文章目录
- img 标签
- src 属性
- alt 属性
- title 属性
- width/height 属性
- border 属性
- 超链接标签:a
- 表格标签
- 合并单元格
img 标签
img 是一个单标签
src 属性
img 标签必须搭配 src 使用(指定图片的路径)
-
相对路径:
./xxx.png./img/xxx.png../xxx.png
-
绝对路径:
- 图片路径
- 网络上的图片资源
<html>
<head>
图片插入演示
</head>
<body>
<p>
<strong>
相对路径下插入图片:
</strong>
在本目录下:<img src="cloud.png">
<br/>
在本目录文件夹中:<img src="img/cloud.png">
<br/>
<strong>
绝对路径下插入图片:
</strong>
<br/>
输入图片路径:<img src="D://My Computer/cloud.png">
<br/>
网络上的图片资源:<img src="https://stricky-1319251483.cos.ap-chongqing.myqcloud.com/stricky/pic/202409111630616.png">
</p>
</body>
</html>
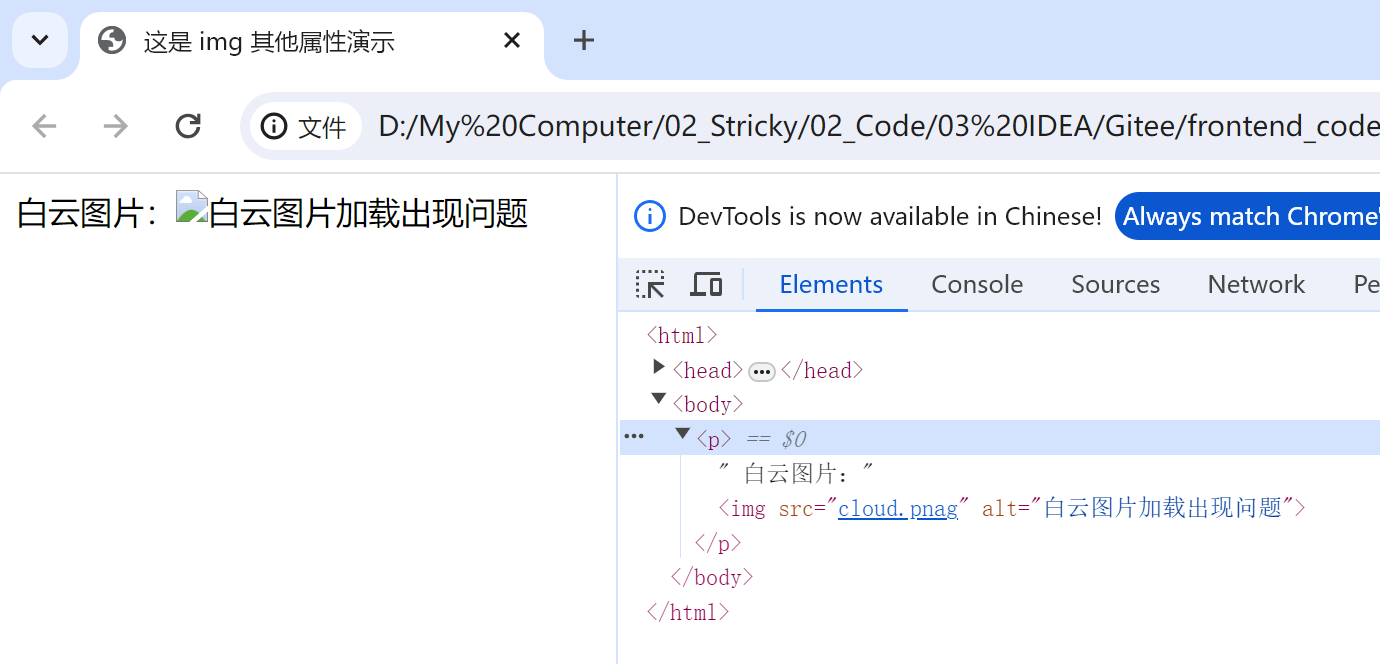
alt 属性
- 当文本不能正确显示的时候,就会显示一个赋给
alt用来替换的文字 alt后面的文案,是只有当图片加载出错的时候才会显示,如果图片加载成功,则不会显示
<html>
<head>
<title>这是 img 其他属性演示</title>
</head>
<body>
<p>
白云图片:<img src="cloud.pnggg" alt="白云图片加载出现问题">
</p>
</body>
</html>

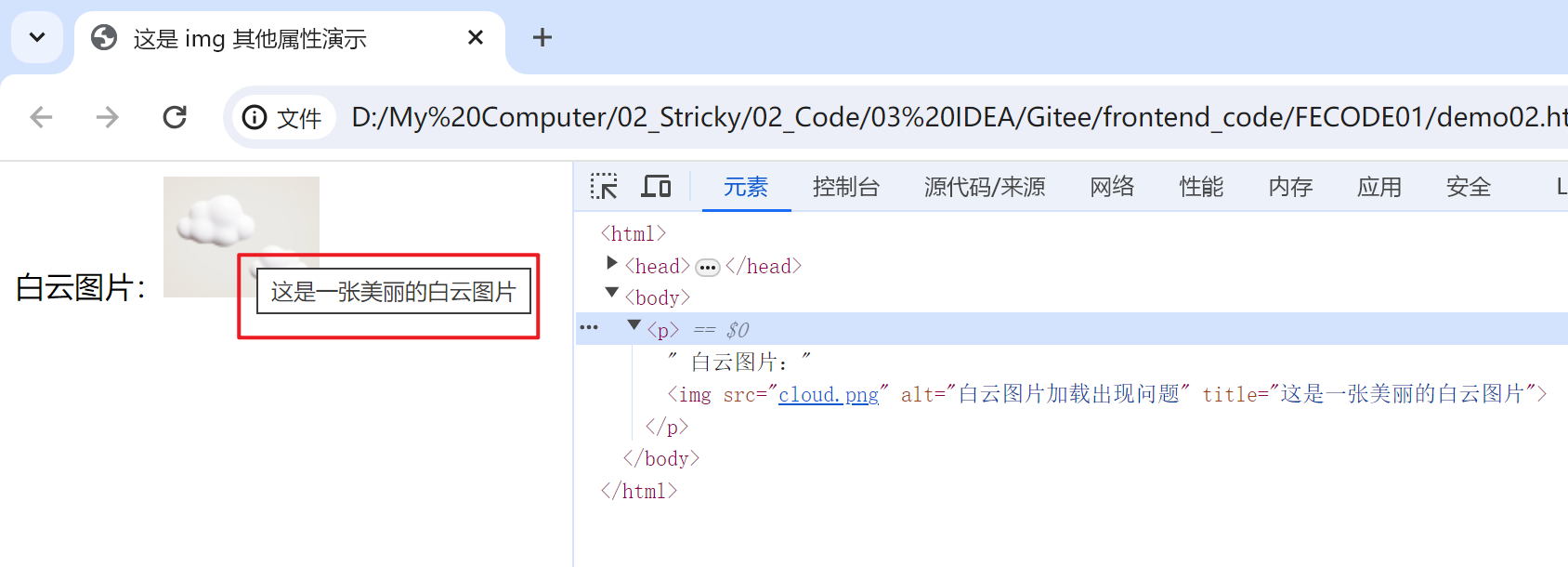
title 属性
- 提示文本,鼠标放到图片上,就会有提示
<html>
<head>
<title>这是 img 其他属性演示</title>
</head>
<body>
<p>
白云图片:<img src="cloud.png" alt="白云图片加载出现问题"
title="这是一张美丽的白云图片">
</p>
</body>
</html>

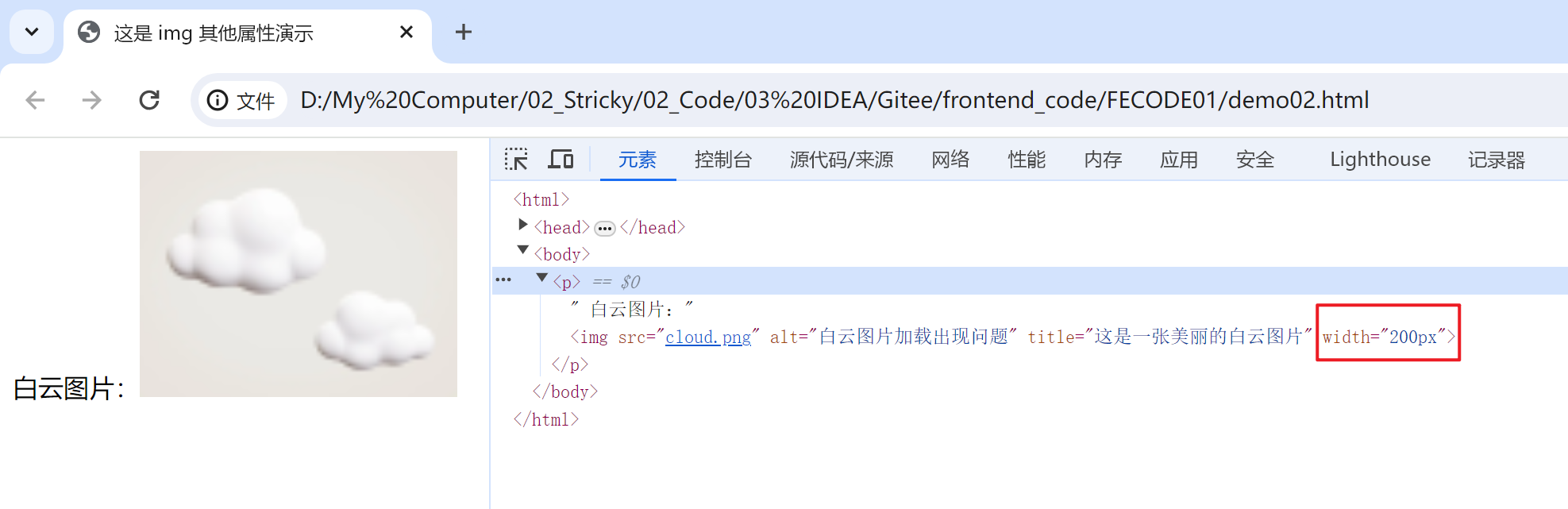
width/height 属性
- 控制宽度高度
- 高度和宽度一般改一个就行,另外一个会等比例缩放,否则图片就会失衡
<html>
<head>
<title>这是 img 其他属性演示</title>
</head>
<body>
<p>
白云图片:<img src="cloud.png" alt="白云图片加载出现问题"
title="这是一张美丽的白云图片" wight="200px">
</p>
</body>
</html>
px代表像素,就是图片上许多的亮点。像素越大,图片就越大

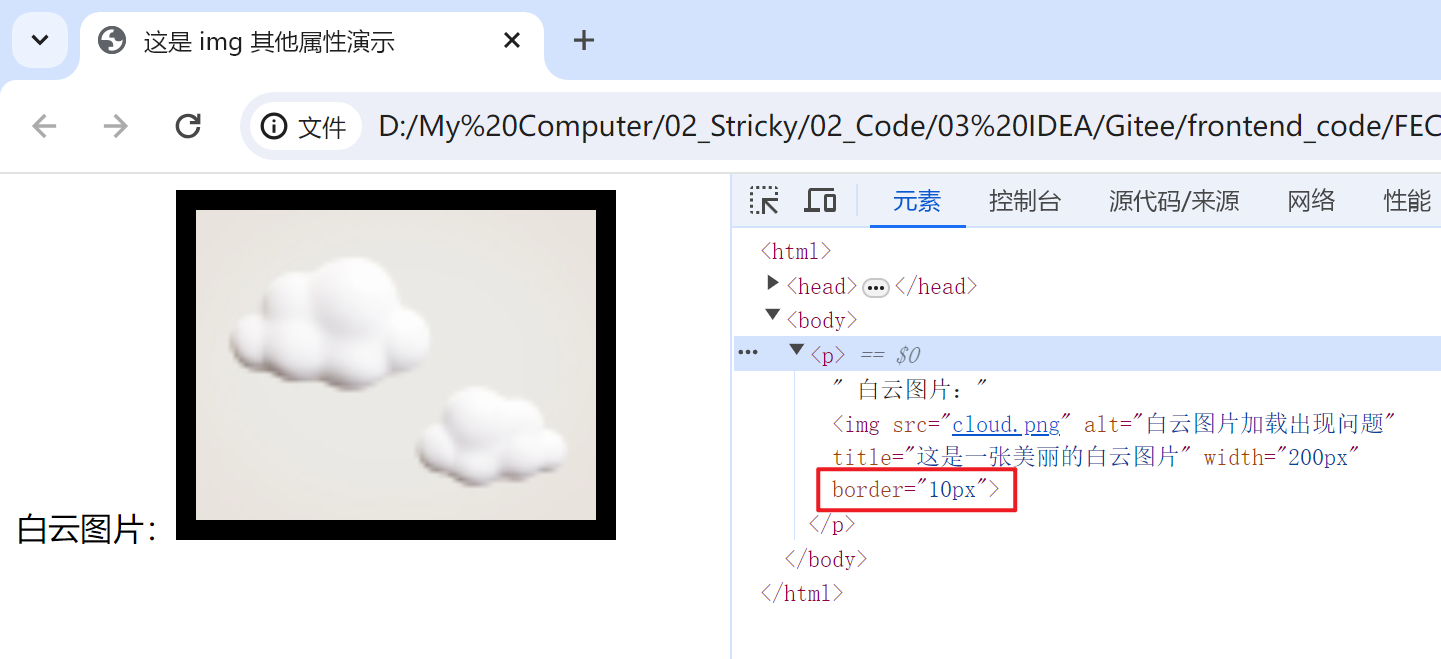
border 属性
加上边框,参数是宽度的像素,但是一般是使用 CSS 来设定
<html>
<head>
<title>这是 img 其他属性演示</title>
</head>
<body>
<p>
白云图片:<img src="cloud.png" alt="白云图片加载出现问题"
title="这是一张美丽的白云图片" wight="200px" border="10px">
</p>
</body>
</html>
border后面跟边框的大小

- 标签后面的属性顺序是没有要求的,顺序对显示结果没有影响
- 每个属性之间用 空格 或者 回车 隔开都可以
value都写在“”里面
超链接标签:a
href:必须具备,表示点击后会跳转到哪个页面target:代表打开方式,默认是_self,直接在原页面打开新页面;如果是_blank,则用新的标签页打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>href 演示</title>
</head>
<body>
<a href="https://www.baidu.com/">点击跳转百度</a>
<a href="https://www.baidu.com/"><img src="baidu.png" border="5px"></a>
<a href="#">跳转到当前页面</a>
</body>
</html>

#是一个占位符,仍然是当前地址- 前两个都是直接跳转到百度,第三个仍然是留在当前网页
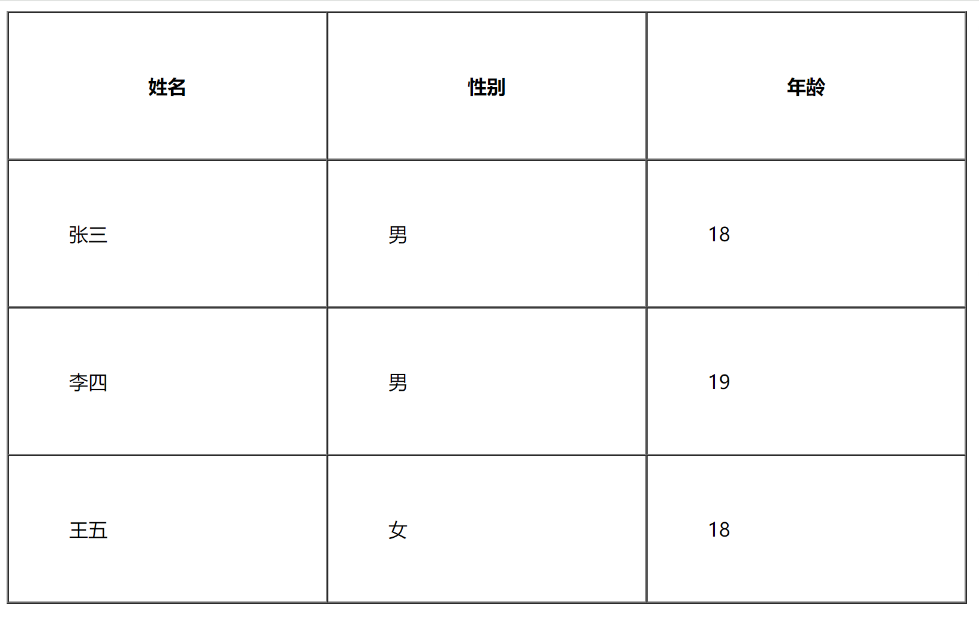
表格标签
table标签:表示整个表格tr:表示表格的一行td:表示一个单元格th:表示表头单元格,会居中加粗thead:表格的头部区域(注意和th区分,范围是比th要大的)tbody:表格得到主体区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" width="800" height="400" cellspacing="0"
cellpadding="50" align="center">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>19</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
border:控制边框粗细width、width:控制表格大小cellspacing:控制单元格之间的距离,默认是2像素cellpadding:控制内容距离边框的距离,默认是1像素align:控制表格相对于周围元素的对齐方式
表格标签有一些属性,可以用于设置大小边框等,但是一般使用
CSS方式来设置。这些属性都要放到table标签中
align是表格相对于周围元素的对齐方式,align="center"(不是内部元素的对齐方式)border表示边框,1表示有边框(数字越大,边框越粗),""表示没边框.cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离,默认为2像素width / height:设置尺寸
注意: 这几个属性vscode都提示不出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" width="800" height="400" cellspacing="0"
cellpadding="50" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>19</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>18</td>
</tr>
</tbody>
</table>
</body>
</html>
- 一般把表头的信息放在
thead中,表格信息放在tbody中
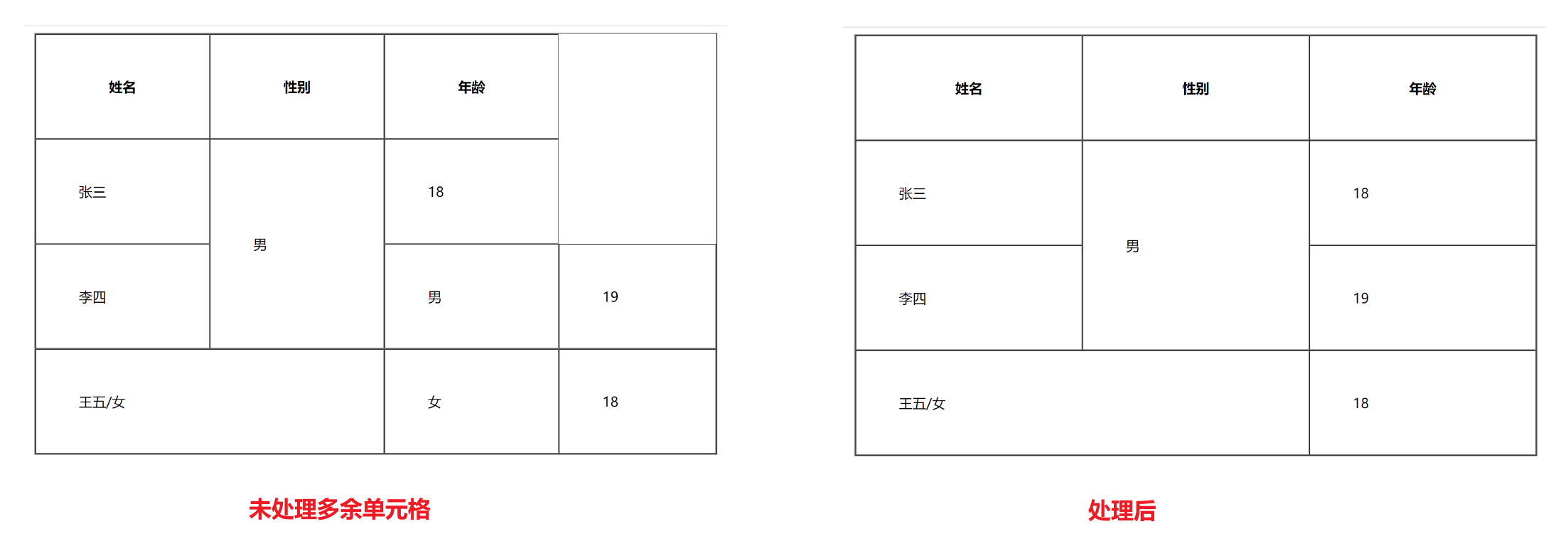
合并单元格
将需要合并的单元格数量直接加在 td 后面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" width="800" height="400" cellspacing="0"
cellpadding="50" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> -->
<td>19</td>
</tr>
<tr>
<td colspan="2">王五/女</td>
<!-- <td>女</td> -->
<td>18</td>
</tr>
</tbody>
</table>
</body>
</html>
- 合并列就用
rowspan;合并行就用colspan - 后面的数字就是要和并的单元格数量
- 合并后,被合并的单元格附近的单元格会被挤开,要将其给注释掉