目录
使用脚手架
其他:
学习js:
mdn 文档 MDN Web Docs
在react官方文档的 CDN 链接里下载最新的react版本react官网:React 官方中文文档 – 用于构建用户界面的 JavaScript 库
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
1. 受控组件:利用onChage实现数据的响应式
2. 高阶函数,函数的柯里化

3. 【error】:不能修改已经卸载的组件中的state

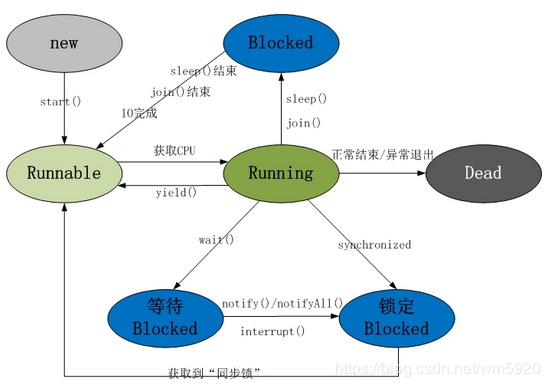
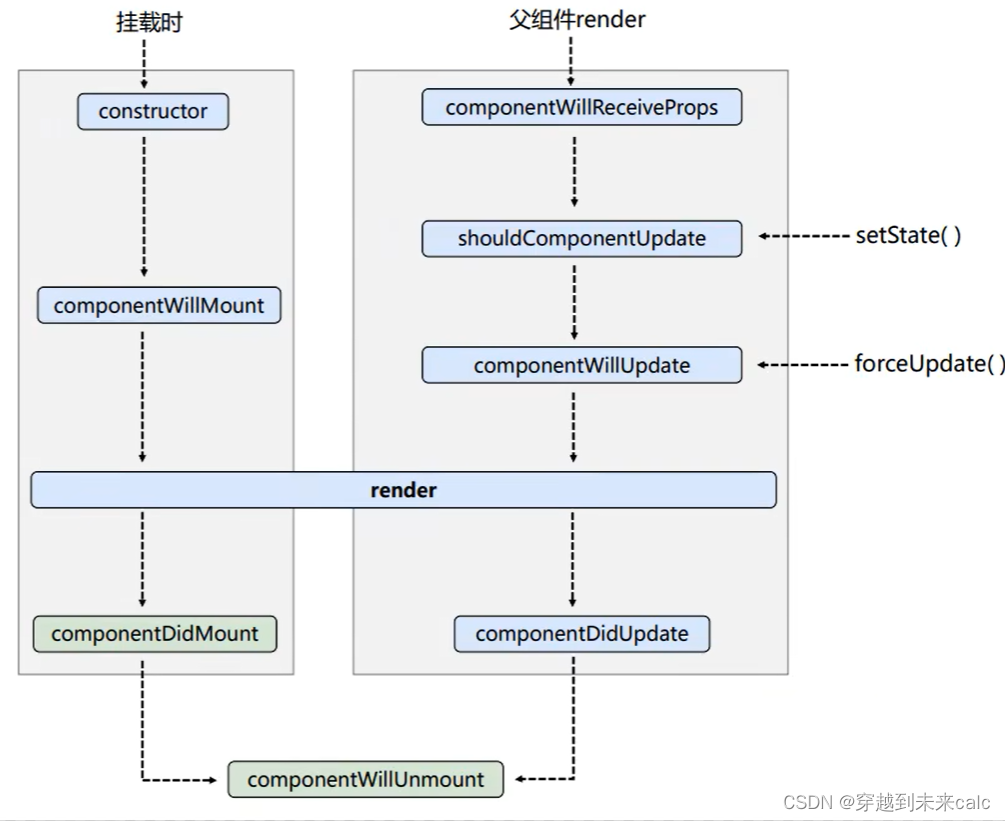
4. 旧版本的声明周期图:

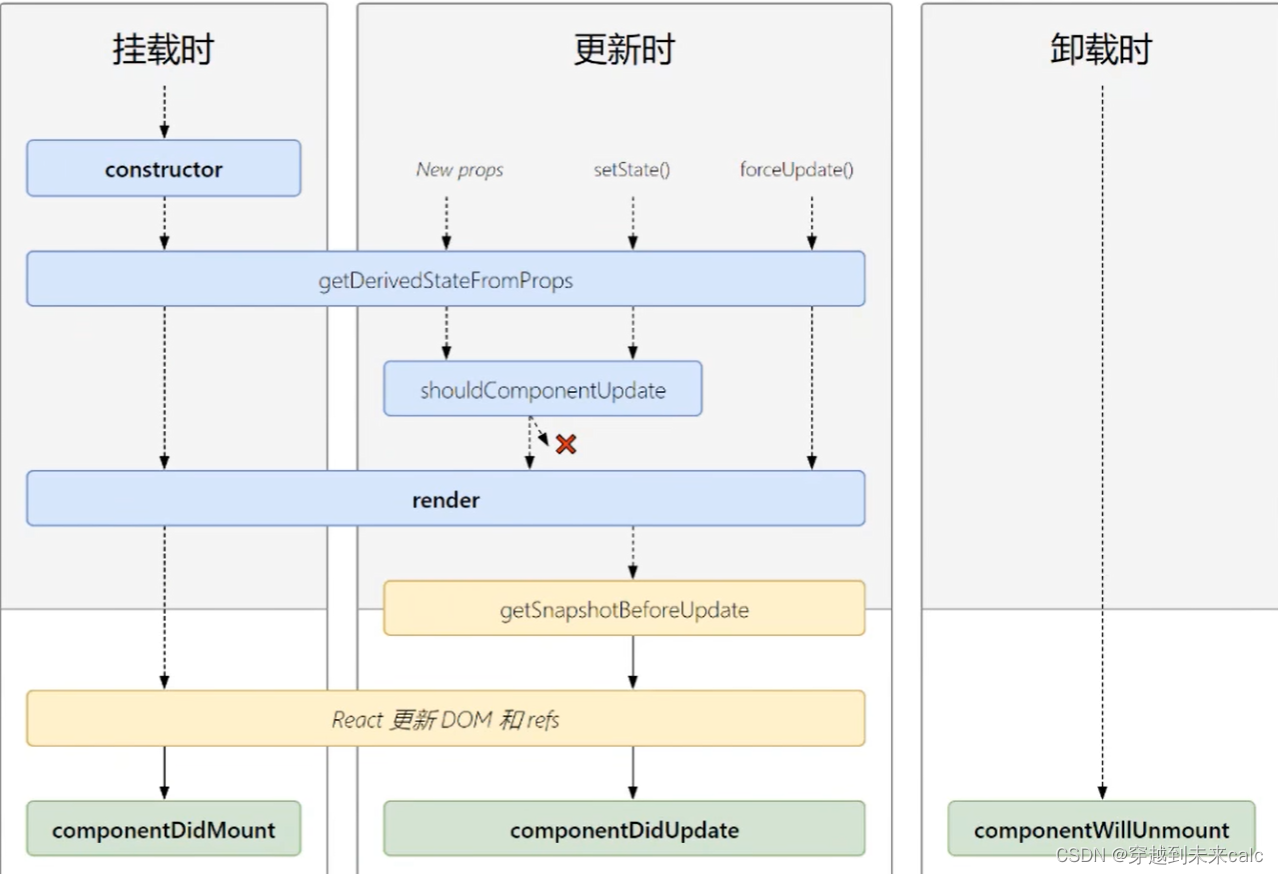
5. 新版本的生命周期图:
 6. getSnapshotBeforeUpdate 使用场景(46)快照
6. getSnapshotBeforeUpdate 使用场景(46)快照
7. a.toTimeString() 获取当前时间
8. index作为key可能出现的问题:逆序添加、逆序删除(效率低);
如果结构中包含输入类的dom,界面会有问题
使用脚手架
安装react脚手架: cnpm i create-react-app -g
创建脚手架项目: create-react-app demo1
进入页面后执行: yarn start
运行结果;

其他:
1. 暴露组件的方式:
一般使用默认暴露,因为使用默认暴露在导入时,直接使用 import ??? from ??? 就可以了。但是使用分别暴露和统一暴露都需要这样写 import {???} from ??? 。
2. 样式的模块化(局部样式)
css 重新命名: index.module.css ; 引入: import demo form './index.module.css' ;模块中:className = {demo.样式名}
3. 安装模板插件:



![Azure 深入浅出[2] --- App Service的部署并查看应用Log](https://img-blog.csdnimg.cn/c2a598512ccb433ab9fc29df4ab357df.png)




![[附源码]java毕业设计停车场管理系统](https://img-blog.csdnimg.cn/c5ecaba2e7bf4f54b1387e40e3bd7790.png)