文章目录
- 1、安装和启动
- 2、设置登陆密码
- 3、dashboard
上述对容器和镜像的管理都是基于docker客户端的命令来完成,不太方便。为了方便的对docker中的一些对象(镜像、容器、数据卷…)来进行管理,可以使用Portainer来完成。Portainer是一个可视化的容器镜像的图形管理工具,利用Portainer可以轻松构建,管理和维护docker环境。
1、安装和启动
# 搜索portainer
docker search portainer
# 拉取镜像
docker pull portainer/portainer
#创建并启动容器,注意需要做一个docker.sock文件的映射,后期portainer会通过这个文件和docker的守护进程进行通讯,管理docker的相关对象
# --restart=always: 表示随着docker服务的启动而启动
docker run -d -p 10010:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock portainer/portainer
docker run -d \
-p 10010:9000 \
--name=portainer \
--restart=always \
-v /var/run/docker.sock:/var/run/docker.sock \
portainer/portainer
[root@localhost ~]# docker run -d \
> -p 10010:9000 \
> --name=portainer \
> --restart=always \
> -v /var/run/docker.sock:/var/run/docker.sock \
> portainer/portainer
Unable to find image 'portainer/portainer:latest' locally
latest: Pulling from portainer/portainer
772227786281: Pull complete
96fd13befc87: Pull complete
0bad1d247b5b: Pull complete
b5d1b01b1d39: Pull complete
Digest: sha256:47b064434edf437badf7337e516e07f64477485c8ecc663ddabbe824b20c672d
Status: Downloaded newer image for portainer/portainer:latest
903246a96cb1dfbaf89bba85db125f94bb3aee11578165de1adb04947e27e9b0
2、设置登陆密码
访问:ip:9000 第一次登陆需要设置登陆密码,密码不得少于12位
http://192.168.74.148:10010/#!/init/admin

123456123456
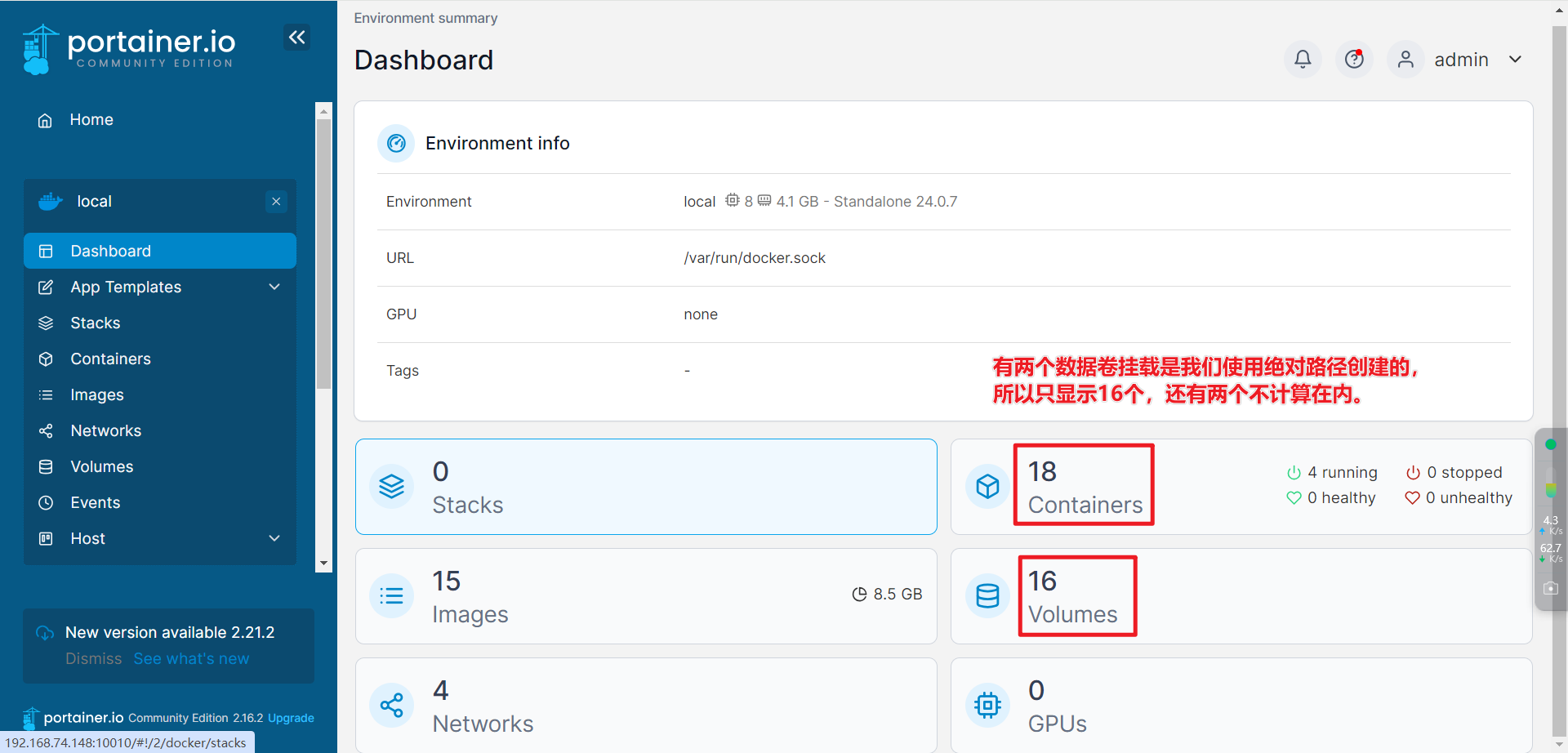
3、dashboard
http://192.168.74.148:10010/#!/2/docker/dashboard