一、使用ant-design-vue的走马灯(a-carousel)注意事项
<!-- 左边的轮播图片 -->
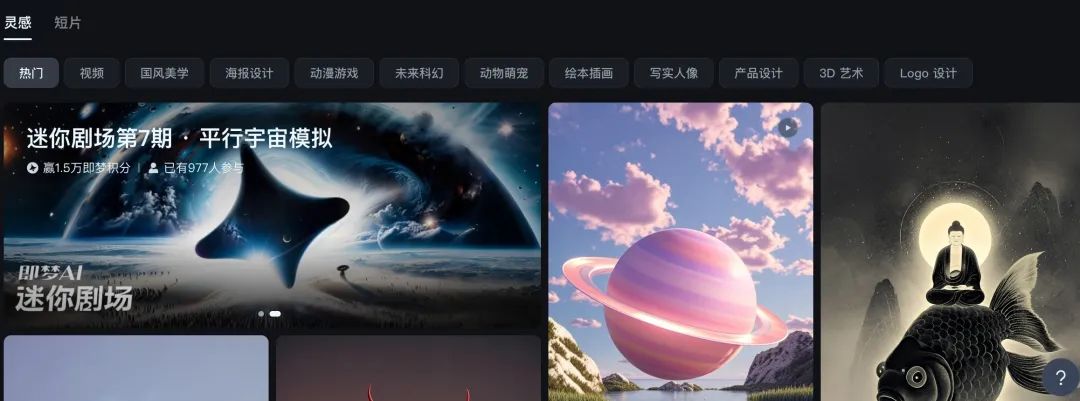
<a-carousel :after-change="handleCarouselChange" autoplay class="carousel" :transition="transitionName">
<div v-for="(item, index) in items" :key="index" class="carousel-item">
<img :src="item.image" alt="" />
</div>
</a-carousel>after-change不是afterChange否则不生效
ant官网:走马灯 Carousel - Ant Design (antgroup.com)
swiper官网:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
二、echarts柱状图与饼图使用总结
(1)、柱状图
添加右上角切换柱状图数据功能配置信息


x与y轴的样式调节

实现样式

(2)、饼状图使用总结
1、饼图标题换行\n

2、图例展示样式

3、饼图本身

饼图主色

效果图
![[CKA]CKA简介](https://i-blog.csdnimg.cn/direct/f361ab8942324d4494c6fec90c656fd2.png)