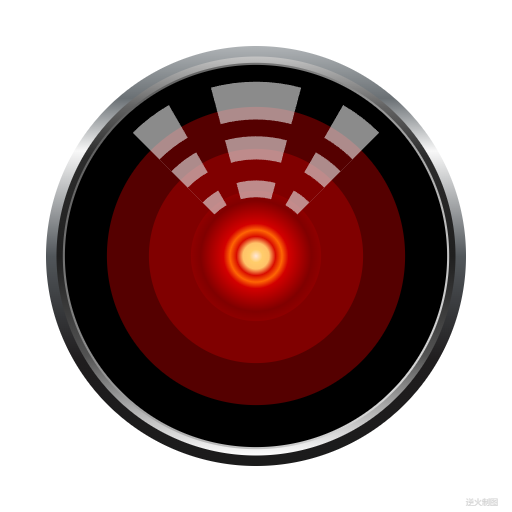
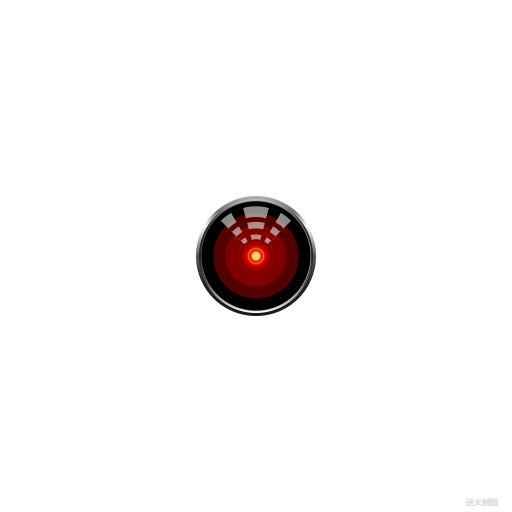
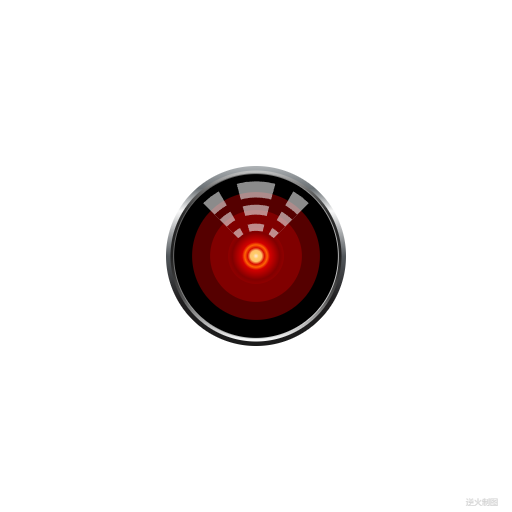
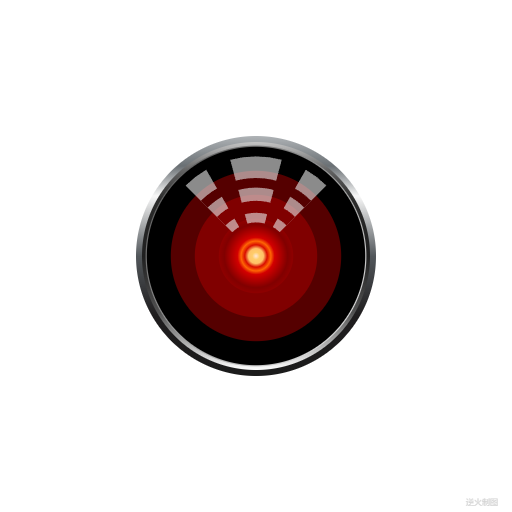
【成图】






【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>玻璃光红灯Draft1</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 底色
ctx.save();
ctx.fillStyle = "white";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
ctx.restore();
const R=210;// 基准尺寸
//最外圈
ctx.save();
var r=R*1.00;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"rgb(175,179,182)");
gnt1.addColorStop(0.125,"rgb(106,112,116)");
gnt1.addColorStop(0.25,"rgb(248,248,248)");
gnt1.addColorStop(0.5,"rgb(82,87,91)");
gnt1.addColorStop(0.75,"rgb(31,29,30)");
gnt1.addColorStop(1,"rgb(27,27,27)");
drawSolidCircle(ctx,0,0,r,gnt1);
ctx.restore();
// 第二圈
ctx.save();
var r=R*0.95;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"rgb(196,196,196)");
gnt1.addColorStop(0.125,"rgb(99,99,99)");
gnt1.addColorStop(0.25,"rgb(44,44,44)");
gnt1.addColorStop(0.5,"rgb(31,31,31)");
gnt1.addColorStop(0.75,"rgb(83,83,83)");
gnt1.addColorStop(1,"rgb(253,253,253)");
drawSolidCircle(ctx,0,0,r,gnt1);
ctx.restore();
// 第3圈
ctx.save();
var r=R*0.92;
var gnt1=ctx.createLinearGradient(-r,-r,r,r);
gnt1.addColorStop(0,"rgb(72,72,72)");
gnt1.addColorStop(1,"rgb(237,237,237)");
drawSolidCircle(ctx,0,0,r,gnt1);
ctx.restore();
// 黑圈
ctx.save();
var r=R*0.91;
drawSolidCircle(ctx,0,0,r,"black");
ctx.restore();
// 暗红圈
ctx.save();
var r=R*0.71;
drawSolidCircle(ctx,0,0,r,"rgb(85,0,0)");
ctx.restore();
// 暗红圈
ctx.save();
var r=R*0.51;
drawSolidCircle(ctx,0,0,r,"rgb(128,0,0)");
ctx.restore();
// 半红圈
ctx.save();
var r=R*0.31;
var gnt=ctx.createRadialGradient(0,0,0,0,0,r);
gnt.addColorStop(0,"rgb(255,231,216)");
gnt.addColorStop(0.1,"rgb(255,205,107)");
gnt.addColorStop(0.2,"rgb(255,194,104)");
gnt.addColorStop(0.3,"rgb(217,13,0)");
gnt.addColorStop(0.4,"rgb(254,101,4)");
gnt.addColorStop(0.5,"rgb(211,0,0)");
gnt.addColorStop(0.7,"rgb(165,0,0)");
gnt.addColorStop(0.85,"rgb(129,0,0)");
gnt.addColorStop(1,"rgb(143,0,0)");
ctx.fillStyle=gnt;
drawSolidCircle(ctx,0,0,r,gnt);
ctx.restore();
// 画扇形
ctx.save();
var rOut=R*0.83;
var rIn=R*0.28;
var glassColor="rgba(232,232,232,0.6)";
// 左边扇形
var startAngle=-Math.PI/4*3;
var endAngle=-Math.PI/4*3+Math.PI/12;
drawFan(ctx,0,0,rIn,rOut,startAngle,endAngle,glassColor);
// 中间扇形
var startAngle=-Math.PI/2-Math.PI/12;
var endAngle=-Math.PI/2+Math.PI/12;
drawFan(ctx,0,0,rIn,rOut,startAngle,endAngle,glassColor);
// 右边扇形
var startAngle=-Math.PI/4-Math.PI/12;
var endAngle=-Math.PI/4;
drawFan(ctx,0,0,rIn,rOut,startAngle,endAngle,glassColor);
// 覆盖外圈
var rOut=R*0.65;
var rIn=R*0.57;
var coverColor="rgb(85,0,0)";
var startAngle=-Math.PI/4*3;
var endAngle=-Math.PI/4;
drawFan(ctx,0,0,rIn,rOut,startAngle,endAngle,coverColor);
// 覆盖内圈
var rOut=R*0.46;
var rIn=R*0.36;
var coverColor="rgb(128,0,0)";
var startAngle=-Math.PI/4*3;
var endAngle=-Math.PI/4;
drawFan(ctx,0,0,rIn,rOut,startAngle,endAngle,coverColor);
ctx.restore();
writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权
}
}
/*----------------------------------------------------------
函数:用于绘制扇形
ctx:绘图上下文
x:扇形圆心心横坐标
y:扇形圆心纵坐标
rIn:扇形内径
rOut:扇形外径
startAngle:起始角度
endAngle:中止角度
style:填充方案
----------------------------------------------------------*/
function drawFan(ctx,x,y,rIn,rOut,startAngle,endAngle,style){
var a=createPt(x+rIn*Math.cos(startAngle),y+rIn*Math.sin(startAngle));
var b=createPt(x+rOut*Math.cos(startAngle),y+rOut*Math.sin(startAngle));
var c=createPt(x+rOut*Math.cos(endAngle),y+rOut*Math.sin(endAngle));
var d=createPt(x+rIn*Math.cos(endAngle),y+rIn*Math.sin(endAngle));
ctx.fillStyle=style;
//ctx.strokeStyle="white";
ctx.beginPath();
ctx.moveTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.arc(0,0,rOut,startAngle,endAngle,false);
ctx.lineTo(c.x,c.y);
ctx.lineTo(d.x,d.y);
ctx.arc(0,0,rIn,endAngle,startAngle,true);
ctx.closePath();
//ctx.stroke();
ctx.fill();
}
/*----------------------------------------------------------
函数:用于绘制实心圆
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
style:填充圆的方案
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,style){
ctx.fillStyle=style;
ctx.beginPath();
ctx.arc(x,y,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
衣敝缊袍,与衣狐貉者立,而不耻者,其由也与?
--------------------------------------------------------------*/
//-->
</script>
END