文章目录
- 前言
- 一、request 内置对象是什么?
- 二、request 对象
- 1.访问请求参数
- 2.在作用域中管理属性
- 3.获取 cookie
- 4.解决中文乱码
- 5.获取客户端信息
- 6.显示国际化信息
- 总结
前言
我们在学习 JavaScript 的时候有了解过常用对象,这些对象可以在这门脚本语言中全局直接调用。相同的,该篇所讲的 JSP 内置对象,就是在 JSP 中内置的一些可以直接调用的对象,无需像 java 一样实例化对象,就可以实现许多功能。
一、request 内置对象是什么?
JSP(JavaServer Pages)内置对象是在JSP页面中可以直接调用的特殊对象,无需进行额外的声明或初始化即可直接使用,它们能实现许多有用的功能。
二、request 对象
request 对象封装了由客户端生成的 HTTP 请求的所有细节,主要包括 HTTP 头信息、系统信息的请求方式和请求参数。通过调用 request 对象的相关方法就可以处理客户端浏览器提交的 HTTP 请求中的各种信息。
1.访问请求参数
通过超链接<a>发送请求时,可以为该请求传递参数,需要在超链接<a>后面加上" ? "来实现(问号是英文半角的)。访问请求参数的作用是在客户端和服务器之间传递数据,以便于服务器获取、处理和根据需要进行相应的操作。
实操:创建index.jsp和test.jsp页面,index.jsp 页面创建跳转到 test.jsp 页面的链接,同时为该链接创建传递值 id,数值为 101。
index.jsp 页面代码:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<!--以上是指令标识-->
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html;charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<center>
<a href="test.jsp?id=101">test.jsp</a> <!--在超链接标签中添加请求参数-->
</center>
</body>
</html>test.jsp 页面代码:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<!--以上是指令标识-->
<% String id=request.getParameter("id");%> <!--通过request调用方法,获取访问参数-->
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html;charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<center>
<%="来自请求跳转的此网站 ID 为:"+id%>
</center>
</body>
</html>
运行结果:

如果要同时指定多个请求参数时,各参数间使用与符号“&”进行连接。例如:
<a href="test.jsp?id=101&cookie=">获取数据的页面各写对应行数的 java 片段来获取请求参数。例如:
<% String id=request.getParameter("id"); String cookie=request.getParameter("cookie"); String database=request.getParameter("database"); %>如上示例,使用 request 的 getParameter() 方法获取传递的参数值。如果要获取的参数是超链接未定义的参数名,比如上方举例的 database,那么返回 null值。定义了参数名,未赋值,返回字符串""。
2.在作用域中管理属性
既然超链接标记可以用来在页面中传递数据,那么就没有更便捷的东西来让我们管理和处理这些数据?这时就要用到 request 对象的 setAttribute() 方法。将数据保存到 request 范围内的变量。用于数据保存到指定对象的方法,语法格式如下:
request.setAttribute(String name,Object object);参数说明:
name:表示变量名,数据类型为 String。在之后的页面中调取保存的 object 数据,都通过该变量名来调取。
object:指定在 request 对象范围内需要传递的数据,类型为 Object。
用于调取出数据的方法,语法格式如下:
request.getAttribute(String name);参数说明:
name:表示变量名,该变量名在 request 对象的范围内,并且该变量已经被 setAttribute()保存过了。
实操:创建两个 JSP 文件,index.jsp使用setAttribute()方法保存数据;test.jsp使用getAttribute()方法获取数据。
index.jsp代码:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<!--以上是指令标识-->
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html;charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<%
int PV=46378;
request.setAttribute("index_PV",PV);
<!--保存数据-->
%>
<center>
<jsp:forward page="test.jsp"/>
<!--跳转页面-->
</center>
</body>
</html>test.jsp代码:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<!--以上是指令标识-->
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html;charset=UTF-8">
<title>test.jsp</title>
</head>
<body>
<center>
<%
Object indexPV = request.getAttribute("index_PV");
String str = (indexPV != null) ? indexPV.toString() : "No data available";
%>
<%=str%>
</center>
</body>
</html>
getAttribute() 方法返回值为 Object 类型,在上方代码调用 toString() 方法将其数据类型转化为 String 进行输出。
运行结果:

如上图运行所示,index.jsp页面立马跳转到了test.jsp页面,并且将index.jsp页面中保存的数据输出了出来。
3.获取 cookie
cookie 是小段文本信息,在网络服务器上生成,并发送给浏览器。cookie 可以用来标识用户身份,记录用户名和密码,跟踪重复用户等。我们浏览器登录上账户后,可以自动访问网站无需登录,就用到了 cookie。cookie 以 key/value 的形式保存到客户机的指定目录中。以下是 cookie 的部分常用方法:
| 方法 | 功能描述 |
| getCookies() | 用于获取到所有 cookie 对象的集合 |
| getName() | 用于获取到指定名称的 cookie |
| getValue() | 用于获取到 cookie 对象的值 |
在使用 cookie() 时,应该保证客户机上允许使用 cookie,可以我们的浏览器中的"隐私"进行设置。将 cookie 对象发送到客户端,使用 response 对象的 addCookie() 方法。
实操:创建两个 JSP 文件,在index.jsp文件中创建账户成功后,该文件会创建一个带有用户信息的Cookie,并发送给浏览器,浏览器把Cookie保存到本地。test.jsp文件用于在服务器端保存 cookie。当再次打开index.jsp文件时,index.jsp遍历服务器端保存的所有Cookie,与浏览器中保存到本地的cookie进行校验来判断是否登录账户。
index.jsp 代码:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<%@ page import="java.net.URLDecoder" %>
<%@ page import="javax.servlet.http.Cookie.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>test.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8"); // 设置请求字符编码
Cookie[] cookies = request.getCookies();
String user = "";
if (cookies != null) {
for (int i = 0; i < cookies.length; i++) {
if (cookies[i].getName().equals("mrCookie")) { // 确保 Cookie 名称一致
user = URLDecoder.decode(cookies[i].getValue().split("#")[0], "UTF-8"); // 获取用户名
}
}
}
if ("".equals(user)) {
%>
<center>
欢迎登录橘喵贴吧,请登录账户!
<form action="test.jsp" method="post">
请输入账户名:<input name="user" type="text" value="">
<input type="submit" value="确定">
</form>
</center>
<%
} else {
%>
<center>
欢迎回到橘猫贴吧,<b><%= user %></b>,欢迎您!<br>
</center>
<%
}
%>
</body>
</html>test.jsp 代码:
<%-- setCookie.jsp --%>
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<%@ page import="java.net.URLEncoder" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="javax.servlet.http.Cookie.*" %>
<%
request.setCharacterEncoding("GB18030"); // 设置请求字符编码
String user = request.getParameter("user"); // 直接获取用户输入
String encodedUser = URLEncoder.encode(user, "UTF-8").replace(" ", "+"); // URL编码并替换空格字符
Cookie cookie = new Cookie("mrCookie", encodedUser); // 创建并实例化 Cookie 对象
cookie.setMaxAge(60 * 60 * 24 * 30); // 设置 Cookie 的有效期为 30 天
response.addCookie(cookie); // 添加 Cookie
response.sendRedirect("test.jsp"); // 使用服务器端重定向
%>运行结果:

在 cookie 中保存信息,保存中文时,需要调用 java.net.URLEncoder 类的 encode()方法将要保存到 cookie 中的信息进行编码;在读取 cookie 的内容时,还需要使用 java.net.URLDecoder类的decode()方法进行解码。这样就能成功向 cookie 写入中文信息,避免乱码。
4.解决中文乱码
请求参数的文字编码格式方式与页面中的格式不一致会导致中文乱码。如果所有的 requerst 请求的文字编码格式都是 ISO-8859-1,而此页面的编码格式是UTF-8。面对这种情况,想要解决中文乱码的问题,只需要将获得到的数据通过 String 的构造方法使用指定的编码类型重新构造一个 String 对象就可以正确显示中文。
<%= new String(request.getParameter("参数").getBytes("ISO-8859-1"),"UTF-8")%>如上即可将乱码的传参重构编码格式。
5.获取客户端信息
request 对象可以获取到客户端的许多信息,例如 HTTP 报头信息、客户信息提交方式、客户机主机IP地址、端口号等。request 对象可以获取的信息如下表所示:
| 方法 | 功能描述 |
| getHeader(String name) | 获得 HTTP 协议定义的文件头信息 |
| getHeaders(String name) | 返回所有 request Header 的所有值,结果为一个枚举类型的实例 |
| getHeadersNames() | 返回所有 request Header 的名字,结果为一个枚举类型的实例 |
| getMethod() | 获得客户端向服务器端传送数据的方法,如 get、post、trace等 |
| getProtocol() | 获得客户端向服务器端传送数据所依据的协议名称 |
| getRequestURI() | 获得发出请求字符串的客户端地址,不包括请求的参数 |
| getRequestURL() | 获得发出请求字符串的客户端地址,包括请求的参数 |
| getRemoteAddr() | 获得客户端的IP地址 |
| getRemoteHost() | 获得客户端的主机名 |
| getSeverName() | 获取服务器的名字 |
| getServletPath() | 获取客户端所请求的脚本文件的文件路径 |
| getServerPort() | 获取服务器的端口号 |
实操:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Index Page</title>
</head>
<body>
<br>客户机提交信息的方式:<%=request.getMethod()%>
<br>使用的协议:<%=request.getProtocol()%>
<br>获取发出请求字符串的客户端地址:<%=request.getRequestURL()%>
<br>获取提交数据的客户端IP地址:<%=request.getRemoteAddr()%>
<br>获取服务器端口号:<%=request.getServerPort()%>
<br>获取服务器的名称:<%=request.getServerName()%>
<br>获取客户端的主机名:<%=request.getRemoteHost()%>
<br>获取到客户端所请求的脚本文件的文件路径:<%=request.getServletPath()%>
<br>获得 HTTP 协议定义的文件头信息 Host 的值:<%=request.getHeader("host")%>
<br>获得 HTTP 协议定义的文件头信息 User-Agent 的值:<%=request.getHeader("user-agent")%>
<br>获得 HTTP 协议定义的文件头信息 accept-language 的值:<%=request.getHeader("accept-language")%>
<br>获得请求文件的绝对路径:<%=application.getRealPath("index.jsp")%>
</body>
</html>运行结果:

由此可见,我们可以通过 request 内置对象获取到服务器和客户机许多信息。
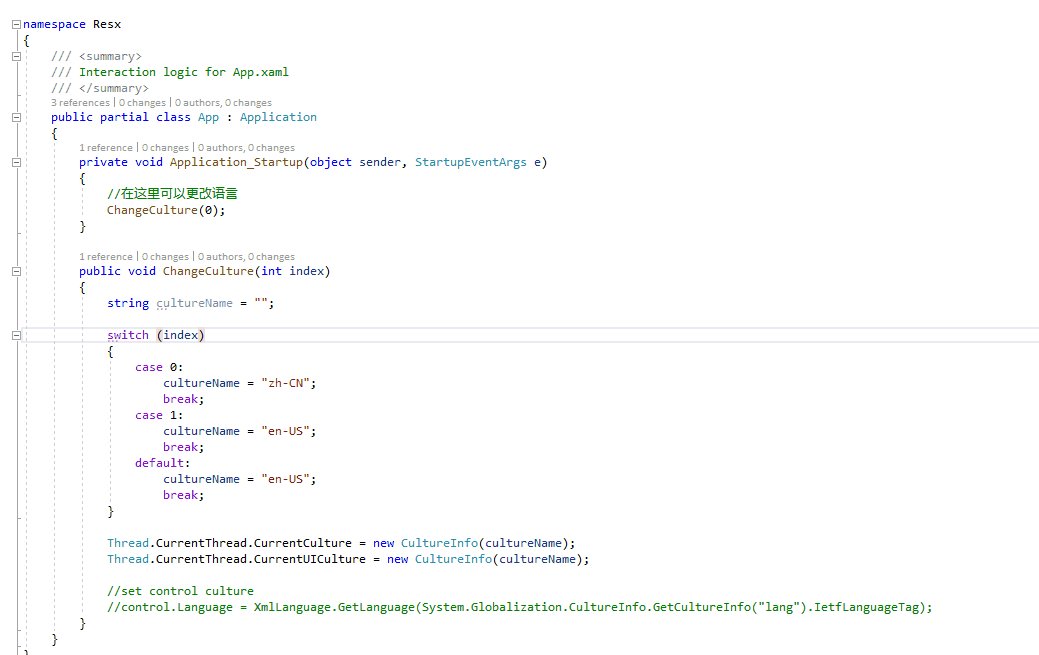
6.显示国际化信息
浏览器可以通过 accept-language 的 HTTP 报头向 Web 服务器指明用户使用的国家语言。 request 内置对象中的 getLocal() 和 getLocals() 方法允许JSP 开发员获取该信息。获取用户使用的国家语言,需要用到 java.util.Local 包,该包封装各个国家和地区的语言。JSP 开发者可以根据该信息实现网站内容显示为对应用户的国家语言。
实操代码:
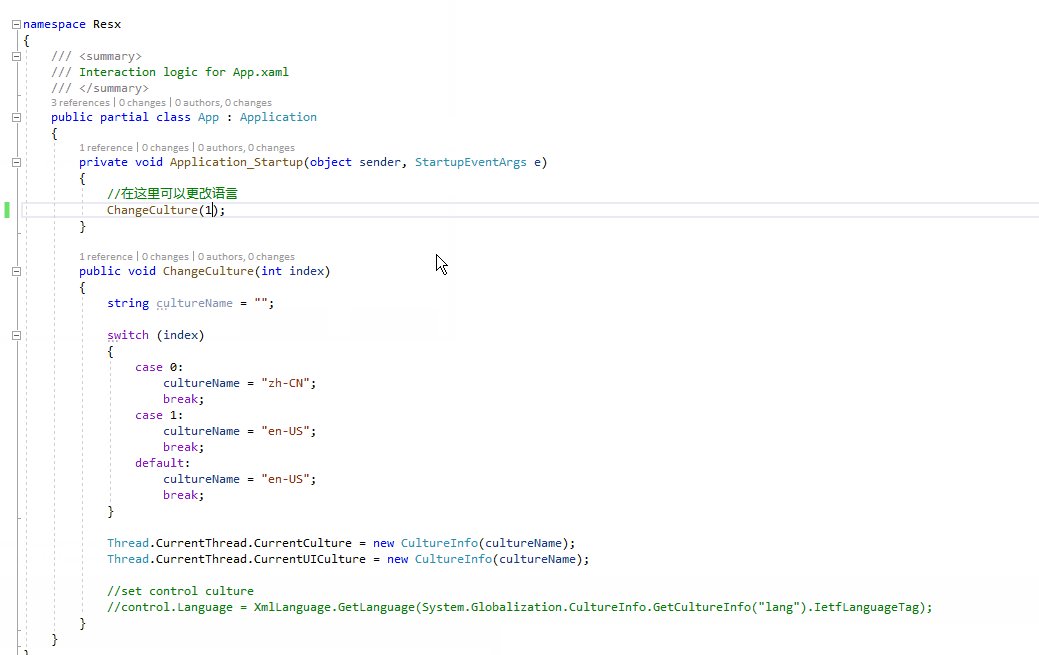
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Index Page</title>
</head>
<%
java.util.Locale locate=request.getLocale();
String str="";
if(locate.equals(java.util.Locale.US)){
str="Hellow,welcom to access Orange cat post it web!";
}
if(locate.equals(java.util.Locale.CHINA)){
str="你好,欢迎来到橘猫贴吧网站!";
}
%>
<body><center>
<%=str%>
</center></body>
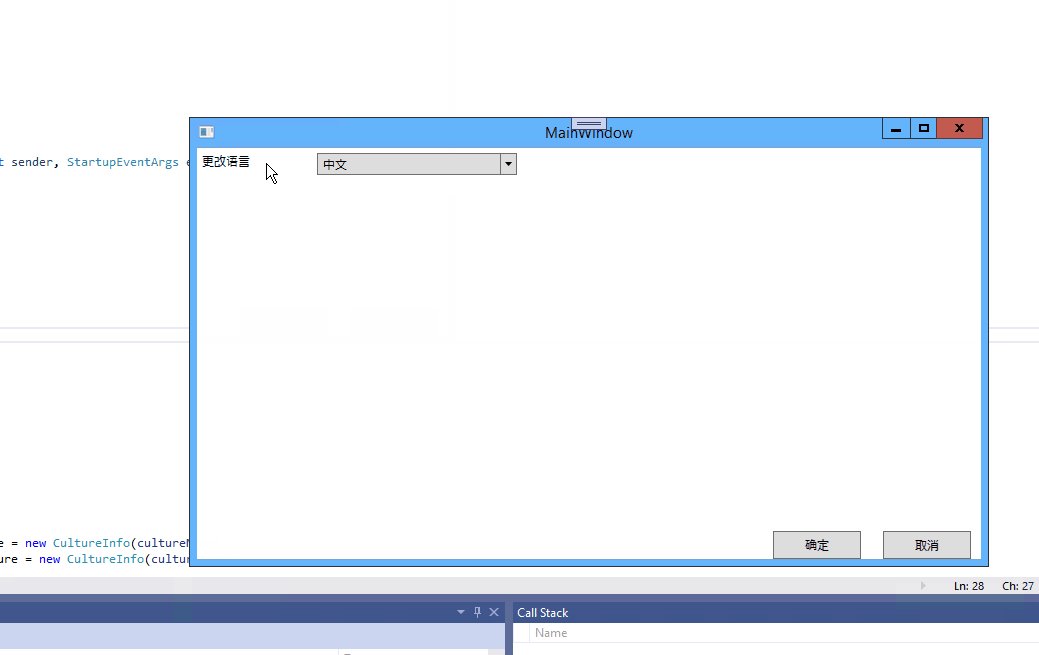
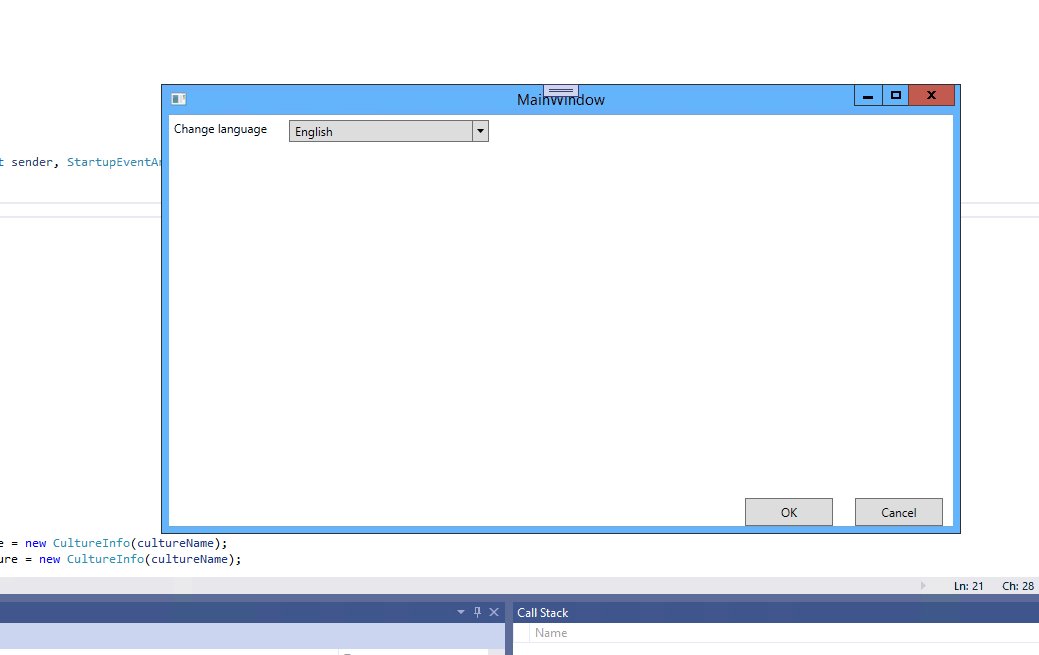
</html>运行结果:
我将自己的浏览器国家语言设置成了US美国

运行自己的代码显示页面为美国国家语言的欢迎界面:

根据这个 java.util.Local 包 我们就能实现自己网站的国际化了。
总结
以上就是 JSP 的 request 内置对象的介绍,本文简单介绍了 request 的涉及内容,有补充或者指正的内容,欢迎在评论区中留言。