前言
大家好,我是每天分享AI应用的月月!
ComfyUI 是一个基于 Stable Diffusion 的AI绘画创作工具,最近发展势头特别迅猛,但是 ComfyUI 的上手门槛有点高,用户需要对 Stable Diffusion 以及各种数字技术的原理有一定的了解才行。这个系列将会介绍 ComfyUI 的一些基础概念和使用方法,让大家更快的掌握 ComfyUI 的使用技巧,创作出自己独特的艺术作品。
本文继续分享 ComfyUI 的使用方法:必备插件。
就像 Stable Diffusion WebUI 本身只提供核心的文生图、图生图能力,其它的ControlNet、抠图、数字人等的能力都是通过插件提供的;ComfyUI 基础的支持功能也很有限,更多的能力也是通过插件支持的,而且 ComfyUI 插件的能力粒度更为细致,通过各种组合可以发挥出更为强大的作用。
所有的AI设计工具,模型和插件,都已经整理好了,👇获取~
安装基础管理插件
ComfyUI-Manager 是 ComfyUI 的一个基础管理插件,通过它我们可以很方便的管理其它插件、模型、依赖的程序包,以及了解 ComfyUI 社区的最新消息,实乃居家必备之优秀插件。
插件的官方地址:https://github.com/ltdrdata/ComfyUI-Manager
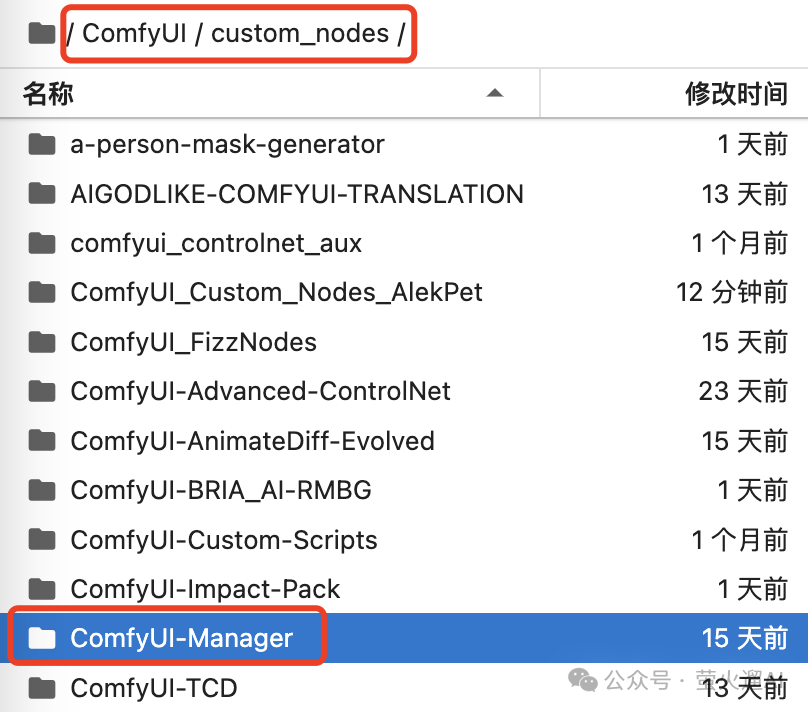
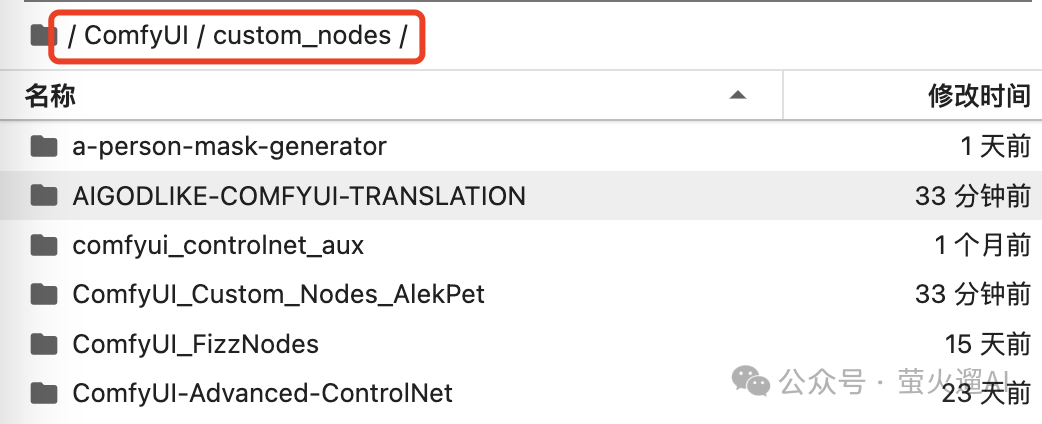
首次安装时,我们需要手动把程序下载到 ComfyUI 的这个目录中:ComfyUI/custom_nodes,在ComfyUI中插件就是自定义节点。

建议使用 git 的方式,方便以后更新:git clone https://github.com/ltdrdata/ComfyUI-Manager
也可以通过别的方式下载后放到这里。不方便访问 Github 的同学可以下载我分享的程序包,给公众号“萤火遛AI”发消息:ComfyUI 即可获取。
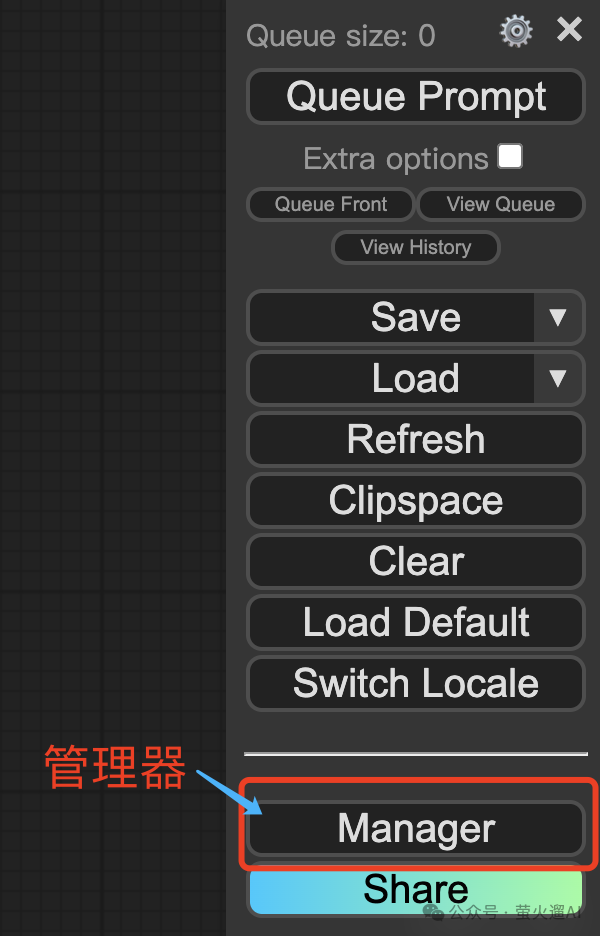
程序文件部署完毕后,我们需要重新启动 ComfyUI,这时候我们会在管理菜单栏中看到这个“Manger”的按钮。

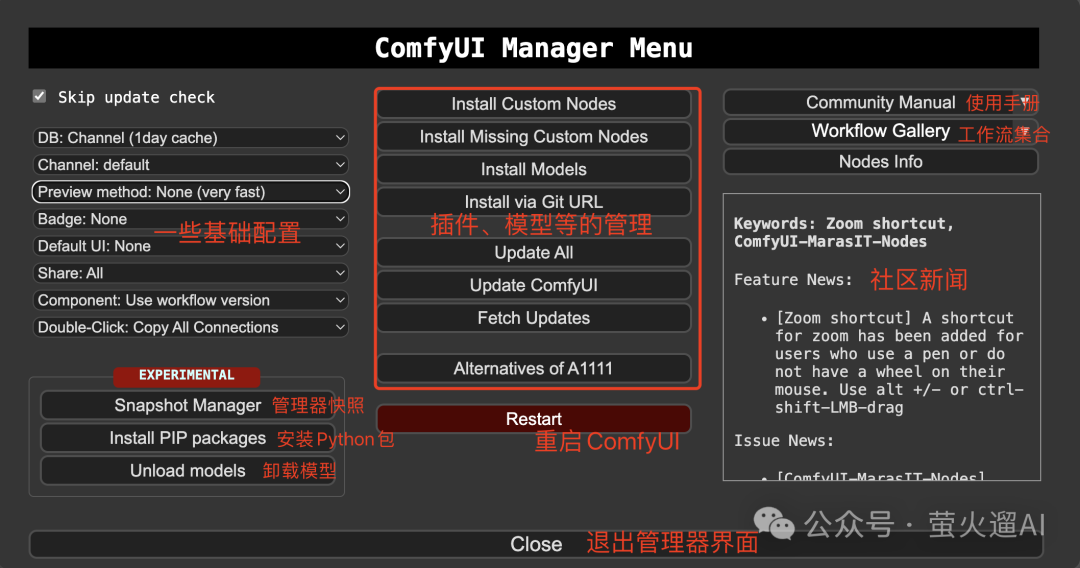
点击它就会弹出这个管理器插件的主页面,我们主要使用中间的这些按钮,它们可以对插件、模型,以及ComfyUI自身进行管理。

-
Install Custom Nodes:安装、停用、更新、卸载插件都从这里进入。
-
Install Missing Custom Nodes:我们从其它用户获取的工作流可能包含我们没安装过的插件,通过这个功能可以安装缺失的插件,在ComfyUI中就是缺失的节点。
-
Install Models:AI绘画不可避免的会涉及很多AI模型,通过这里可以安装常见的模型。
-
Install via Git URL:通过插件的Github地址进行安装,可以解决这种问题:插件没有被收录到插件列表中。
-
Update All:更新所有插件和ComfyUI自身。
-
Update ComfyUI:更新ComfyUI程序到最新版本。
-
Fetch Updates:获取更新,但不应用,由用户自己决定是否升级到最新版本。
ComfyUI 的更新速度很快,这可以让用户快速获取到最新的能力,不过这也容易引入一些BUG和插件冲突,不建议每天都更新,仅在你需要获取某种新能力的时候才进行更新。
安装其它必备插件
因为我们已经安装了“Manager”插件,其它的插件都可以通过这个管理工具进行安装了,当然你也可以继续使用手动下载的方式进行安装,只是相比之下有点麻烦。
必备插件
这些推荐几个我认为比较重要和基础的插件:
-
AIGODLIKE-ComfyUI-Translation:界面汉化插件,不喜欢看英文的应该是大多数吧。插件地址:https://github.com/AIGODLIKE/AIGODLIKE-ComfyUI-Translation
-
ComfyUI_Custom_Nodes_AlekPet:中文提示词插件,可以用中文输入生成图片的提示词,进一步降低文生图的使用门槛。插件地址:https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet
-
ComfyUI-Custom-Scripts:界面辅助工具,比如:对齐节点、自定义节点颜色、维护自己的常用提示词、展示生成图片的列表等,让使用更方便。插件地址:https://github.com/pythongosssss/ComfyUI-Custom-Scripts
-
sdxl_prompt_styler:SDXL风格提示词插件,使用这个插件可以快速生成多种风格图片,比如动漫、素描、泥塑、折纸、电影、蒸汽朋克等70多种风格,可以省掉一些Lora的安装工作。插件地址:https://github.com/twri/sdxl_prompt_styler
-
ComfyUI-Advanced-ControlNet:ControlNet插件,使用线稿、姿态、深度、IP等控制数据和响应的ControlNet 模型控制图片的生成,Stable Diffusion 必备。插件地址:https://github.com/Kosinkadink/ComfyUI-Advanced-ControlNet
-
comfyui_controlnet_aux:ControlNet的预处理器,用于从参考图片中提取线稿、姿态、深度、IP等控制数据,Stable Diffusion 必备。插件地址:https://github.com/Fannovel16/comfyui_controlnet_aux
怎么安装?
在“Manager”界面中点击“Install Custom Nodes”,它会去同步插件的信息,稍等片刻。
在打开的插件列表中,找到我们需要的插件,点击对应的安装按钮进行安装。

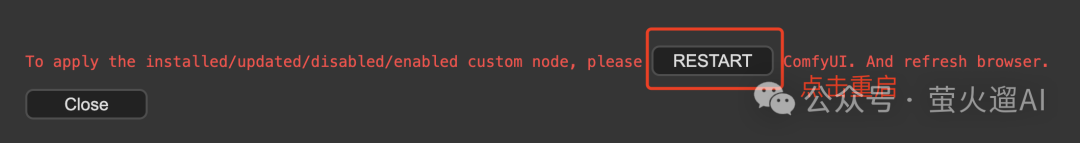
这里会显示正在安装,安装成功后,会提示我们重启。

重启成功后,我们还需要把浏览器页面也刷新一下,然后就可以在 ComfyUI 中使用这些插件了。
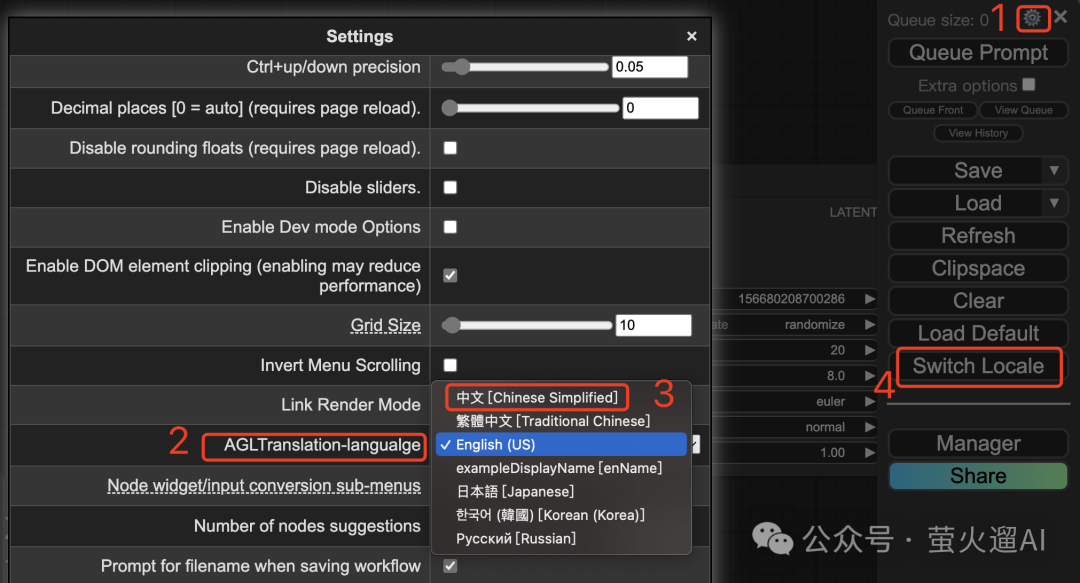
注意中文翻译,需要我们到 ComfyUI 的设置中找到这个“AGLTranslatioin-language”,选择“中文”,然后才能生效。以后也可以在管理菜单中点击“Switch Locale”进行切换。如下图所示:

插件、模型和依赖库下载
放到哪里
插件目录
上边已经介绍过:_ComfyUI/custom_nodes,_每个插件一个目录,进入具体的目录就是插件的相关文件。

模型的目录
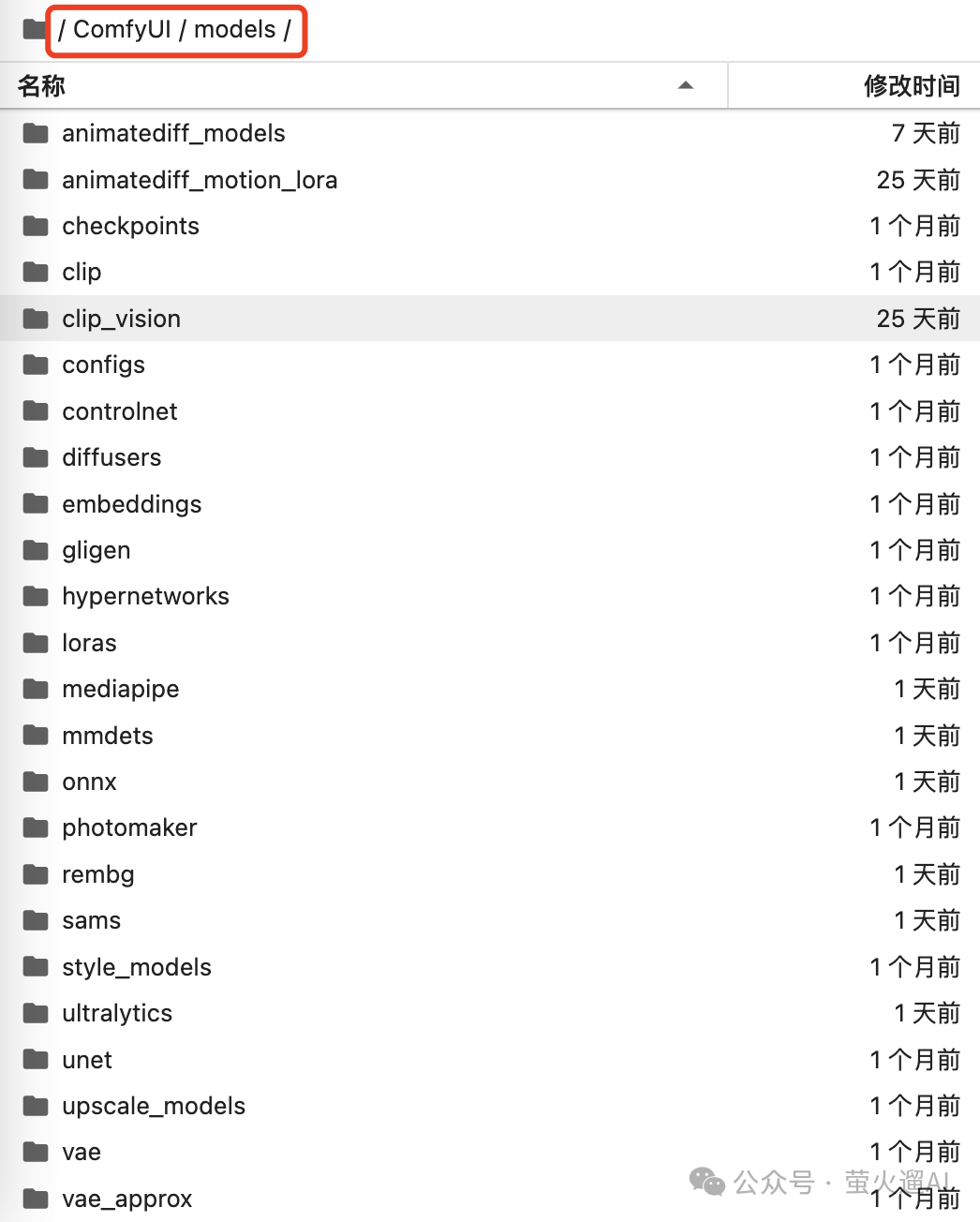
模型通常有两个地方,公共模型(多个插件可能都会使用的模型):ComfyUI/models

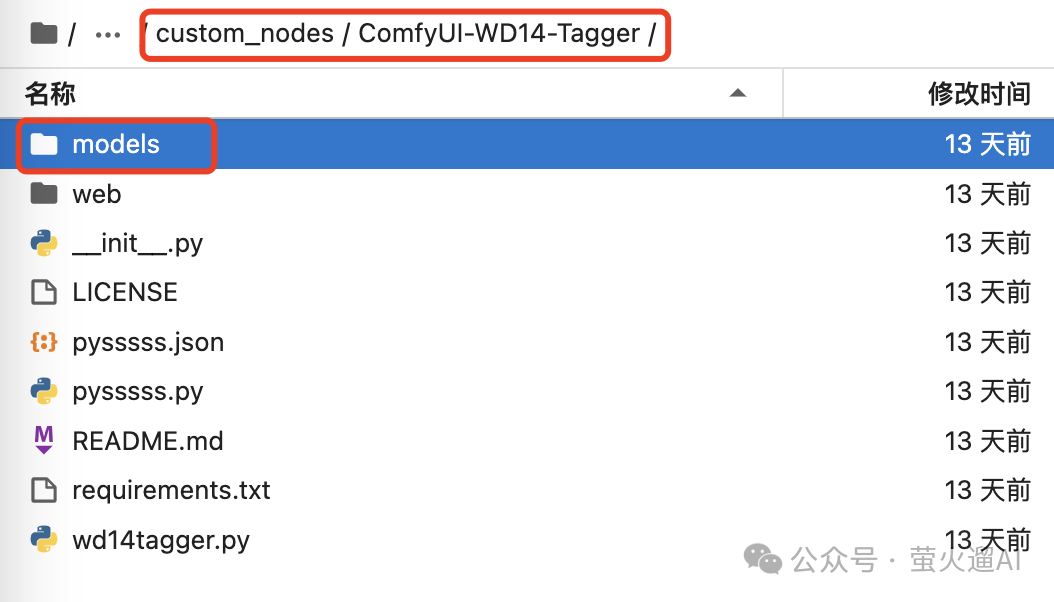
插件特有的模型,一般在插件的目录中,比如这个WD14提示词反推插件:

依赖库的目录
依赖库一般都是通过包或者程序管理工具安装的,不需要手动安装,这里就不介绍了。
网络问题
这些插件、模型和它们依赖的程序默认都是通过网络下载的,如果你访问外网没有问题,这就不是个问题。
但是这通常是个问题,因为很多同学都没有特殊网络设置,解决办法我这里列一下。
插件程序:一般都是发布在 Github 的,Github访问不了的同学,可以去国内的类似码云的平台上找找有没有同步的镜像:https://gitee.com/。
依赖的Python库:它们会在插件安装的时候自动下载并部署,这通常也不需要特殊网络设置,如果速度比较慢,可以在网上查找“更换本地Python包源”的方法。
AI模型:大部分都是发布在 huggingface 和 Github 上的。huggingface 可以通过国内的镜像代替:https://hf-mirror.com/,Github还是先去看看码云等平台上找找。
实在找不到的,可以联系我。
使用镜像
我在AutoDL上分享了一个镜像,安装了大部分常用的插件和模型,内置了常用的工作流,比如文生图、图生图、ControlNet、背景替换、文生视频、图生视频等等,一键启动,可以省掉很多麻烦事,让你专注创作。如有定制工作流方面的需求,也可以反馈给我。
镜像地址:https://www.codewithgpu.com/i/comfyanonymous/ComfyUI/yinghuoai-ComfyUI
在镜像地址页面,点击右下角的“AutoDL创建实例”,GPU型号建议选择RTX 3090、4090等,性能比较强。

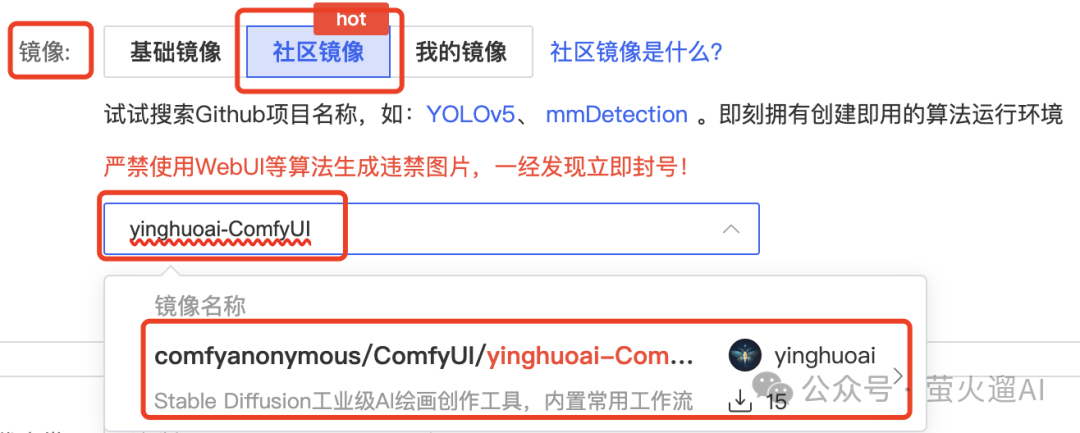
也可以在实例创建页面选择社区镜像:yinghuoai-ComfyUI

AutoDL是一个云计算平台,提供显卡服务器租用服务,可按小时付(1-2元左右),显卡价格相比阿里云、腾讯云有明显的优势,我一直在用,推荐本地硬件性能不足的同学试试。
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

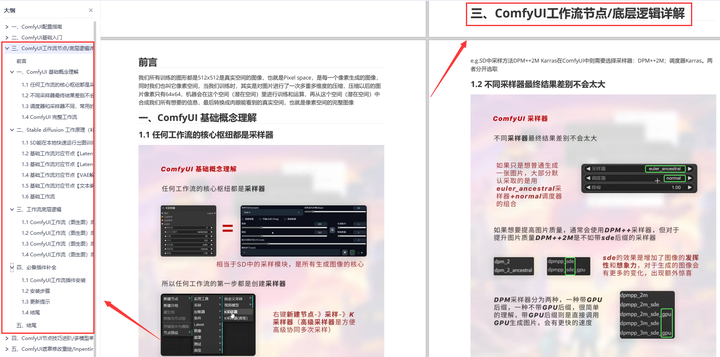
三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

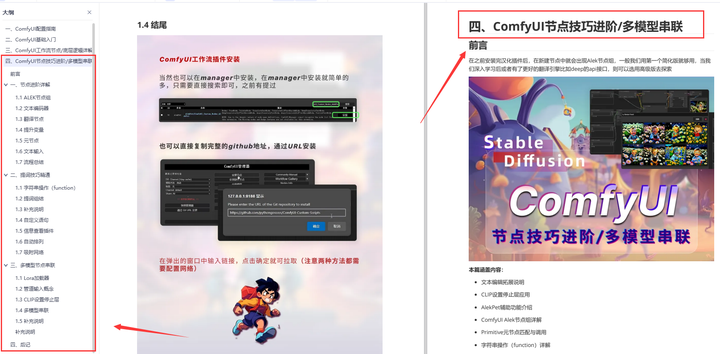
四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

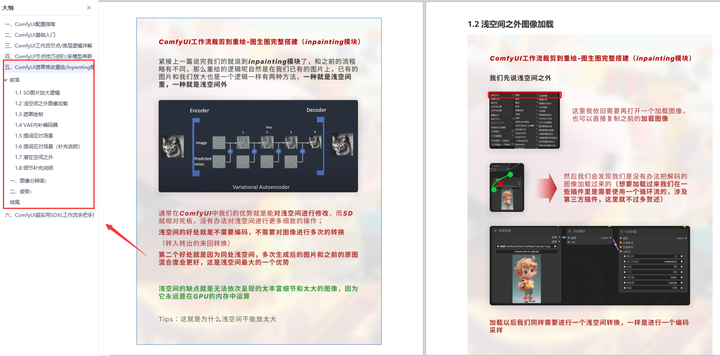
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

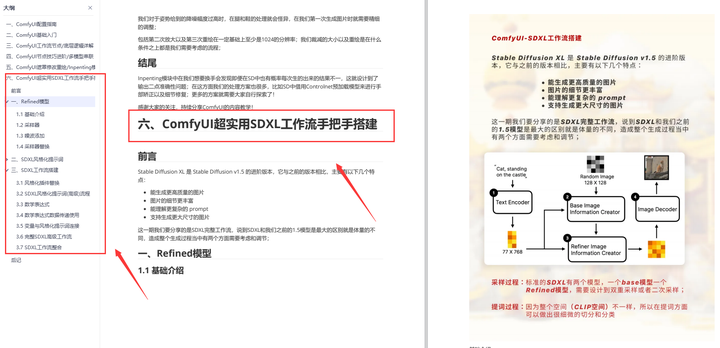
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取