嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)
橙子试卷(表单搭建引擎)
flowmix/flow 可视化工作流引擎
flowmix/docx 文档知识引擎
之前在研究低代码可视化时遇到了参考线吸附的需求, 比如元素直接拖拽时需要显示参考线和吸附, 方便对元素位置进行更精准的控制. 也思考了很多技术实现方案, 最近在github上开发一款非常不错的js插件, 它可以帮我们轻松实现元素之间的参考线吸附. 我在flwomix/flow中也用了它来实现流程节点的参考线吸附功能, 接下来就来和大家分享一下这个开源插件.

什么是 Refline.js

refline.js 是完全不依赖设计器环境的参考线组件,方便各种设计器快速接入,支持参考线匹配及吸附功能。也就是说我们可以在React或者Vue项目中轻松集成它.
GitHub地址: https://github.com/refline/refline.js
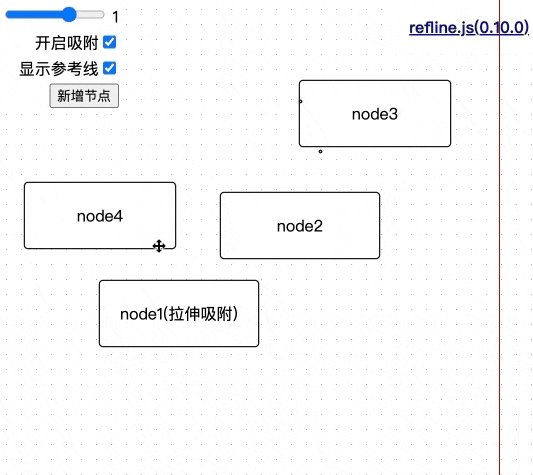
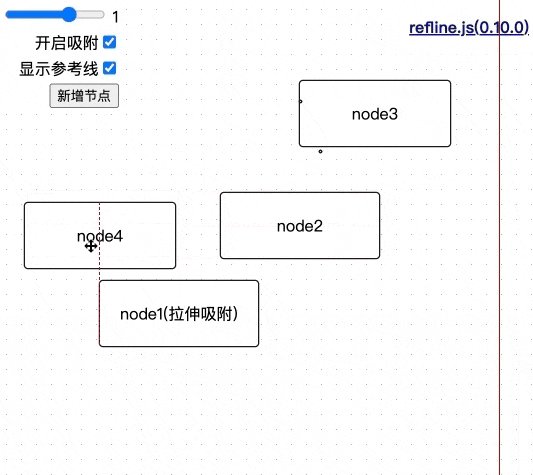
demo演示
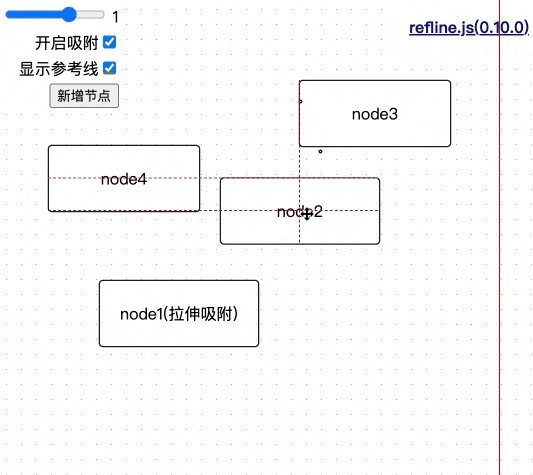
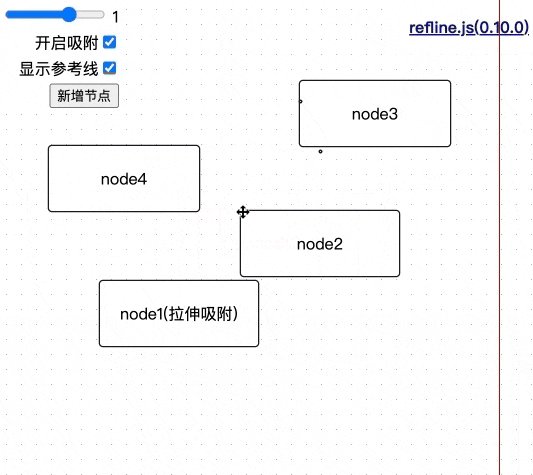
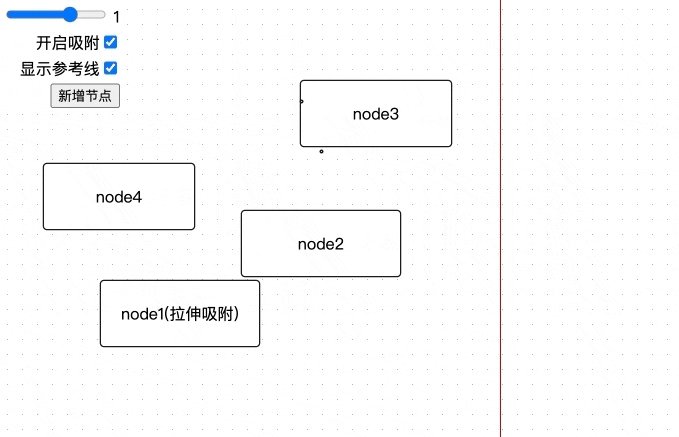
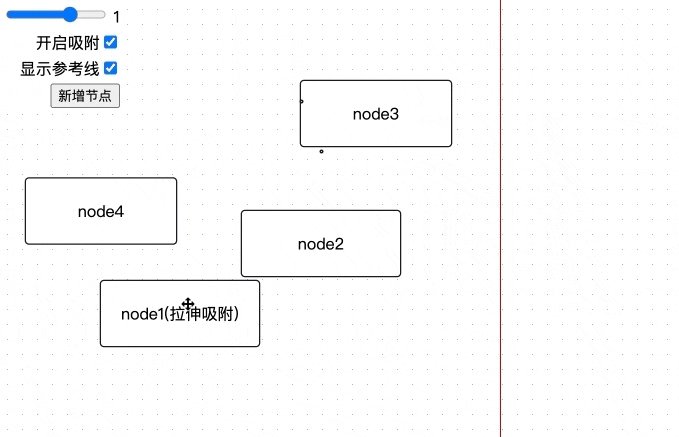
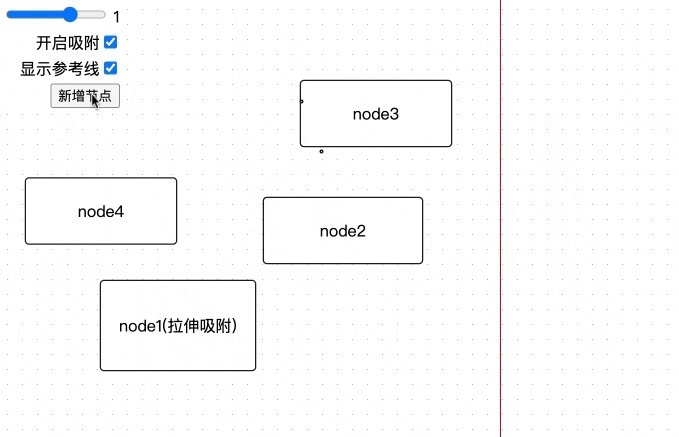
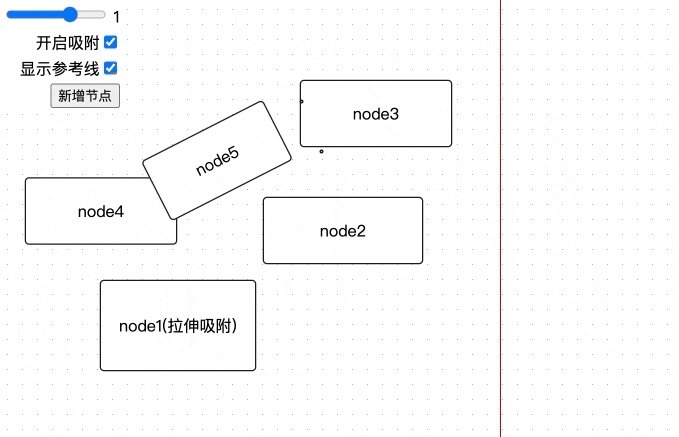
接下来给大家演示一下使用它可以实现什么样的效果:

从 demo 中可以看出, 我们可以使用它实现参考线和吸附能力, 同时也支持缩放画布之后的参考线适配, 并支持设置自定义的参考点和参考线.
接下来就和大家介绍一下如何使用这个插件.
如何使用 Refline.js
1.安装refline.js
npm install refline.js2.使用
import { RefLine } from 'refline.js'
const refLine = new RefLine({
rects: [{
key: 'a',
left: 100,
top: 100,
width: 400,
height: 800
}],
points: [{
x: 300,
y: 300
}],
current: {
key: 'b',
left: 100,
top: 100,
width: 100,
height: 100
}
})
// 匹配参考线
const lines = refLine.getAllRefLines()
// 拖拽下参考线吸附
// mousedown
const updater = refLine.adsorbCreator({
pageX: 100,
pageY: 100,
})
// mousemove
const {delta} = updater({
pageX: 108,
pageY: 110,
})这样就可以实现元素的参考线吸附了, 当然还有很多可配置的API, 大家可以查看文档学习实践. 官方也提供了一个完整的 demo 案例, 方便大家快速上手:
https://codesandbox.io/s/reflinejs-7xnsd?fontsize=14&hidenavigation=1&theme=dark
使用案例
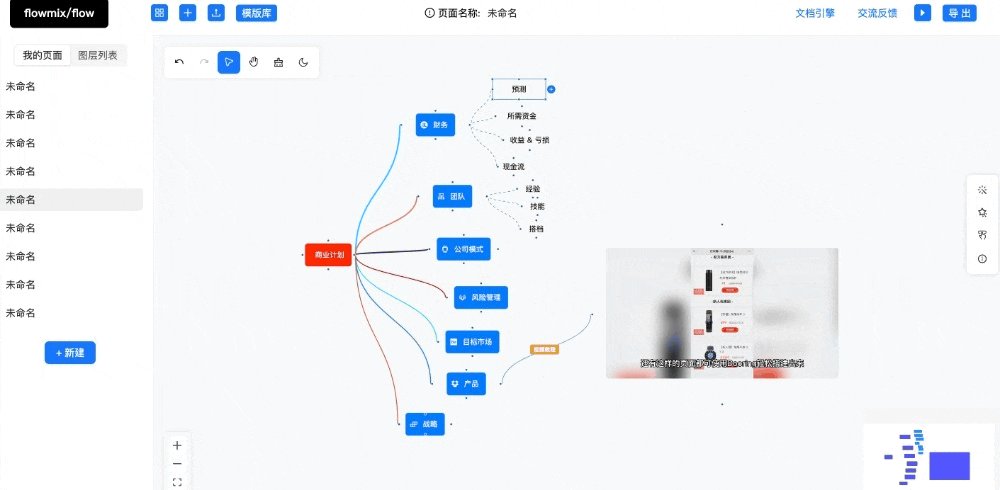
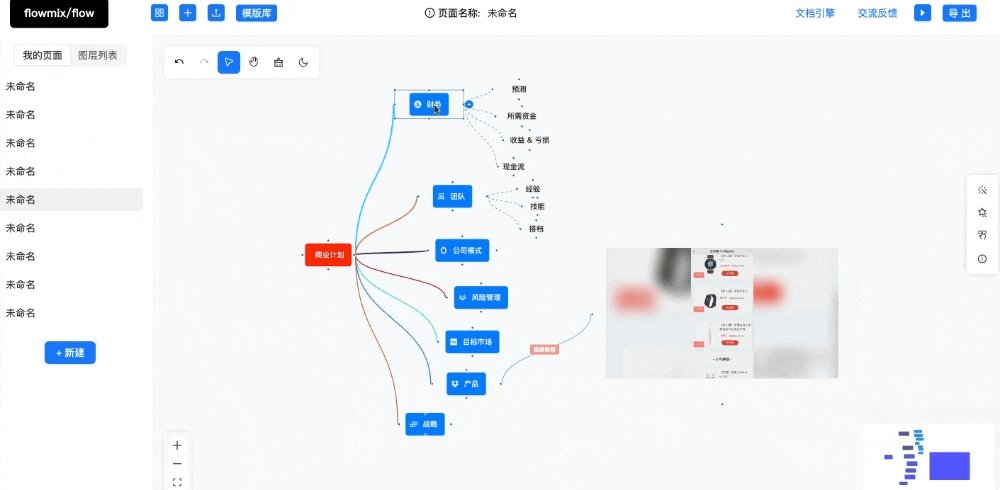
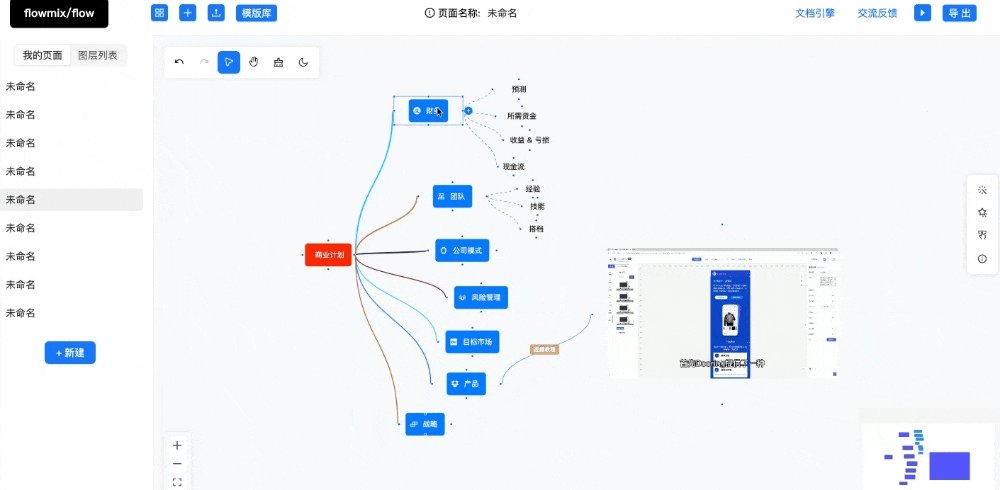
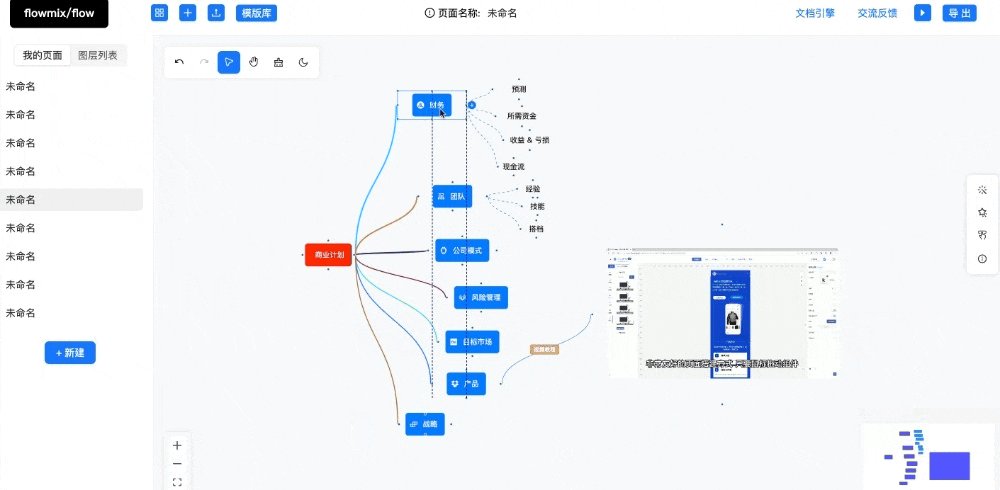
目前我在 flowmix/flow 中已经使用了它来实现流程图的参考线吸附能力:

大家可以线上体验一下: http://flowmix.turntip.cn/flow
更多产品
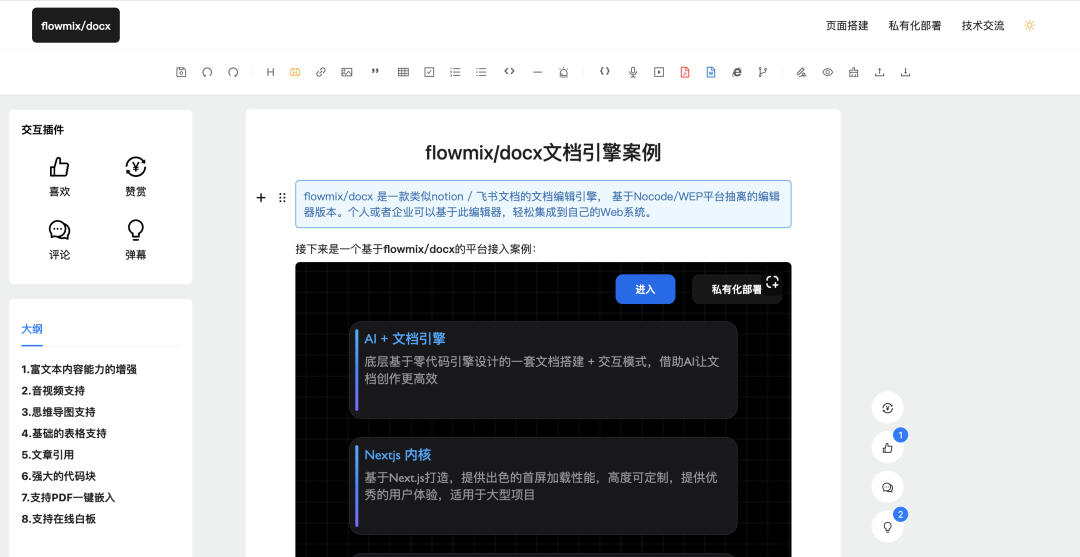
最近flowmix系列产品比如 flowmix/docx 做了大量的更新, 比如优化了光标定位问题, 支持了电子表格嵌入等能力, 大家可以体验一下:

体验地址: http://flowmix.turntip.cn/docx
后续我会在 flowmix 公众号中持续分享flowmix系列产品和规划, 感兴趣的朋友可以关注一下:
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
往期精彩:
多模态文档编辑器flowmix/docx,9月更新复盘!
Dooring智图,一款开箱即用的图片海报编辑器 零代码平台创业, 阶段性复盘










![[大语言模型-论文精读] 词性对抗性攻击:文本到图像生成的实证研究](https://i-blog.csdnimg.cn/direct/5af8232b67214f28bfad69659ab67965.png)
![[ACS_C]:以 H2和 O2等离子体处理的 Al2O3为载体的 Pt 催化剂用于液态有机氢载体对二苄基甲苯和全氢二苄基甲苯的加氢和脱氢](https://i-blog.csdnimg.cn/direct/246f4d0f37f34310b1936676931167a6.png)