一、事件[重要]
1、 事件介绍
事件: 就是发生在浏览器(页面)上一件事,键盘事件,鼠标事件,表单事件,加载事件等等
2、 事件绑定方式
事件要想发生,就得将事件和标签先绑定(确定哪个标签发生什么事情,又有什么响应)
一个完整的事件有三部分
事件源(标签),哪里发出的事.
什么事(事件)
响应(动作效果)
事件绑定,其实就是事件和标签绑定
方式1: 事件源,事件,响应在一起(都写在标签内)
方式2: 事件源,事件在一起(写标签内),响应抽取函数(写script)
方式3: 事件和响应全部抽取(标签是单独标签,事件和响应写在js中)
方式1: 事件源,事件,响应在一起
<body>
<!-- 事件源(标签),事件,响应(函数) -->
<!-- 方式1: 事件源,事件,响应在一起 -->
<!-- onclick是单击事件,是html属性 -->
<!-- alert() 函数就是事件的响应 -->
<button type="button" onclick="alert('听说你点我了?')">按钮</button>
</body>方式2: 事件源,事件在一起,响应抽取函数
<body>
<hr />
<!-- 方式2: 事件源,事件在一起,响应抽取函数 -->
<button type="button" onclick="dian()">按钮</button>
<script>
// 定义函数
function dian() {
alert("你又点我?!");
}
</script>
</body>方式3【重要】: 事件和响应全部抽取
<!-- 方式3: 事件和响应全部抽取 -->
<button id="btn">再点一下试试</button>
<script>
// 1) 先获得标签对象
var btn = document.getElementById("btn");
// 2) 给标签对象设置事件以及响应,注意是匿名函数
btn.onclick = function () {
alert("上瘾了是不是?!");
};
</script>3、 不同事件的演示
这些事件,都是html中标签的属性,都是以onxxx开头
| 事件名称 | 描述 |
|---|---|
| onchange | HTML 元素内容改变 |
onblur | 输入框失去焦点 |
onfocus | 输入框获得焦点 |
onclick | 用户点击 (单击)HTML 元素 |
| ondblclick | 用户双击HTML元素 |
| onmouseover | 用户将鼠标移入一个HTML元素中 |
| onmousemove | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onkeyup | 键盘弹起 |
| onkeypress | 按压键盘 |
| onload | 浏览器已完成页面的加载 |
| onsubmit | 表单提交 |
3.1 鼠标事件
<script>
var box = document.getElementById("box");
// 鼠标移动,只要鼠标动,就会触发函数
box.onmousemove = function () {
console.log("鼠标移动");
};
// 鼠标移入,移入进一次,触发一次
box.onmouseover = function () {
console.log("鼠标移入");
};
// 鼠标离开
box.onmouseout = function () {
console.log("鼠标离开");
};
</script>3.2 键盘事件
<script>
var i = document.getElementById("i");
// 事件触发后,函数有对应的事件对象
// 键盘按下
i.onkeydown = function (event) {
// console.log("键盘按下");
// event是事件对象,内部包含事件的所有信息
// console.log(event);
// 可以获得这次键盘事件的代号,13是回车键
if (event.keyCode == 13) {
console.log("提交表单");
}
};
// 键盘弹起
i.onkeyup = function () {
// console.log("键盘弹起");
};
// 键盘按压(与按下效果一样)
i.onkeypress = function () {
// console.log("键盘按压");
};
</script>3.3 表单事件【重点】
是指表单中能用上的一系列事件
onblur 失去焦点
onfocus 获得焦点
onchange 内容改变
onsubmit 表单提交
<body>
<div>
<!--
因为tijiao()函数,返回有了true/false
所以onsubmit="return true" 即提交表达
onsubmit="return false" 阻止表达提交
-->
<form accept="/java2301" onsubmit="return tijiao()">
用户名<input id="i1" type="text" name="username" /><br />
密码<input type="password" name="password" /><br />
籍贯<select id="jiguan" name="jigaun">
<option>河南</option>
<option>河北</option>
<option>北京</option>
</select>
<input type="submit" value="提交" />
</form>
<script>
var i1 = document.getElementById("i1");
// 绑定获得焦点事件
i1.onfocus = function () {
// 将来可以通过操作DOM,获得输入框的值,也可以改变样式
console.log("输入框获得焦点");
};
// 绑定失去焦点
i1.onblur = function () {
console.log("输入框失去焦点");
};
var jiguan = document.getElementById("jiguan");
// 给下拉框绑定内容改变事件
jiguan.onchange = function () {
// 将来配合DOM操作,可以获得改变的内容,做一些其他事情
// 可以用于省市二级联动
console.log("内容改变");
};
/*
1) 表单事件是表单form的事件,所以这个事件要绑定在form上
2) 函数要返回true/false
3) onsubmit中也要写return
*/
function tijiao() {
console.log("点击提交按钮");
// return 返回false,认为表达不提交
// 返回true.表达就会提交
// 一般用来数据校验
return true;
}
</script>
</div>
</body>3.4 加载事件【重点】
浏览器加载页面,是瀑布式加载,即从上之下依次加载执行. 如果JS代码在上方,就有可能出现有部分下方html代码加载不到导致js操作出错
加载事件是指等页面加载完后才会触发的事件
<head>
<title>加载事件</title>
<script>
/*
解决方案,等页面加载完后,再触发函数,执行绑定事件
页面加载事件是窗口对象的事件
该函数onload,会在页面加载后触发函数
*/
window.onload = function () {
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("试试就试试!");
};
};
</script>
</head>
<body>
<button id="btn">点我一下试试?!</button>
</body>二、DOM操作
1、 概述
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
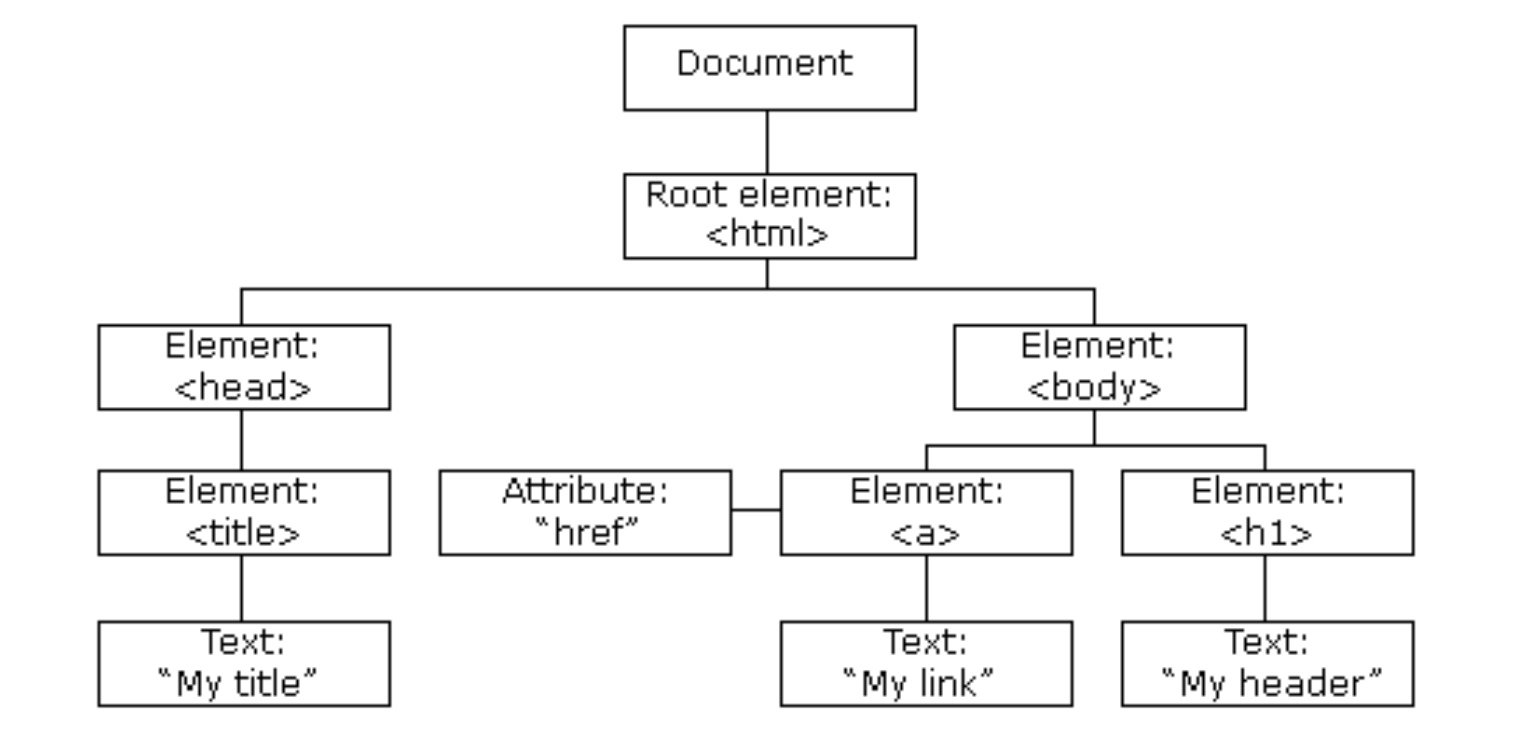
HTML DOM 模型被构造为对象的树:

有了DOM树,就可以通过树来查找节点(元素),找到元素就可以对元素进行操作(修改,删除,添加),还可以操作元素的样式
JavaScript 能够改变页面中的所有 HTML 元素。
JavaScript 能够改变页面中的所有 HTML 属性。
JavaScript 能够改变页面中的所有 CSS 样式。
JavaScript 能够对页面中的所有事件做出反应。
2、 查找元素
查找元素(标签)有很多方式
通过id查找元素
document.getElementById("id属性值");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找元素
方法:getElement
sByTagName("合法的元素名");如果找到,返回的是数组
通过class查找元素
方法:getElementsByClassName("class属性的值")
如果找到,返回的是数组
<body>
<!-- 给标签设置id属性,id值要唯一 -->
<button id="btn">按钮</button>
<ul>
<li>貂蝉</li>
<li>西施</li>
<li>王昭君</li>
<li>杨玉环</li>
<li class="xd">黎姿</li>
<li class="xd">利智</li>
<li class="xd">张曼玉</li>
<li class="xd">朱茵</li>
</ul>
<script>
// 方式1:通过id获得标签对象(对象是唯一)
var btn = document.getElementById("btn");
// console.log(btn);
// 方式2:通过标签名来获得
// 因为有同名,返回的是所有同名标签对象,放入数组中返回
var liArr = document.getElementsByTagName("li");
// console.log(liArr);
for (var i = 0; i < liArr.length; i++) {
// console.log(liArr[i]);
}
// 方式3: 通过类名获得标签对象
var mvArr = document.getElementsByClassName("xd");
console.log(mvArr);
</script>
</body>3、 元素内容的查找和设置
元素内容,是指标签开闭之间的内容.
<p>这就是内容</p> <p><span>这就是内容</span></p>查找和设置使用的是相同的属性
innerHTML 获得或设置标签的内容
innerText 获得或设置标签的内容
<body>
<p id="p1"><span>你好啊,JavaScript</span></p>
<button id="btn1">设置innerHTML</button>
<button id="btn2">设置innerText</button>
<script>
var p1 = document.getElementById("p1");
// 获得内容,innerHTML获得是标签和内容
var innerHTML = p1.innerHTML;
console.log(innerHTML);
// 获得内容,innerText获得的只是文本内容
var innerText = p1.innerText;
console.log(innerText);
var btn1 = document.getElementById("btn1");
btn1.onclick = function () {
// 给p标签设置内容,内容中有标签会解析成标签
p1.innerHTML = "<span>你好啊,李焕英</span>";
};
var btn2 = document.getElementById("btn2");
btn2.onclick = function () {
// 给p标签设置内容,内容全部解析为文本
p1.innerText = "<span>你好啊,李焕英</span>";
};
</script>
</body>4、 元素属性的查找和设置
元素属性,是指开标签内的属性,通过dom对象直接调用操作.比如
domObj.id
domObj.name
domObj.value
...
<body>
<input id="i1" class="c1" type="text" value="默认值" />
<button id="btn1">点击获得属性值</button>
<button id="btn2">点击设置属性值</button>
<script>
var btn1 = document.getElementById("btn1");
var i1 = document.getElementById("i1");
btn1.onclick = function () {
// 获得属性值
console.log(i1.id); // 获得id属性值
console.log(i1.class); // 没有获得class属性
console.log(i1.type); // 获得type属性值
console.log(i1.value); // 获得value属性值【重要】
};
btn2.onclick = function () {
// 设置属性值
i1.type = "password";
i1.value = "123456"; // 【重要】
};
</script>
</body>5、 元素CSS样式的查找和设置
元素css样式的查找和设置,是指标签中style的属性值的获得和设置
获得属性值
元素对象.style.属性
设置属性值
元素对象.style.属性 = ""
<body>
<div
id="box"
style="width: 200px; height: 200px; background-color: red"
></div>
<button id="btn1">获得css样式</button>
<button id="btn2">设置css样式</button>
</body>


















