前言
今天大姚给大家分享一个.NET开源、跨平台桌面和移动应用的统一框架:Eto.Forms。
项目介绍
Eto.Forms是一个.NET开源、跨平台的桌面和移动应用的统一框架,该框架允许开发者使用单一的UI代码库构建在多个平台上运行的应用程序,并利用各自平台的原生工具包,从而使应用程序在所有平台上看起来和工作都像原生应用一样。
支持的平台
支持Windows Forms、WPF、MonoMac和GTK#等桌面平台,以及正在开发中的iOS(使用Xamarin.iOS)和Android(使用Xamarin.Android)移动平台支持(尽管目前尚不完整)。
在WinForms中快速使用
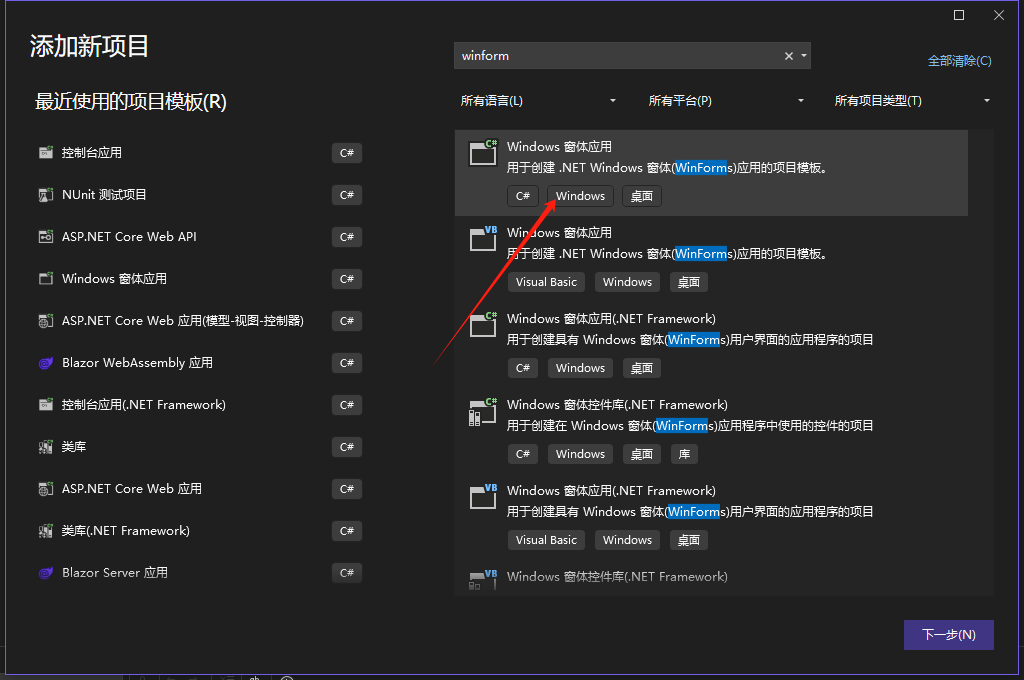
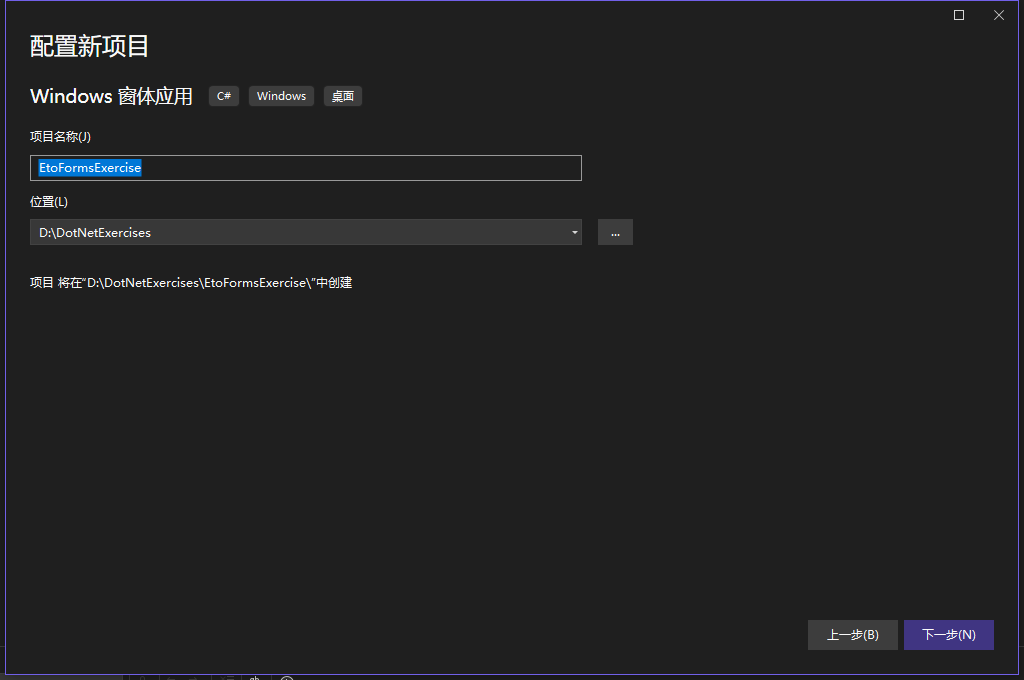
创建WinForms应用
创建一个名为:EtoFormsExercise的WinForms应用:



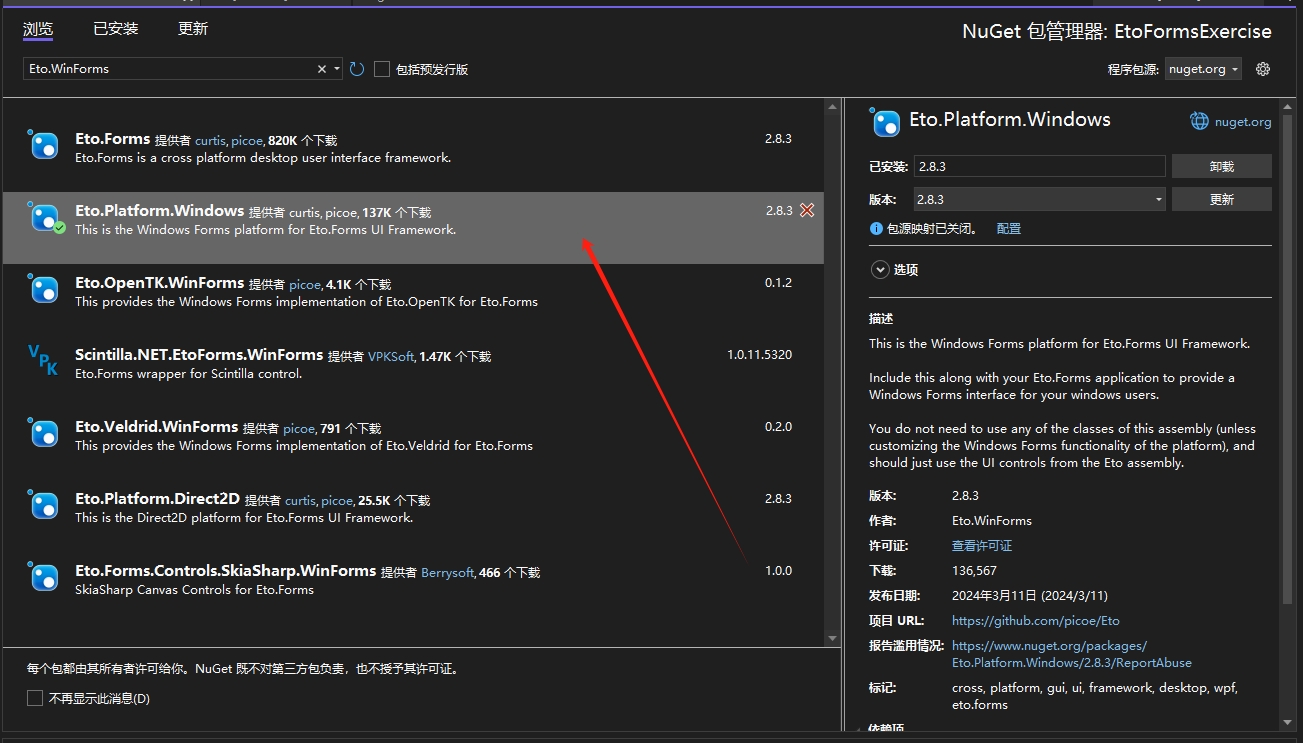
安装 Eto.WinForms Nuget包
在Nuget包管理器中搜索:Eto.WinForms进行安装:

初始化 Eto.Forms 应用程序
在Program.cs中编写代码来初始化 Eto.Forms 应用程序,并设置主窗体。这通常涉及到创建一个继承自 Eto.Forms.Form 的类,并在其中定义界面元素。
using Eto.Forms;
using Application = Eto.Forms.Application;
using Button = Eto.Forms.Button;
using Form = Eto.Forms.Form;
using Label = Eto.Forms.Label;
namespace EtoFormsExercise
{
class Program
{
[STAThread]
static void Main()
{
new Application(Eto.Platforms.WinForms).Run(new MainForm());
}
}
public class MainForm : Form
{
private TextArea textArea;
public MainForm()
{
Title = "My EtoForms Exercise";
ClientSize = new Eto.Drawing.Size(800, 600);
// 创建按钮
var button = new Button { Text = "Click Me" };
button.Click += Button_Click;
// 创建文本区域
textArea = new TextArea
{
Size = new Eto.Drawing.Size(600, 300)
};
// 创建布局
var layout = new StackLayout
{
Padding = 10,
Spacing = 10,
Items =
{
new Label { Text = "Hello, My EtoForms Exercise!" },
button,
textArea
}
};
Content = layout;
}
private void Button_Click(object sender, EventArgs e)
{
// 当按钮被点击时,更新文本区域的内容
textArea.Text += "DotNetGuide技术社区是一个面向.NET开发者的开源技术社区,旨在为开发者们提供全面的C#/.NET/.NET Core相关学习资料、技术分享和咨询、项目框架推荐、求职和招聘资讯、以及解决问题的平台。";
}
}
}
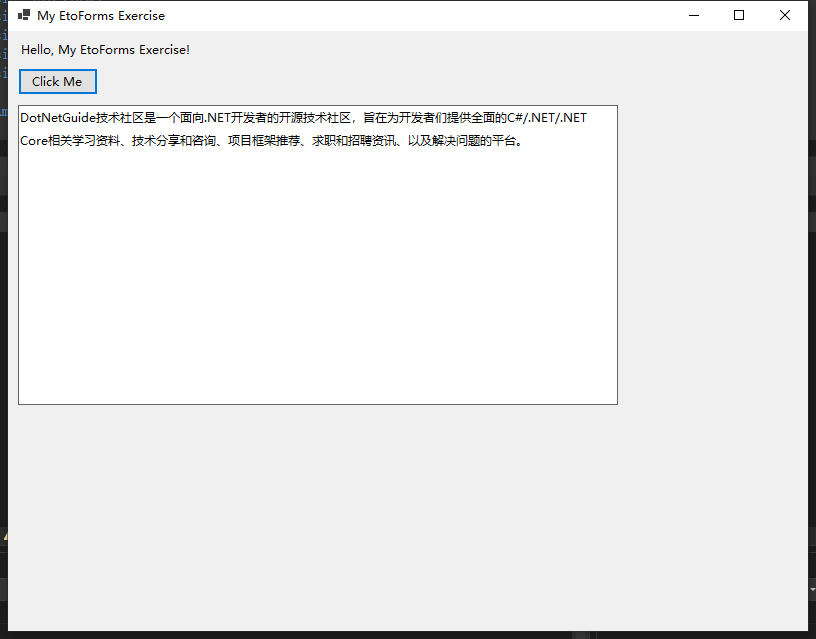
演示效果:

框架源代码

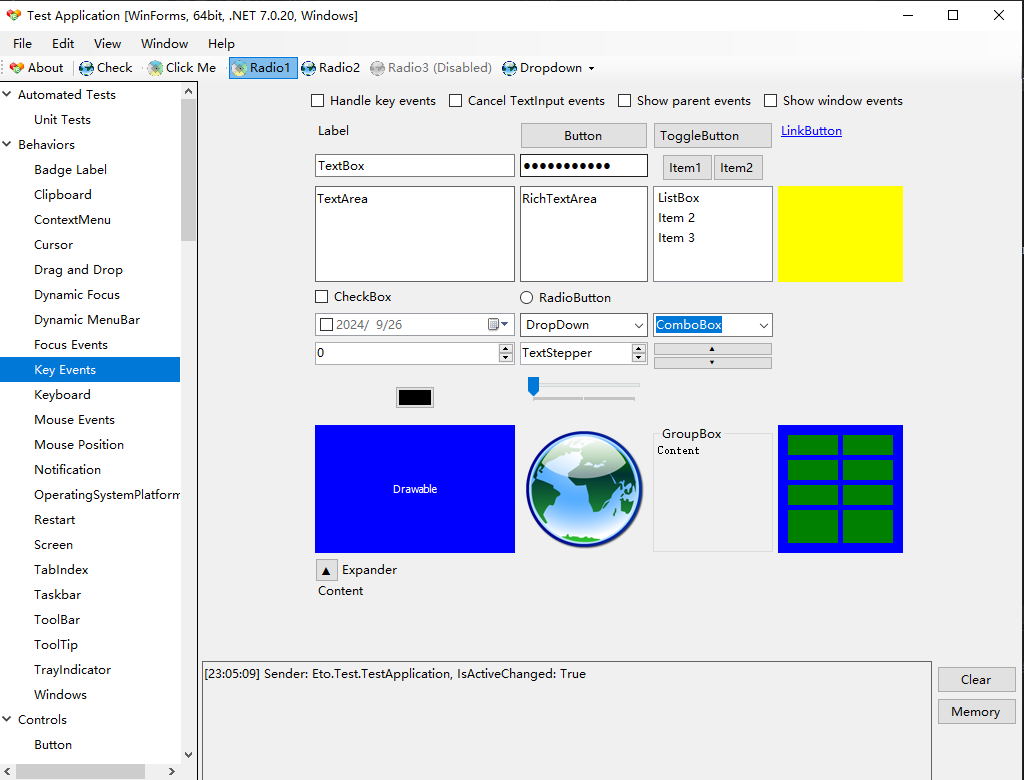
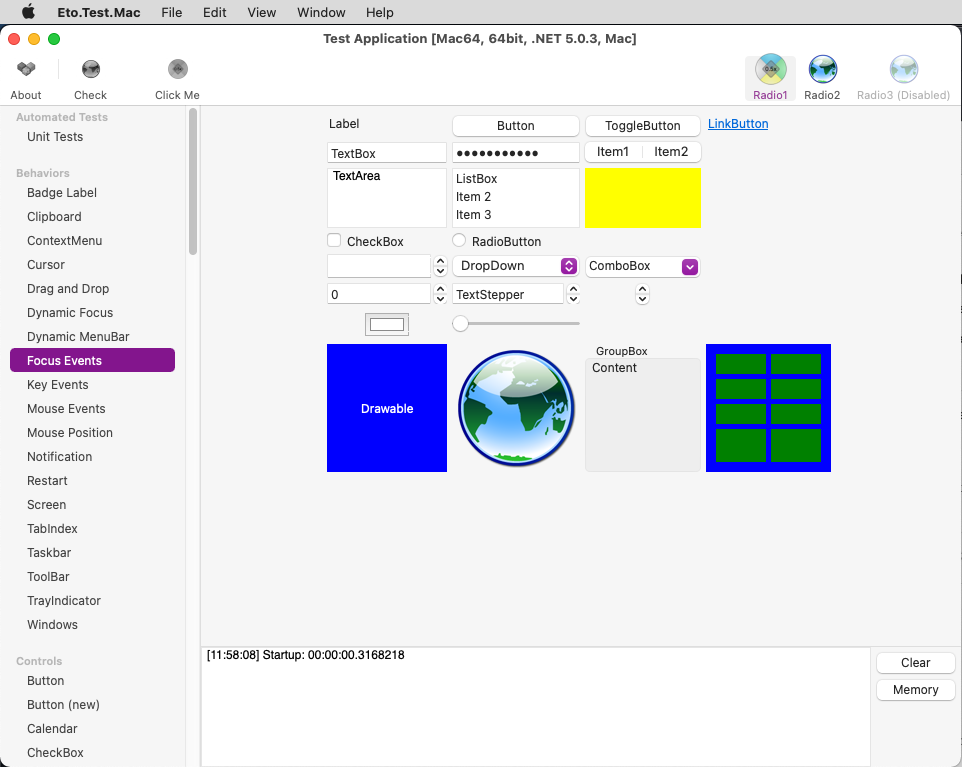
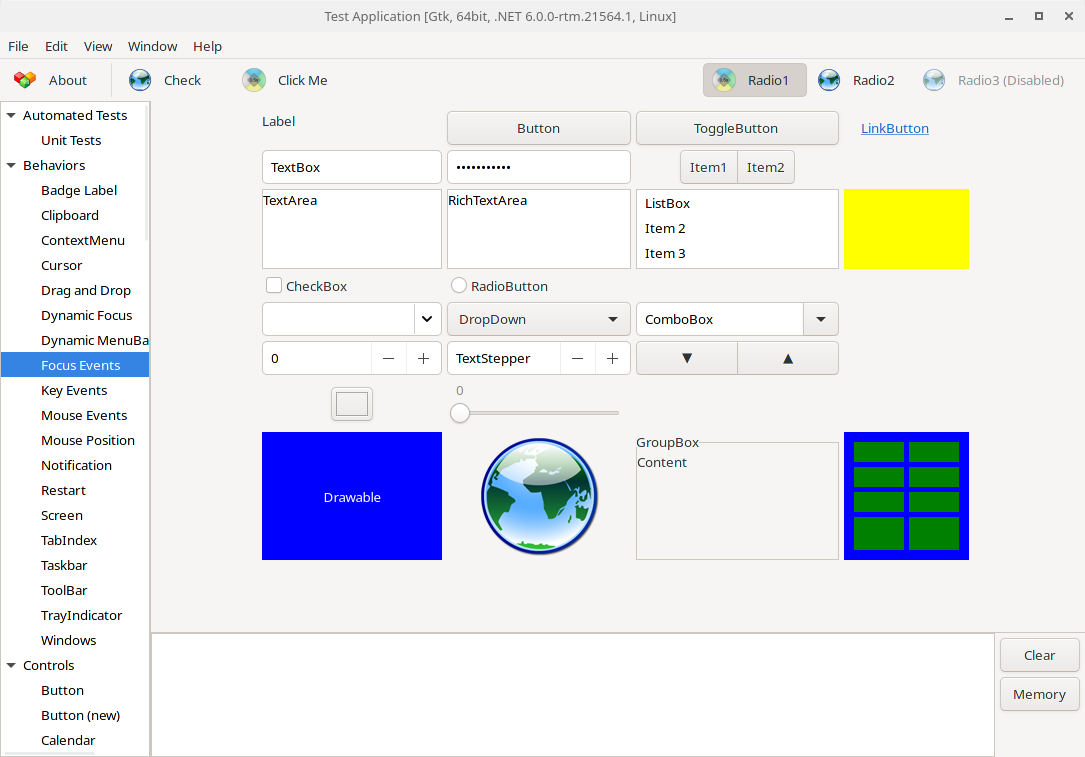
对应平台运行截图
Windows

Mac

Linux

项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
-
开源地址:https://github.com/picoe/Eto
-
本文示例源码:https://github.com/YSGStudyHards/DotNetExercises/tree/master/EtoFormsExercise
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
-
GitHub开源地址:https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
-
Gitee开源地址:https://gitee.com/ysgdaydayup/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md