概述
这是Marp精华总结的第二篇,主要补充第一篇未提到的一些内容。
系列目录
- Marp精华总结(一)基础篇
- Marp精华总结(二)进阶篇
- Marp精华总结(三)高级篇
自适应标题
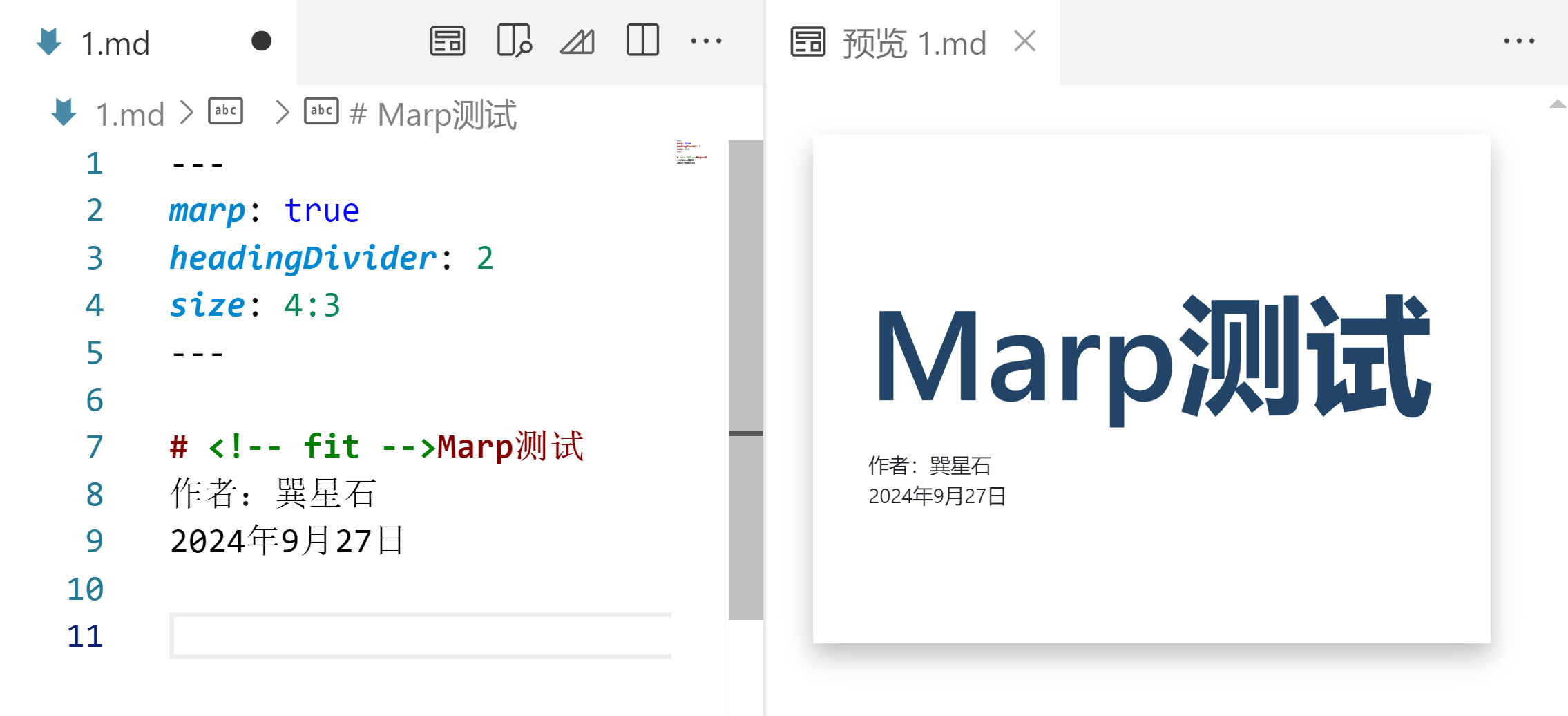
通过在标题行中插入<!--fit-->,标题将进入自适应状态,也就是无论你写多少字,都会占据一行。并且动态的调整字体的大小。

写在后面也行:

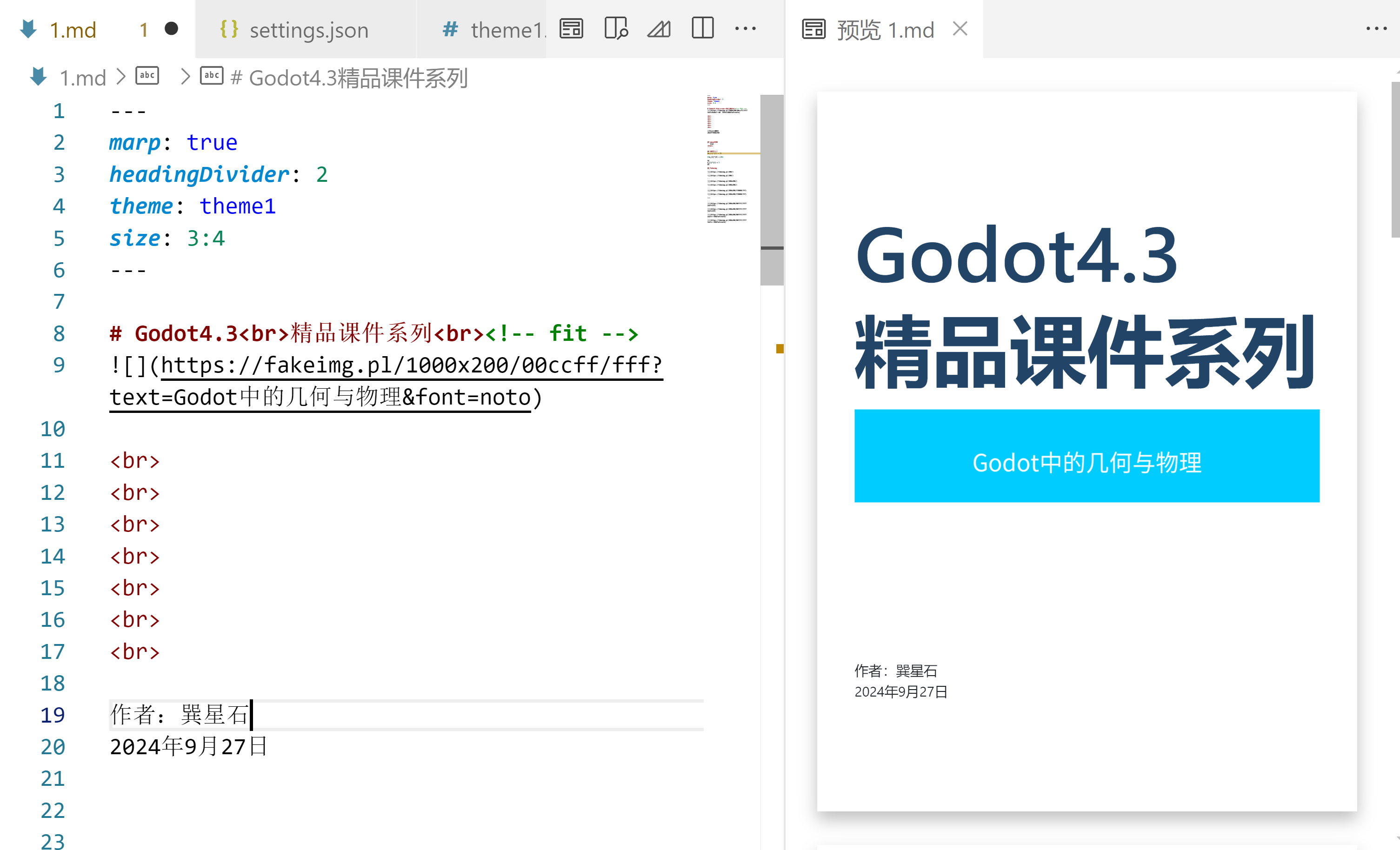
标题换行
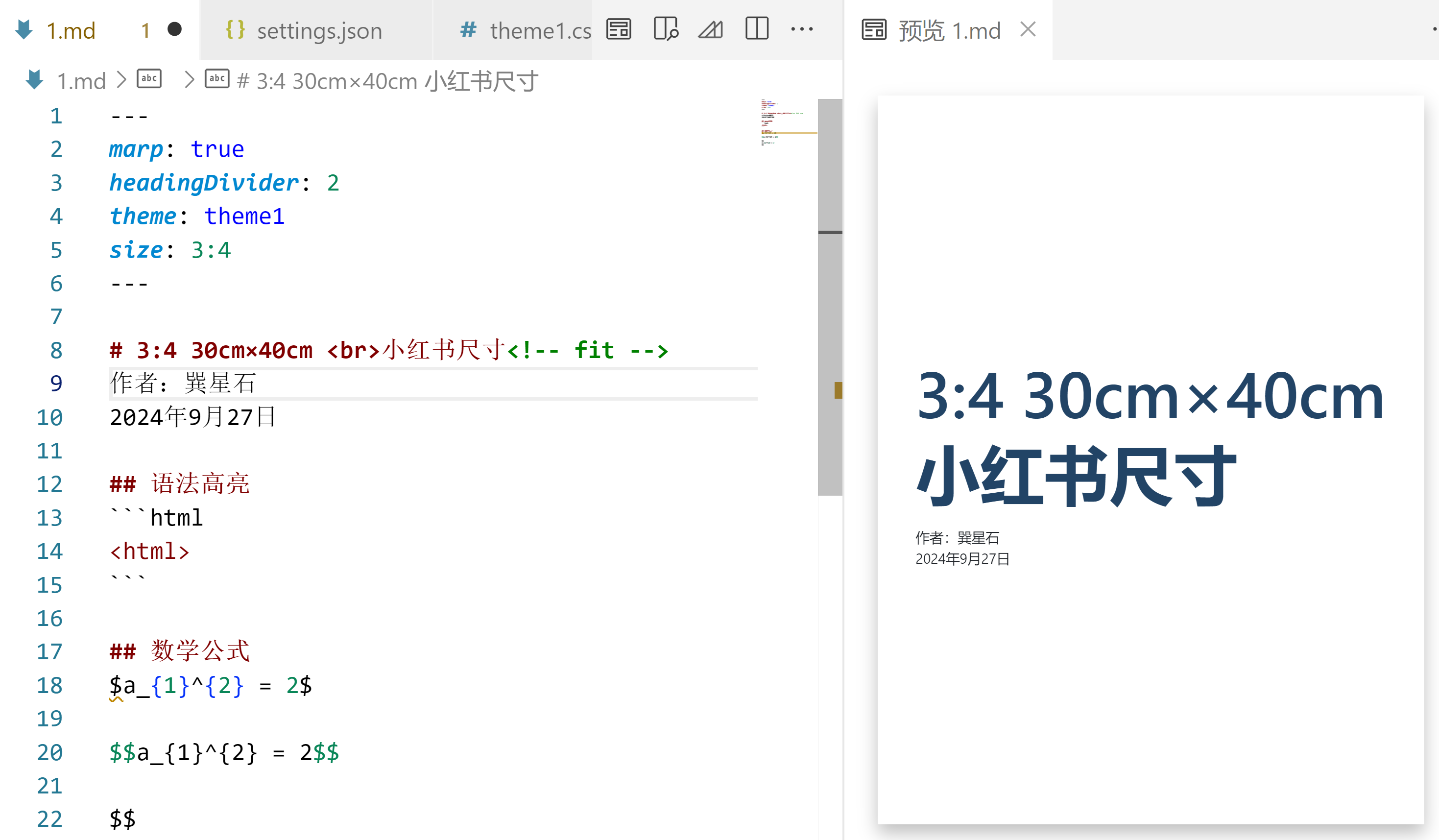
可以使用<br>在标题或正文中进行强制换行。结合<!--fit-->,可以实现多行自适应标题效果。

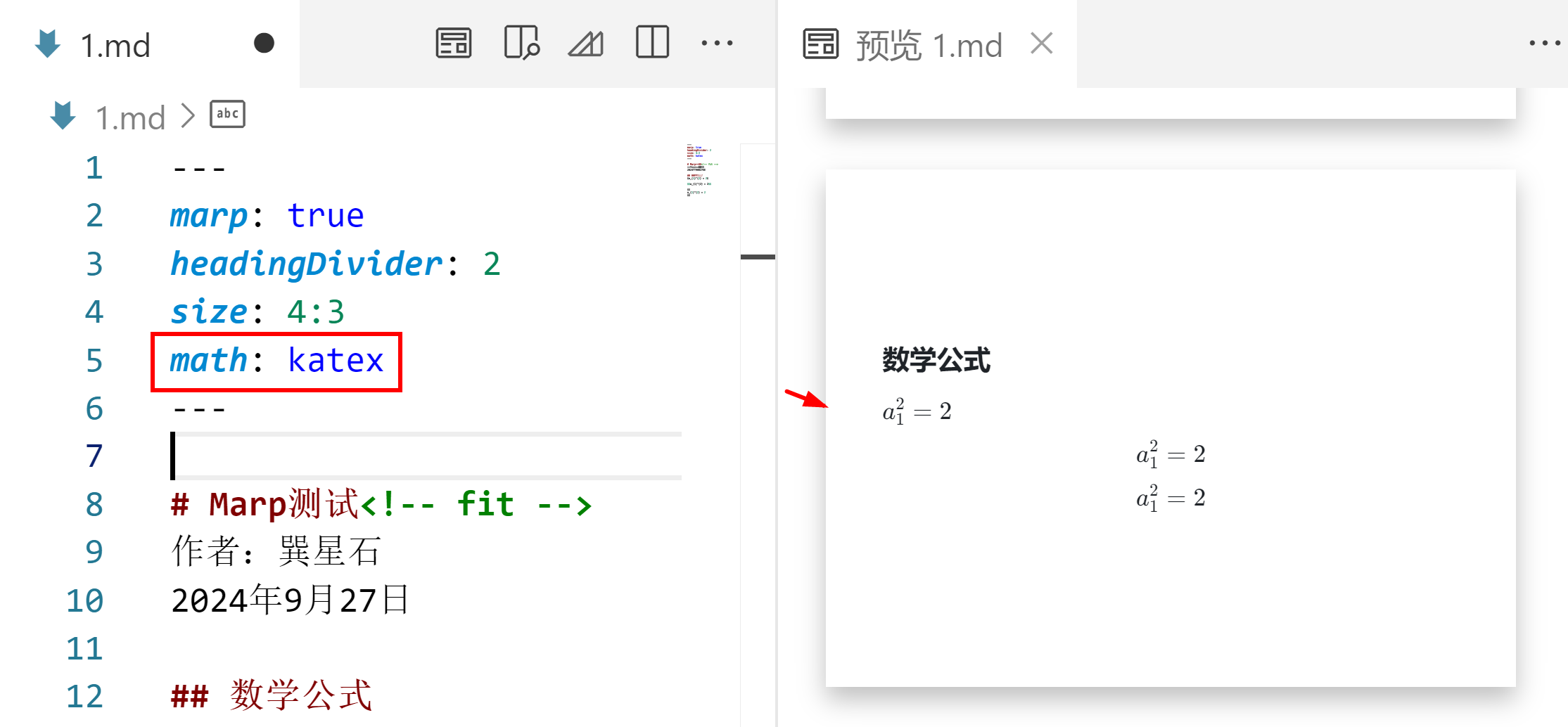
数学公式排版
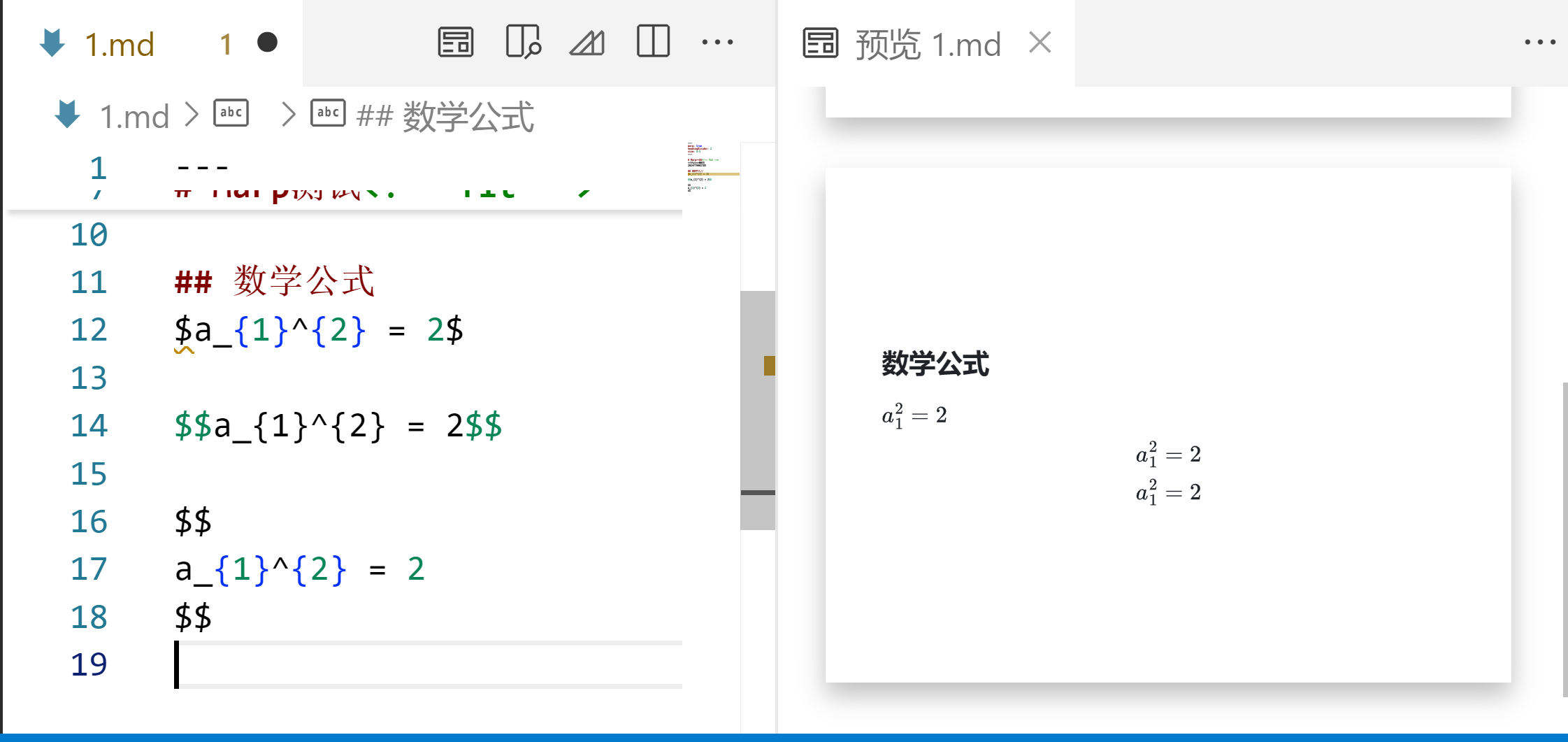
- 行内公式用单个美元符号
$...$将公式括起来。 - 公式块,可以用双美元符号
$$...$$括起来,默认居中。

默认情况下,Marp 使用 MathJax 来渲染数学排版。KaTeX 是在 Marp 中渲染数学类型设置的替代库,它是以前的默认库。
可以使用全局的math指令来设定到底是用mathjax还是katex。

选项设置
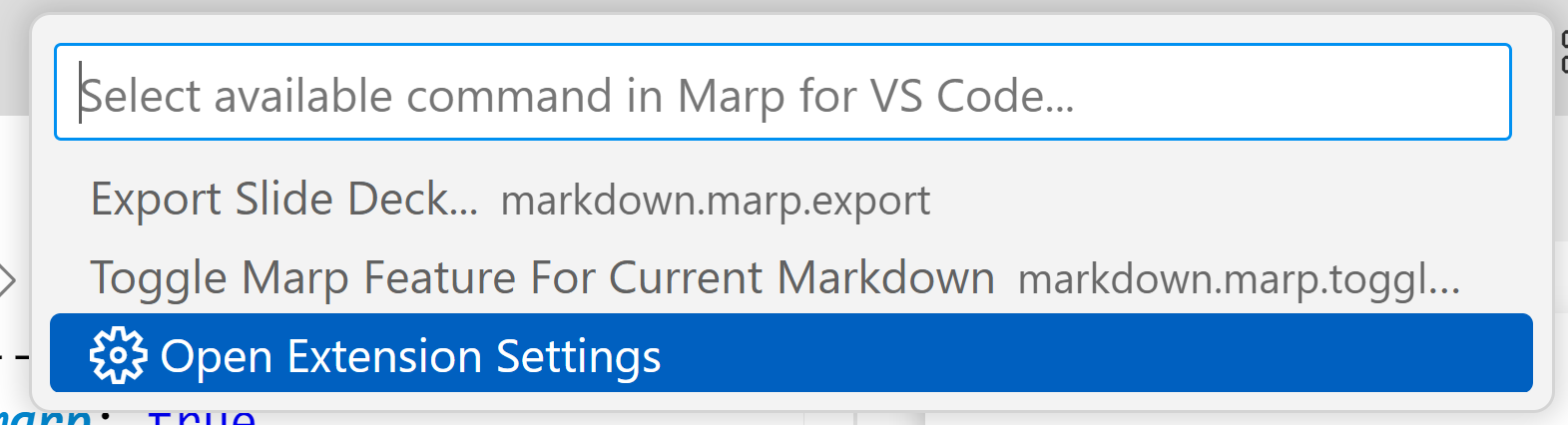
点击右上角Marp标志,选择Open Extension Settings可快速打开Marp设置页面。

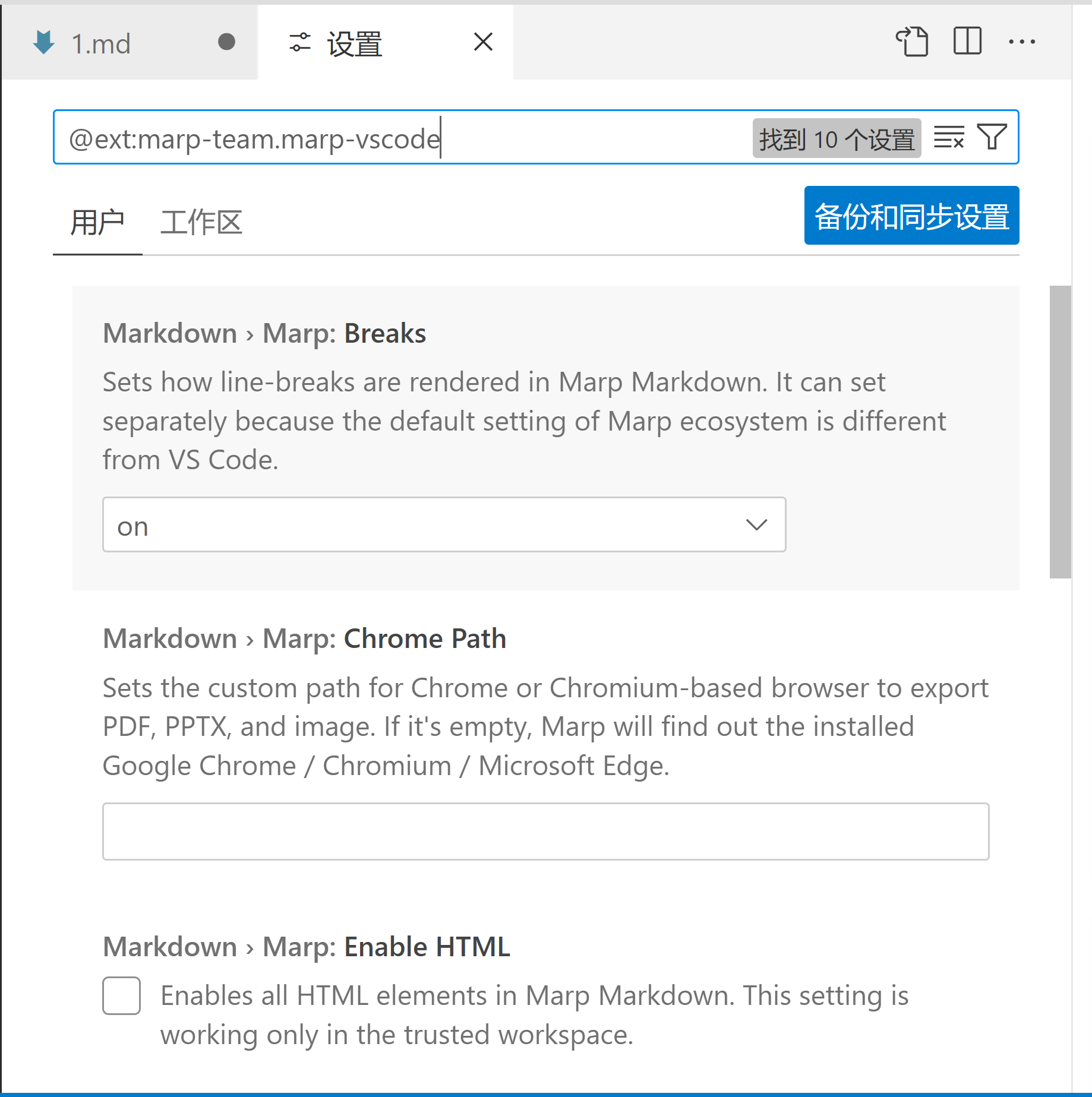
- Breaks:设置如何渲染换行符。
- Chrome Path:设置浏览器自定义路径以导出PDF、PPTX和图片。如果为空,则会自动寻找已安装的浏览器。
- Enable HTML:是否启用所有HTML标签,默认只允许使用
style和br标签。 - Export Type:选择默认的导出文件类型。
- Math Typesetting:选择默认的数学渲染引擎。
- Outline Extension:是否启用编辑器大纲视图功能。
- Pdf: Note Annotations:是否将演示者注释作为备注添加到导出的PDF中。
- Pdf: Outlines:设置是否在导出的PDF中添加书签。
- Strict Path Resolution During Export:是否在导出过程中启用严格的路径解析。
- Themes:声明主题样式文件路径,可以是本地文件,也可以是远程文件链接。
比较完整的settings.json:
{
"markdown.marp.breaks": "on", // 渲染换行符
"markdown.marp.chromePath": "", // 浏览器路径
"markdown.marp.enableHtml": true, // 启用所有HTML标签
"markdown.marp.exportType": "pdf", // 默认的导出文件类型
"markdown.marp.mathTypesetting": "mathjax", // 默认的数学渲染引擎
"markdown.marp.outlineExtension": true, // 启用大纲视图
"markdown.marp.pdf.noteAnnotations": true, // 将注释作为备注添加到导出的PDF中
"markdown.marp.pdf.outlines": "headings", // 在导出的PDF中添加书签
"markdown.marp.strictPathResolutionDuringExport": false, // 导出禁用严格的路径解析
"markdown.marp.themes": [ // 声明主题样式文件
"theme1.css",
],
}
在背景中使用Fakeimg
- Fakeimg.pl是一个使用 URL 生成图像的免费开源在线小工具。你可以使用它创建图片占位符。








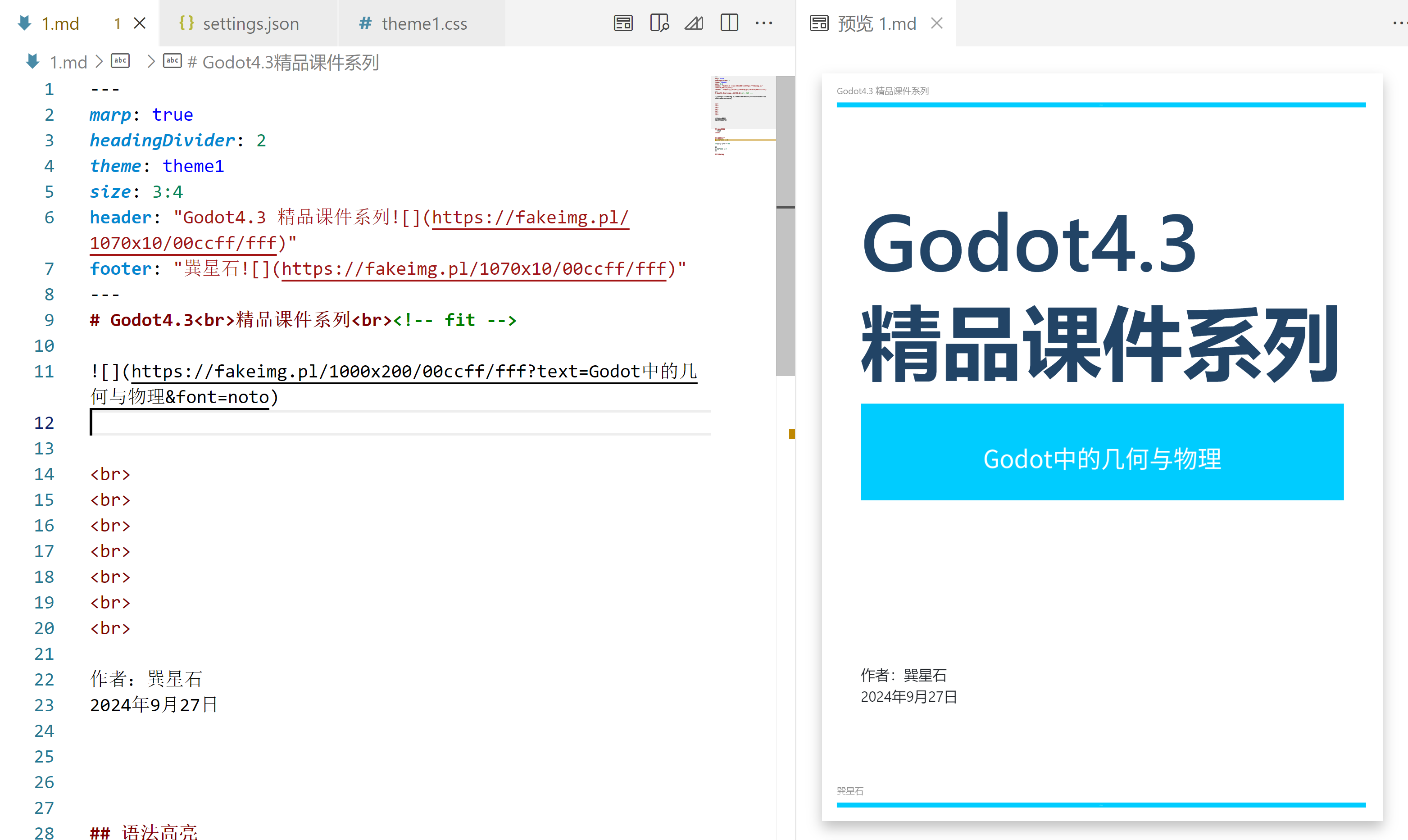
font=lobster、font=bebas 或 font=museo 来选择三种奖励字体。另请注意,font=noto 可用于中文/日文/韩文文本。
更改字体大小
您可以通过传入 URL font_size=12 来手动更改字体大小。
Retina 模式
只需在 URL 中传递 retina=1 即可。您的图像将放大 2 倍。
透明度
颜色通过将 alpha 值放在颜色本身之后来支持透明度 (0 - 255)。两种颜色均受支持。


结合Fakeimg创建封面


纵向背景
vertical可以设置纵向背景,还可以进行多张背景图的纵向排列:



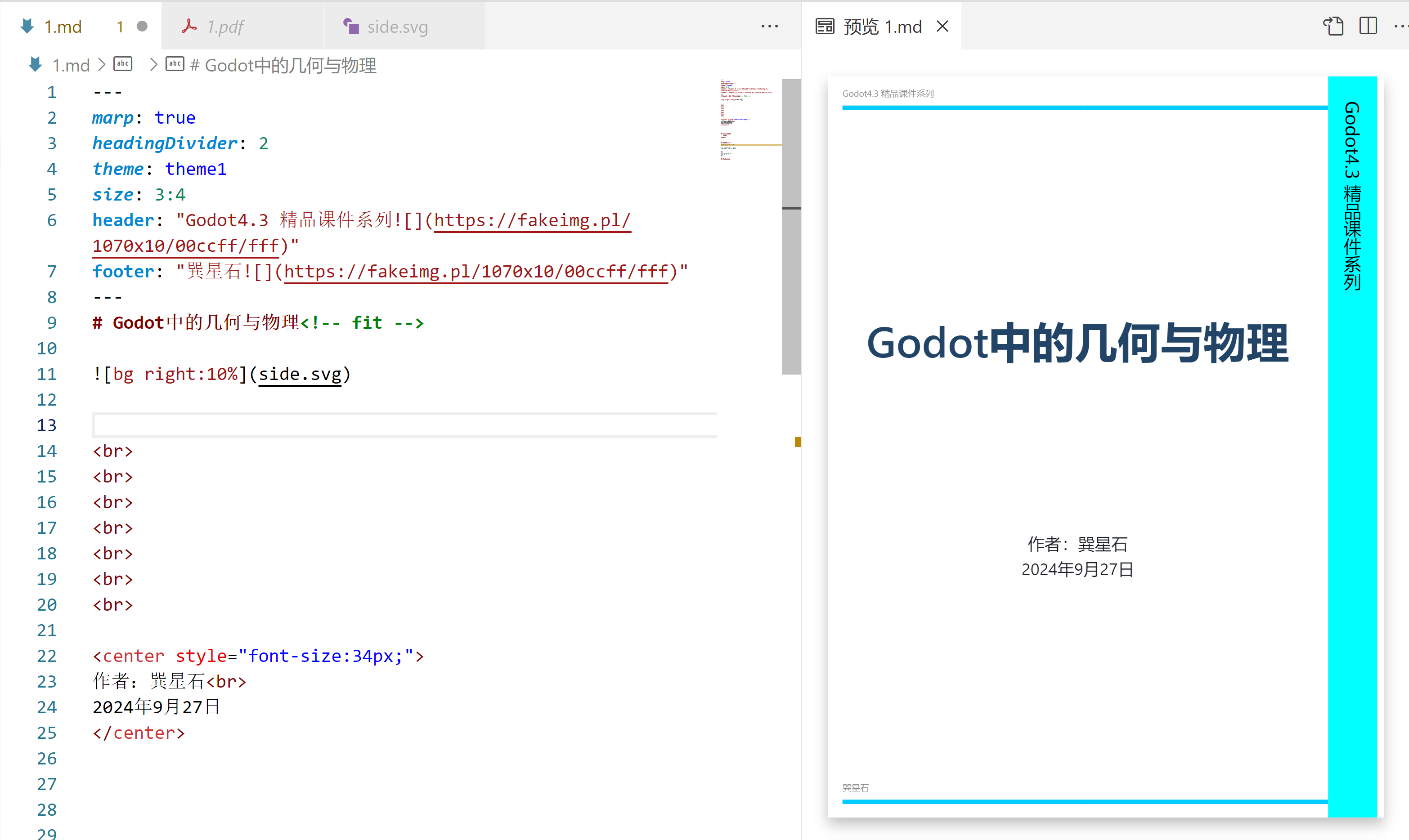
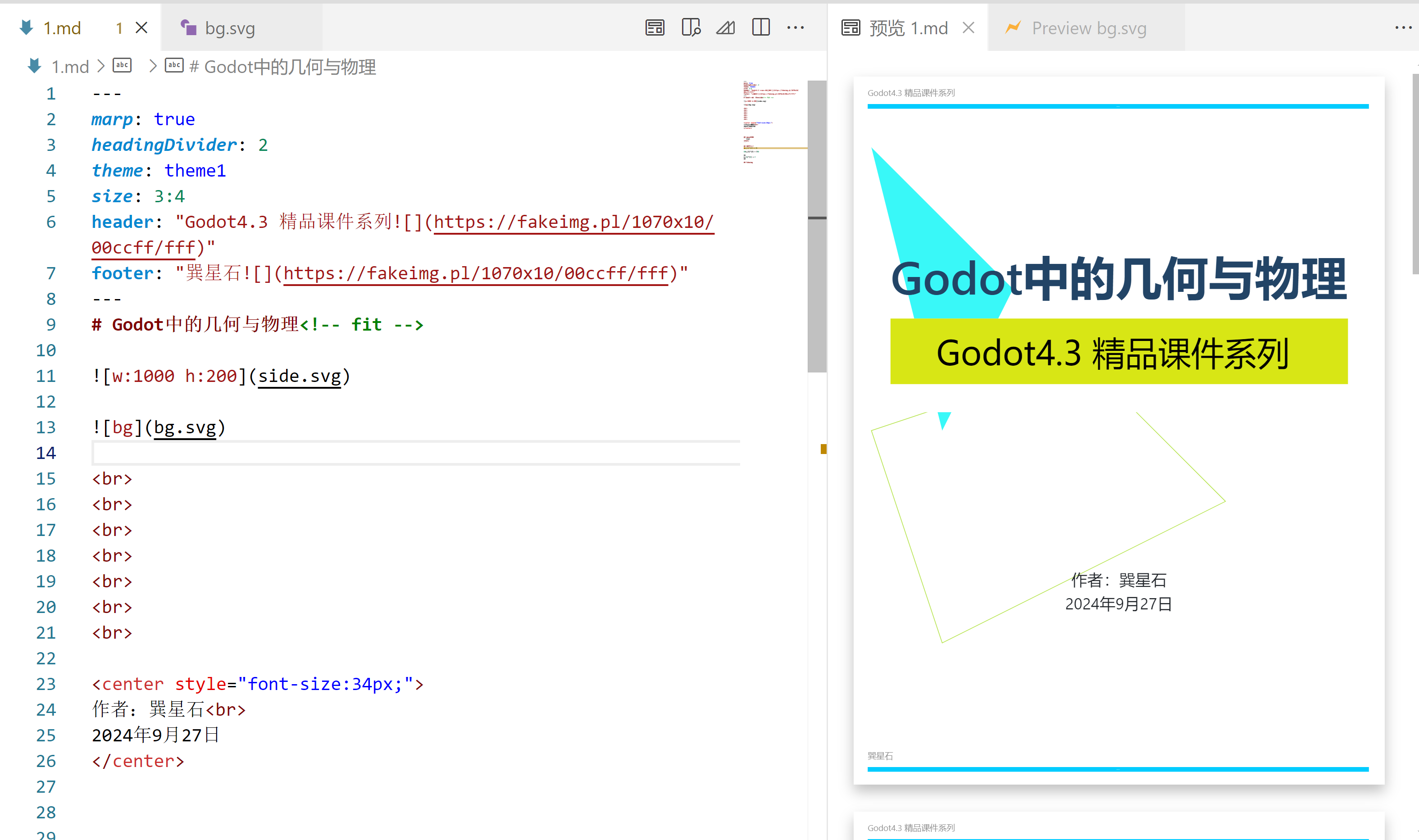
使用SVG
SVG图片也可以用于Marp。SVG可以始终保持清晰度,而且占用空间又很少。
在VSCode中你可以直接编写纯文本的SVG文件,或者你也可以使用InkScape这样的工具快速绘制。
<svg xmlns="http://www.w3.org/2000/svg">
<rect width="100" height="40cm" fill="aqua"/>
<text x="50" y="50" writing-mode="tb" font-size="36">
Godot4.3 精品课件系列
</text>
</svg>

<svg xmlns="http://www.w3.org/2000/svg" width="500" height="100">
<rect width="100%" height="70" fill="#d8e615"/>
<text x="50" y="50" font-size="36">
Godot4.3 精品课件系列
</text>
</svg>

<svg xmlns="http://www.w3.org/2000/svg" width="900" height="1000">
<path fill="#39f8f8"
d="M100,100 L300,300 L200,500 L100,100" />
<path stroke="#b7e450" fill="none"
d="M400,400 L600,600 L200,800 L100,500 L400,400" />
</svg>

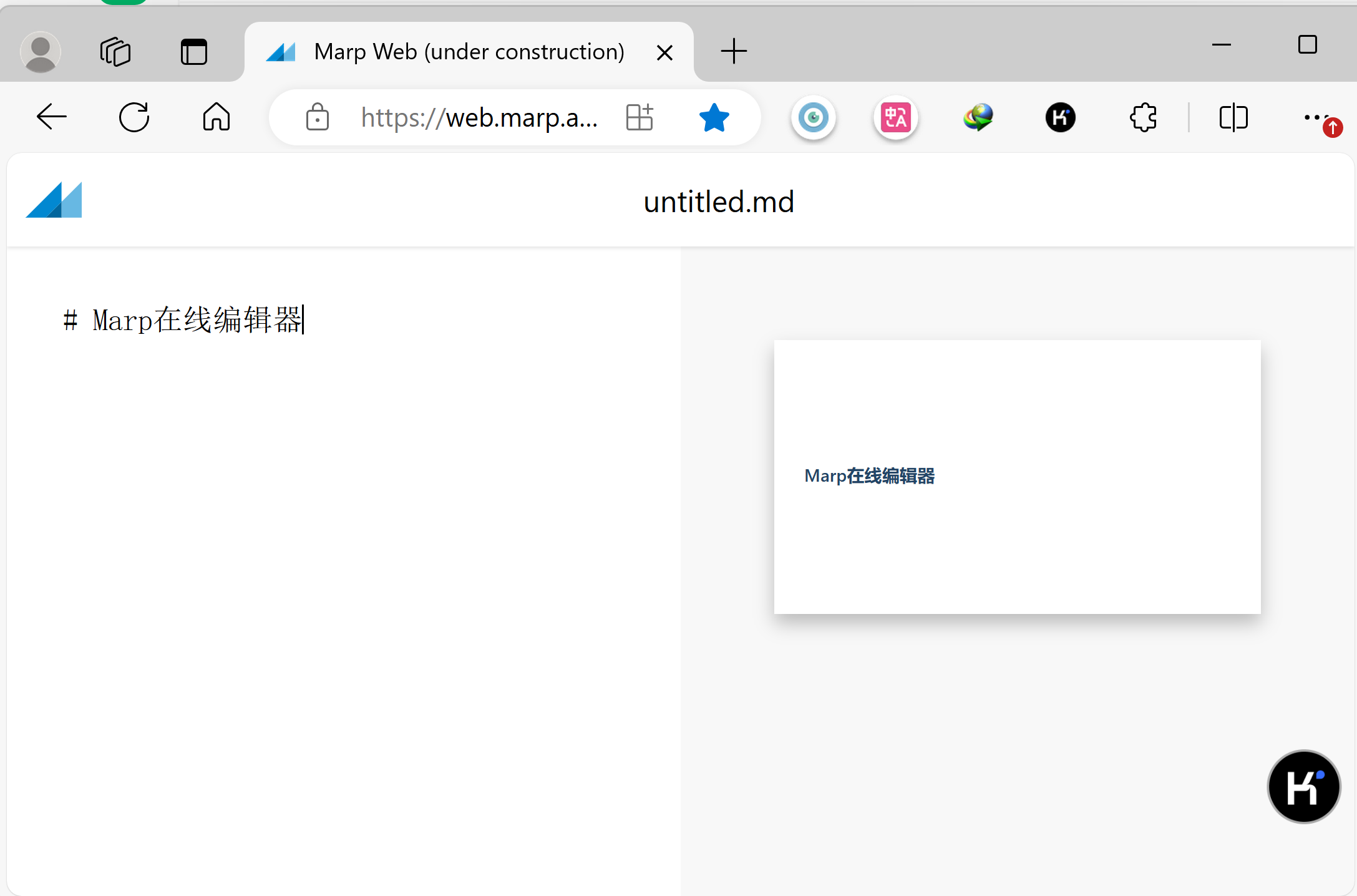
在线编辑器
Marp提供了一个简易的在线编辑器:web.marp.app,所以你甚至可以在线完成一个简易PPT的制作。


参考
- GitHub - zhaoluting/marp-themes: marp主题,目前有公司浅蓝主题、浙大蓝学术主题
- marp-core GitHub
- Fake-images-please: Fakeimg.pl 是一个用 Python 开发的脚本,可通过 URL 来生成图片,你可定制大小、颜色以及文本 (gitee.com)