const pdfOrg = async (record) => {
// 假设 transferExportPdf是结构 result 返回的错误信息
let result = await transferExportPdf({ batchId: record.batchId });
//blob 结构
const blob = new Blob([result], {
type: result.type,
});
if (blob.type == "application/json") {
//判断返回的为json信息
const reader = new FileReader(); //创建一个FileReader实例
reader.readAsText(blob, "utf-8"); //读取文件
console.log(reader, "reader");
reader.onload = function () {
//文件读取成功进行信息处理
const msg = JSON.parse(reader.result); //获取到后端返回的json信息
console.log(msg, "msg");
if (msg.code == 500) {
//如果code返回的是500报错,那么就给个提示
proxy.$message.error(msg.msg);
} else {
//否则走成功的案例
}
}
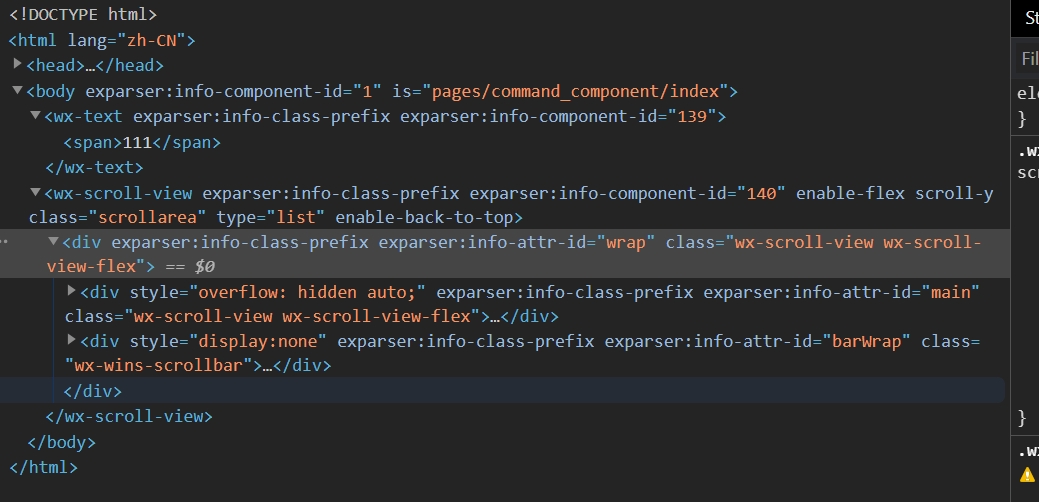
}注意,抓包看是接口返回正常,实际确实blob类型的数据,如下图
解析后的数据才是我们想要的数据