回顾自己的小程序,现在自己有饮食/跑步/养生操/学习/学历提升/等多样化的kp值计算公式页面,自己tarbar导航页面有两个内容,kp值计算,躺平显示,单纯这些功能自己使用下来,会感到一种疲惫!(目前侧重点:养生操)
最开始只是一个操作系统(负责集合多个软件的算法图片显示结果),优势因素:
(01)合理的数据分析结构
(02)更加优化的算法结构
(03)不断地更新的数据存储结构
(04)培养天然的宣传体系和系统
微信小程序中,利用微信云,时刻将数据进行动态显示,并作出预测,利用云函数进行一次数据上传,在上传完数据之后,利用这个数据,通过一些线性回归函数进行一个预测值的预测(预测值图片,给用户能够看到!),运用云函数(上传到云数据库),调用数据库里面的数据,数据库中的数据用户可以进行一个查看。(这个目前暂时还做不到!但也不要着急!)
假设你的线性回归模型是一个函数,接受数据作为参数,返回预测结果,预测结果需要在微信小程序的页面当中进行一个显示,以一条线性回归线的方式。预测结果需要可以进行一个自动的定时的上传,预测结果同时和今天的实际kp值进行一个对比,以此发现一个人的潜力值!
算法优化
潜力值计算公式:
(今天实际kp值-昨天的预测kp值)/昨天的预测kp值=潜力值!
早起kp值计算公式:
(累计早起天数*10+连续早起天数*连续早起天数)=早起的kp值数字
同时将潜力值数据进行存储在云数据库当中!
以潜力值为对象的时候将会有那些数据呢?
一个数字的平方具有什么样的意义?
利用潜力值的平方,来进行论证,每天早上中午晚上,最适合自己得kp相关kp值得生活方式有哪些,kp值的平方可以作为一个系统评价值。那还得记忆用户的选择不同每天选择不同kp值的计算习惯。
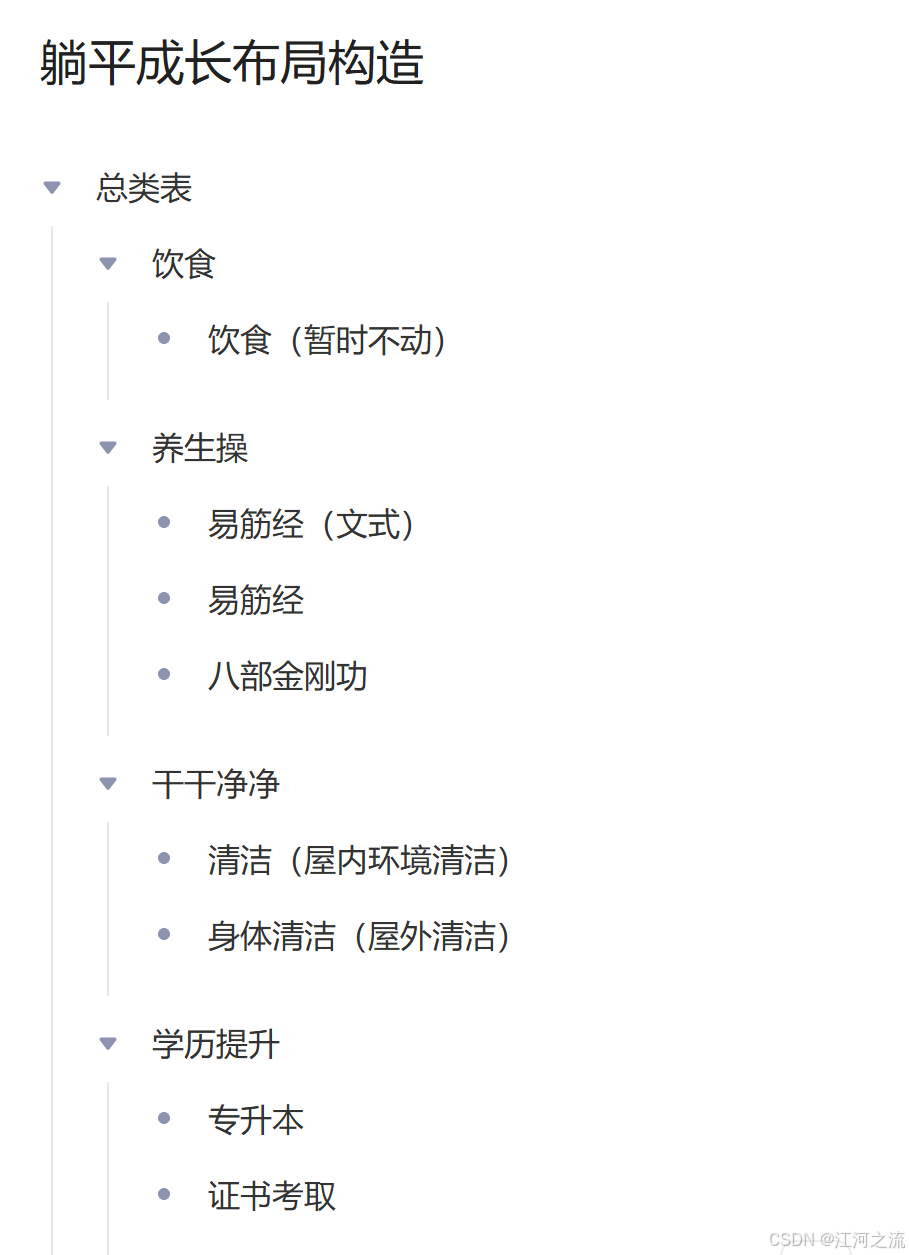
一下是其中得一个页面
总类表
前端:
中转页面制作:
<!--pages/Health_Exercises01/Health_Exercises01.wxml-->
<text>pages/Health_Exercises01/Health_Exercises01.wxml</text>
<!-- 简化后的页面布局 -->
<view class="tabbar">
<text class="title">养生即成长!</text>
<view class="tabbar-item">
<navigator class="tabbar-link" url="/pages/calculateKpPage/calculateKpPage">
<image class="tabbar-icon" />
<text>八部金刚功</text>
</navigator>
</view>
<view class="tabbar-item">
<navigator class="tabbar-link" url="/pages/healthexercise/healthexercise">
<image class="tabbar-icon" />
<text>文式易筋经</text>
</navigator>
</view>
<view class="tabbar-item">
<navigator class="tabbar-link" url="/pages/run/run">
<image class="tabbar-icon" />
<text>易筋经</text>
</navigator>
</view>
<view class="tabbar-item">
<navigator class="tabbar-link" url="/pages/Educational_advancement/Educational_advancement">
<image class="tabbar-icon" />
<text>八段锦</text>
</navigator>
</view>
<view class="tabbar-item">
<navigator class="tabbar-link" url="/pages/clean/clean">
<image class="tabbar-icon" />
<text>站桩</text>
</navigator>
</view>
</view>
这段代码是一个微信小程序的页面布局文件(WXML),它定义了一个底部导航栏(tabbar),包含五个导航项。每个导航项都是一个`<view>`元素,其中包含一个`<navigator>`元素,用于定义导航链接。每个`<navigator>`元素都指向不同的页面,并且有一个图标和一个文本标签。
对于这个暂时还没有想好图标,我感觉人的注意力很值钱,所以我的小程序要从最大可能上面减少无用的注意力损耗!
以下是每个导航项的详细说明:
1. **八部金刚功**:
- 图标:`<image class="tabbar-icon" />`(图标的具体路径没有给出)
- 链接:`/pages/calculateKpPage/calculateKpPage`
2. **文式易筋经**:
- 图标:`<image class="tabbar-icon" />`(图标的具体路径没有给出)
- 链接:`/pages/healthexercise/healthexercise`
3. **易筋经**:
- 图标:`<image class="tabbar-icon" />`(图标的具体路径没有给出)
- 链接:`/pages/run/run`
4. **八段锦**:
- 图标:`<image class="tabbar-icon" />`(图标的具体路径没有给出)
- 链接:`/pages/Educational_advancement/Educational_advancement`
5. **站桩**:
- 图标:`<image class="tabbar-icon" />`(图标的具体路径没有给出)
- 链接:`/pages/clean/clean`
每个`<navigator>`元素都使用了`url`属性来指定跳转的目标页面路径。这些路径需要在小程序的`app.json`配置文件中进行相应的配置,以确保小程序能够正确地导航到指定的页面。
此外,`<view class="tabbar">`定义了整个底部导航栏的容器,而`<view class="tabbar-item">`定义了每个导航项的容器。
这些容器的样式需要在相应的WXSS(微信小程序的样式表文件)中定义。
如果你需要帮助修改或理解这段代码的更多细节,请告诉我具体的需求。
根据其中各种各样的每一个文本名称,制作出一个合适的文本链接,不是使用传参的方式
如果您希望为每种锻炼方法创建一个简洁且直观的文本链接,而不是通过参数传递的方式,可以考虑使用清晰的路径来直接指向每种锻炼方法的详细介绍页面。以下是为每个文本名称设计的文本链接建议:
1. **八部金刚功**
- 链接:`/pages/baguajingangongDetail/baguajingangongDetail`2. **文式易筋经**
- 链接:`/pages/wenshiyijinjingDetail/wenshiyijinjingDetail`3. **易筋经**
- 链接:`/pages/yijinjingDetail/yijinjingDetail`4. **八段锦**
- 链接:`/pages/baduanjinDetail/baduanjinDetail`5. **站桩**
- 链接:`/pages/zhanzhuangDetail/zhanzhuangDetail`在这些链接中,每个路径都直接指向一个特定的页面,页面名称清晰地反映了它所介绍的锻炼方法。这样用户在点击时可以直观地知道他们将访问的内容。
请确保这些路径在您的小程序的`app.json`配置文件中已经正确配置,以便小程序能够正确地导航到这些页面。此外,每个页面都应该包含相应锻炼方法的详细信息和介绍。
如果您需要进一步的帮助来实现这些页面或有其他需求,请随时告诉我。
八部金刚功的养生操技术逻辑和内容:
// pages/yourPage/yourPage.js
Page({
// 页面的初始数据
data: {
query: 0, // 初始值
n1: 0,
n2: 0,
n3: 0,
n4: 0,
n5: 0,
n6: 0,
n7: 0,
n8: 0,
n9: 0,
sum: 0, // 总分初始化为0
totalKpValue: 0, // 用户总kp值
activityCount: 0, // 初始化养生操次数
activityCount: 0, // 初始化养生操次数
lastIncrementTime: 0, // 上次增加次数的时间戳
incrementInterval: 60000, // 增加次数的最小时间间隔,这里设置为60000毫秒(1分钟)
canUpload: true, // 是否可以上传
},
// 页面加载时执行的初始化代码
onLoad: function(options) {
this.setData({
query: options.query || 0,
openid: wx.getStorageSync('openid') || '',
});
this.queryTotalKpValue();
this.queryActivityCount();
},
// 查询养生操次数
queryActivityCount: function() {
const db = wx.cloud.database();
const activityCounts = db.collection('ActivityCounts');
const openid = this.data.openid;
activityCounts.where({
_openid: openid
}).get({
success: res => {
if (res.data.length > 0) {
this.setData({ activityCount: res.data[0].count });
}
},
fail: err => {
console.error('查询养生操次数失败', err);
}
});
},
// 增加养生操次数
incrementActivityCount: function() {
const currentTime = new Date().getTime();
const timeDifference = currentTime - this.data.lastIncrementTime;
if (timeDifference > this.data.incrementInterval) {
const newCount = this.data.activityCount + 1;
this.setData({ activityCount: newCount, lastIncrementTime: currentTime });
this.uploadActivityCount(newCount);
wx.showToast({
title: '次数增加成功',
icon: 'success',
duration: 2000
});
} else {
const secondsLeft = Math.floor((this.data.incrementInterval - timeDifference) / 1000);
wx.showToast({
title: `请等待${secondsLeft}秒后再试`,
icon: 'none',
duration: 2000
});
}
},
// 上传养生操次数到云数据库
uploadActivityCount: function(count) {
const db = wx.cloud.database();
const activityCounts = db.collection('ActivityCounts');
const openid = this.data.openid;
activityCounts.where({
_openid: openid
}).get({
success: res => {
if (res.data.length > 0) {
const countDocId = res.data[0]._id;
activityCounts.doc(countDocId).update({
data: {
count: count,
updateTime: new Date(),
},
success: res => {
console.log('养生操次数更新成功', res);
},
fail: err => {
console.error('养生操次数更新失败', err);
}
});
} else {
activityCounts.add({
data: {
count: count,
updateTime: new Date(),
openid: openid,
},
success: res => {
console.log('新建养生操次数记录成功', res);
},
fail: err => {
console.error('新建养生操次数记录失败', err);
}
});
}
},
fail: err => {
console.error('查询失败', err);
}
});
},
// 数据监听器
observers: {
'n1,n2,n3,n4,n5,n6,n7,n8,n9': function() {
this.calculateSum();
}
},
// 增加分数的方法,每个方法对应一个按钮的点击事件
addN1: function() {
this.updateScore(80, 'n1');
},
addN2: function() {
this.updateScore(80, 'n2');
},
addN3: function() {
this.updateScore(100, 'n3');
},
addN4: function() {
this.updateScore(120, 'n4');
},
addN5: function() {
this.updateScore(120, 'n5');
},
addN6: function() {
this.updateScore(150, 'n6');
},
addN7: function() {
this.updateScore(150, 'n7');
},
addN8: function() {
this.updateScore(150, 'n8');
},
addN9: function() {
this.updateScore(720, 'n9');
},
// 上传照片的事件处理函数
uploadPhoto: function() {
// 调用updateScore来增加分数
this.updateScore(100, 'n3');
// 这里需要实现上传逻辑
console.log('上传照片功能尚未实现');
},
uploadstudyPhoto: function() {
// 调用updateScore来增加分数
this.updateScore(120, 'n3');
// 这里需要实现上传逻辑
console.log('上传照片功能尚未实现');
},
meditation: function() {
// 调用updateScore来增加
this.updateScore(120, 'n6');
// 这里需要实现上传逻辑()
console.log('上传照片功能尚未实现');
},
// 更新分数的通用函数
updateScore: function(value, key) {
if (this.data.canUpload) {
const newData = {};
newData[key] = this.data[key] + value;
this.setData(newData);
this.calculateSum();
}
},
// 计算总分的方法
calculateSum: function() {
const sum = this.data.n1 + this.data.n2 + this.data.n3 +
this.data.n4 + this.data.n5 + this.data.n6 +
this.data.n7 + this.data.n8 + this.data.n9;
this.setData({ sum });
},
// 上传分数到云数据库
uploadScore: function() {
if (this.data.canUpload) {
const score = this.data.sum;
const db = wx.cloud.database();
const kpValues = db.collection('ActivityRecords');
const openid = this.data.openid;
kpValues.add({
data: {
score: score,
updateTime: new Date(),
dataType: 'eatingHabits',
openid: openid,
},
success: res => {
console.log('分数上传成功', res);
this.updateTotalKpValue(score);
// 上传后禁用上传功能
this.setData({ canUpload: false });
// 显示上传成功的提示框
wx.showToast({
title: '上传成功',
icon: 'success',
duration: 2000
});
},
fail: err => {
console.error('分数上传失败', err);
// 显示上传失败的提示框
wx.showToast({
title: '上传失败',
icon: 'none',
duration: 2000
});
}
});
} else {
wx.showToast({
title: '今天已上传',
icon: 'none',
duration: 2000
});
}
},
// 更新用户的总kp值
updateTotalKpValue: function(score) {
const db = wx.cloud.database();
const userTotalScores = db.collection('UserTotalScores');
const openid = this.data.openid;
userTotalScores.where({
_openid: openid
}).get({
success: res => {
if (res.data.length > 0) {
const totalScoreDocId = res.data[0]._id;
userTotalScores.doc(totalScoreDocId).update({
data: {
totalScore: db.command.inc(score),
lastUpdateTime: new Date(),
},
success: res => {
console.log('总分更新成功', res);
this.setData({ totalKpValue: res.data.totalScore });
},
fail: err => {
console.error('总分更新失败', err);
}
});
} else {
userTotalScores.add({
data: {
totalScore: score,
lastUpdateTime: new Date(),
openid: openid,
},
success: res => {
console.log('新建总分记录成功', res);
this.setData({ totalKpValue: score });
},
fail: err => {
console.error('新建总分记录失败', err);
}
});
}
},
fail: err => {
console.error('查询失败', err);
}
});
},
// 查询用户的总kp值
queryTotalKpValue: function() {
const db = wx.cloud.database();
const userTotalScores = db.collection('UserTotalScores');
const openid = this.data.openid;
userTotalScores.where({
_openid: openid
}).get({
success: res => {
if (res.data.length > 0) {
this.setData({ totalKpValue: res.data[0].totalScore });
}
},
fail: err => {
console.error('查询失败', err);
}
});
},
});
帮我开始仿照以上的逻辑,增加一个数值的显示,即八部金刚功的次数显示,同时点击增加次数的时候,会同时增加两个数据库里面值,即养生操和八部金刚功的次数!
跑步kp值计算
wxml的前端界面
<!--pages/calculateKpPage/calculateKpPage.wxml-->
<text>pages/calculateKpPage/calculateKpPage.wxml</text>
<!-- 优化后的页面结构 -->
<view class="page">
<text class="title">身体健康决定你的行走距离</text>
<!-- 导航按钮 -->
<button class="back-button" bindtap="gotoBack">后退</button>
<!-- 操作按钮区域 -->
<view class="action-title">
<text>坚持健康饮食</text>
</view>
<view class="action-buttons">
<button size="mini" bindtap="addN1">练习拍照</button>
<button size="mini" bindtap="addN2">坚持跑步</button>
<button size="mini" bindtap="addN3">练习完之后编辑照片</button>
<button size="mini" bindtap="addN4">早中晚零散时间进行跑步</button>
<button size="mini" bindtap="addN5">在练习之前进行水分补充</button>
<button size="mini" bindtap="addN6">坚持写和反思</button>
<button size="mini" bindtap="addN7">对于自己的过往照片进行复盘</button>
<button size="mini" bindtap="addN8">保持开放的心态</button>
<button size="mini" bindtap="addN9">更新自媒体平台</button>
<!-- 新增上传照片按钮 -->
<button size="mini" bindtap="uploadPhoto">上传全身照片</button>
<button size="mini" bindtap="meditation">冥想</button>
</view>
<!-- 总分展示 -->
<view class="total-score">
<text>本次kp值练习分数是:{{sum}}</text>
</view>
</view>wxjs界面
<!-- 总分展示 -->
<view class="total-score">
<text>本次kp值练习分数是:{{sum}}</text>
</view>
</view>
// pages/yourPage/yourPage.js
Page({
// 页面的初始数据
data: {
query: 0, // 假设这是从服务器获取或页面加载时的初始值
n1: 0,
n2: 0,
n3: 0,
n4: 0,
n5: 0,
n6: 0,
n7: 0,
n8: 0,
n9: 0,
sum: 0 // 总分初始化为0
},
// 页面加载时执行的初始化代码
onLoad: function(options) {
// 可以在这里获取初始的kp值分数
// 假设从页面跳转传递了query参数
this.setData({
query: options.query || 0
});
},
// 后退按钮的事件处理函数
gotoBack: function() {
wx.navigateBack({
delta: 1 // 后退的页面数,如果 delta 大于现有页面数,则返回到首页
});
},
// 增加分数的方法,每个方法对应一个按钮的点击事件
addN1: function() {
this.updateScore(150, 'n1');
},
addN2: function() {
this.updateScore(150, 'n2');
},
addN3: function() {
this.updateScore(10, 'n3');
},
addN4: function() {
this.updateScore(10, 'n4');
},
addN5: function() {
this.updateScore(10, 'n5');
},
addN6: function() {
this.updateScore(150, 'n6');
},
addN7: function() {
this.updateScore(150, 'n7');
},
addN8: function() {
this.updateScore(150, 'n8');
},
addN9: function() {
this.updateScore(720, 'n9');
},
// 上传照片的事件处理函数
uploadPhoto: function() {
// 调用updateScore来增加分数
this.updateScore(100, 'n3');
// 这里需要实现上传逻辑
console.log('上传照片功能尚未实现');
},
meditation: function() {
// 调用updateScore来增加
this.updateScore(120, 'n6');
// 这里需要实现上传逻辑()
console.log('上传照片功能尚未实现');
},
// 更新分数的通用函数
updateScore: function(value, key) {
// 构造一个新的数据对象,用于更新
const newData = {};
newData[key] = this.data[key] + value; // 累加当前分数
this.setData(newData); // 更新数据
this.calculateSum(); // 重新计算总分
},
// 计算总分的函数
calculateSum: function() {
const sum = this.data.n1 + this.data.n2 + this.data.n3 +
this.data.n4 + this.data.n5 + this.data.n6 +
this.data.n7 + this.data.n8 + this.data.n9;
this.setData({ sum });
},
observers: {
'n1,n2,n3,n4,n5,n6,n7,n8,n9': function(n1, n2, n3, n4, n5, n6, n7, n8, n9) {
// 当任何一个 nX 变化时,重新计算 sum
this.setData({ sum: n1 + n2 + n3 + n4 + n5 + n6 + n7 + n8 + n9 });
}
}
});wxss界面
/* pages/run/run.wxss */
/* pages/calculateKpPage/calculateKpPage.wxss */
/* 页面容器样式 */
.page {
display: flex; /* 使用Flex布局 */
flex-direction: column; /* 子元素垂直排列 */
align-items: center; /* 子元素在主轴中心对齐 */
padding: 20px; /* 内边距20px */
}
/* 标题样式 */
.title {
font-size: 28px; /* 字体大小24px */
font-weight: bold; /* 字体加粗 */
margin-bottom: 20px; /* 底部外边距20px */
/* 在微信小程序中,底部外边距(Margin Bottom)是指元素底部与下一个元素顶部之间的空间。这个空间是透明的,不会占据任何内容区域,但它会影响布局,因为它会将元素之间的距离隔开。
在CSS中,底部外边距可以通过 margin-bottom 属性来设置。这个属性可以指定一个固定的数值,比如 10px,或者使用百分比、em等相对单位。在微信小程序的WXSS(WeiXin Style Sheets,微信小程序的样式表)中,使用方式与CSS相同。 */
}
/* 后退按钮样式 */
.back-button {
margin: 30px 40%; /* 上下外边距10px,左右外边距0 */
/* 在微信小程序中,设置元素的外边距(margin)是用来控制元素与其他元素之间的空间距离。当你设置一个元素的外边距为“上下10px,左右0”,这意味着:
上下外边距(Margin Top 和 Margin Bottom):各为10像素。这会在元素的上方和下方分别增加10像素的空白区域。这种设置通常用于在垂直方向上为元素提供一些空间,使其与上方和下方的元素保持一定的间隔。
左右外边距(Margin Left 和 Margin Right):都为0。这意味着元素的左侧和右侧不会有额外的空间,元素会紧贴其左右相邻的元素或者容器的边缘。 */
background-color: #007aff; /* 背景颜色 */
color: white; /* 文字颜色为白色 */
}
/* 当前kp值展示样式 */
/* 滚动视图容器样式 */
.swiper-container {
width: 70%; /* 宽度为父容器的70% */
height: 10%; /* 高度为父容器的10% */
}
/* 操作标题文本样式 */
.action-title text {
font-weight: bold; /* 字体加粗 */
margin: 10px 0; /* 上下外边距10px */
font-family: "微软雅黑", "Microsoft YaHei", sans-serif; /* 设置字体为微软雅黑,如果没有微软雅黑,则使用无衬线字体 */
}
/* 操作按钮通用样式 */
.action-buttons button {
margin: 5px 0; /* 上下外边距5px */
background-color: #f8f8f8; /* 背景颜色 */
border: 1px solid #007aff; /* 边框颜色 */
color: #007aff; /* 文字颜色 */
}
/* 迷你尺寸的操作按钮样式 */
.action-buttons button[size="mini"] {
padding: 5px 10px; /* 内边距上下5px,左右10px */
font-size: 14px; /* 字体大小14px */
}
/* 总分展示样式 */
.total-score {
margin-top: 20px; /* 顶部外边距20px */
font-size: 18px; /* 字体大小18px */
}饮食kp值计算
wxml的前端界面
<!--pages/calculateKpPage/calculateKpPage.wxml-->
<text>pages/calculateKpPage/calculateKpPage.wxml</text>
<!-- 优化后的页面结构 -->
<view class="page">
<text class="title">饮食健康决定你的身体状况!</text>
<!-- 导航按钮 -->
<button class="back-button" bindtap="gotoBack">后退</button>
<!-- 操作按钮区域 -->
<view class="action-title">
<text>坚持健康饮食</text>
</view>
<view class="action-buttons">
<button size="mini" bindtap="addN1">按时吃饭</button>
<button size="mini" bindtap="addN2">按时禁食</button>
<button size="mini" bindtap="addN3">按时拍照</button>
<button size="mini" bindtap="addN4">禁吃食物的时间</button>
<button size="mini" bindtap="addN5">吃的食物是否营养均衡</button>
<button size="mini" bindtap="addN6">坚持写和反思</button>
<button size="mini" bindtap="addN7">称量体重</button>
<button size="mini" bindtap="addN8">保持开放心态</button>
<button size="mini" bindtap="addN9">更新自媒体平台</button>
<!-- 新增上传照片按钮 -->
<button size="mini" bindtap="uploadPhoto">上传全身照片</button>
<button size="mini" bindtap="meditation">冥想</button>
<button size="mini" bindtap="uploadstudyPhoto">上传学习时间照片</button>
</view>
<!-- 总分展示 -->
<view class="total-score">
<text>本次kp值练习分数是:{{sum}}</text>
<text>{{sum}}</text>
</view>
</view>wxjs页面
// pages/yourPage/yourPage.js
Page({
// 页面的初始数据
data: {
query: 0, // 假设这是从服务器获取或页面加载时的初始值
n1: 0,
n2: 0,
n3: 0,
n4: 0,
n5: 0,
n6: 0,
n7: 0,
n8: 0,
n9: 0,
sum: 0 // 总分初始化为0
},
// 页面加载时执行的初始化代码
onLoad: function(options) {
// 可以在这里获取初始的kp值分数
// 假设从页面跳转传递了query参数
this.setData({
query: options.query || 0
});
},
// 后退按钮的事件处理函数
gotoBack: function() {
wx.navigateBack({
delta: 1 // 后退的页面数,如果 delta 大于现有页面数,则返回到首页
});
},
// 增加分数的方法,每个方法对应一个按钮的点击事件
addN1: function() {
this.updateScore(10, 'n1');
},
addN2: function() {
this.updateScore(10, 'n2');
},
addN3: function() {
this.updateScore(10, 'n3');
},
addN4: function() {
this.updateScore(10, 'n4');
},
addN5: function() {
this.updateScore(10, 'n5');
},
addN6: function() {
this.updateScore(150, 'n6');
},
addN7: function() {
this.updateScore(150, 'n7');
},
addN8: function() {
this.updateScore(150, 'n8');
},
addN9: function() {
this.updateScore(720, 'n9');
},
// 上传照片的事件处理函数
uploadPhoto: function() {
// 调用updateScore来增加分数
this.updateScore(100, 'n3');
// 这里需要实现上传逻辑
console.log('上传照片功能尚未实现');
},
uploadstudyPhoto: function() {
// 调用updateScore来增加分数
this.updateScore(120, 'n3');
// 这里需要实现上传逻辑
console.log('上传照片功能尚未实现');
},
meditation: function() {
// 调用updateScore来增加
this.updateScore(120, 'n6');
// 这里需要实现上传逻辑()
console.log('上传照片功能尚未实现');
},
// 更新分数的通用函数
updateScore: function(value, key) {
// 构造一个新的数据对象,用于更新
const newData = {};
newData[key] = this.data[key] + value; // 累加当前分数
this.setData(newData); // 更新数据
this.calculateSum(); // 重新计算总分
},
// 计算总分的函数
calculateSum: function() {
const sum = this.data.n1 + this.data.n2 + this.data.n3 +
this.data.n4 + this.data.n5 + this.data.n6 +
this.data.n7 + this.data.n8 + this.data.n9;
this.setData({ sum });
},
observers: {
'n1,n2,n3,n4,n5,n6,n7,n8,n9': function(n1, n2, n3, n4, n5, n6, n7, n8, n9) {
// 当任何一个 nX 变化时,重新计算 sum
this.setData({ sum: n1 + n2 + n3 + n4 + n5 + n6 + n7 + n8 + n9 });
}
}
});后端
躺平成长-云数据库
根据您提供的小程序功能描述和需求,我们可以设计一个云数据库,用于存储用户的活动数据、预测结果、潜力值等信息。以下是云数据库的设计:
### 1. 用户信息集合(Users)
- 用户ID(_id)
- 昵称(nickname)
- 性别(gender)
- 年龄(age)
- 邮箱(email)
- 加入日期(joinDate)
### 2. 活动记录集合(ActivityRecords)
- 记录ID(_id)
- 用户ID(userId)
- 活动类型(type):例如跑步、饮食、养生操、学习等
- 活动日期(date)
- 活动详情(details):具体活动的描述或参数
- 计算的KP值(kpValue)
### 3. KP值预测集合(KpPredictions)
- 预测ID(_id)
- 用户ID(userId)
- 预测日期(predictDate)
- 预测KP值(predictedKp)
### 4. 潜力值集合(PotentialValues)
- 潜力值ID(_id)
- 用户ID(userId)
- 日期(date)
- 实际KP值(actualKp)
- 昨日预测KP值(predictedKpYesterday)
- 潜力值(potentialValue)
### 5. 躺平显示集合(LieFlatDisplay)
- 显示ID(_id)
- 用户ID(userId)
- 日期(date)
- 活动类型(activityType)
- KP值平方(kpValueSquare)
- 生活方式建议(lifestyleSuggestions)
### 6. 用户习惯集合(UserHabits)
- 习惯ID(_id)
- 用户ID(userId)
- 习惯描述(habitDescription)
- 习惯频率(frequency)
- 习惯效果评分(effectScore)
### 7. 成就墙集合(Achievements)
- 成就ID(_id)
- 用户ID(userId)
- 成就类型(achievementType)
- 达成日期(dateAchieved)
- 成就描述(description)
- 成就等级(level)
我太懒了,所以用ai帮助自己完成了基础数据库的搭建工作!:
当然可以,以下是您可以直接复制粘贴到微信小程序云数据库的字段定义:
### 用户信息集合(Users)
```json
{
"nickname": "字符串",
"gender": "字符串",
"age": "数字",
"email": "字符串",
"joinDate": "日期"
}
```
### 活动记录集合(ActivityRecords)
```json
{
"userId": "字符串",
"type": "字符串",
"date": "日期",
"details": "字符串",
"kpValue": "数字"
}
```
### KP值预测集合(KpPredictions)
```json
{
"userId": "字符串",
"predictDate": "日期",
"predictedKp": "数字"
}
```
### 潜力值集合(PotentialValues)
```json
{
"userId": "字符串",
"date": "日期",
"actualKp": "数字",
"predictedKpYesterday": "数字",
"potentialValue": "数字"
}
```
### 躺平显示集合(LieFlatDisplay)
```json
{
"userId": "字符串",
"date": "日期",
"activityType": "字符串",
"kpValueSquare": "数字",
"lifestyleSuggestions": "字符串"
}
```
### 用户习惯集合(UserHabits)
```json
{
"userId": "字符串",
"habitDescription": "字符串",
"frequency": "数字",
"effectScore": "数字"
}
```
### 成就墙集合(Achievements)
```json
{
"userId": "字符串",
"achievementType": "字符串",
"dateAchieved": "日期",
"description": "字符串",
"level": "数字"
}
```
请注意,这些字段定义是作为示例提供的,您可能需要根据实际需求进行调整。在微信小程序的云开发控制台中创建集合时,您可以直接使用这些定义来设置字段和类型。如果您需要为某些字段创建索引,可以在创建集合后,进入集合的详情页面进行索引的设置。
### 数据库设计考虑:
- **索引**:在经常查询的字段上创建索引,如用户ID、日期等,以提高查询效率。
- **数据一致性**:确保数据的一致性和完整性,特别是在活动记录和预测数据之间。
- **安全性**:保护用户数据,如加密敏感信息,设置合适的权限。
- **备份与恢复**:定期备份数据以防数据丢失,并确保可以恢复数据。
### 云函数集成:
- **数据上传**:通过云函数处理用户上传的活动数据,并更新数据库。
- **预测计算**:利用云函数进行KP值的预测计算,并将结果存储在数据库中。
- **定时任务**:设置定时任务自动执行预测计算和数据上传。
这个数据库设计提供了一个基础框架,您可以根据实际应用的需求进行调整和扩展。
要在微信小程序中创建云数据库,您需要遵循以下步骤:
### 1. 开启云开发环境
在微信小程序管理后台,找到“云开发”选项,开启云开发环境。这样您就可以在云数据库中创建集合(Collections)了。
### 2. 创建数据库集合
在云开发控制台中,选择“数据库”选项卡,然后点击“创建集合”按钮。按照您的应用需求,创建以下集合:
- Users
- ActivityRecords
- KpPredictions
- PotentialValues
- LieFlatDisplay
- UserHabits
- Achievements
每个集合都对应于您设计的一个数据表。
### 3. 设定字段和索引
在创建集合时,您可以为每个字段设定数据类型和索引。例如,在“ActivityRecords”集合中,您可以设定字段类型如下:
- 记录ID(字符串或自动生成的唯一ID)
- 用户ID(字符串)
- 活动类型(字符串)
- 活动日期(日期类型)
- 活动详情(字符串或对象)
- 计算的KP值(数字)
对于需要经常查询的字段,比如用户ID或日期,您可以创建索引以优化查询性能。
云数据库:
### 4. 编写云函数
在云开发控制台中,选择“云函数”选项卡,然后点击“新建”按钮来创建云函数。您需要编写云函数来处理数据上传、预测计算和定时任务。
- **数据上传云函数**:
编写一个云函数来接收前端发送的活动数据,并将其写入相应的集合。
- **预测计算云函数**:
编写一个云函数来执行线性回归或其他预测算法,并将预测结果写入“KpPredictions”集合。
- **定时任务**:
在云开发控制台中,选择“定时触发器”选项卡,创建一个新的触发器,并绑定到您的预测计算云函数,设置定时执行的频率。
### 5. 配置前端代码
在小程序的前端代码中,使用`wx.cloud.database()`来调用云数据库。例如,上传数据时,您可以这样做:
```javascript
wx.cloud.database().collection('ActivityRecords').add({
data: {
userId: '用户的ID',
type: '跑步',
date: new Date(),
details: '跑步5公里',
kpValue: 100
}
})
```
### 6. 部署和测试
完成云函数编写和前端代码配置后,部署云函数,并在小程序中进行测试,确保数据能够正确上传和查询,预测功能能够正常工作。
### 7. 安全性和权限
在云开发控制台中,您可以设置数据库的安全规则,以控制不同用户对数据的访问权限。例如,您可以设置只有创建者可以访问或修改他们自己的数据。
通过以上步骤,您可以创建并使用云数据库来存储和管理小程序中的数据。记得在开发过程中定期备份数据,并确保遵守数据保护和隐私法规。
用户id版块
基于这个程序结构,设置一个用户id,即openid,我是小白,什么都不会,所以代码上面请打满注释,因为我只会复制粘贴,在用户进行登录的时候,完成这个版块,没有服务器,使用的是,微信云开发技术。尝试用云函数的来解决这个问题。
好的,我将为你提供一个详细的指南,展示如何在微信小程序中使用云函数来获取用户的 `openid` 并将其用作用户ID。这个过程不需要你自己的服务器,因为微信云开发提供了一切所需的服务。
数据监听:
微信小程序的数据监听是小程序框架提供的一种机制,它允许开发者监听数据的变化,并在数据变化时执行相应的操作。这是实现数据绑定和响应式更新的关键技术。下面是数据监听的作用机理:
1. **数据绑定**:
在小程序的.wxml模板中,可以通过数据绑定表达式将视图组件与页面数据(Page Data)连接起来。例如,使用双花括号`{{}}`语法来绑定一个数据字段。
2. **数据变更通知**:
当页面数据发生变化时,小程序的框架会自动通知视图组件,以便更新相应的视图显示。这种通知机制是通过数据监听实现的。
3. **setter监听**:
在小程序的Page或Component中,可以使用`observers`属性来定义数据的setter监听。当指定的数据字段发生变化时,与之对应的函数将被调用。
4. **响应式数据**:
小程序框架会将Page或Component中的`data`对象中的属性转换为响应式数据。这意味着只要这些数据发生变化,框架就会捕获到这些变化,并触发视图更新。
5. **深度监听**:
在`observers`中,可以指定要监听的数据路径,甚至可以监听整个对象或数组。如果监听的是数组或对象,小程序框架会深度监听其内部的所有变化。
6. **优化性能**:
虽然数据监听提供了强大的响应式特性,但它也可能导致性能问题,特别是在监听大量数据或复杂数据结构时。因此,合理使用数据监听,避免不必要的深度监听,是优化小程序性能的重要方面。
下面是一个简单的示例,展示了如何在小程序中使用数据监听:
```javascript
Page({
data: {
message: 'Hello World'
},
observers: {
'message': function(newVal, oldVal) {
console.log(`数据变化了,新的值为:${newVal}, 旧的值为:${oldVal}`);
// 在这里可以执行一些操作,比如根据数据变化更新视图
}
}
});
```在上面的代码中,当`message`数据字段发生变化时,`observers`中对应的函数将被调用,并打印出新旧值。
监听所有的数据使用报告的记录!
总的来说,数据监听是微信小程序实现动态界面更新的核心机制之一,它使得开发者可以轻松地在数据变化时响应并执行相应的逻辑。
### 步骤 1: 创建云函数来获取 `openid`
1. 在微信小程序的云开发控制台中,选择“云函数”选项卡。
2. 点击“新建”按钮,创建一个新的云函数,例如命名为 `login`。
#### 1.1 编写云函数代码
在云函数的编辑器中,你可以编写以下代码来获取 `openid`:
```javascript
// 云函数 login/index.js
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
// 获取微信上下文,包含用户的 openid
const wxContext = cloud.getWXContext()
// 返回 openid
return {
openid: wxContext.OPENID,
}
}
```
### 步骤 2: 在小程序前端调用云函数
在你的小程序前端代码中,你可以调用这个云函数来获取 `openid`:
```javascript
// pages/login/login.js
Page({
data: {
openid: null // 用于存储用户的openid
},
// 页面加载时执行的初始化代码
onLoad: function(options) {
this.login();
},
// 登录并获取用户openid
login: function() {
wx.cloud.callFunction({
name: 'login', // 要调用的云函数名称
data: {},
success: res => {
// 设置openid到页面数据
this.setData({
openid: res.result.openid
});
// 可以选择将openid存储到本地存储
wx.setStorageSync('openid', res.result.openid);
},
fail: err => {
console.error('调用失败', err);
}
});
},
// 其他函数...
});
```
### 步骤 3: 使用 `openid` 存储用户数据
一旦你获取了用户的 `openid`,你可以使用它来标识用户,并在云数据库中存储和查询用户数据。
#### 3.1 前端代码(使用 `openid` 上传数据)
```javascript
// pages/index/index.js
Page({
data: {
openid: '' // 从本地存储或页面数据获取openid
},
// 页面加载时执行的初始化代码
onLoad: function() {
this.setData({
openid: wx.getStorageSync('openid') // 从本地存储获取openid
});
this.uploadData();
},
// 上传数据的函数
uploadData: function() {
const db = wx.cloud.database();
const userInfo = db.collection('Users');
// 假设你要上传的用户信息
const userData = {
nickname: '用户昵称',
gender: '男',
age: 25,
email: 'user@example.com',
joinDate: new Date()
};
// 使用openid作为userId上传数据
userInfo.add({
data: {
...userData,
userId: this.data.openid
},
success: res => {
console.log('数据上传成功:', res);
},
fail: err => {
console.error('数据上传失败:', err);
}
});
}
});
```
### 注意事项
1. **安全性**:
确保你的代码安全,不要泄露你的 `AppID` 和 `AppSecret`。
2. **数据保护**:合理使用和保护用户数据,遵守相关法律法规。
3. **错误处理**:在实际应用中,增加更多的错误处理逻辑,确保程序的健壮性。
这个示例提供了一个基本的框架,你可以根据自己的需求进行调整和扩展。如果你有任何问题,随时可以问我!
开发中遇到的问题:
云函数没有选择出相关的环境!
在使用微信云开发的过程中,如果遇到云函数里面没有选择环境的问题,可以尝试以下几种方法来解决:
1. **确保已经开通云开发环境**:
在微信开发者工具中,确保你已经开通了云开发环境。如果没有开通,可以在开发者工具的“云开发”控制台中开通新的环境。
2. **检查 `project.config.json` 配置**:
确保在项目根目录的 `project.config.json` 文件中正确配置了 `cloudfunctionRoot` 字段,指定了云函数的本地根目录。例如:
```json
{
"cloudfunctionRoot": "/cloudfunctions/"
}
```
配置完成后,云开发根目录的图标会变成云开发图标,表明配置成功。
3. **检查云函数目录环境配置**:
在云函数目录上右键,确保已经选择了正确的环境。如果没有环境可选,可能需要在云开发控制台中新建一个环境或者切换到现有的环境。
4. **使用 `cloud.init()` 时指定环境 ID**:
在云函数的代码中,可以使用 `cloud.init()` 方法来初始化云环境,确保指定了正确的环境 ID。例如:
```javascript
const cloud = require('wx-server-sdk');
cloud.init({
env: '你的环境ID'
});
```
这样可以确保云函数在正确的环境下运行。
5. **检查并上传云函数依赖**:
如果云函数中有依赖于第三方库,确保在云函数目录中通过 `npm install` 命令安装了这些依赖,并且上传了 `package.json` 文件。
编程心得体会:在程度当中,凡是有可能会出错的地方,就一定会出错!
6. **查看云开发文档和社区**:
如果以上方法都不能解决问题,可以查看微信官方云开发的文档或者在开发者社区中搜索相关问题和解决方案。
通过上述步骤,通常可以解决云函数中环境选择的问题。如果问题依旧存在,建议查看微信开发者论坛或者联系微信官方技术支持获取帮助。
没有办法上传的云数据库当中,相关的内容
看起来你在尝试从MongoDB数据库获取数据时遇到了错误。错误信息表明无法找到具有特定`_id`值的文档,并且提到了权限问题。这可能是由几个原因造成的:
1. **文档ID不存在**:
确保你正在尝试获取的文档确实存在于数据库中。你可以检查数据库以确认文档的`_id`是否正确[^3]。
当然,这句话是关于MongoDB数据库操作时可能遇到的错误信息。我将逐部分解释:
```
Error: document.get:fail document.get:fail cannot find document with _id olOGR64LRz9xKeeLuXYkfSqjm7t8, please make sure that the document exists and you have the corresponding access permission
```
1. `Error: document.get:fail document.get:fail`:这表明尝试获取文档的操作失败了两次(`document.get:fail`出现了两次),这可能是由于连续尝试了两次并都失败了。
2. `cannot find document with _id olOGR64LRz9xKeeLuXYkfSqjm7t8`:这里指出无法找到具有特定`_id`值的文档。`_id`是MongoDB中每个文档的唯一标识符。错误信息中提供了`_id`的值,即`olOGR64LRz9xKeeLuXYkfSqjm7t8`。
3. `please make sure that the document exists`:这是一个提示,要求你确认所查找的文档确实存在于数据库中。可能的情况是文档被删除了,或者你查询的数据库或集合错误。
4. `and you have the corresponding access permission`:这表明即使你找到了正确的文档,你还需要确保你的用户账户有足够的权限来访问这个文档。MongoDB有基于角色的访问控制,你可能需要检查你的用户角色和权限设置。
总结来说,这句话是在告诉你,你尝试获取一个文档失败,可能是因为文档不存在或者你没有足够的权限访问它。你需要检查文档是否存在于数据库中,并且你的用户账户是否有适当的权限来执行这个操作。
2. **权限问题**:
如果你有正确的文档ID但仍然收到权限错误,可能是因为你的用户账户没有足够的权限来访问该文档。检查你的用户权限,并确保它们允许你读取该文档[^6]。
3. **数据库路径或配置问题**:
如果错误日志中提到了路径问题,确保MongoDB的数据路径配置正确,并且服务有权限访问该路径。如果你是在Linux系统上运行MongoDB,可能需要使用`chown`命令来更改文件或目录的所有者,或者使用`chmod`来更改权限[^18]。
4. **服务启动问题**:
如果MongoDB服务无法启动,并且日志中提到了`mongod.lock`文件的权限被拒绝,你可能需要检查并确保MongoDB服务使用的账户有权限写入和读取该文件[^18]。
5. **配置文件**:
检查MongoDB的配置文件(通常是`mongod.conf`),确保所有的路径和权限设置都是正确的。
6. **数据库验证规则**:
如果你的集合有验证规则,确保你尝试插入或查询的文档符合这些规则,否则操作可能会失败[^15]。
如果你在解决这个问题时需要进一步的帮助,可以提供更多的错误日志或上下文信息。
在微信小程序,已经将数据上传到数据库中,同时对数据库中的数据中数据以7天为一个周期进行一个存储,一年下来得存储52条数据,旧数据不进行清除,在躺平显示的页面当中,增加一个选项可以使用户进行选择查看(自定查看特定周期)的数据,将前一周的数据和后一周的数据进行一个对比,从而使其形成一个wxcharts图表!
9月19日的开发指南:
在微信小程序,已经将数据上传到数据库中,同时对数据库中的数据中数据以7天为一个周期进行一个存储,一年下来得存储52条数据,旧数据不进行清除,在躺平显示的页面当中,增加一个选项可以使用户进行选择查看(自定查看特定周期)的数据,将前一周的数据和后一周的数据进行一个对比,从而使其形成一个wxcharts图表!潜力值计算公式:(今天实际kp值-昨天的预测kp值)/昨天的预测kp值=潜力值!
继续优化模型出来!
细化出来,将微信小程序的总体结构梳理出来!

先得把英文命名,通过kimi的帮助,进行一个出来,即每一个网页的网页名称通过kimi进行一个命名出来
10月06日代码更新:
你的代码已经包含了很多功能,但是有一些地方可以进行优化来提高代码的可读性和效率。以下是一些建议:
1. **封装重复的数据库操作**:
你的代码中有多处类似的数据库查询和更新操作,可以将这些操作封装成函数以减少重复代码。
2. **使用Promise.all处理并发操作**:
在`handleButtonClick`函数中,你可以使用`Promise.all`来同时处理多个异步操作。
3. **优化数据加载显示**:
在数据加载时,给用户一些视觉反馈,比如加载提示。
4. **错误处理**:
确保在每个异步操作中都有错误处理。
5. **代码注释**:
添加必要的代码注释,以便他人(或未来的你)可以理解代码的意图。
6. **使用计算属性**:
对于一些根据现有数据计算得出的值,可以使用计算属性来自动更新。
下面是一些具体的代码优化示例:
### 封装数据库操作
```javascript
// 通用的数据库更新或新增函数
function updateOrAddDocument(collectionName, query, data, resolve, reject) {
const collection = wx.cloud.database().collection(collectionName);
collection.where(query).get({
success: res => {
if (res.data.length > 0) {
const docId = res.data[0]._id;
collection.doc(docId).update({
data: data,
success: resolve,
fail: reject
});
} else {
collection.add({
data: data,
success: resolve,
fail: reject
});
}
},
fail: reject
});
}
// 调用示例
uploadBaguaJingangongCount: function(count) {
return new Promise((resolve, reject) => {
const query = { _openid: this.data.openid };
const data = { count: count, updateTime: new Date() };
updateOrAddDocument('BaguaJingangongCounts', query, data, resolve, reject);
});
}
```
### 优化`handleButtonClick`
```javascript
// 按钮点击事件
handleButtonClick: function() {
wx.showLoading({ title: '处理中' });
Promise.all([this.incrementBaguaJingangongCount(), this.incrementActivityCount()])
.then(() => {
wx.hideLoading();
wx.showToast({ title: '次数增加成功', icon: 'success' });
})
.catch((error) => {
wx.hideLoading();
wx.showToast({ title: '次数增加失败', icon: 'none' });
console.error('增加次数失败:', error);
});
},
```
### 使用计算属性
对于不需要用户输入的数据,比如总分,可以使用计算属性自动计算:
```javascript
// 在Page对象中定义计算属性
properties: {
sum: {
get: function() {
return this.data.n1 + this.data.n2 + this.data.n3 + this.data.n4 + this.data.n5 + this.data.n6 + this.data.n7 + this.data.n8 + this.data.n9;
}
}
},
// 然后在wxml中直接使用{{sum}}来获取计算后的值
```
### 优化数据加载显示
在`onLoad`和数据库请求函数中添加加载提示:
```javascript
onLoad: function(options) {
wx.showLoading({ title: '加载中' });
this.setData({
query: options.query || 0,
openid: wx.getStorageSync('openid') || '',
});
Promise.all([this.queryTotalKpValue(), this.queryActivityCount(), this.queryBaguaJingangongCount()])
.then(() => {
wx.hideLoading();
})
.catch((err) => {
wx.hideLoading();
wx.showToast({ title: '加载失败', icon: 'none' });
console.error('加载数据失败:', err);
});
},
```### 总结
通过封装重复的数据库操作,使用`Promise.all`处理并发操作,优化数据加载显示,添加错误处理和代码注释,以及使用计算属性,你的代码将更加清晰、高效和易于维护。