如何基于云开发进行快速搭建企业智能名片小程序?
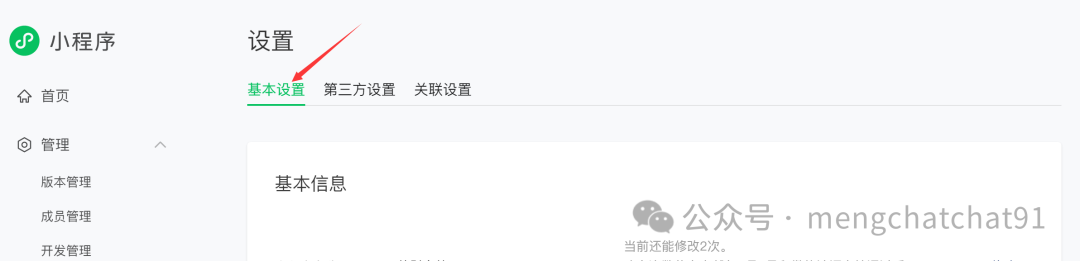
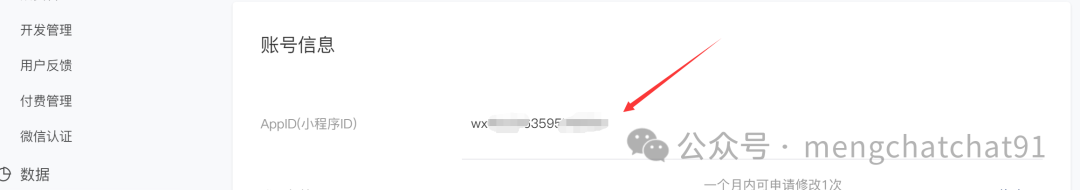
首先,需要注册一个小程序账号,获取AppID。如果还不知道怎么注册的朋友,可以去看我前面写的那篇教程,有比较详细的注册步骤图文教程。


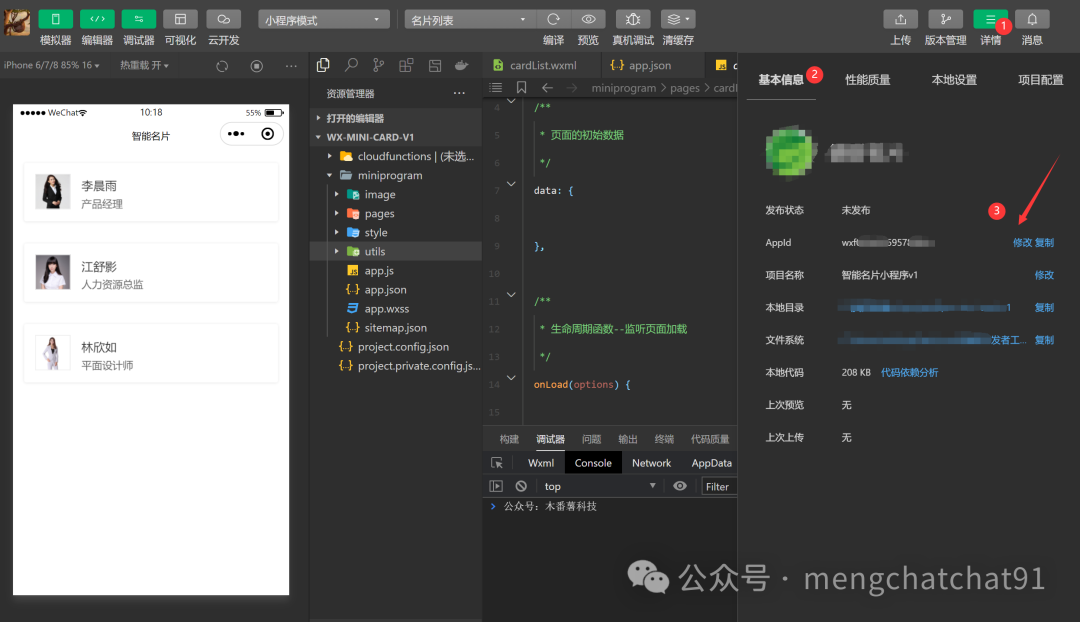
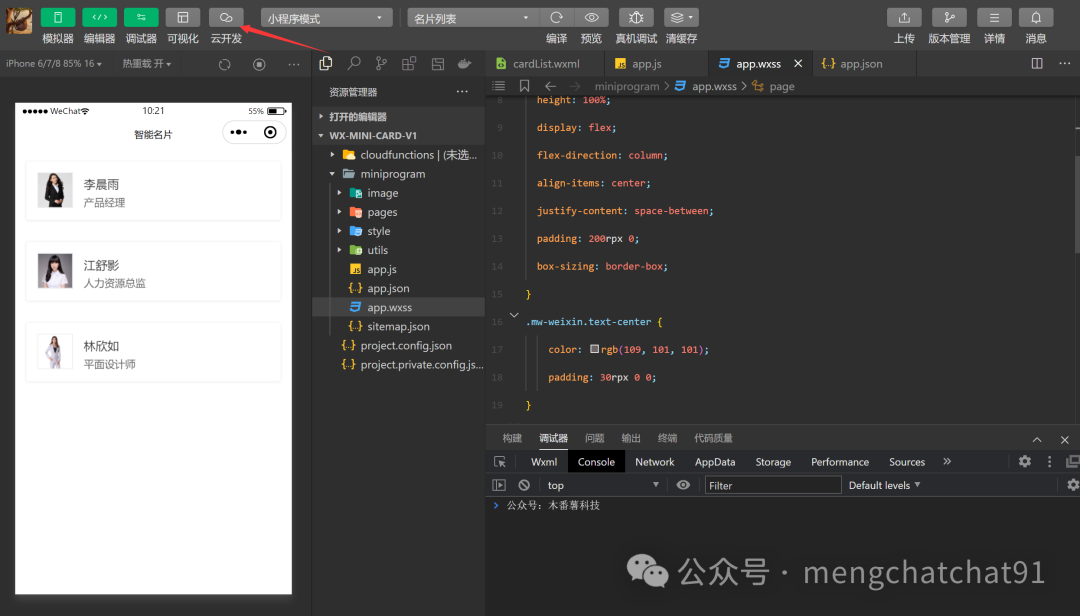
复制AppID,打开开发者工具,导入我提供的智能名片小程序项目,进行粘贴填写AppID。

记得,开通云开发服务。

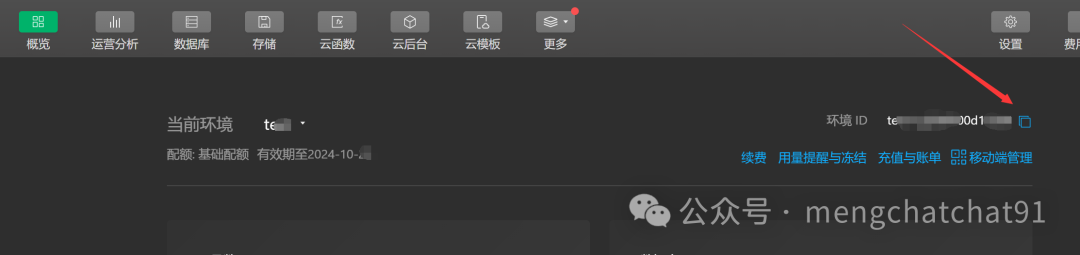
复制环节ID。

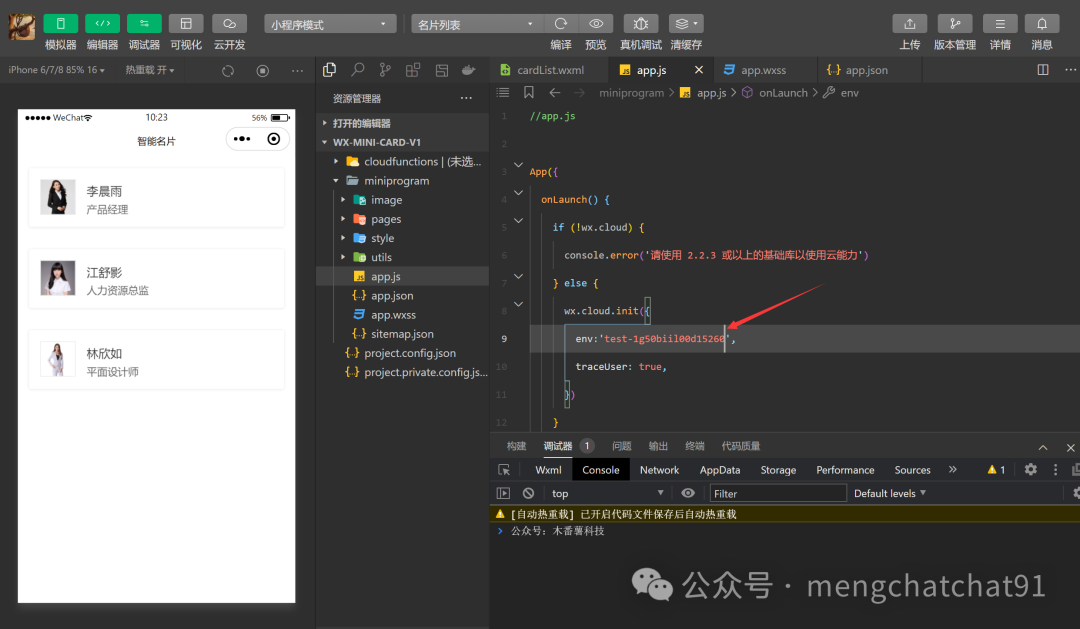
在app.js进行配置。

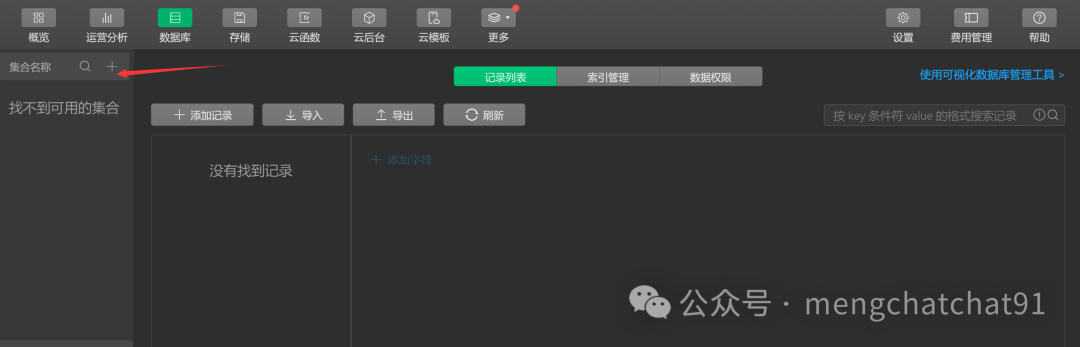
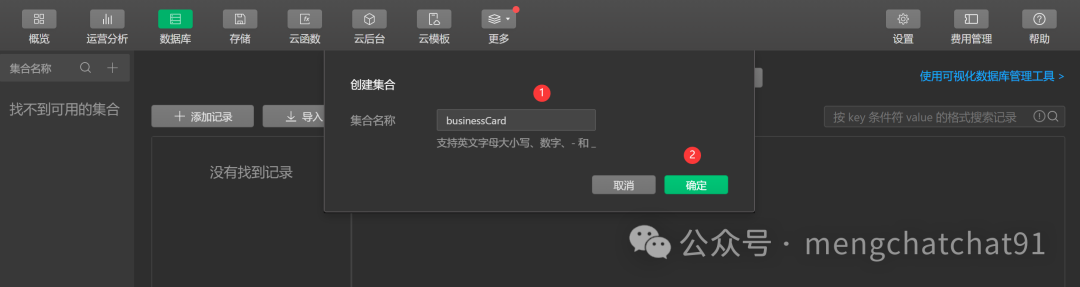
在数据库中创建集合。

填写集合名称,比如:

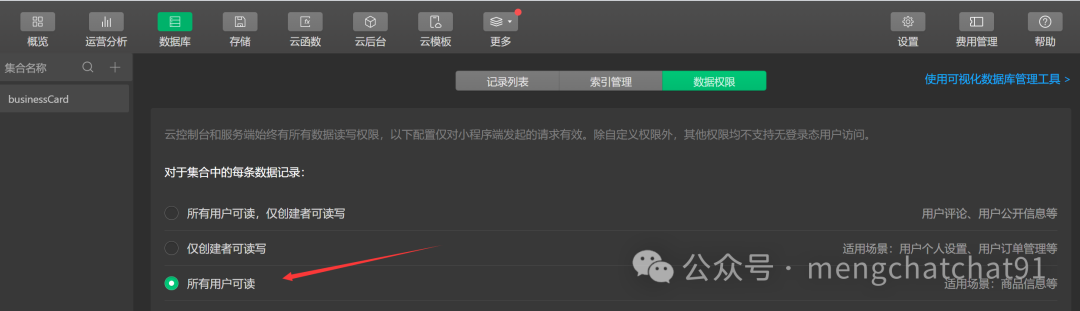
数据权限设置一下,选择“所有用户可读”。

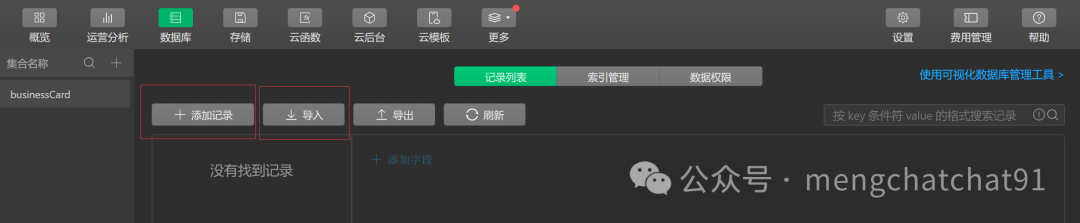
可以手动添加记录。或者选择导入数据的方式,前提是需要准备好对应的json数据文件。

我这提供了一份示例数据。

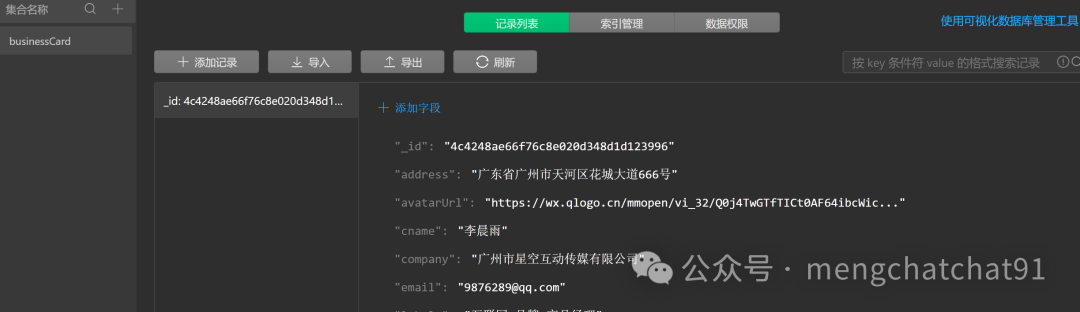
导入后:

其他集合的创建以此类推即可。
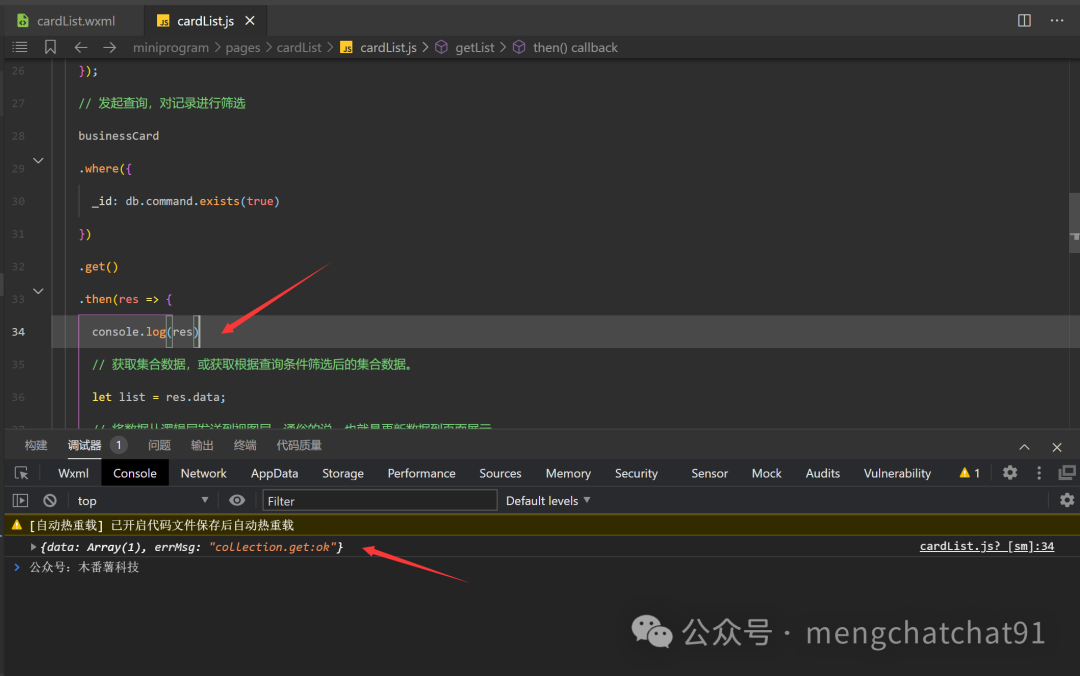
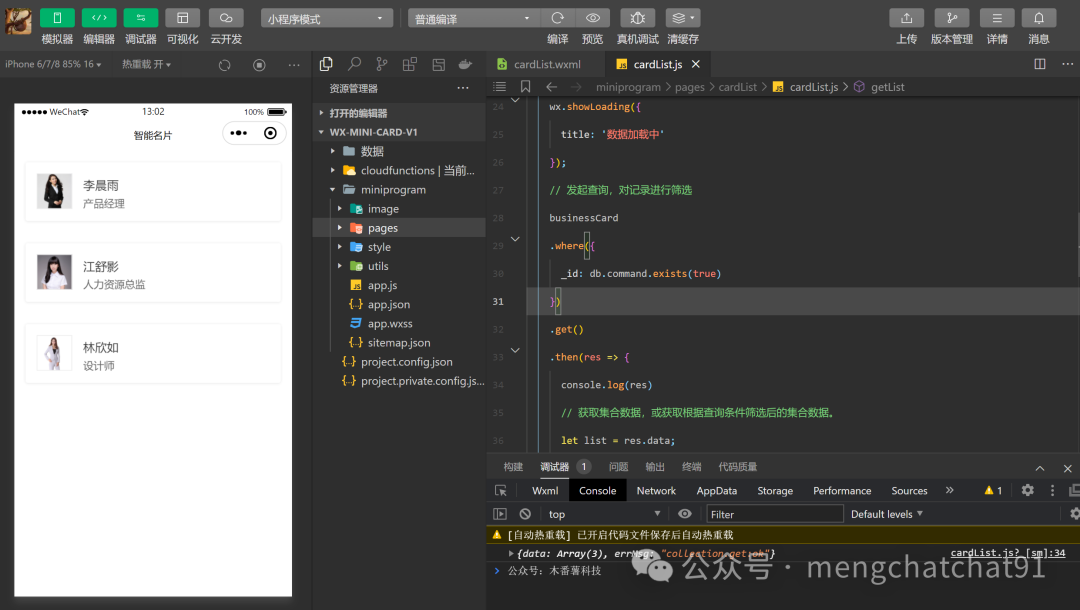
然后在小程序项目中,编写代码进行读取数据,代码如下:
// pages/cardList/cardList.js// 连接云数据库const db = wx.cloud.database();// 获取集合的引用const businessCard = db.collection('businessCard');Page({/*** 页面的初始数据*/data: {list: []},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getList()},// 获取名片列表getList() {// 发起查询,对记录进行筛选businessCard.where({_id: db.command.exists(true)}).get().then(res => {console.log(res)// 获取集合数据,或获取根据查询条件筛选后的集合数据。let list = res.data;// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示this.setData({list});})}})
在控制台打印

基本上,很便捷就能实现对数据库的读取操作了。对了,为了提升用户体验,需要把加载提示加上,请求完毕后隐藏。
// 显示 loading 提示框wx.showLoading({title: '数据加载中'});
// 隐藏 loading 提示框wx.hideLoading();
完整代码:
// pages/cardList/cardList.js// 连接云数据库const db = wx.cloud.database();// 获取集合的引用const businessCard = db.collection('businessCard');Page({/*** 页面的初始数据*/data: {list: []},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getList()},// 获取名片列表getList() {// 显示 loading 提示框wx.showLoading({title: '数据加载中'});// 发起查询,对记录进行筛选businessCard.where({_id: db.command.exists(true)}).get().then(res => {console.log(res)// 获取集合数据,或获取根据查询条件筛选后的集合数据。let list = res.data;// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示this.setData({list});// 隐藏 loading 提示框wx.hideLoading();})}})
接下来在wxml里面使用列表渲染:
wx:for="{{list}}" wx:key="index"大致代码:
<view wx:for="{{list}}" wx:key="index"><image src='{{item.picUrl}}' mode='widthFix'></image><view>{{item.cname}}</view><view>{{item.position}}</view></view>
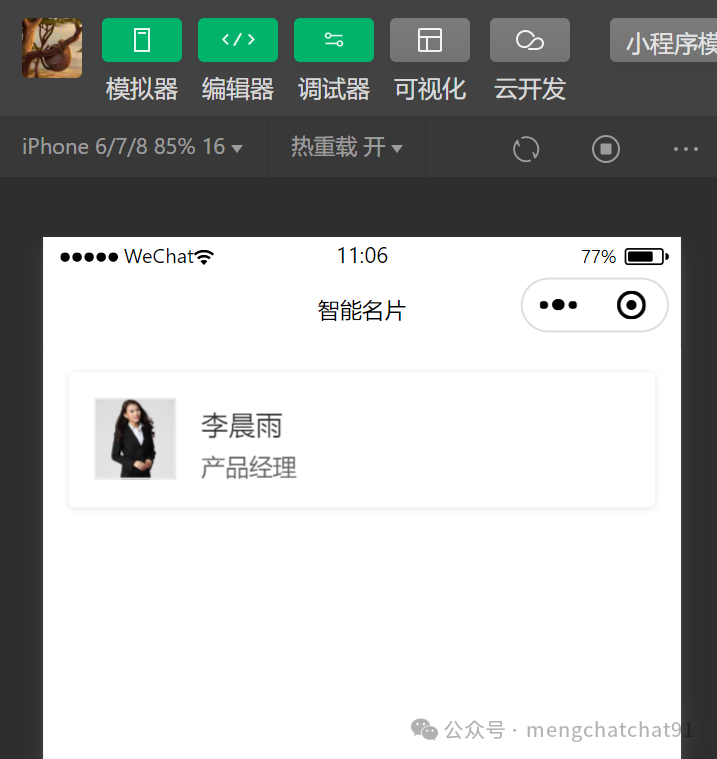
页面效果:

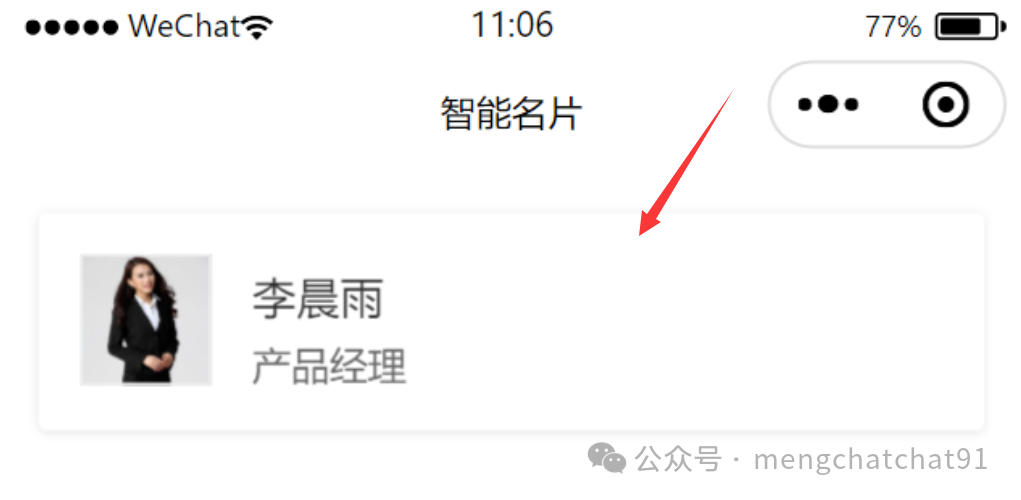
通过navigator实现点击Item跳转到名片详情,当然切换页面还有其他方式,我前面的文章有归纳整理。
需要把跳转的目标页面路径和携带的参数给配置了。
<navigator wx:for="{{list}}" wx:key="index" hover-class='none' url="/pages/cardDetail/cardDetail?id={{item._id}}">这样就能实现点击列表项进行跳转到名片详情页了。

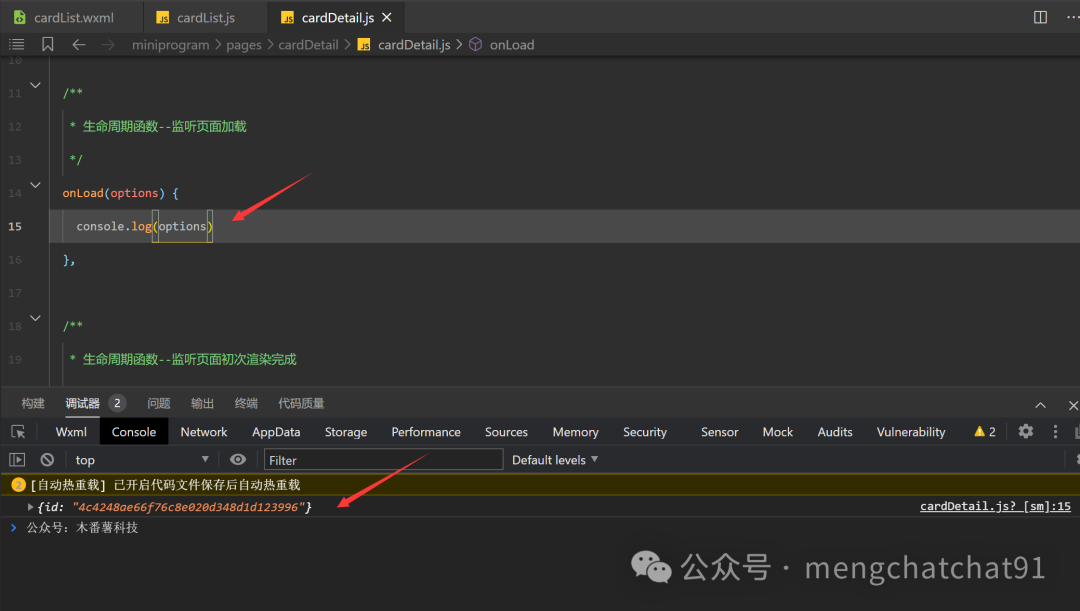
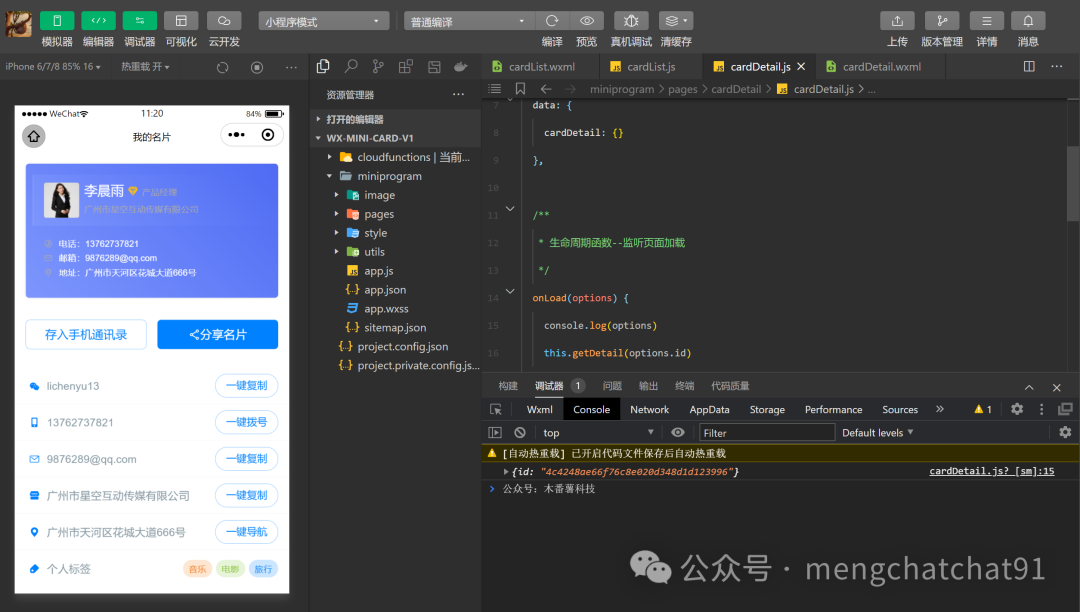
然后在详情页通过options接收所传递的参数,打印一下看看,传递成功了,可以通过枚举的方式读取id值。

拿到id之后,就能通过数据库方法去获取文档信息了。
完整代码:
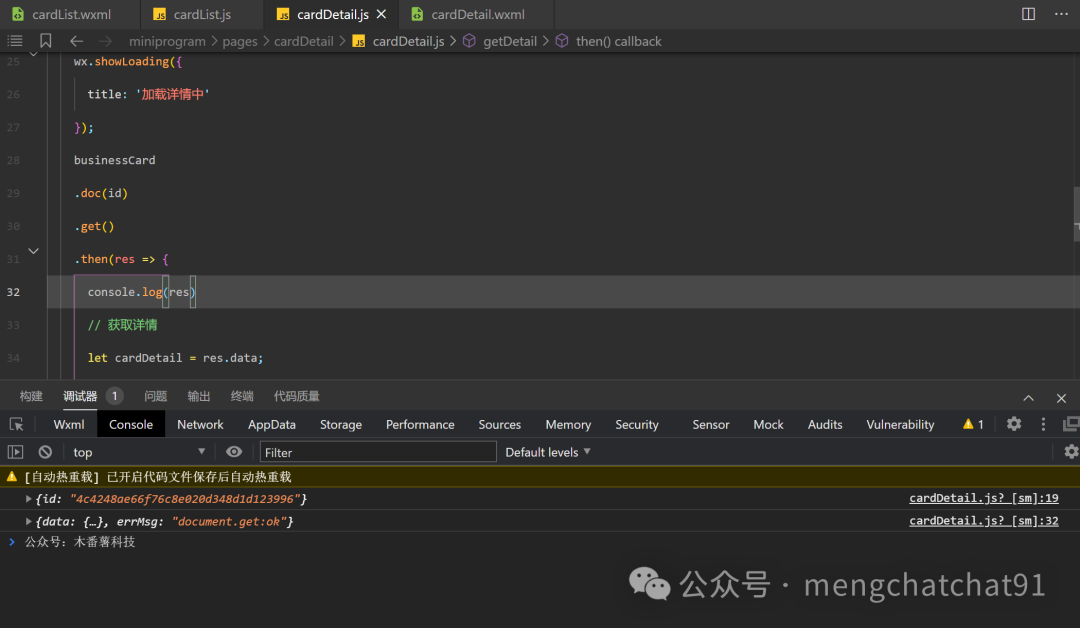
// pages/cardDetail/cardDetail.js// 连接云数据库const db = wx.cloud.database();// 获取集合的引用const businessCard = db.collection('businessCard');Page({/*** 页面的初始数据*/data: {cardDetail: {}},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log(options)this.getDetail(options.id)},// 查询名片详情信息getDetail(id) {// 显示 loading 提示框wx.showLoading({title: '加载详情中'});businessCard.doc(id).get().then(res => {console.log(res)// 获取详情let cardDetail = res.data;// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示this.setData({cardDetail})// 隐藏 loading 提示框wx.hideLoading();})}})
打印一下,看到能成功获取到详情数据。

然后就是通过{{}}在页面进行读取渲染了。

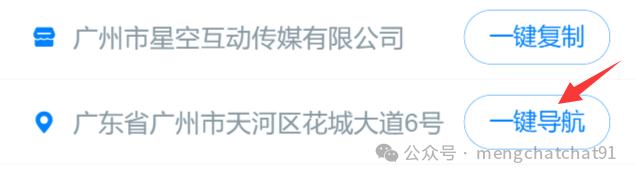
实现一键复制功能:
wxml
<button bindtap="tapCopyFun">一键复制</button>
js
// 一键复制功能tapCopyFun() {// 设置系统剪贴板的内容wx.setClipboardData({data: '公众号:木番薯科技',success(res) {wx.getClipboardData({success(res) {console.log(res.data)}})}});}
可以通过data-来携带点击参数
<button bindtap="tapCopyFun" data-content="{{cardDetail.weChat}}">一键复制</button>
通过e接收,通过e.currentTarget.dataset读取
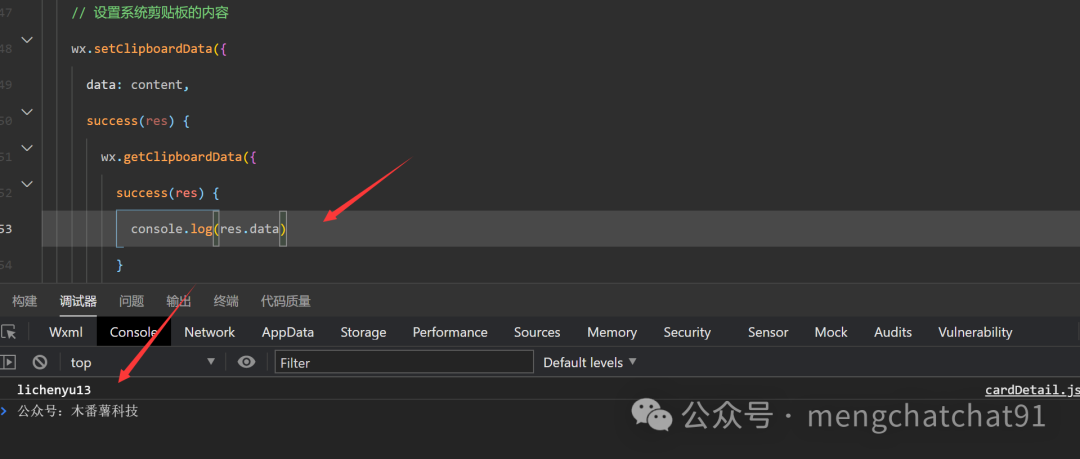
// 一键复制功能tapCopyFun(e) {const content = e.currentTarget.dataset.content;// 设置系统剪贴板的内容wx.setClipboardData({data: content,success(res) {wx.getClipboardData({success(res) {console.log(res.data)}})}});}
点击看看效果,成功了


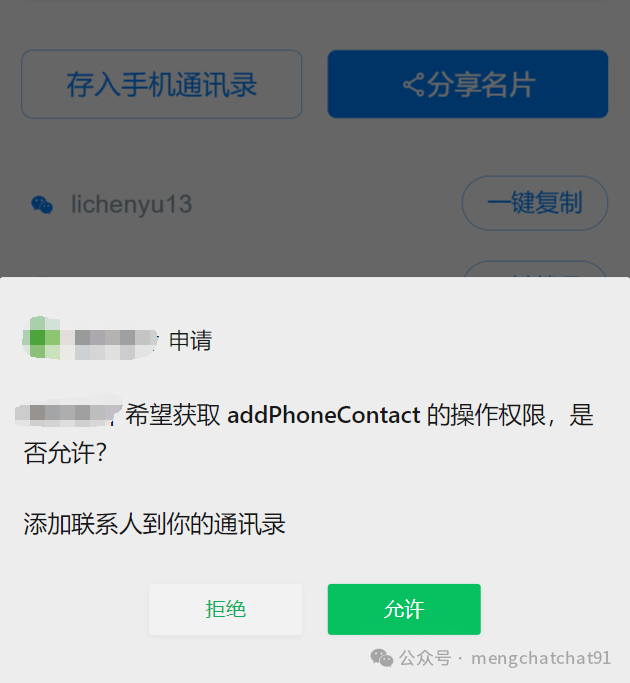
实现存入手机通讯录功能:



实现一键导航功能:


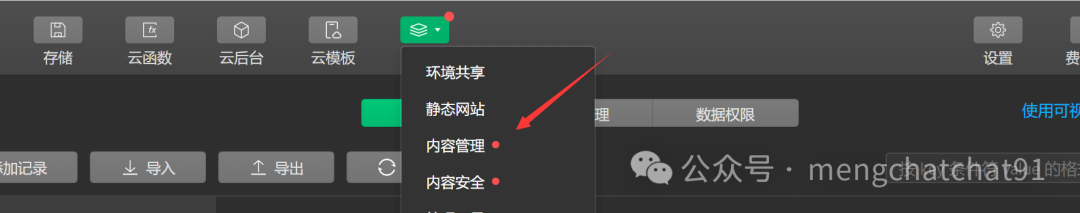
搭建CMS后台管理

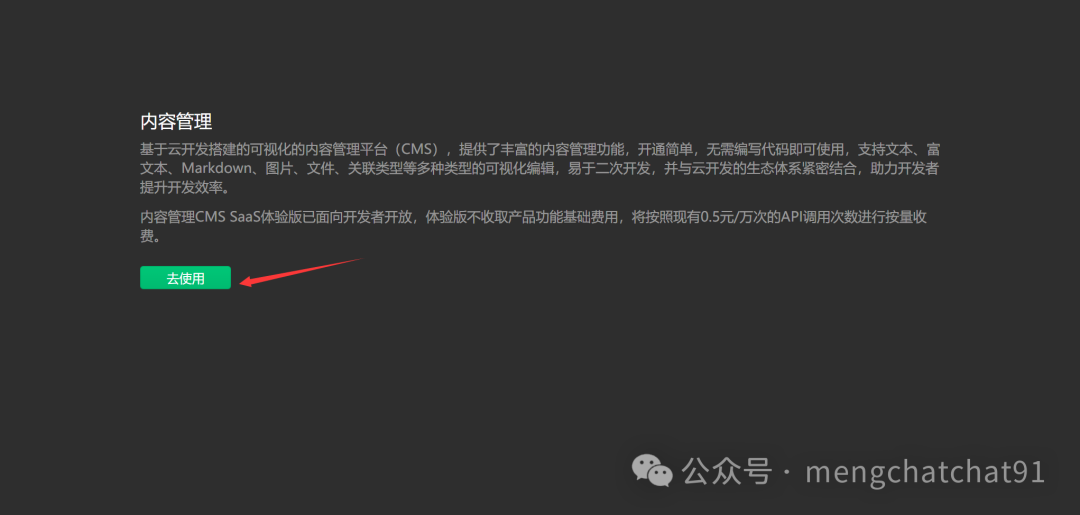
去使用

创建

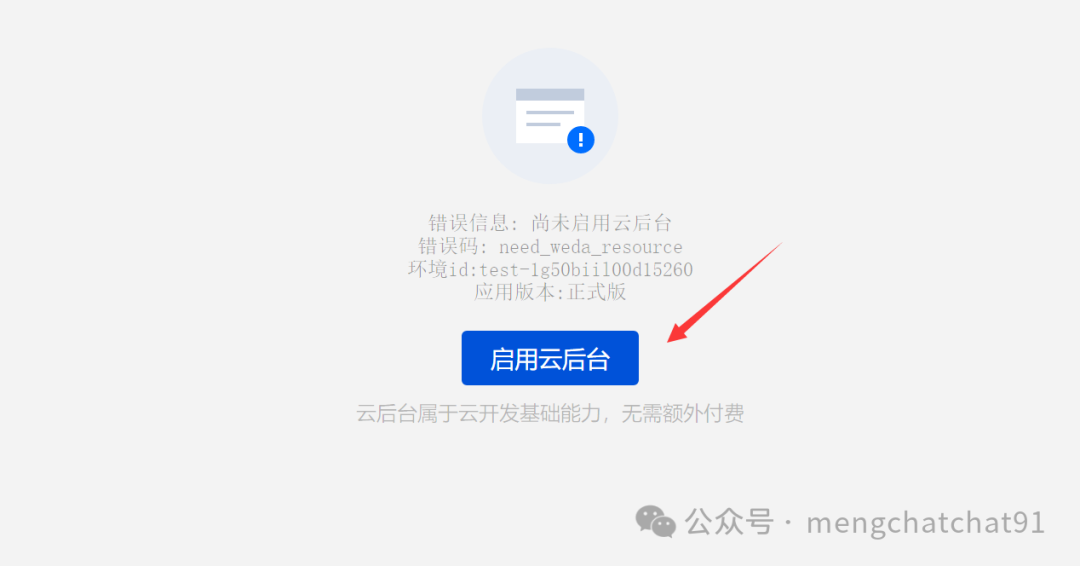
启用云后台

智能名片管理

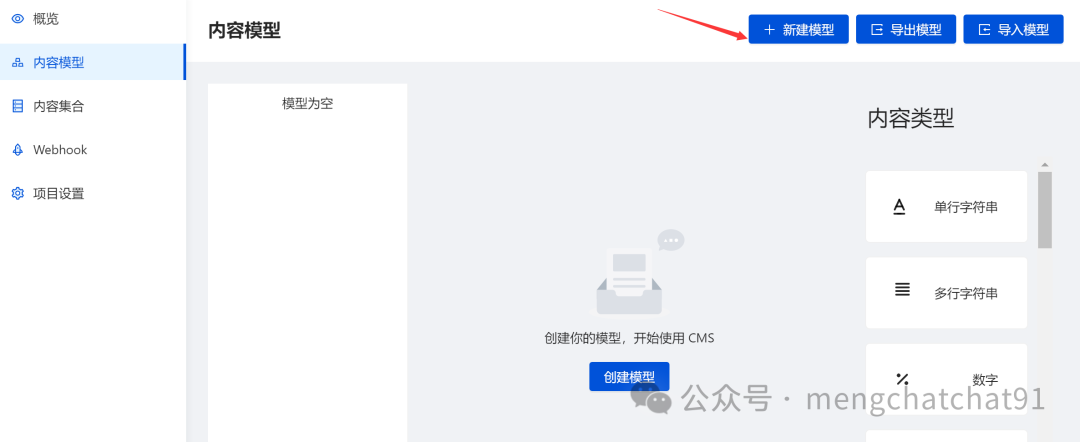
新建模型

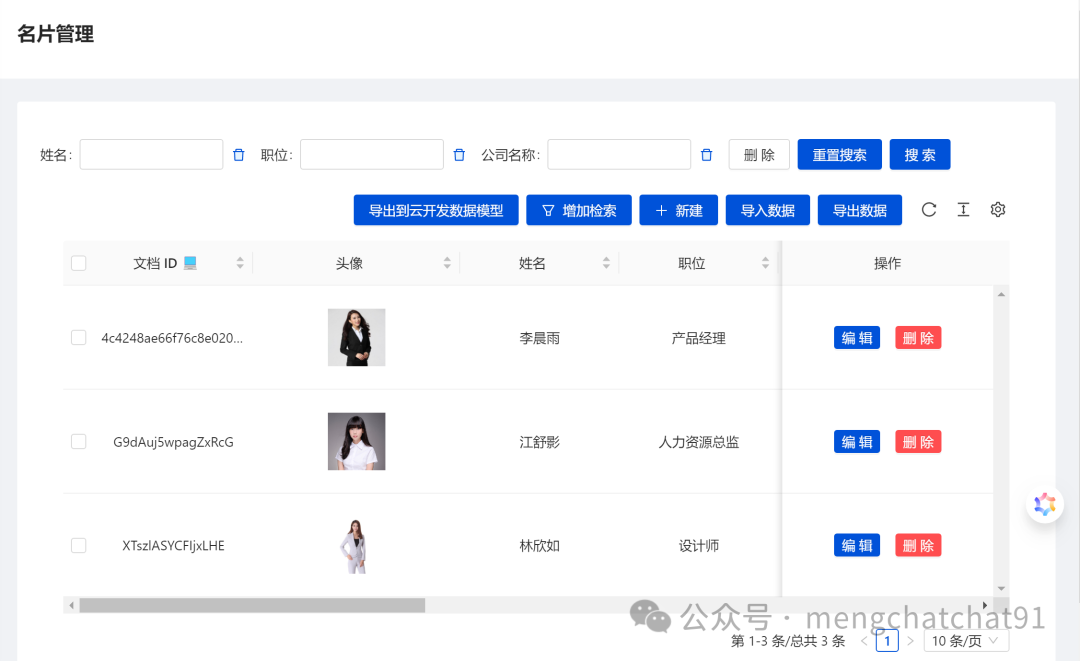
名片管理

可以对名片进行增删查改操作

然后能够在客户端小程序同步获取数据

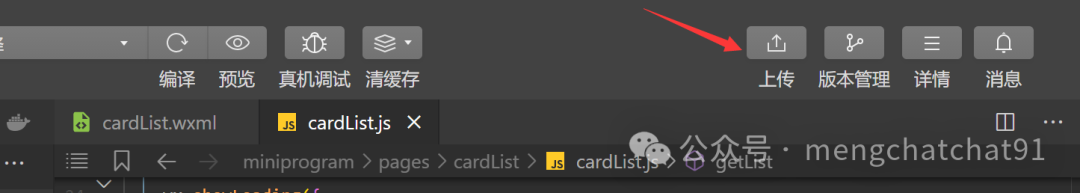
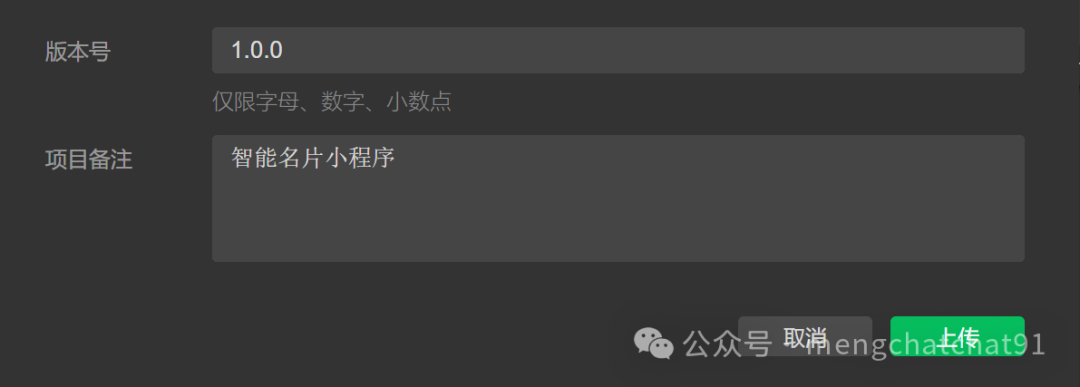
当然了,当全部搭建完毕后,可以上传,发给大家体验



可以选择体验版

完美!












![NSSCTF [HNCTF 2022 WEEK2]e@sy_flower](https://i-blog.csdnimg.cn/direct/8e54df2592aa4d3cb42bd51201c94770.png)