hexo本地部署-图文教程
- 最终效果
- 前置条件
- 安装使用
- 配置主题
- 创建页面
- 标签页
- 分类页
- 友链页
- 404页
- 个性化设置
- 语言及网站信息设置
- 导航栏,菜单目录
- 头像及背景封面图
- 美化特效
- 模板页的配置说明
- 页面 Front-matter
- 文章 Front-matter
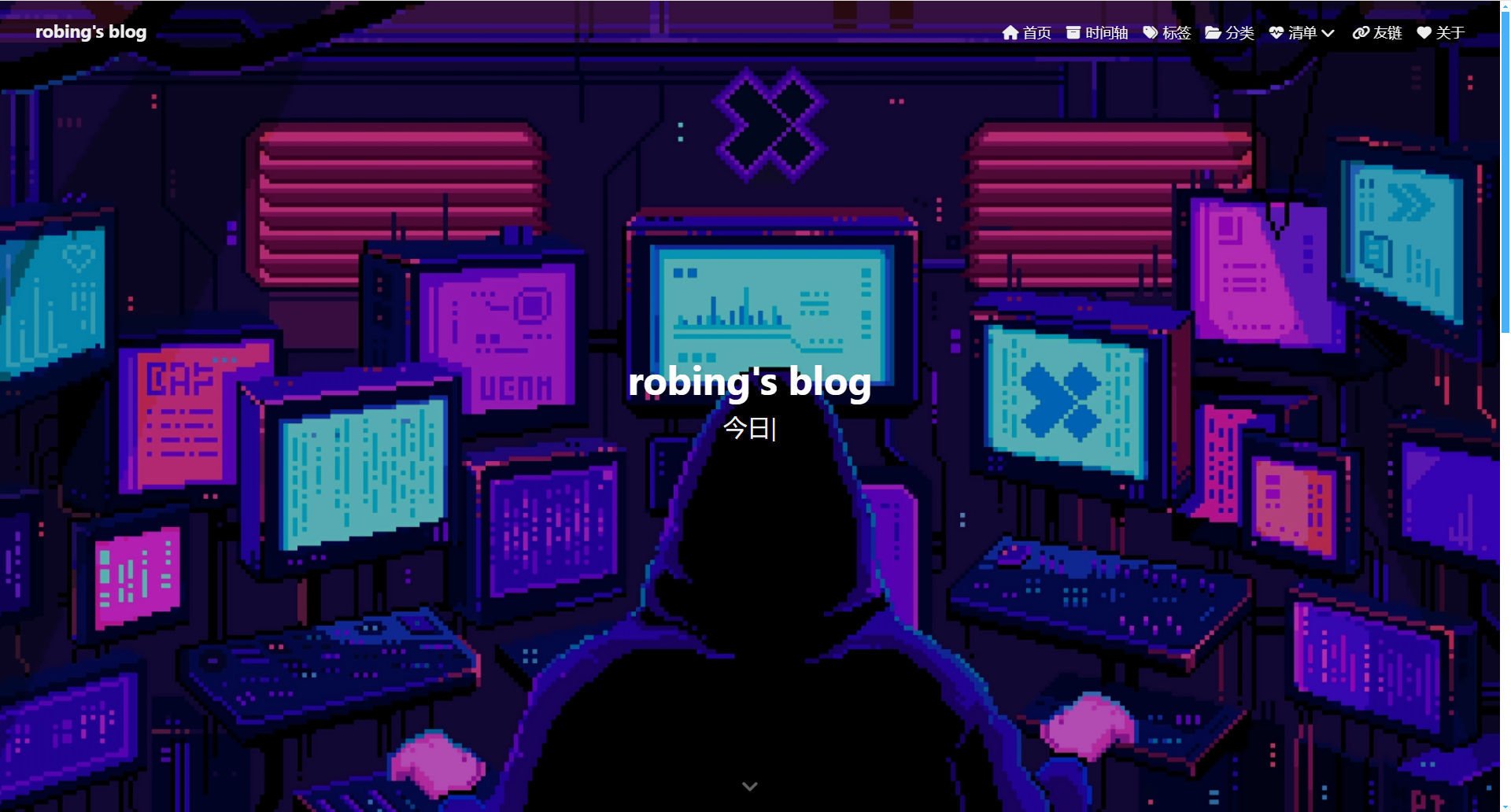
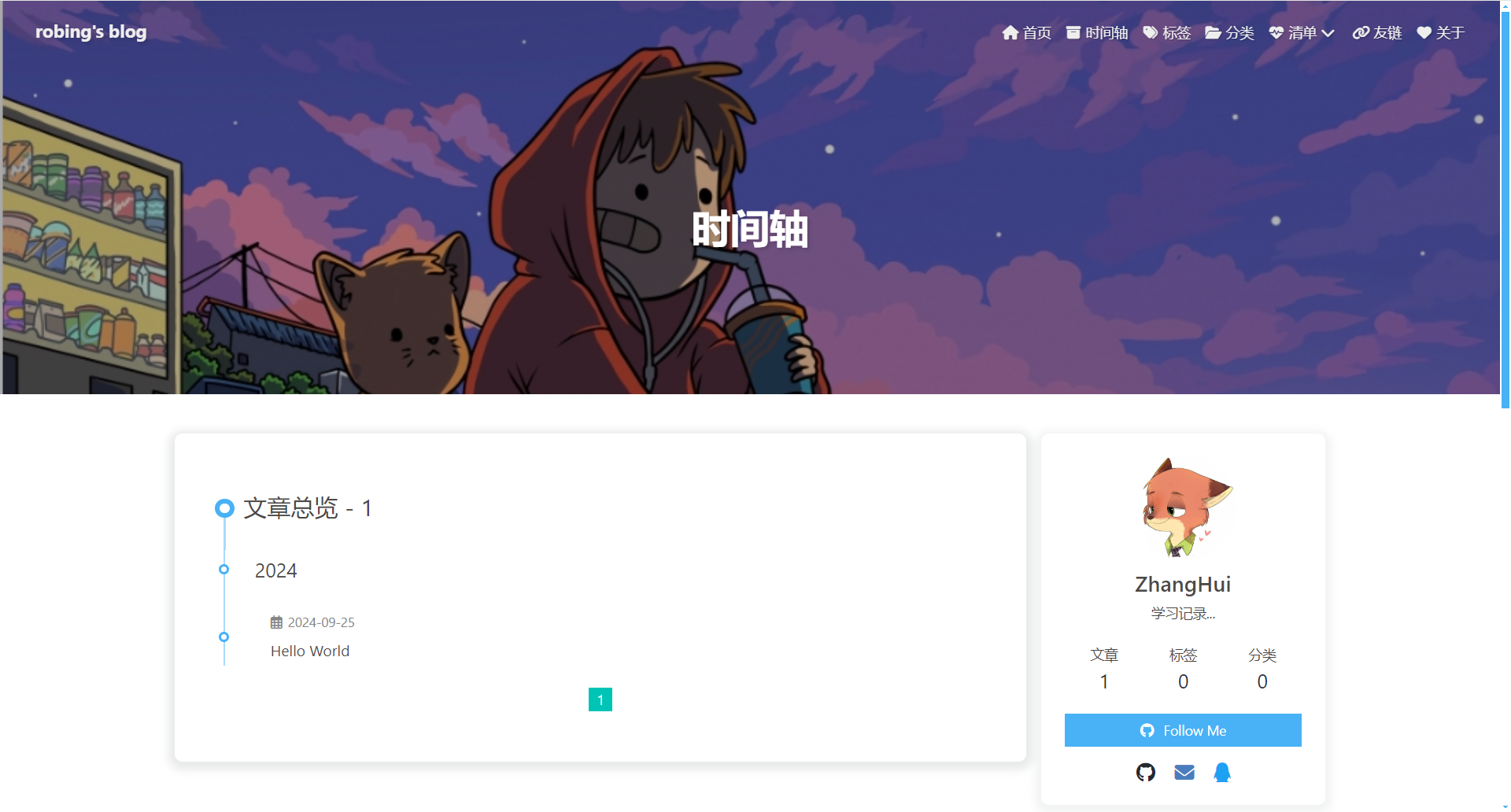
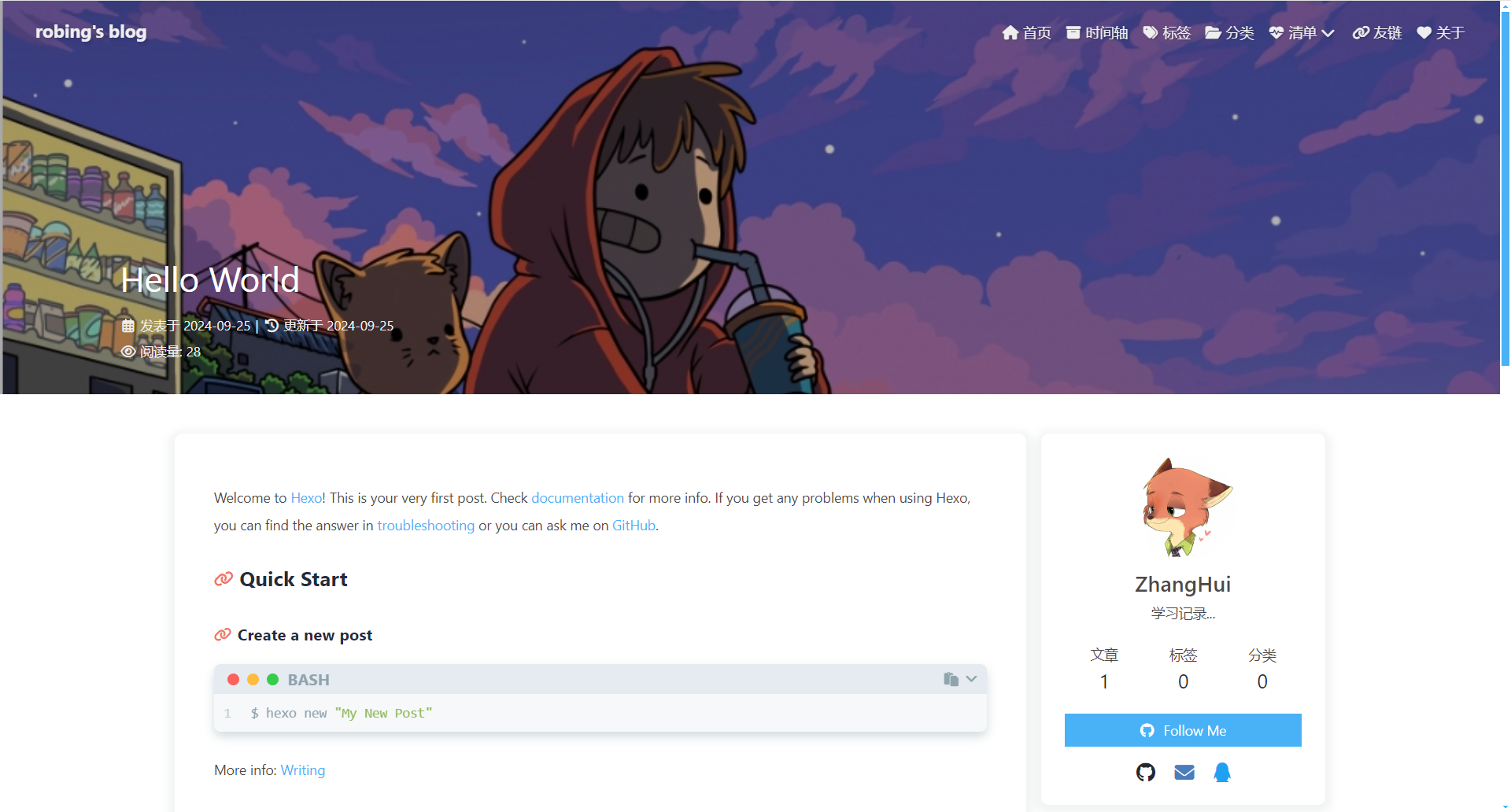
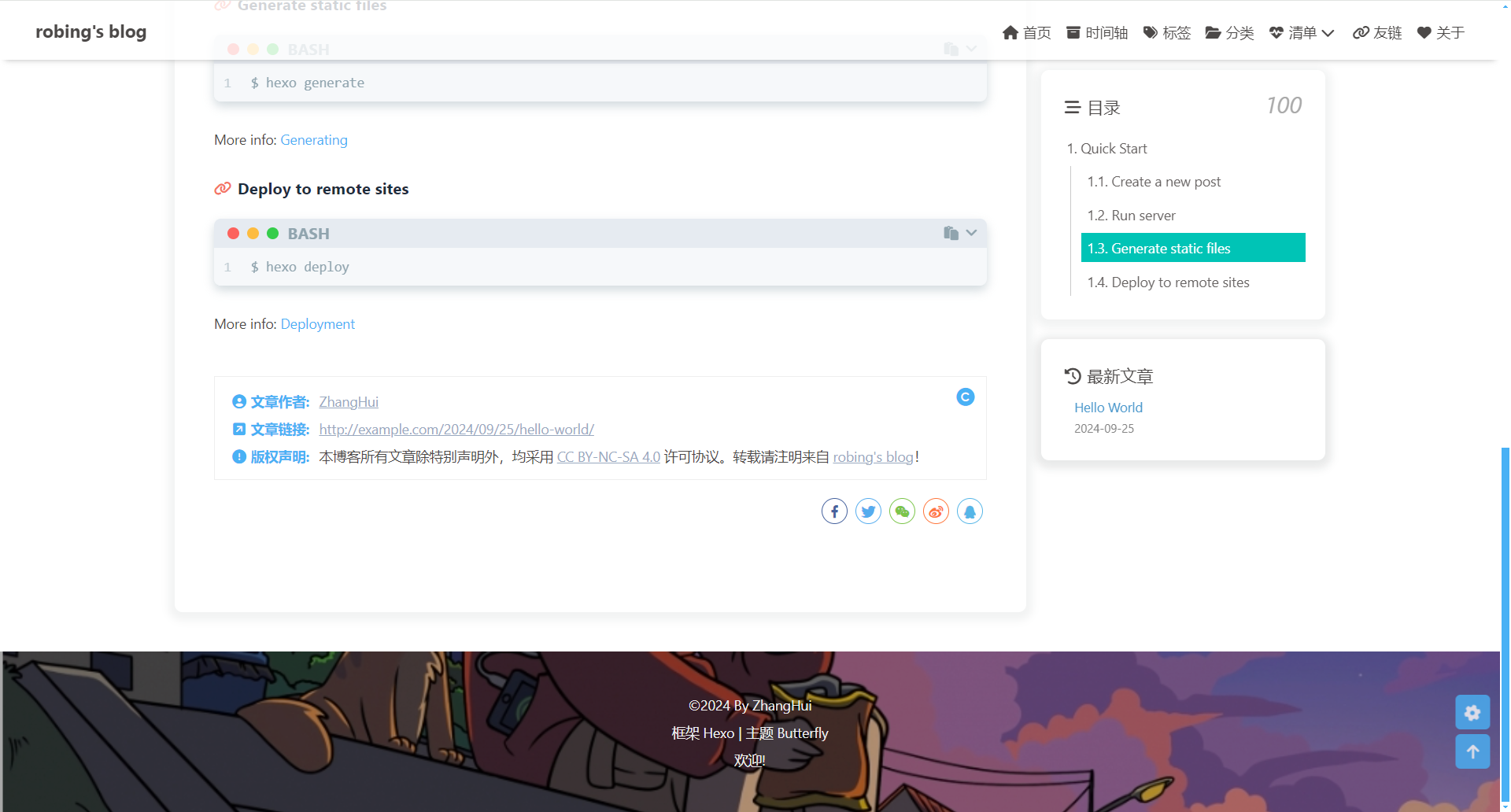
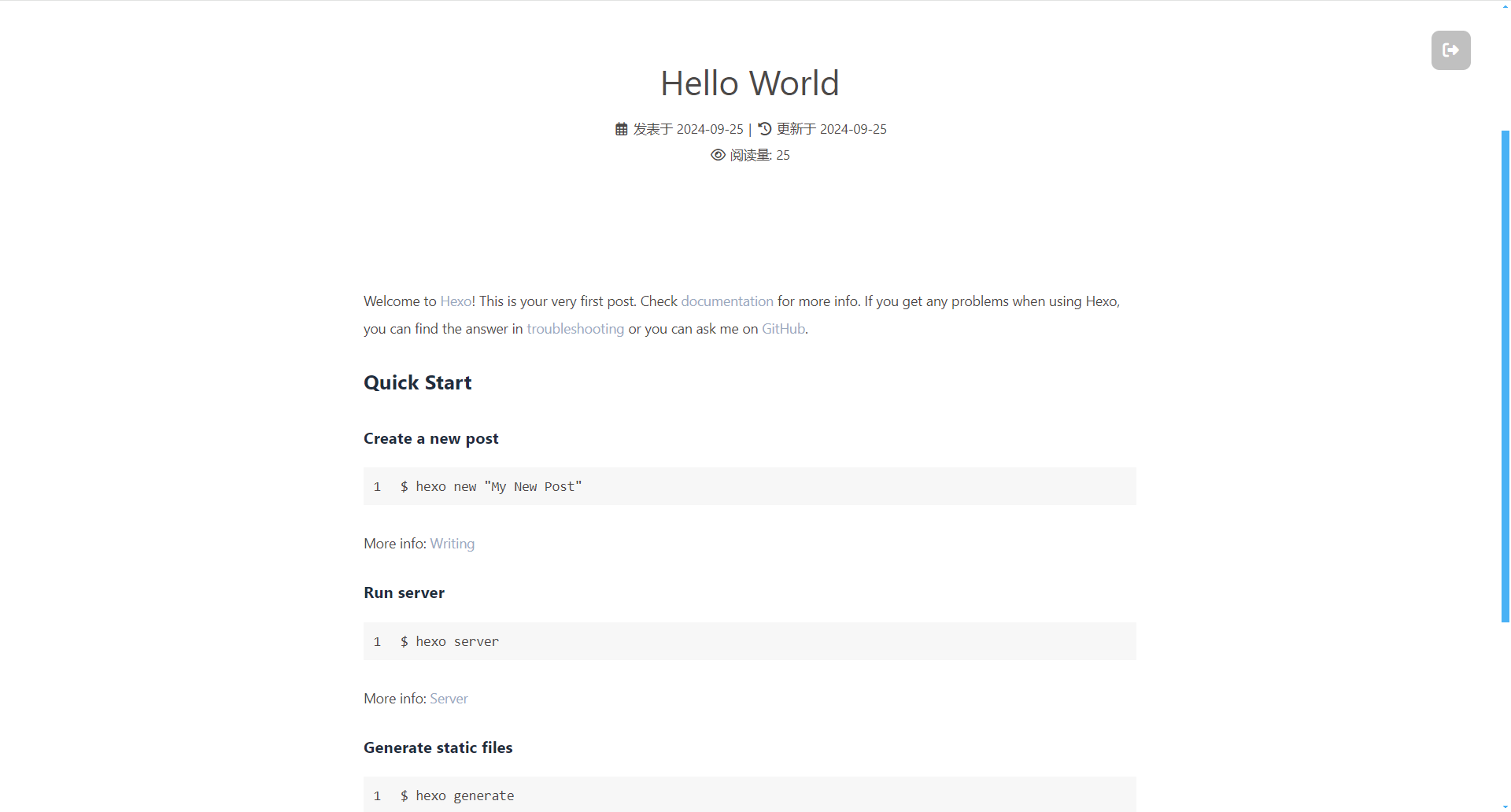
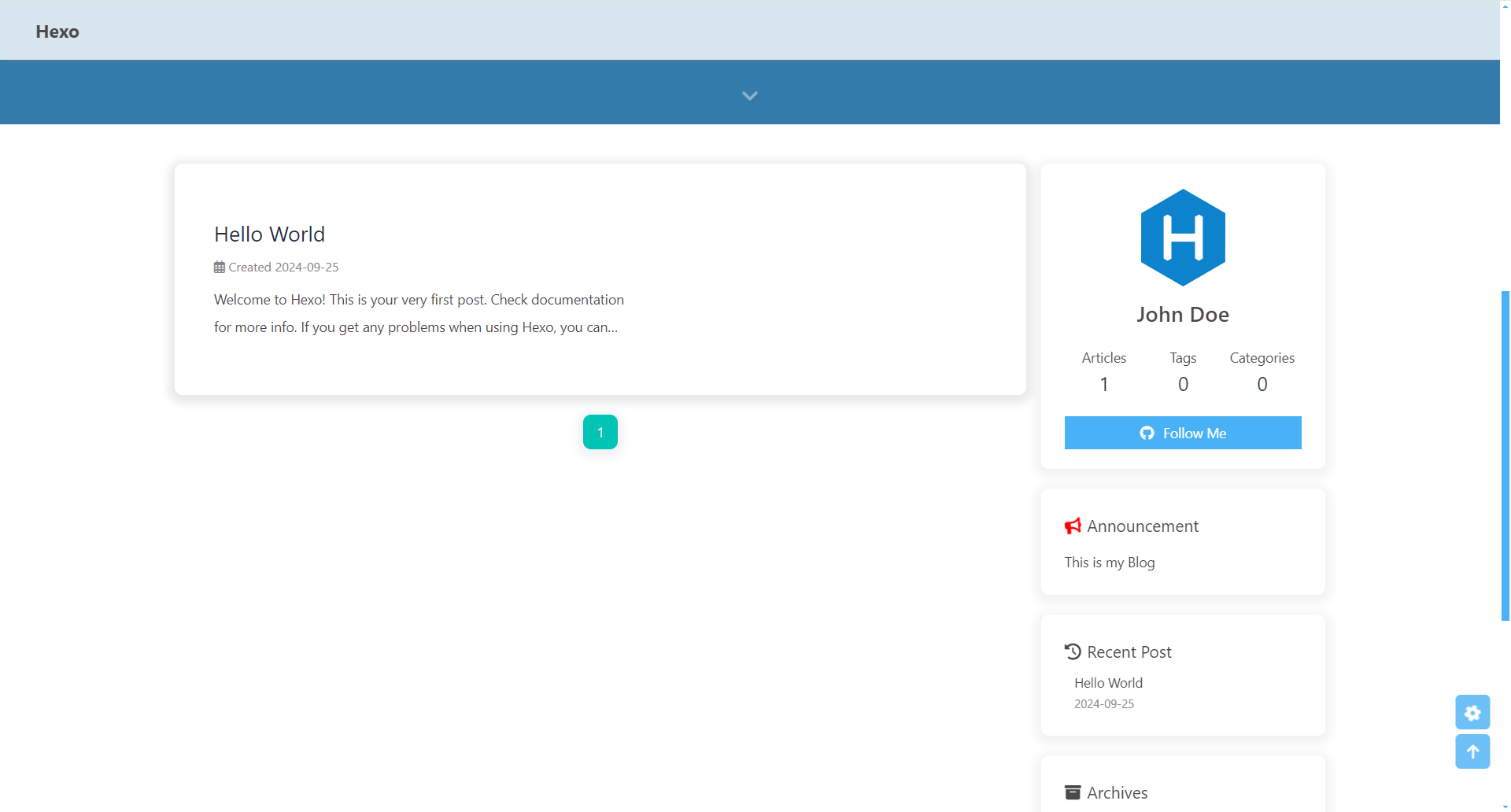
最终效果







前置条件
你的电脑需要有git,node环境

安装使用
npx 想要解决的主要问题,就是调用项目内部安装的模块,如果提示你hexo命令无法识别,但是你安装了hexo模块,你就需要使用npx hexo … 来进行命令操作。
npm install -g hexo
npx hexo init blog
cd blog
npm install
npx hexo server

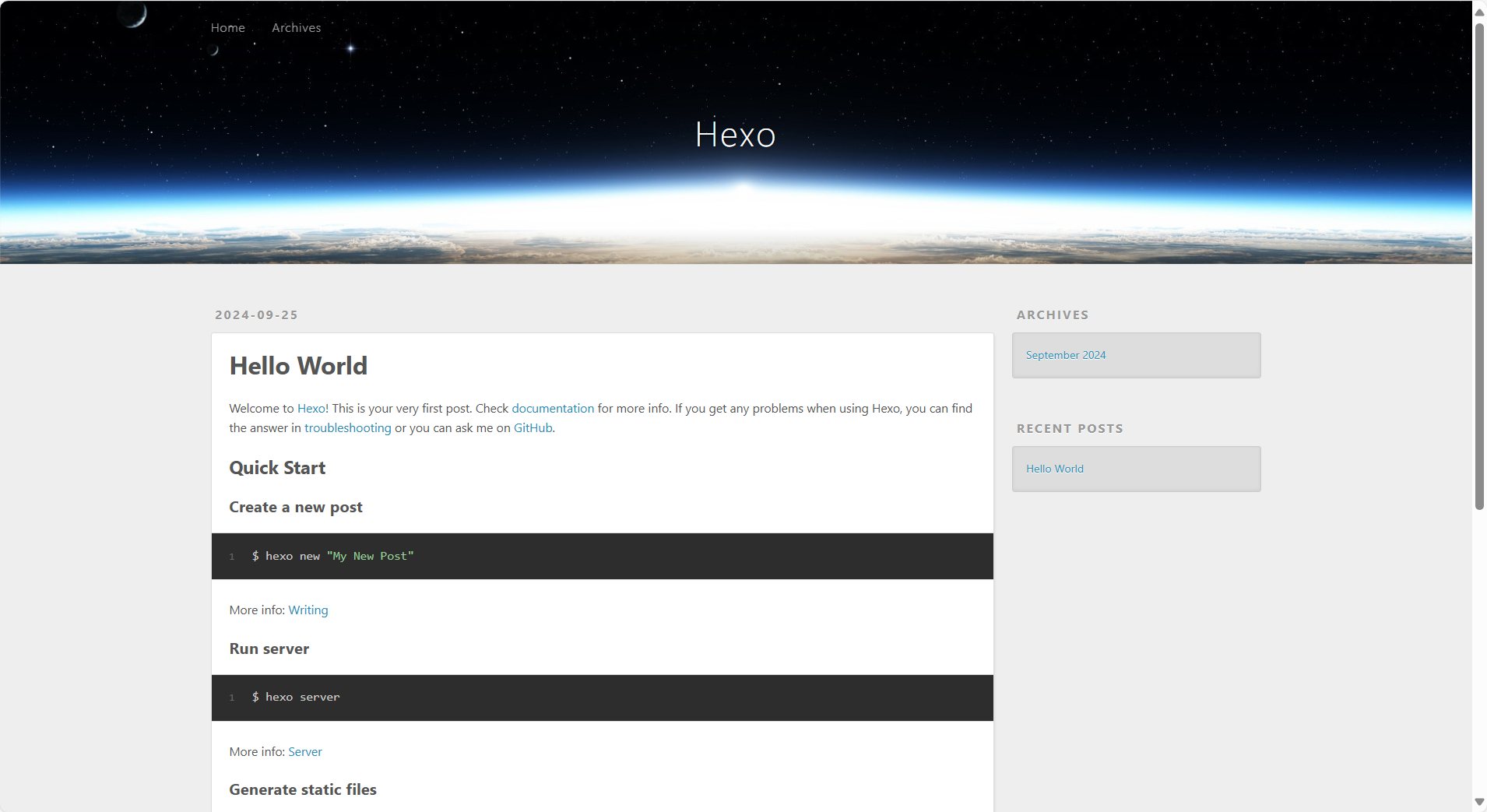
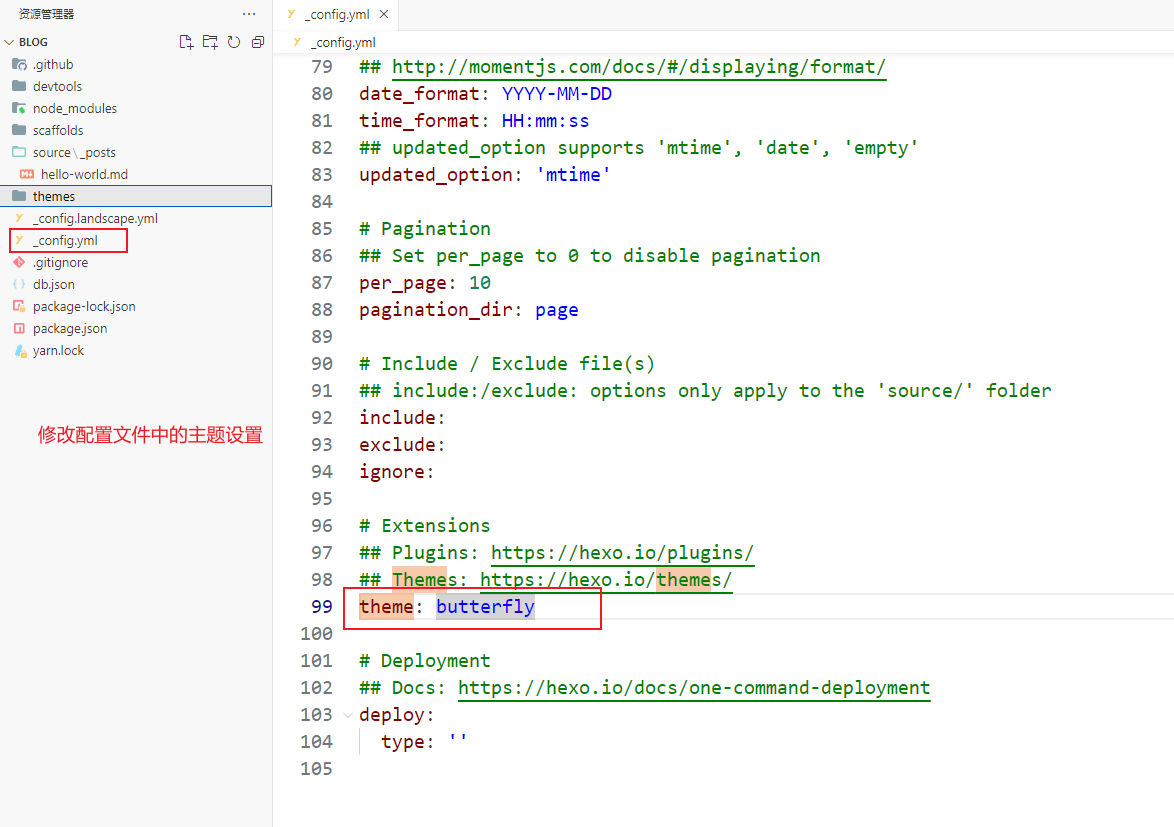
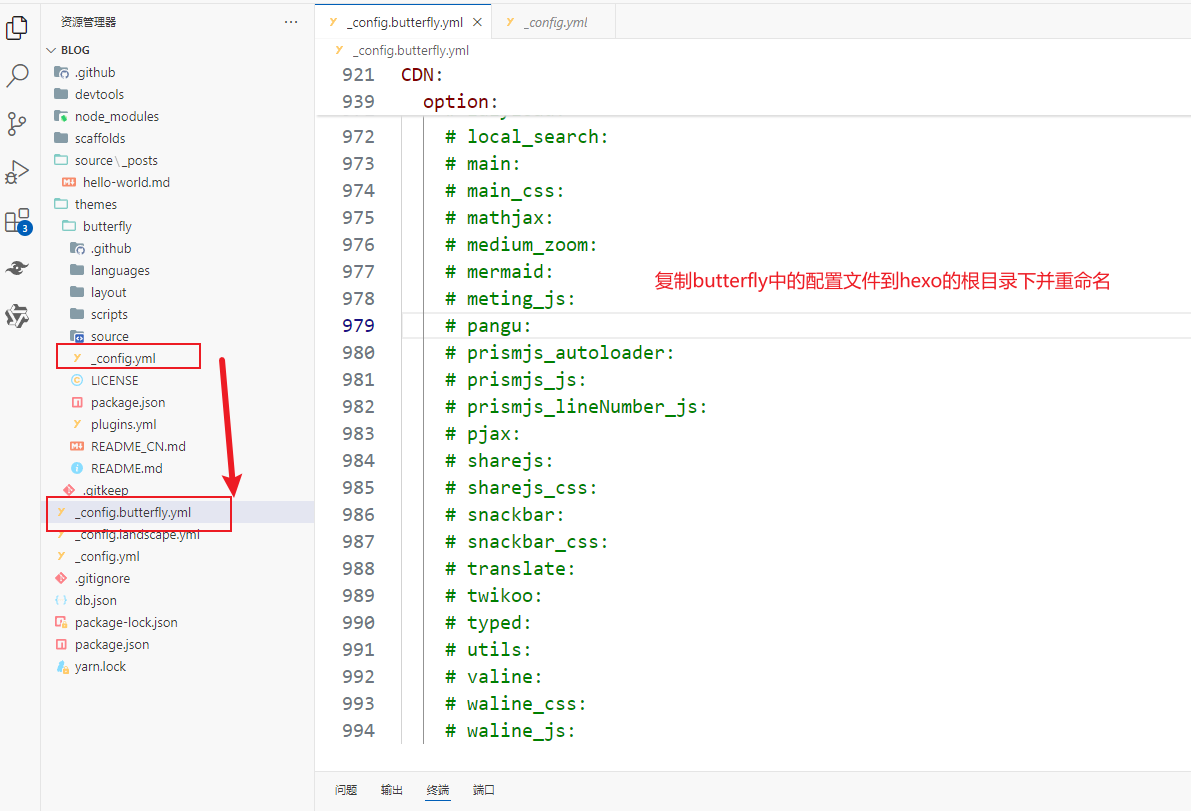
配置主题
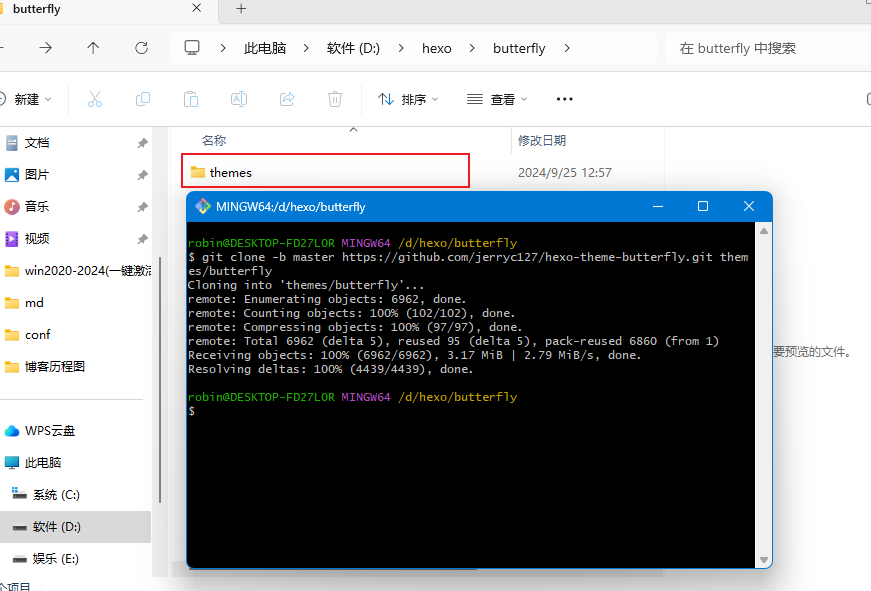
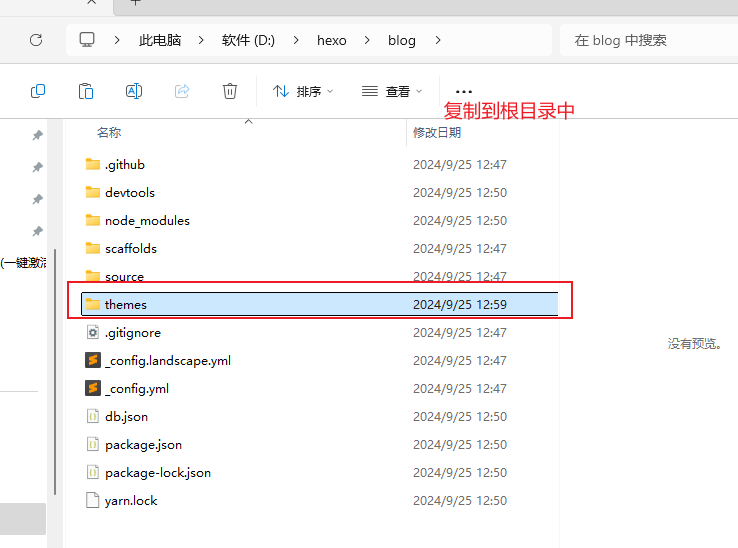
下载butterfly主题
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly



需要安装一个插件,进行主题渲染
npm install hexo-renderer-pug hexo-renderer-stylus --save

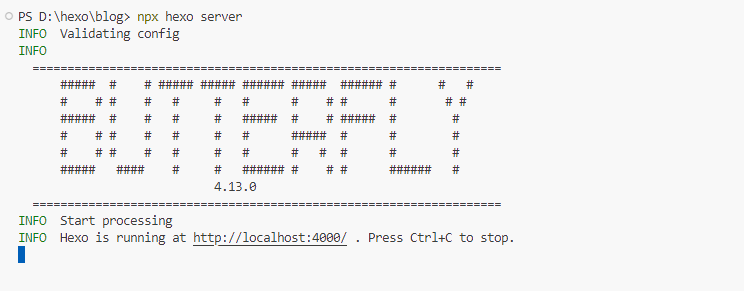
重新启动项目,可以看到控制台输出了butterfly主题的logo


创建页面
hexo new page 页面名称
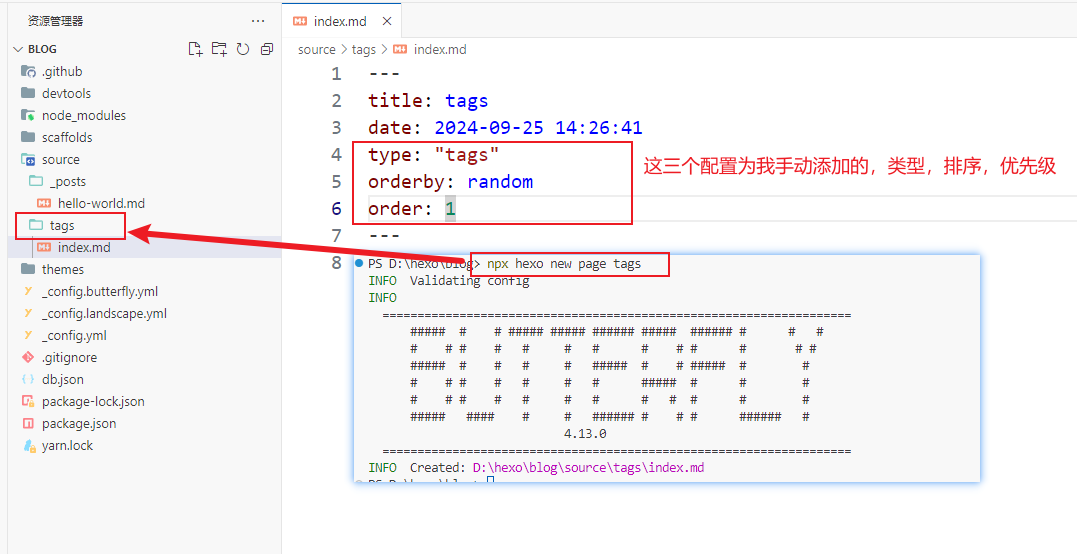
标签页
创建标签页:hexo new page tags

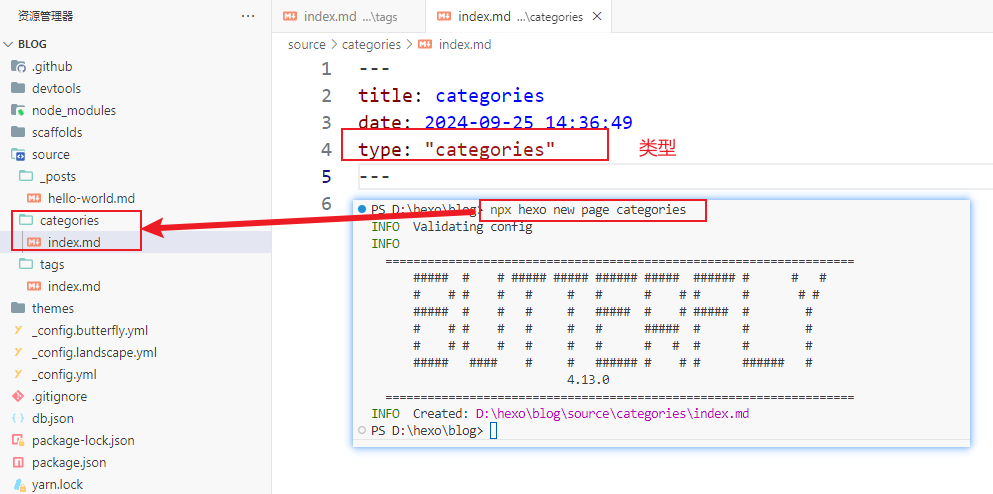
分类页
创建分类页:hexo new page categories

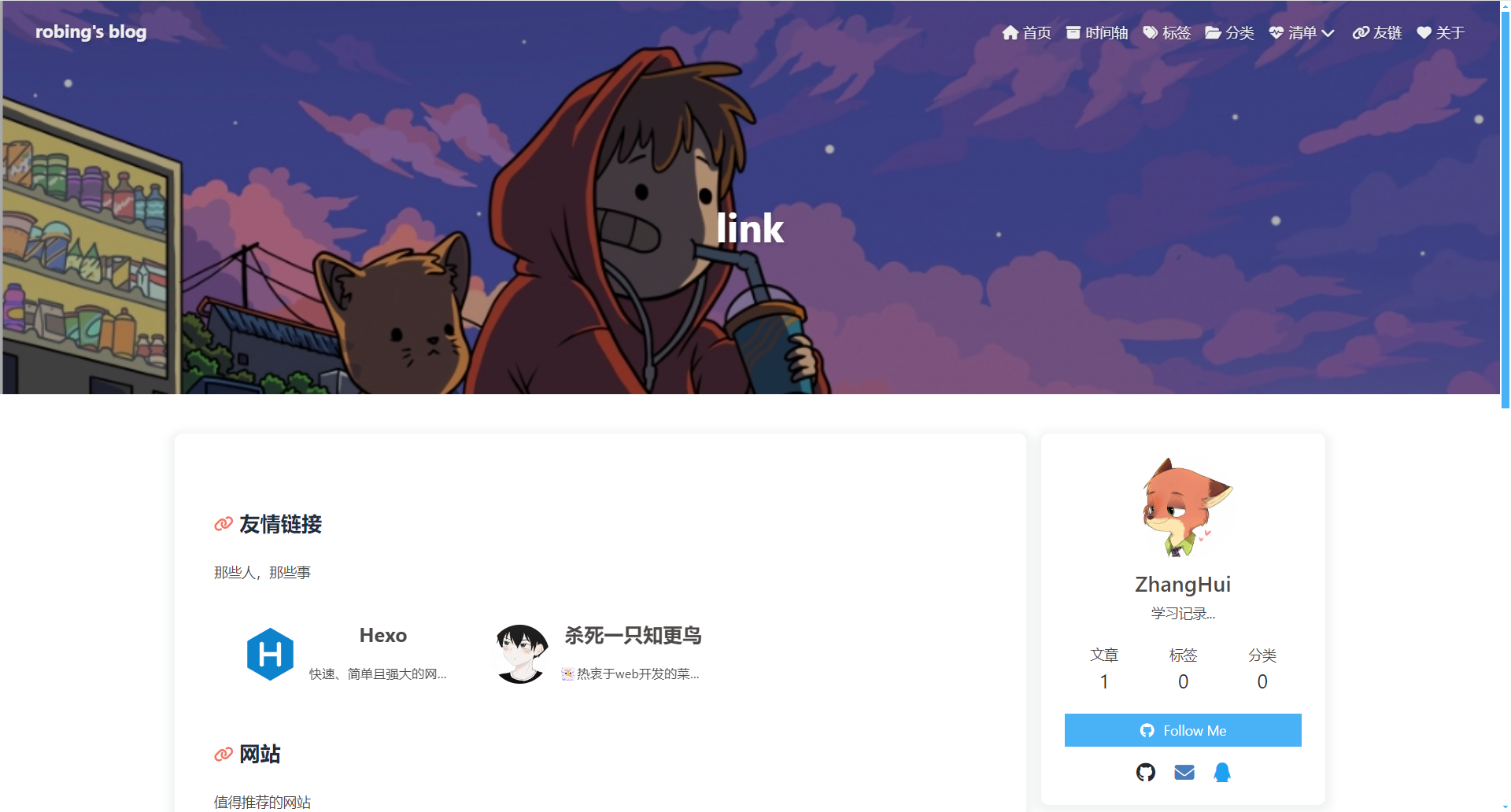
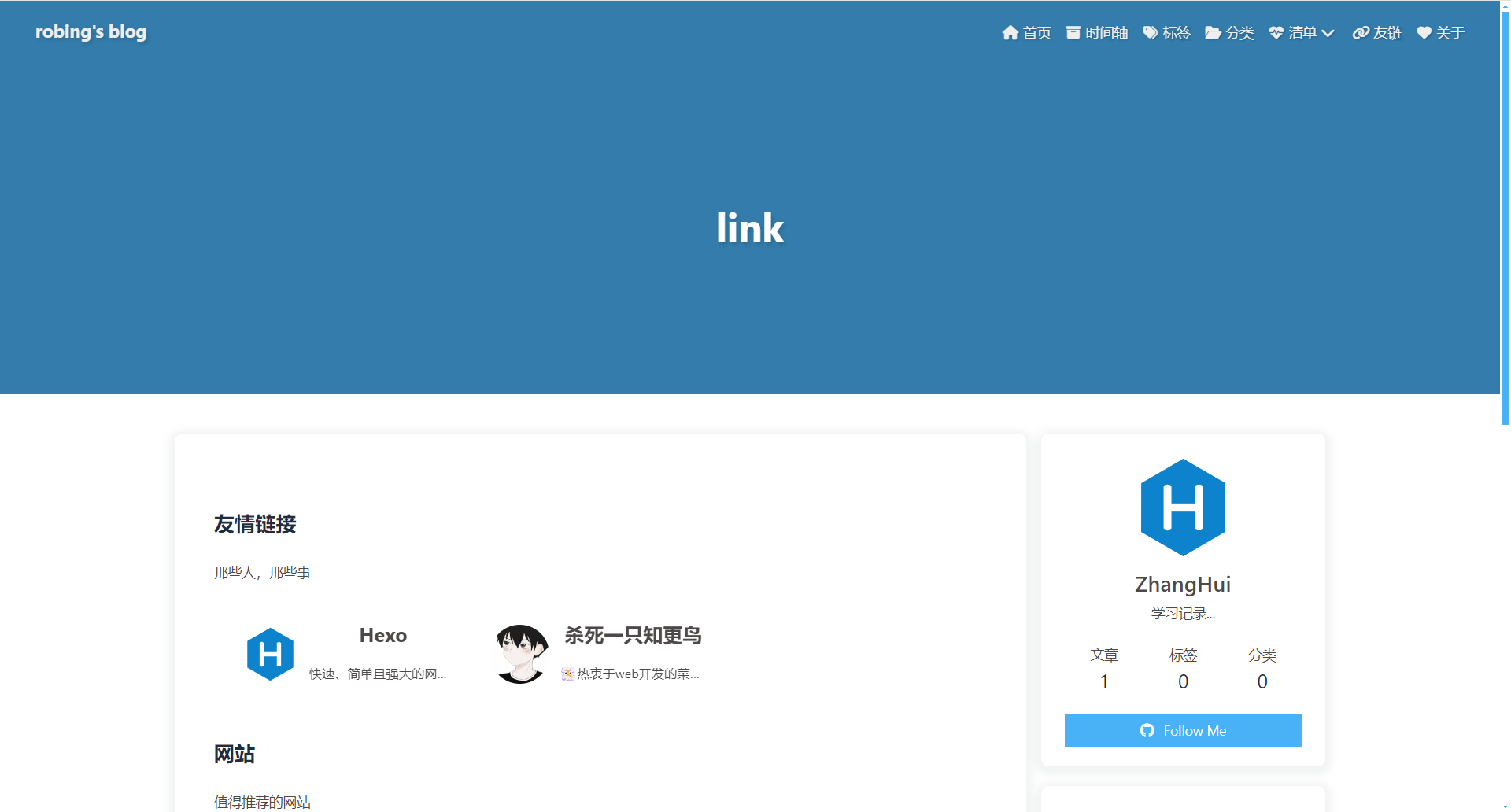
友链页
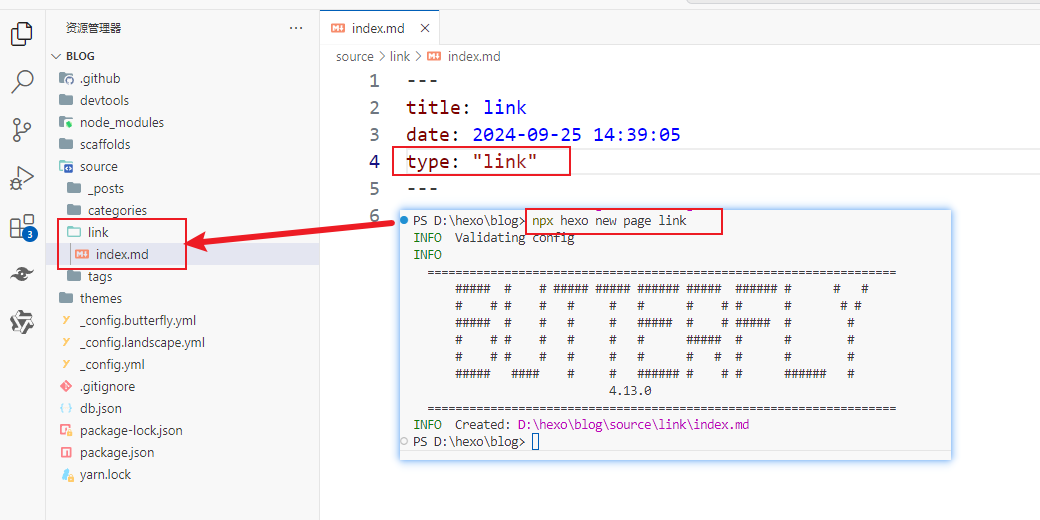
创建友情链接页:hexo new page link

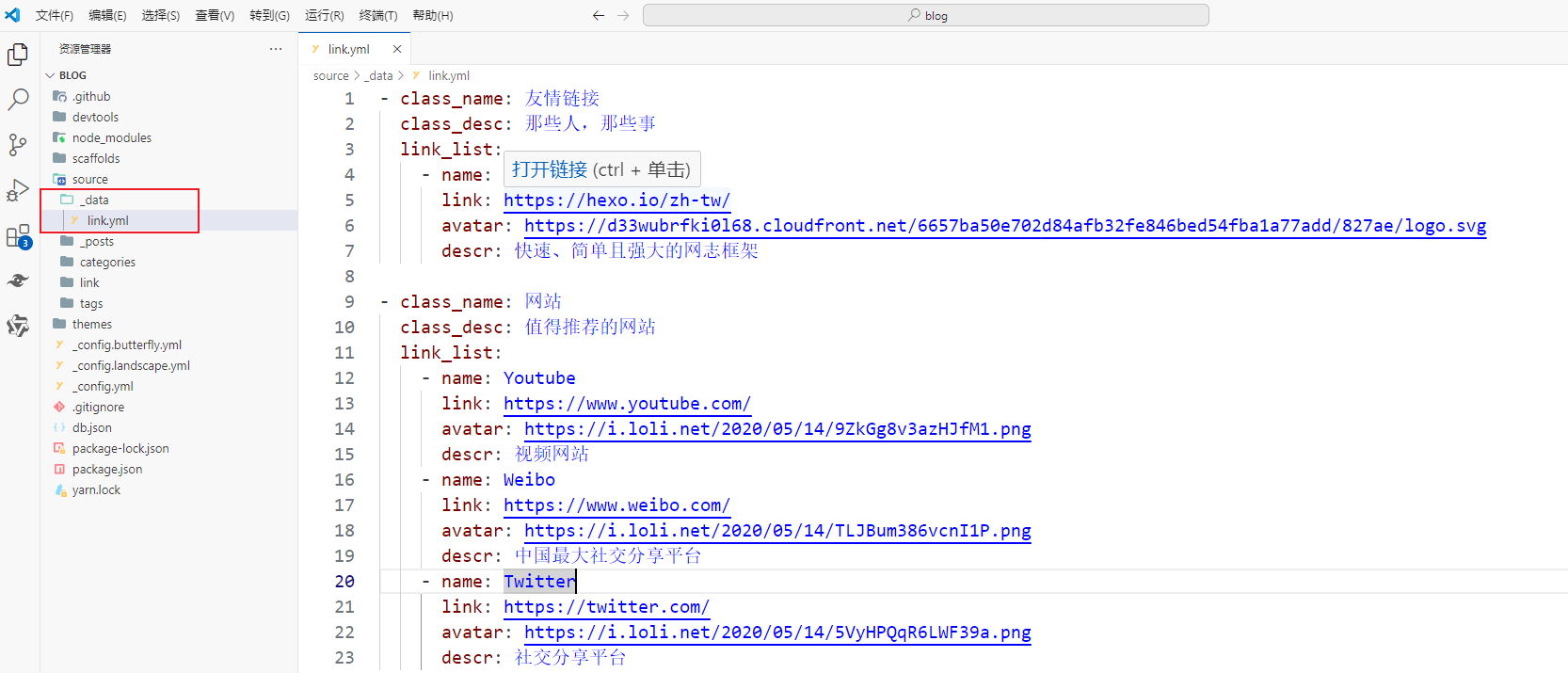
添加几个友链,创建 source/_data,然后编写 link.yml

- class_name: 友情链接
class_desc: 那些人,那些事
link_list:
- name: Hexo
link: https://hexo.io/zh-tw/
avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg
descr: 快速、简单且强大的网志框架
- name: 杀死一只知更鸟
link: https://robindeblog.cn/
avatar: https://img.robindeblog.cn/weblog/c609eb80779a43f69855d5926743ad5f.jpg
descr: 😶🌫️热衷于web开发的菜鸟一枚!
- class_name: 网站
class_desc: 值得推荐的网站
link_list:
- name: Youtube
link: https://www.youtube.com/
avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png
descr: 视频网站
- name: Weibo
link: https://www.weibo.com/
avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png
descr: 中国最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台

404页
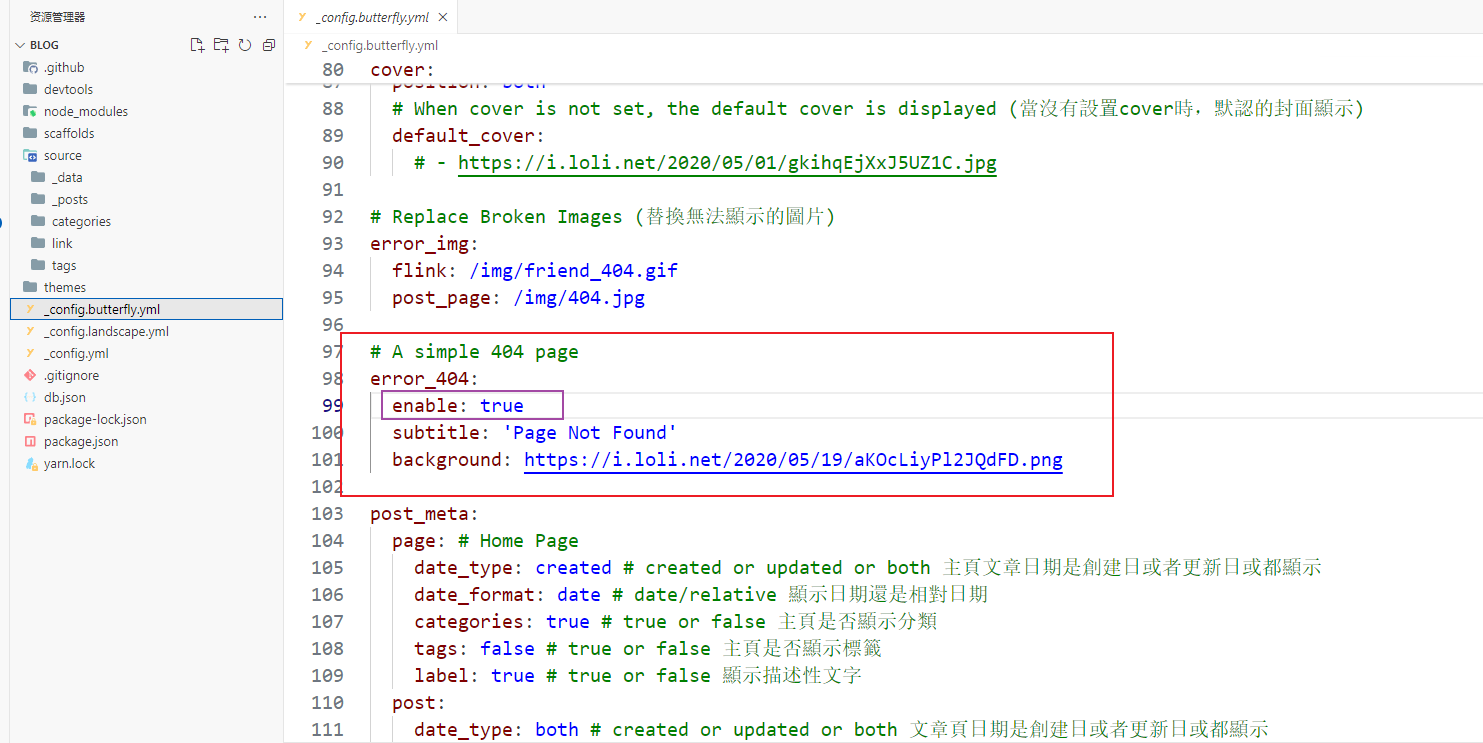
使用主题内置的404页面,开启一下

个性化设置
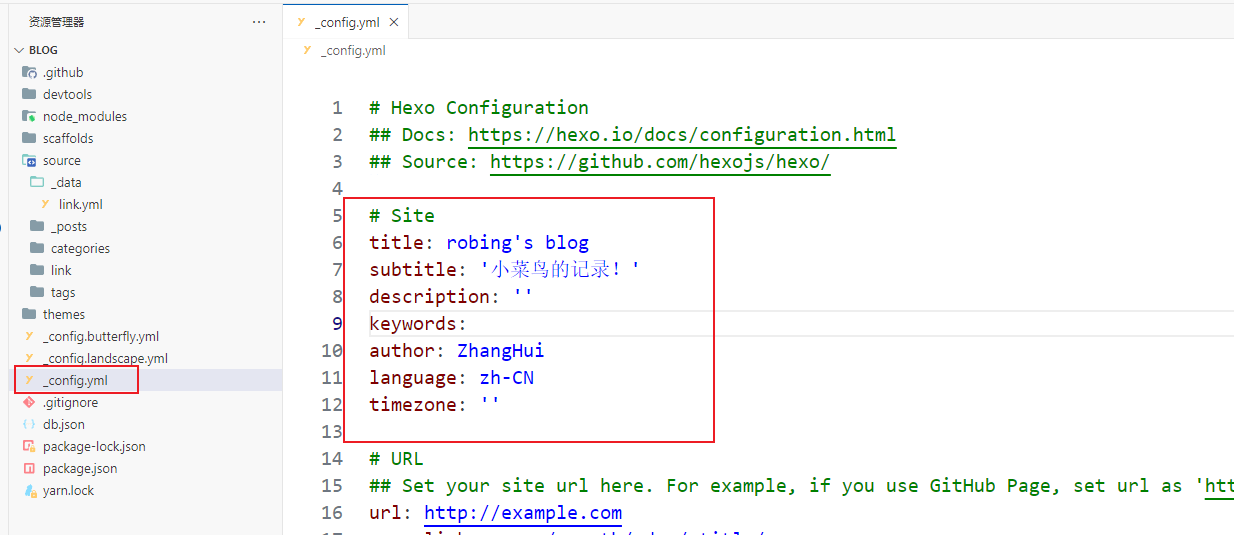
语言及网站信息设置


导航栏,菜单目录
nav:
logo: # image
display_title: true
fixed: fixed # fixed navigation bar
# Menu 目录
menu:
首页: / || fas fa-home
时间轴: /archives/ || fas fa-archive
标签: /tags/ || fas fa-tags
分类: /categories/ || fas fa-folder-open
清单||fa fa-heartbeat:
音乐: /music/ || fas fa-music
照片: /Gallery/ || fas fa-images
电影: /movies/ || fas fa-video
友链: /link/ || fas fa-link
关于: /about/ || fas fa-heart

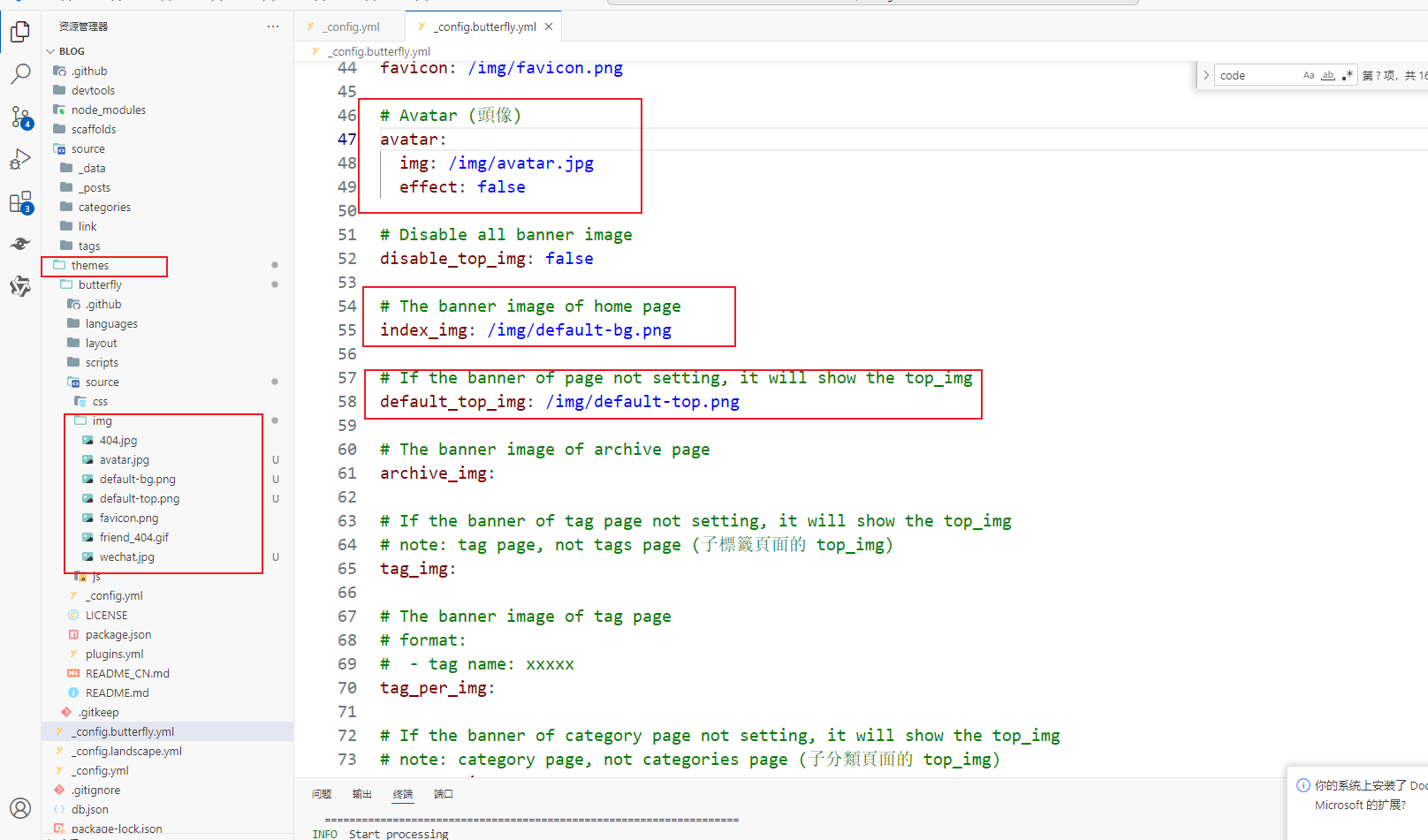
头像及背景封面图
# Avatar (頭像)
avatar:
img: /img/avatar.jpg
effect: false
# Disable all banner image
disable_top_img: false
# The banner image of home page
index_img: /img/default-bg.png
# If the banner of page not setting, it will show the top_img
default_top_img: /img/default-top.png

美化特效
# Typewriter Effect (打字效果)
# https://github.com/disjukr/activate-power-mode
activate_power_mode:
enable: true
colorful: true # open particle animation (冒光特效)
shake: true # open shake (抖動特效)
mobile: false
# Beautify (美化頁面顯示)
beautify:
enable: true
field: site # site/post
title-prefix-icon: # '\f0c1'
title-prefix-icon-color: # '#F47466'
# Mouse click effects: Heart symbol (鼠標點擊效果: 愛心)
click_heart:
enable: true
mobile: false
模板页的配置说明
页面 Front-matter
---
title:
date:
updated:
type:
comments:
description:
keywords:
top_img:
mathjax:
katex:
aside:
aplayer:
highlight_shrink:
random:
---
| 配置项 | 是否必需 | 描述 |
|---|---|---|
| title | 必需 | 页面标题 |
| date | 必需 | 页面创建日期 |
| type | 必需 | 标签、分类和友情链接三个页面需要配置 |
| updated | 可选 | 页面更新日期 |
| description | 可选 | 页面描述 |
| keywords | 可选 | 页面关键字 |
| comments | 可选 | 显示页面评论模块 (默认 true) |
| top_img | 可选 | 页面顶部图片 |
| mathjax | 可选 | 显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 可选 | 显示katex (当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 可选 | 显示侧边栏 (默认 true) |
| aplayer | 可选 | 在需要的页面加载aplayer的js和css(请参考相关配置) |
| highlight_shrink | 可选 | 配置代码框是否展开 (true/false) (默认为设置中highlight_shrink的配置) |
| random | 可选 | 配置友情链接是否随机排序(默认为 false) |
文章 Front-matter
---
title:
date:
updated:
tags:
categories:
keywords:
description:
top_img:
comments:
cover:
toc:
toc_number:
toc_style_simple:
copyright:
copyright_author:
copyright_author_href:
copyright_url:
copyright_info:
mathjax:
katex:
aplayer:
highlight_shrink:
aside:
abcjs:
---
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false ) |
| katex | 【可选】显示 katex (当设置 katex 的 per_page: false 时,才需要配置,默认 false ) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
| abcjs | 【可选】加载 abcjs (当设置 abcjs 的 per_page: false 时,才需要配置,默认 false ) |











![[半导体检测-6]:为什么晶圆缺陷检测精度越高,所需要的光源的波长越短?](https://i-blog.csdnimg.cn/direct/4d70863f7de3440ba3577c96f4441528.png)