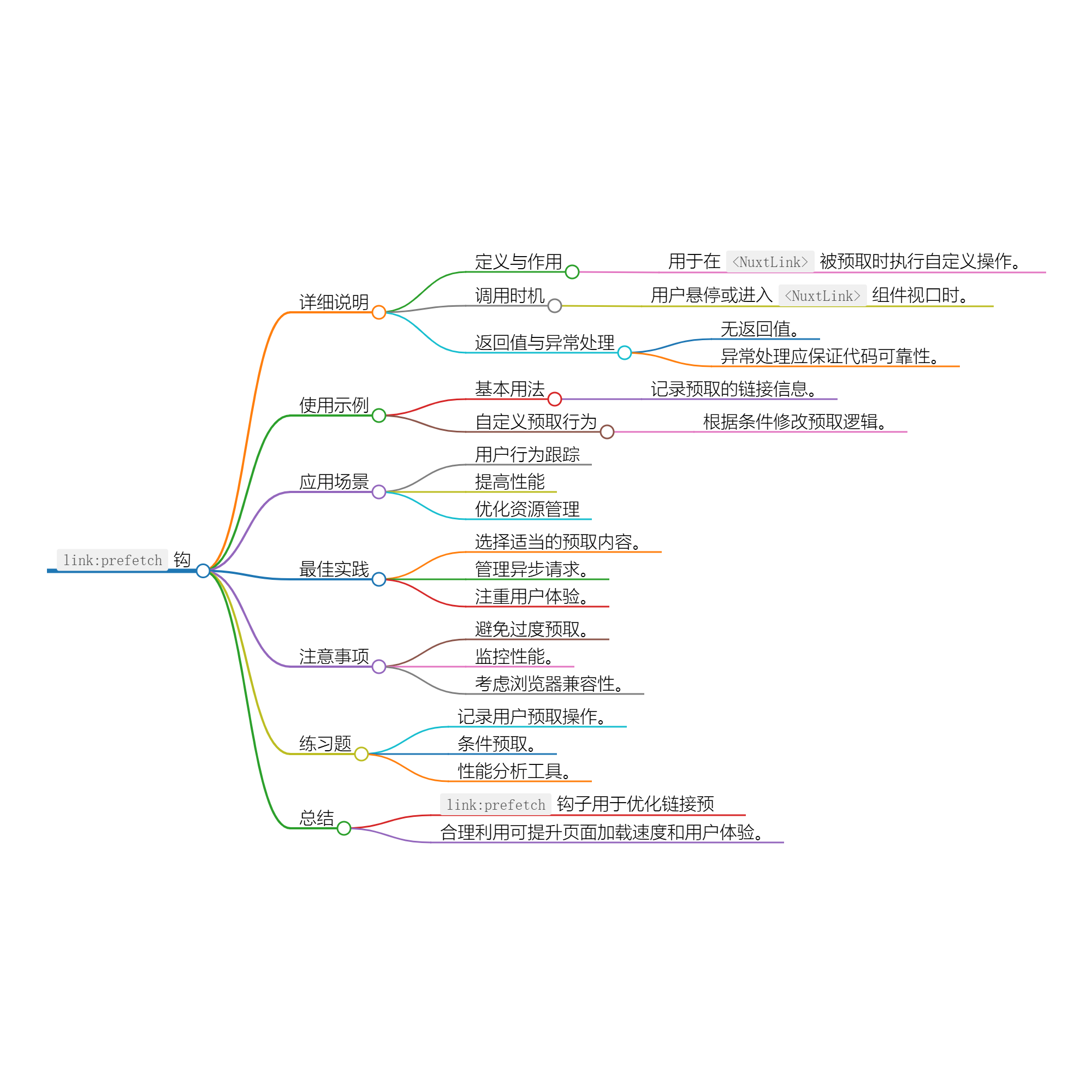
目录
- 概述
- link:prefetch 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 基本用法示例
- 3.2 自定义预取行为
- 应用场景
- 实际开发中的最佳实践
- 注意事项
- 关键要点
- 练习题
- 总结 <