前言
如何在新版idea中搭建一个javaWeb项目,并且应用在物理的tomcat中,本文将进行从零到一,完成搭建步骤,以及相关注意事项的讲解。
为什么需要配置tomcat?
我们开发的javaWeb项目,最后都需要打包部署到真正的物理tomcat上发布运行;在开发阶段,我们想要测试javaWeb项目,除了使用maven的服务器插件(tomcat),剩下就需要我们配置本地的物理tomcat来运行我们的程序,因此如何进行配置tomcat时尤为关键的。
idea的不同版本区别?
不同的idea版本,创建一个javaWeb项目是略有不同的,在高版本中无法直接创建一个javaWeb项目,因此我会以idea2023版本为例,介绍如果创建一个JavaWeb项目,并运行在物理的tomcat服务器。
搭建步骤
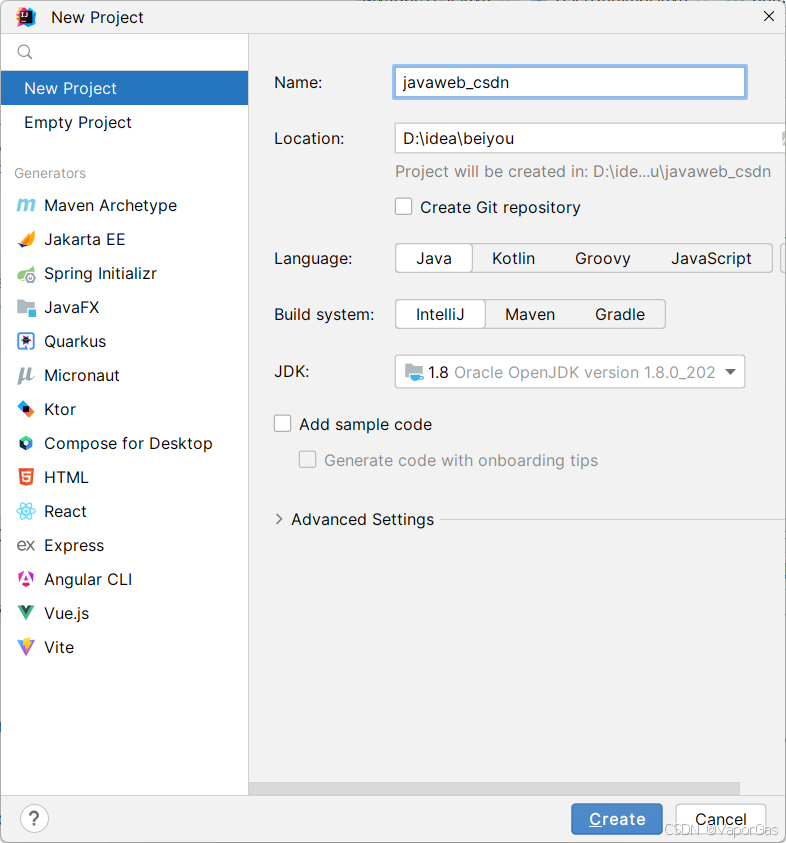
第一步:创建一个新的java项目(普通的java项目即可)

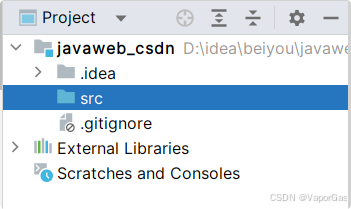
初始项目结构如下:

第二步:将Java项目配置成JavaWeb项目
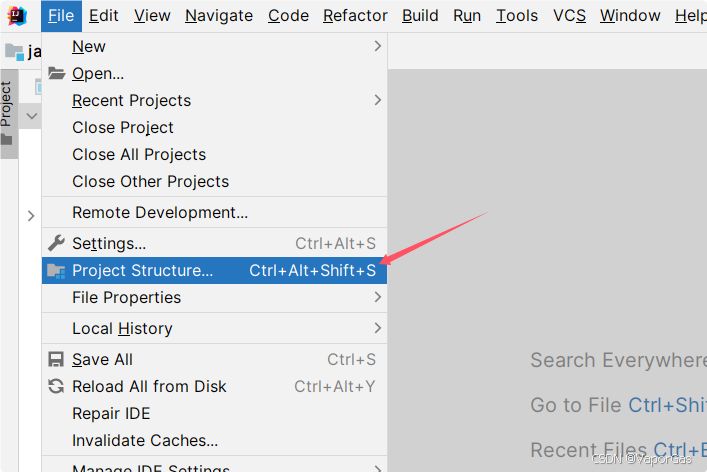
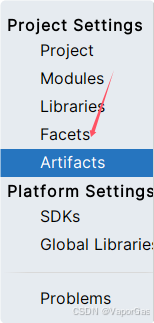
首先点击File(文件),找到Project Structure(项目结构)

第三步:配置web项目
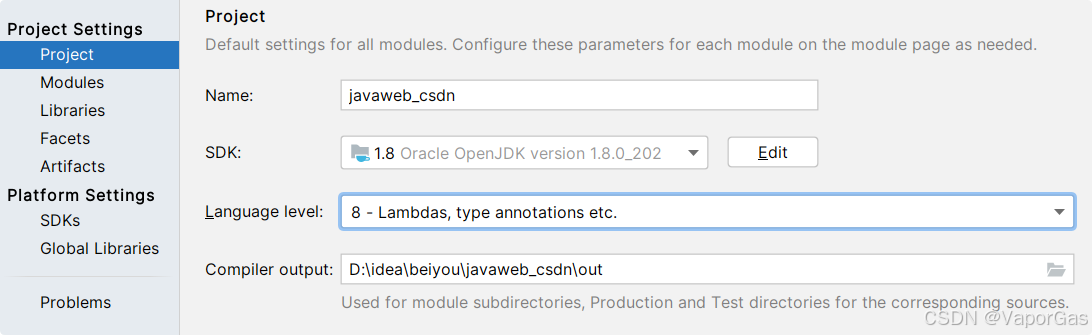
配置Project:
Java的版本只要不报红,一般不会出错

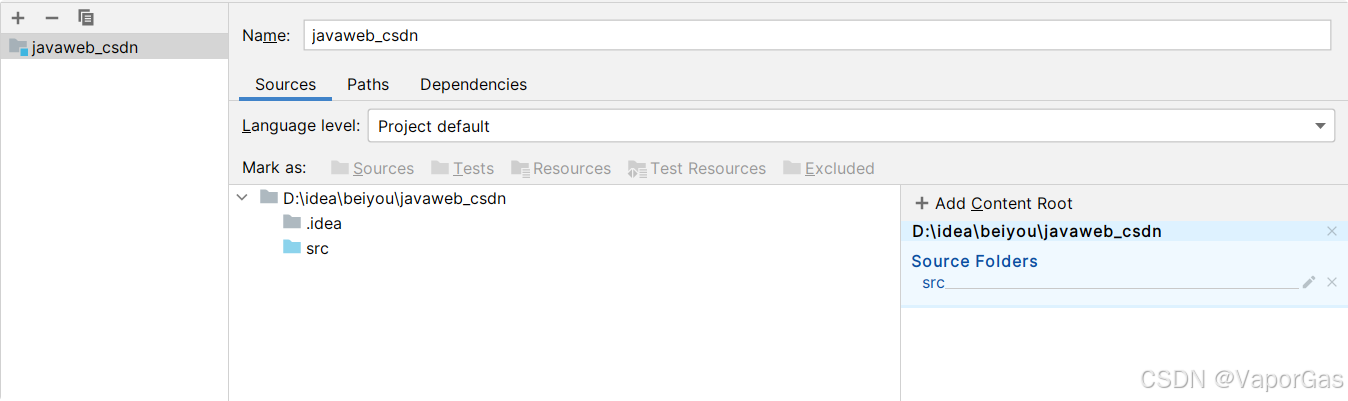
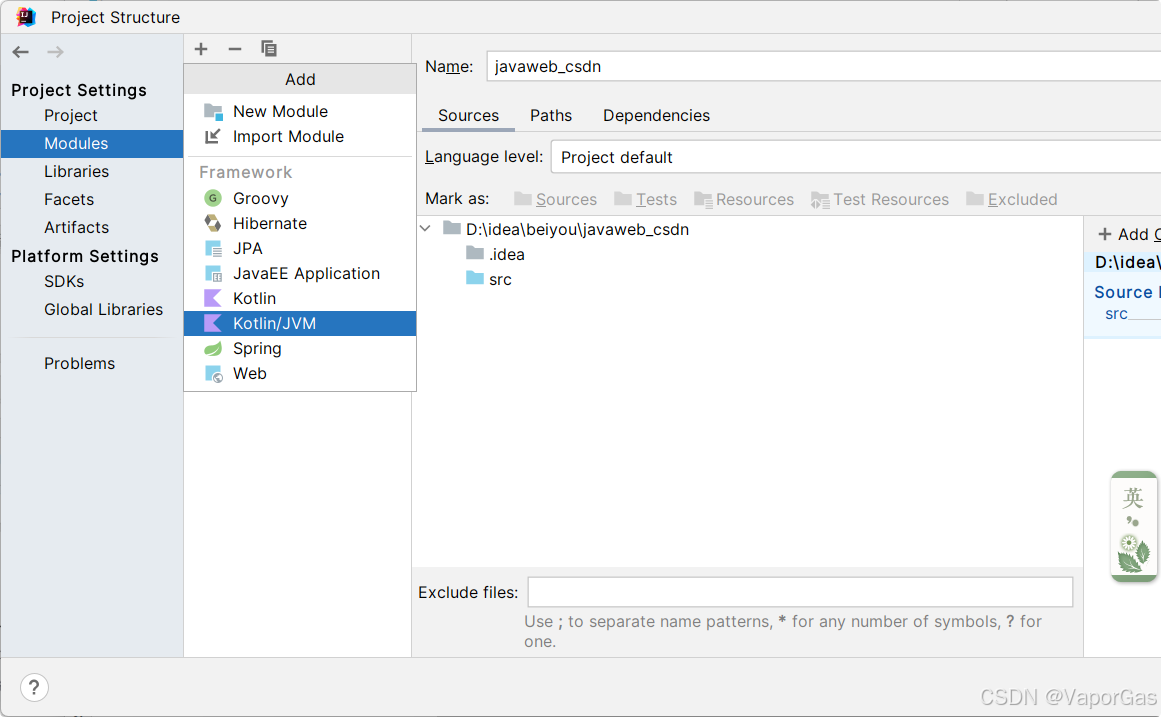
配置Modules:

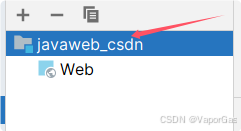
点击左上角“+”号 ,选择最下方的Web模块

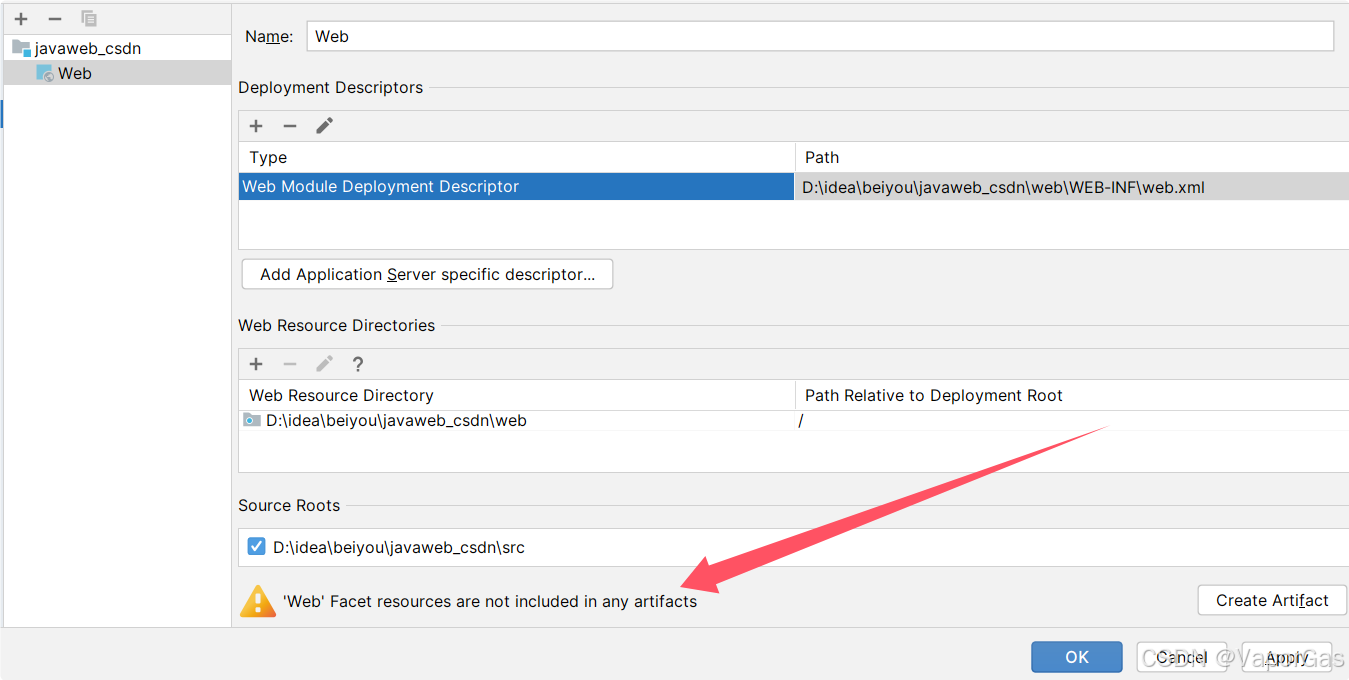
此时出现警告信息,要我们创建Artifact

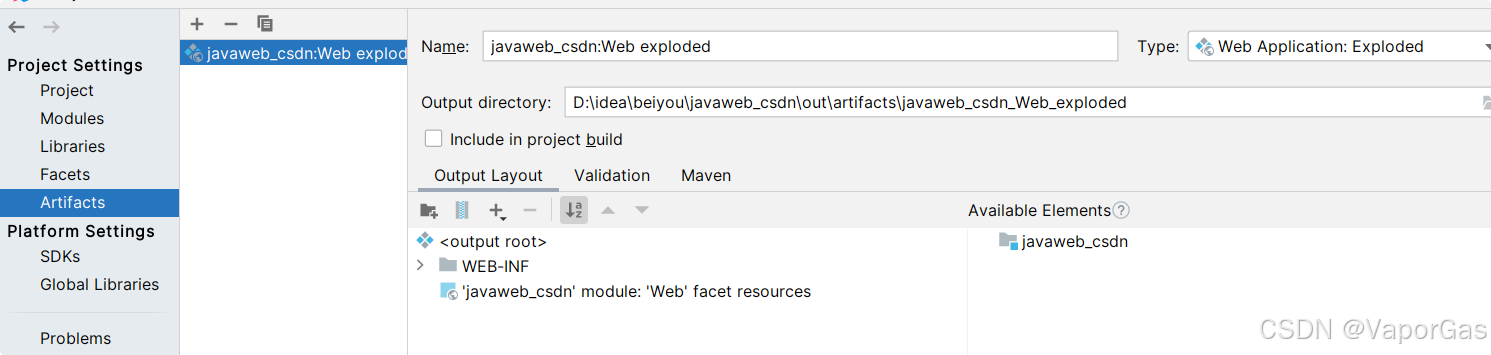
直接点击Create Artifact,会跳转到如下界面,并创建一个Artifact,这个暂时不管,我们一会配置。

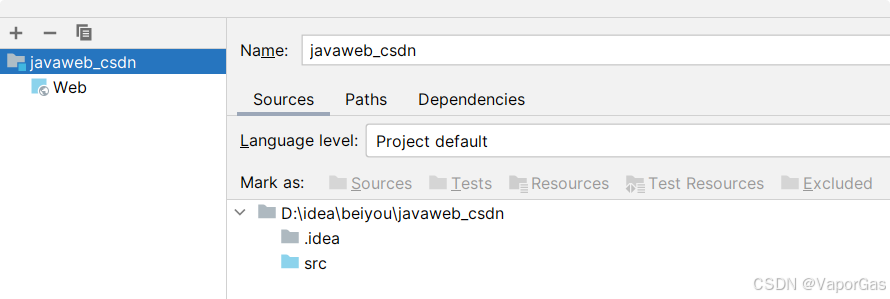
回到Modules中,点击javaweb_csdn这个项目名,出现如下:


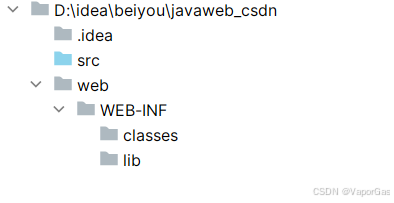
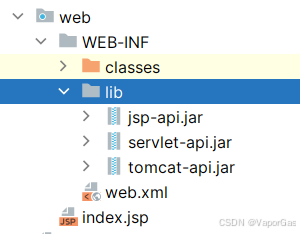
注意,如果此时的项目结构应该是:
如果没有出现web目录,记得在右下角的Apply,将刚才创建web模块的操作保存一下,这样就会出现web目录了。
需要我们一次配置Sources、Paths、Dependencies
配置Sources:
右键点击WEB-INF目录,新建两个目录classes和lib目录:


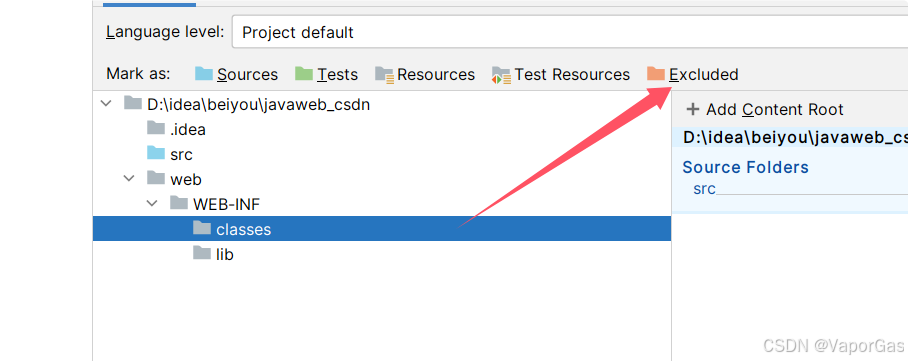
将clsaaes,添加为字节码编译后的存放目录:
首先点击一下classes目录,然后点击右上角的Excluded

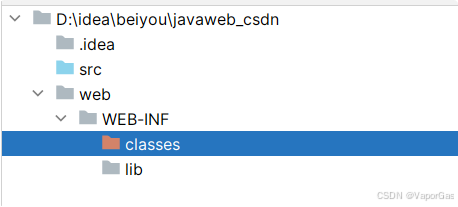
颜色改变

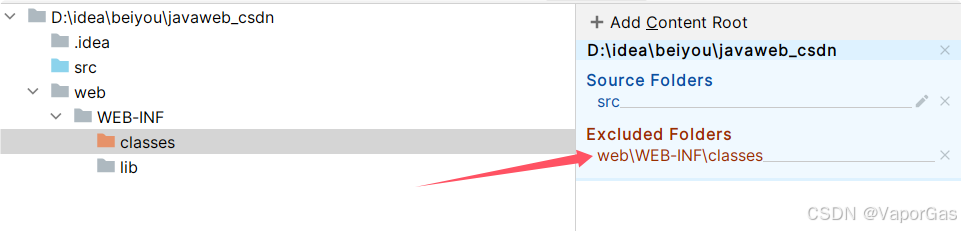
如果配置成功,右边会有这样的关系罗列

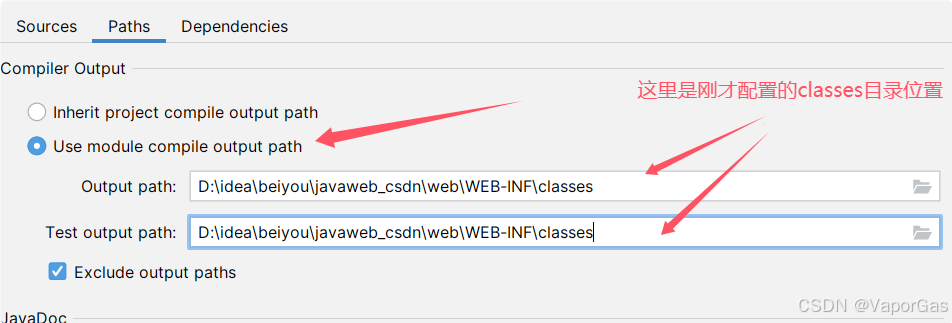
配置Paths:
实际上就是配置编译后字节码存放位置

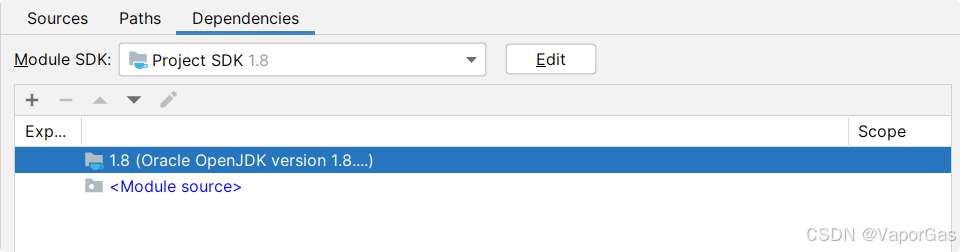
配置Dependencies:

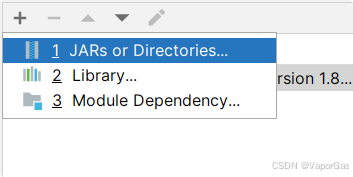
点击左上角“+”号

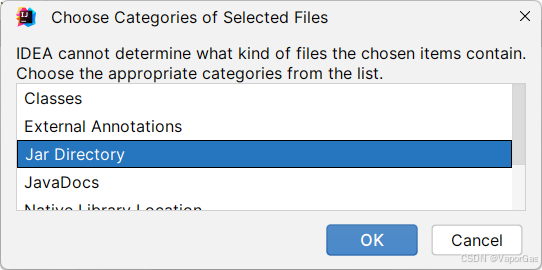
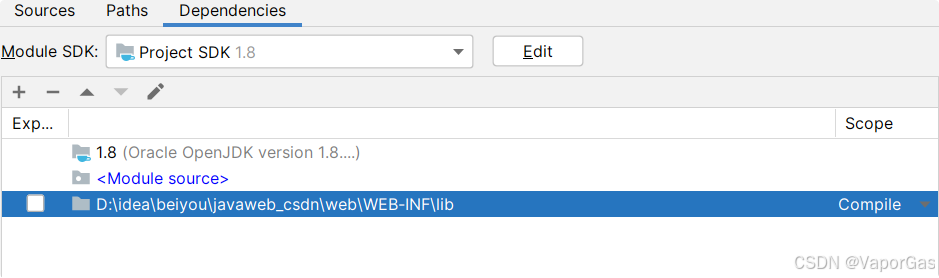
选第一个,找到我们刚才设置的lib目录的位置,然后点击,会出现如下提示,点击Jar Directory,表示将我们的jar包存放在lib目录下,就能被web项目识别:


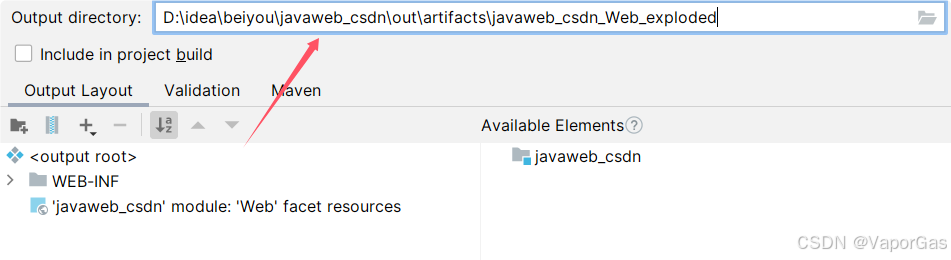
此时点击Artifact,回到刚才的待处理目录

注意:这一步的前提是我们已经在本地安装了一个tomcat服务器,如果没有,请先安装一个,这里不赘述安装tomcat的步骤了

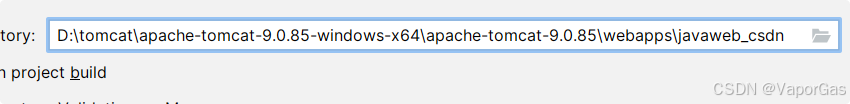
这里表示我们项目编译完成后存放的位置,设置为本地tomcat的WebApps下,一般情况下,我们会创建一个与项目同名的文件夹来保存我们项目的源码
有点webapps目录可以创建文件夹,如我创建了一个javaweb_csdn文件夹,来保存编译之后的项目

以上初始化javaWeb项目的步骤基本完成,接下来需要配置tomcat
第四步:配置tomcat
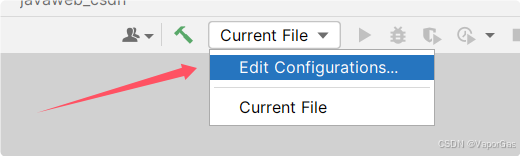
点击Current File下的Edit Configurations...

点击“+”号,找到Tomcat Server Local


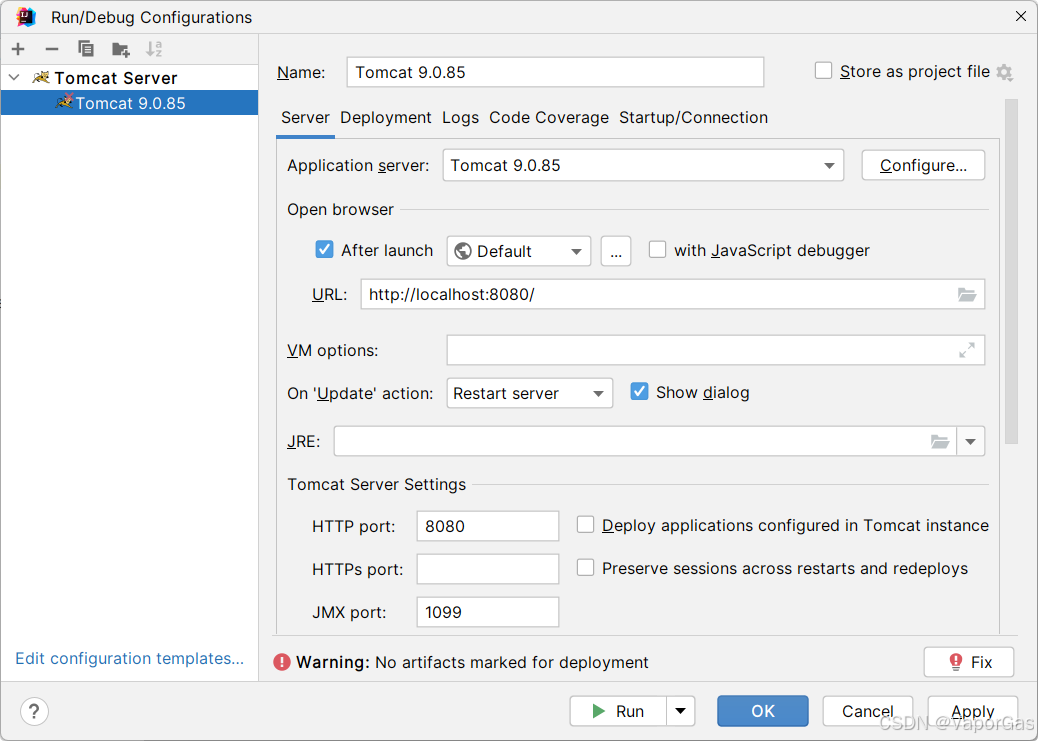
我使用的是tomcat9:

下面出现警告,点击Fix,会跳转到Deployment
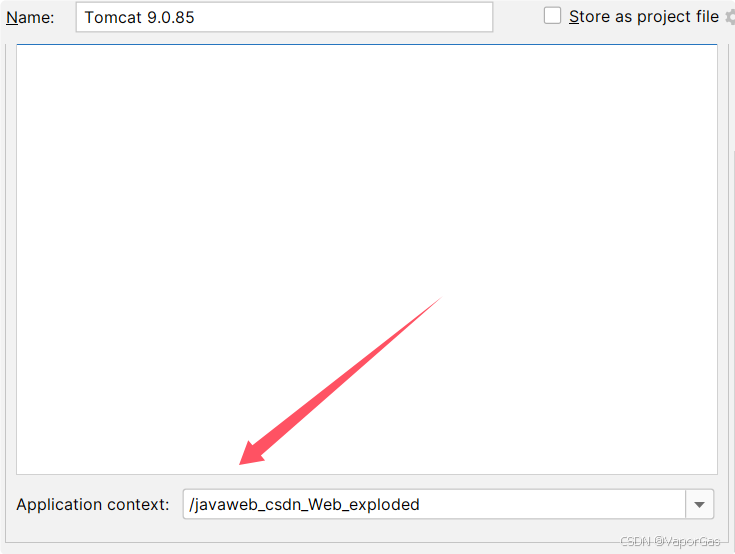
会将我们刚才配置的Artifact加入tomcat中,往下拉:
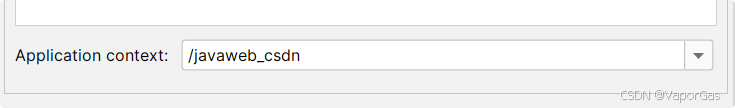
找到Application context,将这里的路径修改一下,变得和我们刚才在webapps目录下创建的文件夹同名(实际上就是配置项目名,也称为项目路径)

如,我创建的文件夹名为javaweb_csdn

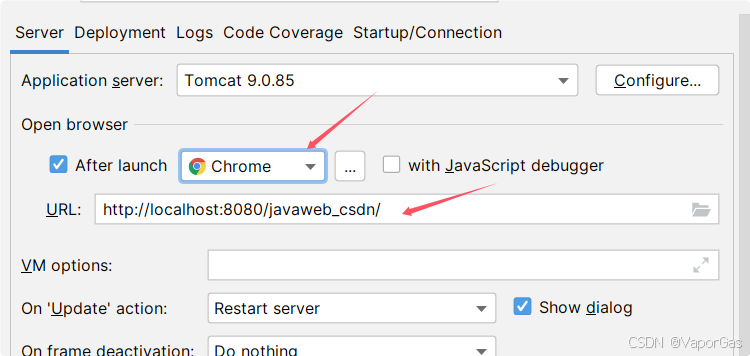
此时回到Server,可以在第一个箭头处,设置默认打开的浏览器(我这里是谷歌浏览器)
在第二个箭头处会出现我们刚才配置的项目名(路径),要与webapps目录下的文件夹名保持一致

点击Apply,然后点击OK
测试
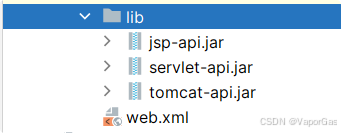
此时一个javaweb项目的基本架构已经搭建完成,此时如果我们想要使用servlet等进行测试,需要手动导入jar包到lib目录中,如下:

导入servlet+jsp的依赖包
导入tomcat依赖包
如果没有向右的箭头,点击右键添加为库(add as library)
在web目录下创建一个默认首页(默认首页以index为名的文件)

使用el表达式,从servlet取到值
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2024/9/30
Time: 9:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<bodyi>
${msg}
</bodyi>
</html>
在src中创建HelloServlet类

@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getSession().setAttribute("msg","zhangsan");
resp.sendRedirect("index.jsp");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}运行tomcat,启动可能会有点慢
此时会默认打开我们刚才在tomcat中配置的默认浏览器:

此时是空页面,因为我们确实没有在index.jsp中写前端代码
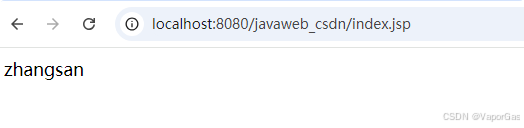
现在去访问我们设置的servlet路径
http://localhost:8080/javaweb_csdn/hello

此时会出现内容:执行流程是先在servlet中为msg设置值,然后跳转到index.jsp展示。
总结
以上是创建一个原生的javaweb项目搭配tomcat启动的创建,配置与启动。

















![HTB:Archetype[WriteUP]](https://i-blog.csdnimg.cn/direct/bdee76bc10c640df99ed625687130338.png)