在现代企业管理中,流程审批的高效性直接影响到工作的流畅度与生产力。最近,我发现了一个非常有趣的项目—— AntFlow-Vue3 。这个项目不仅提供了一个灵活且可定制的工作流平台,还能让用户以可视化的方式创建和管理审批流程。
如果你是一名前端或后端开发者,尤其是在寻找一个快速集成审批流程的解决方案,那么AntFlow-Vue3无疑是一个值得关注的项目!🚀

(集成审批流后台管理)
项目简介
AntFlow-Vue3是一个基于Vue3的工作流配置平台,模仿了钉钉的流程审批系统。它实现了可视化的流程拖拽配置,大大降低了审批流程设计的门槛。该项目后端使用Spring Boot和MyBatis等主流技术,并基于Activiti进行了深度定制,使得整体架构稳定且灵活。这个项目适合企业级应用,可以满足99.8%以上的审批流程需求。
项目特点
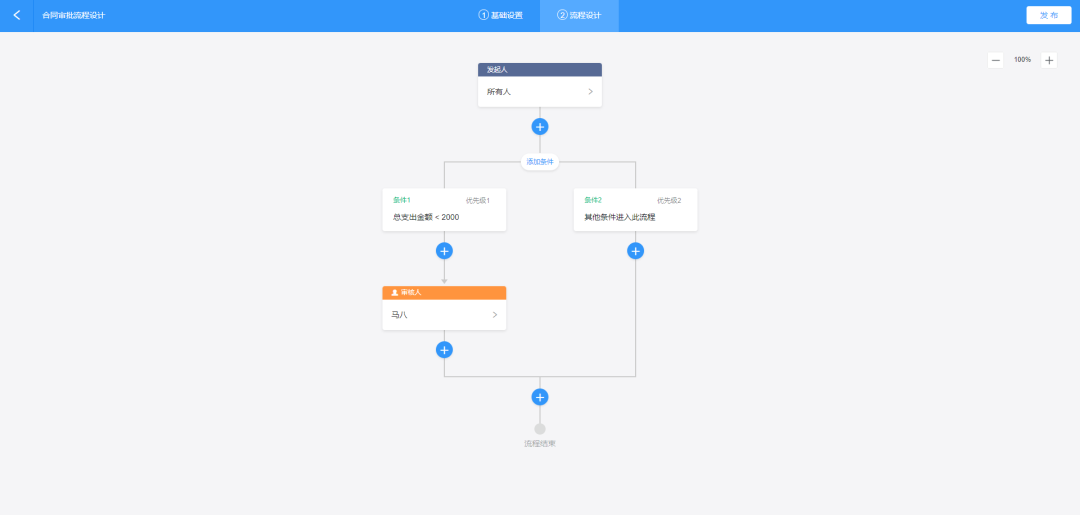
1. 可视化流程设计
AntFlow-Vue3提供了一个友好的用户界面,允许用户通过拖拽方式可视化设计流程。无论是创建新的审批流程还是修改已有流程,都可以通过简单的操作来完成,极大地提升了效率和可用性。
2. 灵活的审批节点配置
项目支持自定义审批节点和 审批条件 ,用户可以根据实际需求设置不同的审批流程。具体包括:
- • 节点设置 :可选择审批人、发起人和抄送人。
- • 条件节点 :支持自定义条件,满足不同场景下的审批需求。
- • 错误校验 :系统会对配置的流程进行校验,确保流程的正确性。
3. 强大的后端支持
后端使用了Spring Boot和 Activiti ,确保了高效且可靠的流程执行。开发者可以根据自身需求进行二次开发,灵活适应各种业务场景。
4. 完全开源
AntFlow-Vue3是一个完全开源的项目,无需支付任何费用就可以使用所有功能。开发者可以随时访问Gitee仓库和GitHub仓库获取源代码和文档,进行学习和改进。
功能详细介绍
1. 流程设计器
- • 节点新增、删除、修改 :用户可以随时对审批节点进行调整,以适应新的业务需求。
- • 流程保存和发布 :设计完成后,用户可以将流程保存并发布,使其生效。
2. 审批人配置
审批人节点的配置非常灵活,支持选择人员、角色或部门。这种设计使得审批流程的管理更加高效且有针对性。
3. 集成能力
AntFlow-Vue3可轻松集成到现有项目中,甚至可以与其他管理系统(如RuoYi-Vue3)结合使用,为企业提供完整的解决方案。
4. API接口
项目提供了丰富的API接口,便于开发者进行二次开发和扩展功能。详细的API介绍文档可以在项目的wiki中找到,确保开发者能够快速上手。
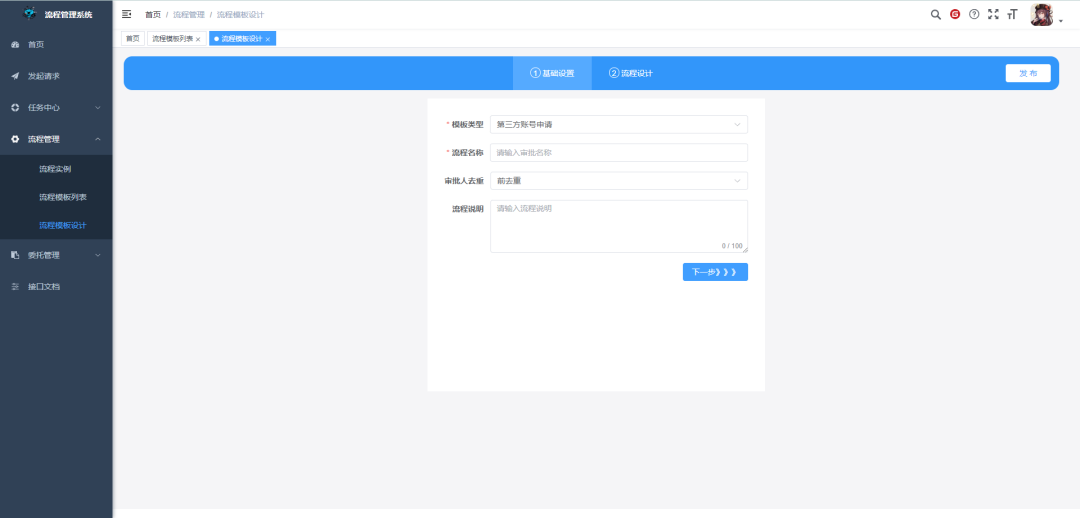
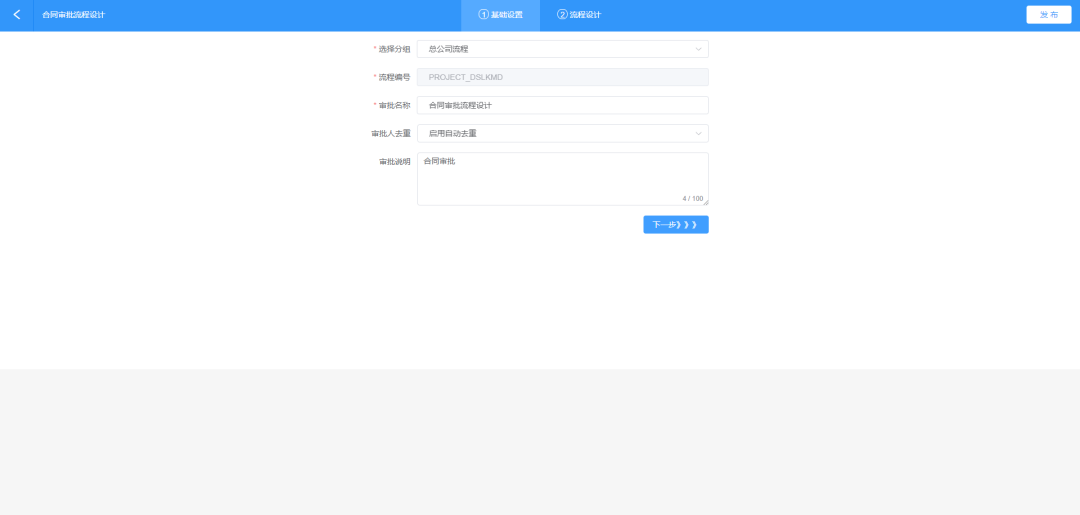
项目截图

(基础设置)

(流程设计)

(发布数据)
如何使用
如果你是初学者,不用担心,以下是简单的入门指南,让你快速上手 AntFlow-Vue3 !
1. 项目安装
首先,克隆项目到本地:
git clone https://gitee.com/ldhnet/AntFlow-Vue3.git
如果你想集成到现有的若依前端管理系统,可以使用以下命令:
git clone https://gitee.com/ldhnet/FlowAdmin-vue.git
2. 环境依赖
确保你的Node.js版本在14.20.1以上,然后在项目目录中安装依赖:
npm install
3. 本地运行
运行以下命令启动本地开发服务器:
npm run dev
访问 http://localhost:3000,你将看到一个功能齐全的审批流程管理系统。
4. 打包运行
当你准备好部署时,可以使用以下命令进行打包:
npm run build
总结
在探索了AntFlow-Vue3的各项功能后,我深信这个项目将为企业的工作流管理带来巨大的便利。其 可视化设计 、灵活配置和强大后端支持使其成为现代企业管理中不可或缺的工具。而且,作为一个完全开源的项目,它为开发者提供了丰富的学习和改进空间。
如果你是一名前端或后端开发者,我强烈推荐你尝试这个项目 。无论是学习现代工作流管理的理念,还是实战中提升自己的开发能力,AntFlow-Vue3都将是你绝佳的选择!💡
开源前端仓库地址
https://gitee.com/ldhnet/AntFlow-Vue3
开源后端仓库地址
https://gitee.com/tylerzhou/Antflow
集成审批流后台管理预览地址
http://117.72.70.166/admin/#/index
独立流程设计器预览地址
http://117.72.70.166/ant-flow/dist/#/