人们不大愿意相信事实
只愿意相信故事
你信仰什么
就会怎样生活
近期 jetbrains 悄悄的推出了新的产品 CodeCanvas,这个产品的推出具有划时代的意义。

CodeCanvas 的定位是一个云 IDE 。想一想 jetbrains 从 2000 年开始就专注于 IDE 的开发,准确来说是本地 IDE 的开发。而云 IDE 也因此迎来了她的专属称呼 CDE,英文全称是cloud development environment。
云开发是未来趋势
我们知道目前很多公司都是依赖于本地开发的,这种模式有很明显的几个缺点和硬伤。
第一个是本地硬件的局限性,第二个是会占用不少的开发者的时间。
因此,也有人提出了一个新的 IDE 模型,把厚重的后台进程独立的运行在一个远端的机器上,本地客户端则只负责运行一个轻量级的 UI。这个模型可以明显提高整个 IDE 的响应。
后来这种模式人们给了它一个耳熟能详的名字,远程开发remote development。
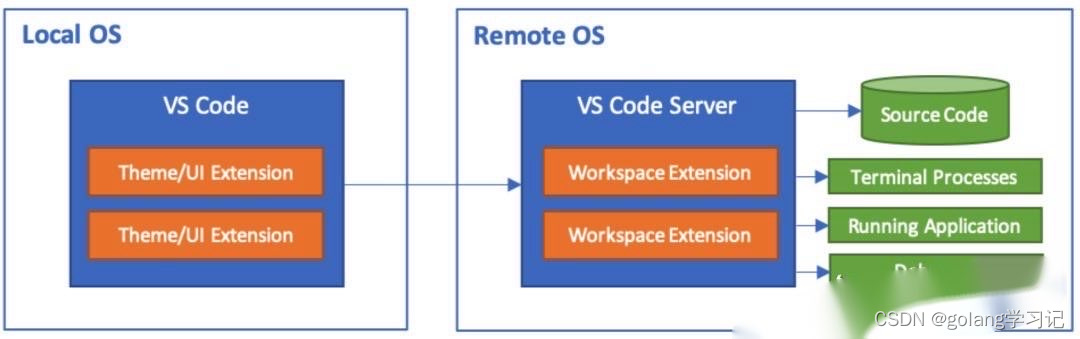
这个设想最早被 vscode 实现了。
架构如下

本地的操作系统只有主题和 UI 的扩展,远端机器包含了源代码,vscode 服务器等模块。
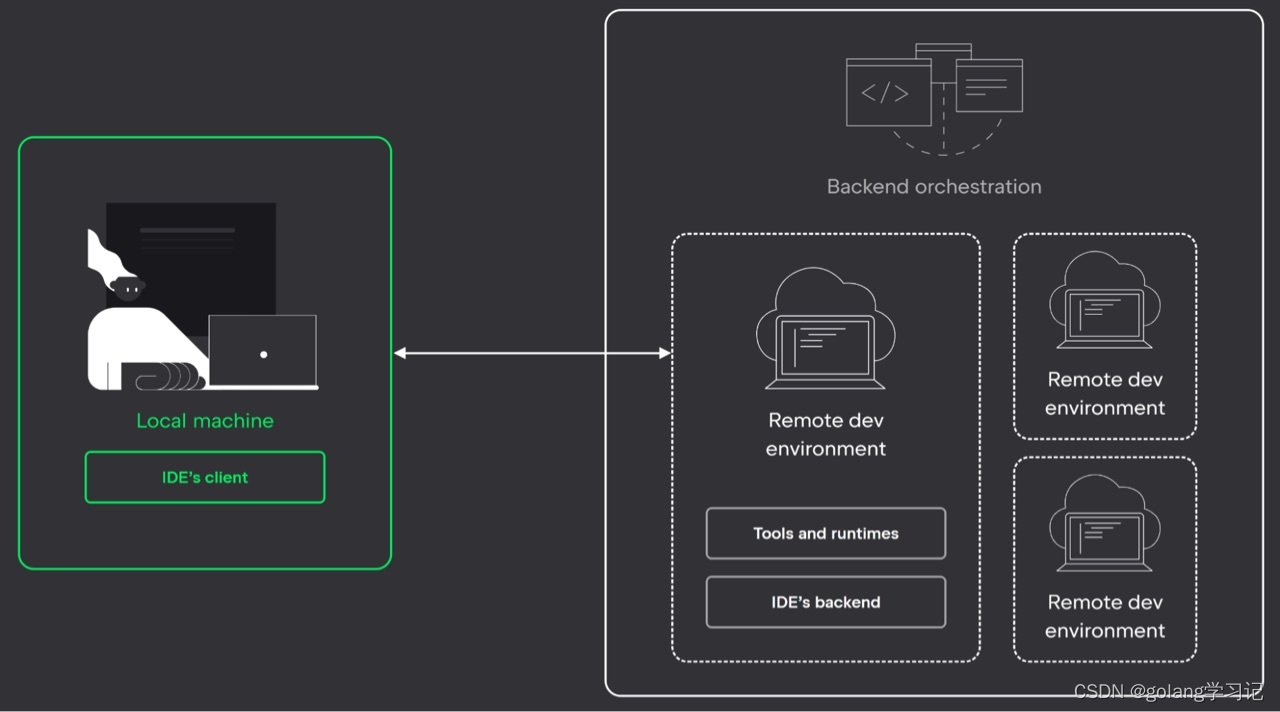
而 CodeCanvas 的架构如下

看起来 CodeCanvas 的格局似乎更大一些,可以做到弹性扩容。
然而,如果我们往更复杂的情况去考虑,远程的机器可能会变得越来越多,那么管理这些机器就会变得很复杂,并且如何高效的去使用它们也变成了一个问题。
这就是为什么 jetbrains 要推出 CodeCanvas 的原因,CodeCanvas 的目的就是要解决上面的问题。它要成为远程开发的编排工具。
这些问题都是远程开发带来的问题,而对于本地开发则没有这类问题。jetbrains 的工具向来都是要简化我们的开发工作,所以 CodeCanvas 的出现之前应该要让我们像使用本地开发那样简单才行吧。
jetbrains 也声称 CodeCanvas 可以让开发者不再担心克隆仓库,选择哪个版本的 IDE 安装,下载依赖,启动服务等操作很耗时的问题,因为在 CodeCanvas 这样的设计下,这些操作都可以在不到 20 秒的时间完成。
同时,CodeCanvas 也宣布了几个大的特性。
第一个,预置的安装
后端服务的这块的部署可以部署在 k8s 上,支出谷歌云,微软云和亚马逊云。
第二个,默认支持 jetbrains IDE
比如,IntelliJ IDEA,CLion, GoLand,,PhpStorm,PyCharm,RubyMine,WebStorm, Rider。
第三个,支持 vscode
vscode 太出名了,没办法让 jetbrains 忽略它的存在。
第四个,灵活定制开发环境的配置
比如修改你的 CPU ,内存等配置
第五个,支持 GPU
这样就可以运行一些机器学习的任务
最后
AI 辅助的开发已经司空见惯了,那么随着 AI 能力的扩展,一个旅游可伸缩的开发环境就必不可少了,所以 AI 和 CDE 的未来可以说是不谋而合。
但是 CDE 是一个新兴领域,我们也期待它如何重塑我们的开发局面。






![[Uninstall] 软件彻底卸载工具的下载及详细安装使用过程(附有下载文件)](https://i-blog.csdnimg.cn/direct/f6cfe95bd4cf4412b8bb780a72c0a4f8.png)







![[Bandzip] 文件解压工具的下载及详细安装使用过程(附有下载文件)](https://i-blog.csdnimg.cn/direct/091a88a6fc2a41f5b86c31c8ff1e27da.png)