参考文章:
Vue3 + Naive-ui Data Table 分页页码显示不全
Naive UI之数据表格分页pagination
数据列表分页全部代码:
<n-data-table
ref="tableRef"
striped
:columns="columns"
:pagination="pagination"
:bordered="false"
:data="tableData"
:row-key="row => row.name"
remote
v-model:checked-row-keys="checkedRowKeys"
>
</n-data-table>
//分页
const pagination = reactive({
page: 1, //受控模式下的当前页
pageSize: 10, //受控模式下的分页大小,每一页的数据大小
showSizePicker: true, //是否显示每页条数
pageSizes: [10, 20, 50], //每页条数,可自定义
showQuickJumper: true,
pageCount: 0,
itemCount: 0, //总条数
prefix: () => { //分页前缀
return '共 ' + pagination.itemCount + ' 项';
},
onChange: page => { //切换第几页时
pagination.page = page;
getTableData();
},
onPageSizeChange: pageSize => {
pagination.pageSize = pageSize;
pagination.page = 1;
getTableData();
},
});
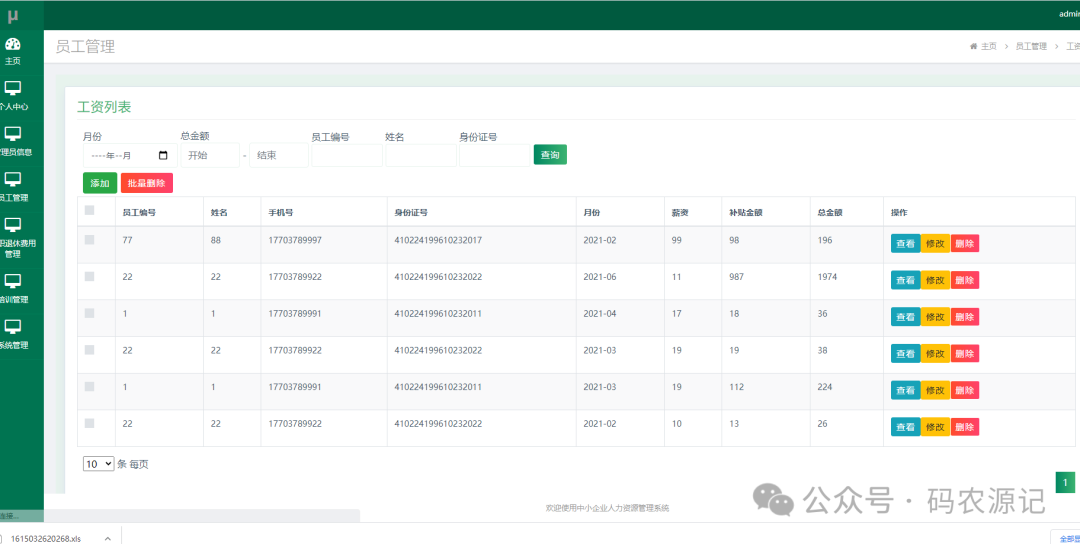
问题
会发现分页显示有问题,始终只显示一页。当使用naive-ui 表格并且使用分页组件的时候 需要增加 remote,这一代官方也有做出解释

注意
传入 data 属性的数组的每一项都代表渲染的一行数据,每一行数据都要有唯一的 key,否则需要在 table 上声明 row-key 属性。
在非异步状况下,总页数 page-count 是由数据的数量决定的,即使传入 page-count 也不会生效,如果你希望指定总页数,需要设定remote属性。
如果你想使用服务端返回的数据进行展示,分页,过滤,排序等,请参考异步。
数据表格 Data Table 文档地址:点击跳转