目录
一、准备工作(三必备):
1、自己的web项目
2、idea软件(我是2023.1.2版本)
3、tomcat X.X版本
二 、正式开始步骤,不废话!!
1、 点击菜单栏中
“File”(文件)——> “Settings”(设置)
2、 在设置/首选项窗口中:
Build, Execution, Deployment”(构建、执行、部署)
——>“Application Servers”(应用程序服务器)
3、点击左边的“+”号,选择“Tomcat Server”(Tomcat服务器)
4、返回到“Application Servers”窗口,点击“OK”或“Apply”(应用)保存设置。(名称可以自定义)
5、打开或创建您的Web项目。我这里直接打开的我的web项目
6、在IDEA的右侧边栏,找到“Run”(运行)窗口,点击“Edit Configurations...”(编辑配置...)。
7、在“Run/Edit Configurations”(运行/编辑配置)窗口,点击左上角的“+”号,选择“Tomcat Server”(Tomcat服务器) > “Local”(本地)。
8、在“Deployment”(部署)选项卡中,点击“+”号,选择“Artifact...”(工件...),选择您的Web应用程序的war包或展开的目录。
9、在“Application context”(应用程序上下文)字段中,您可以设置访问Web应用的路径,默认情况下可以留空
10、根据需要配置其他设置,如端口号、VM options等。点击“OK”保存配置。
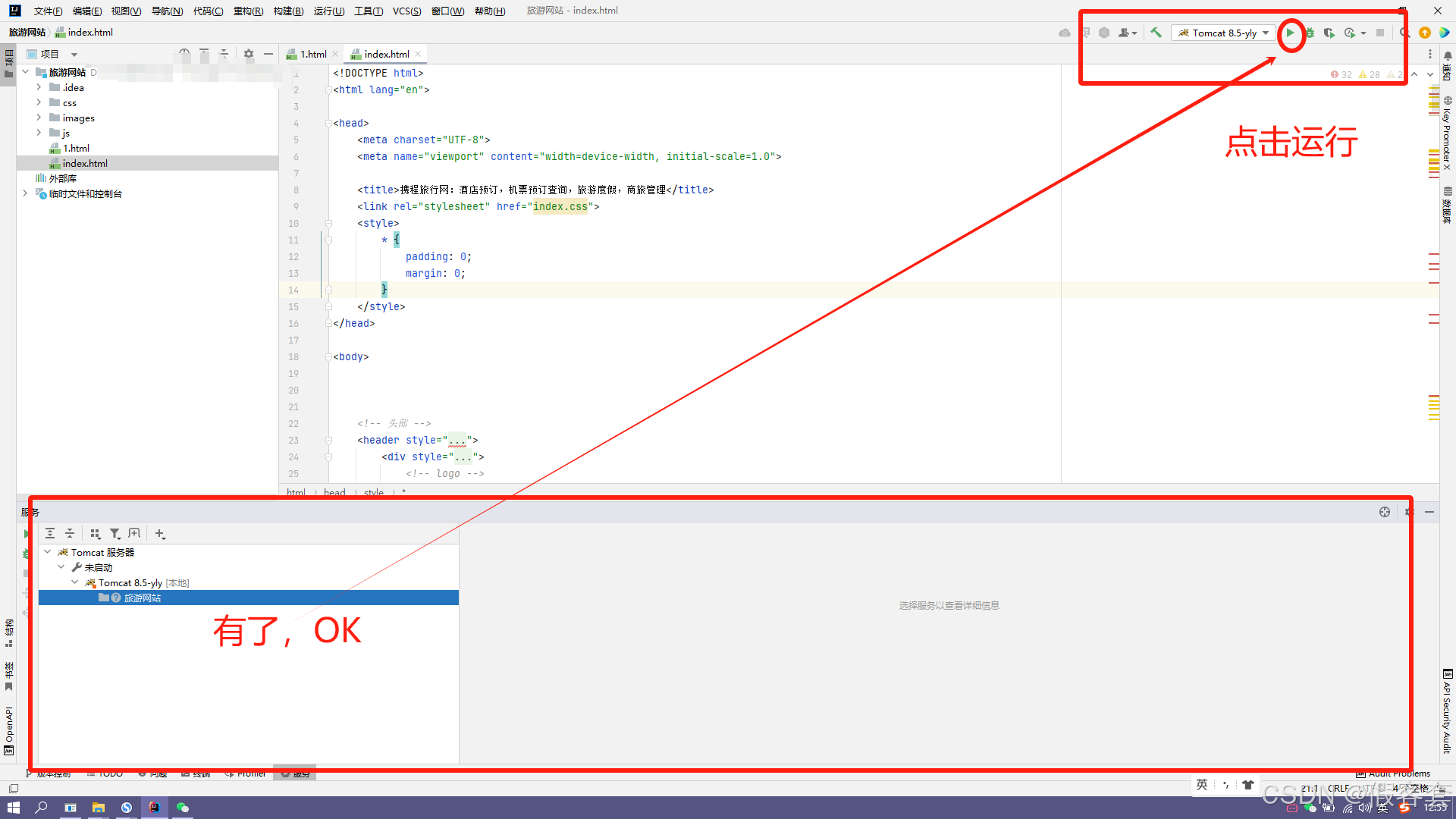
11、现在您可以在“Run”窗口中选择您刚刚创建的Tomcat配置,并点击运行按钮(绿色三角▶)来启动Tomcat服务器。
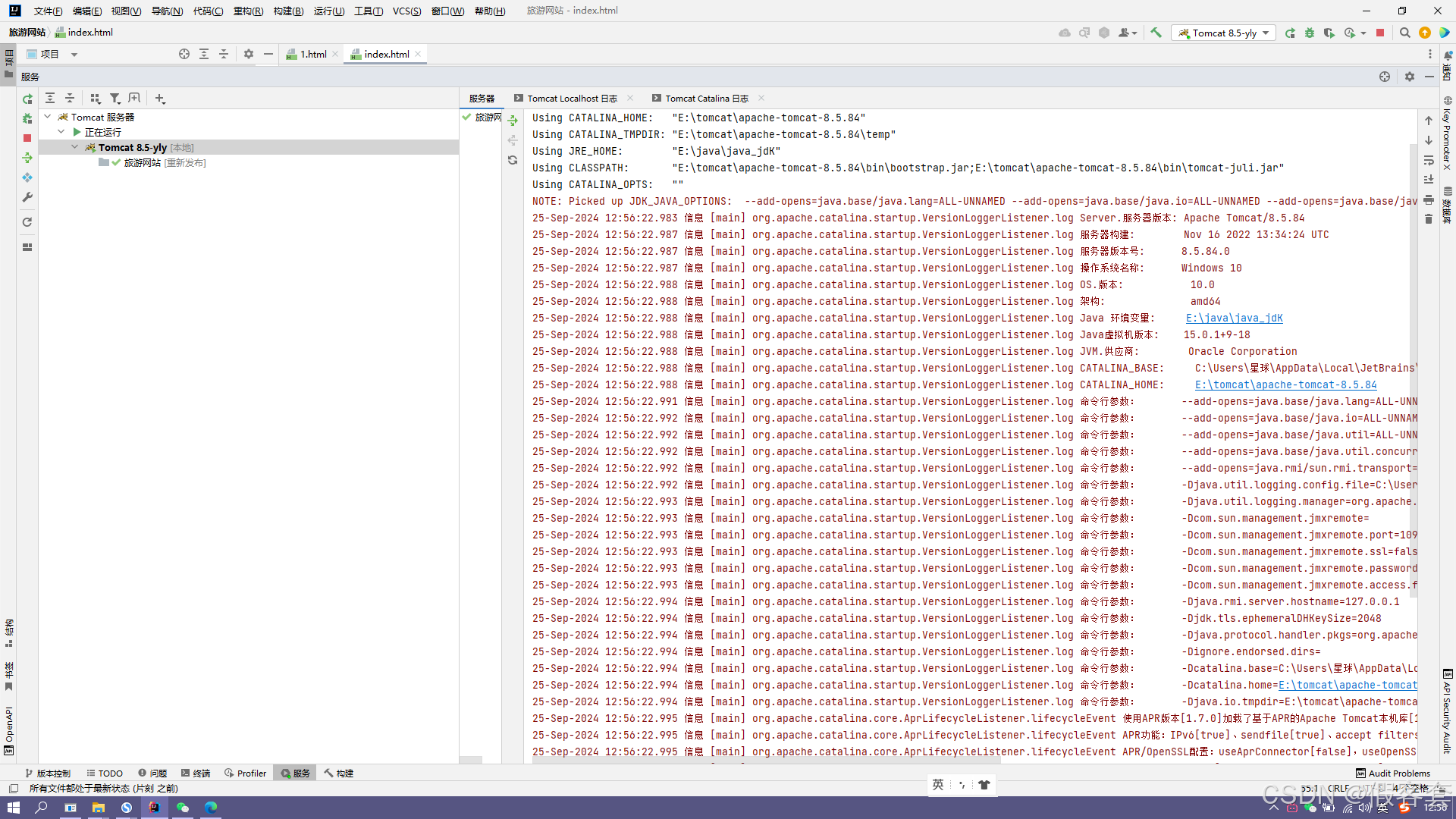
12、运行成功,最终效果,会自动打开浏览器访问,个别因自己设置不让,可以自己复制url去浏览器访问
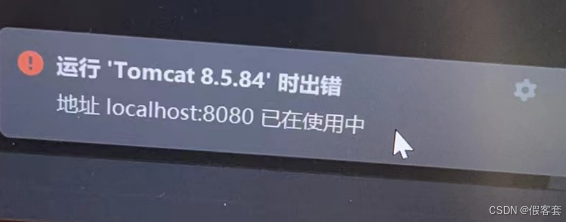
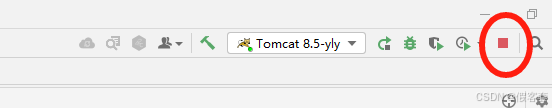
13、程序不使用时,一定要关闭程序,以防止端口冲突
一、准备工作(三必备):

1、自己的web项目
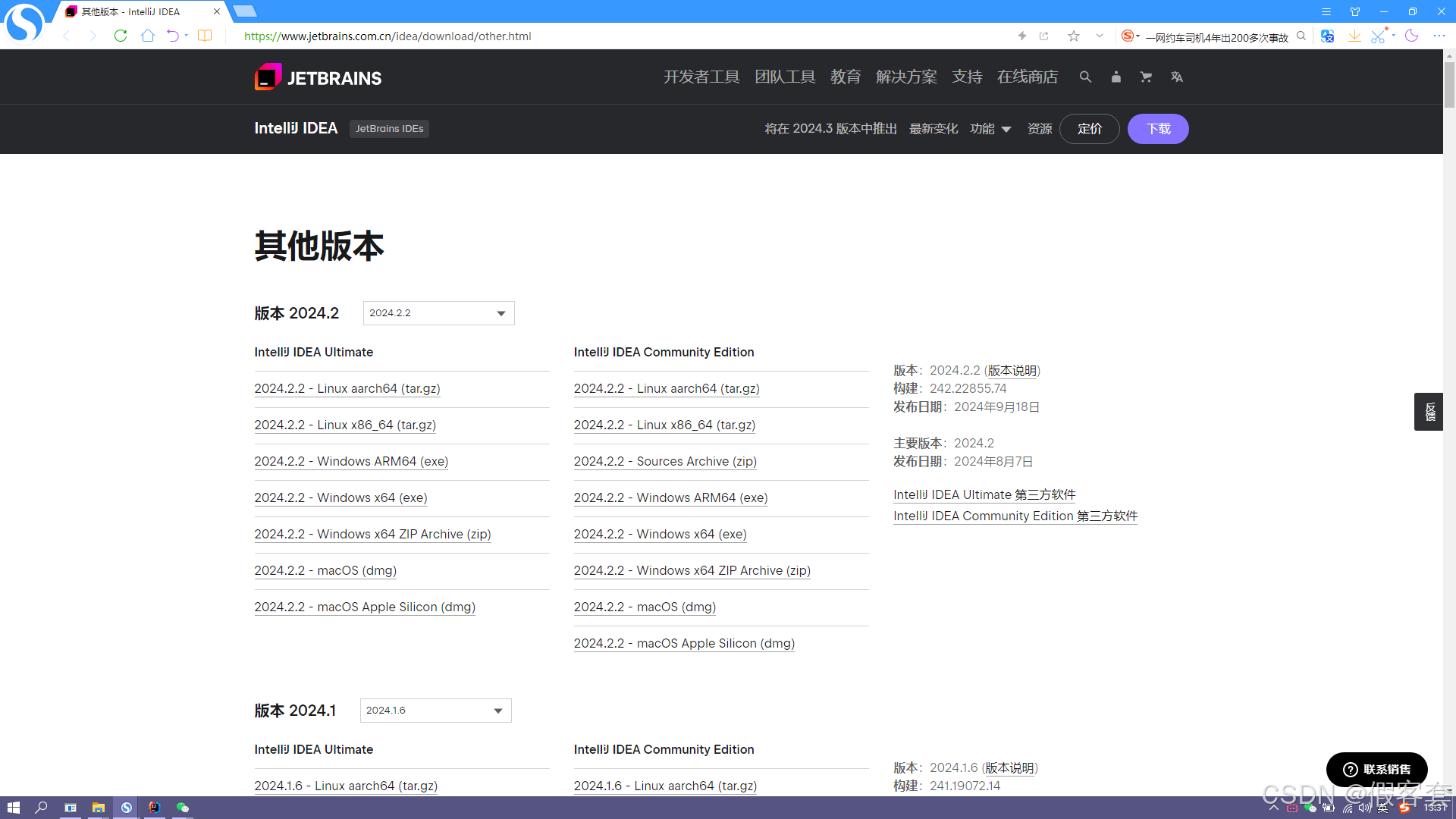
2、idea软件(我是2023.1.2版本)
可以在官网选择版本下载:其他版本 - IntelliJ IDEA)

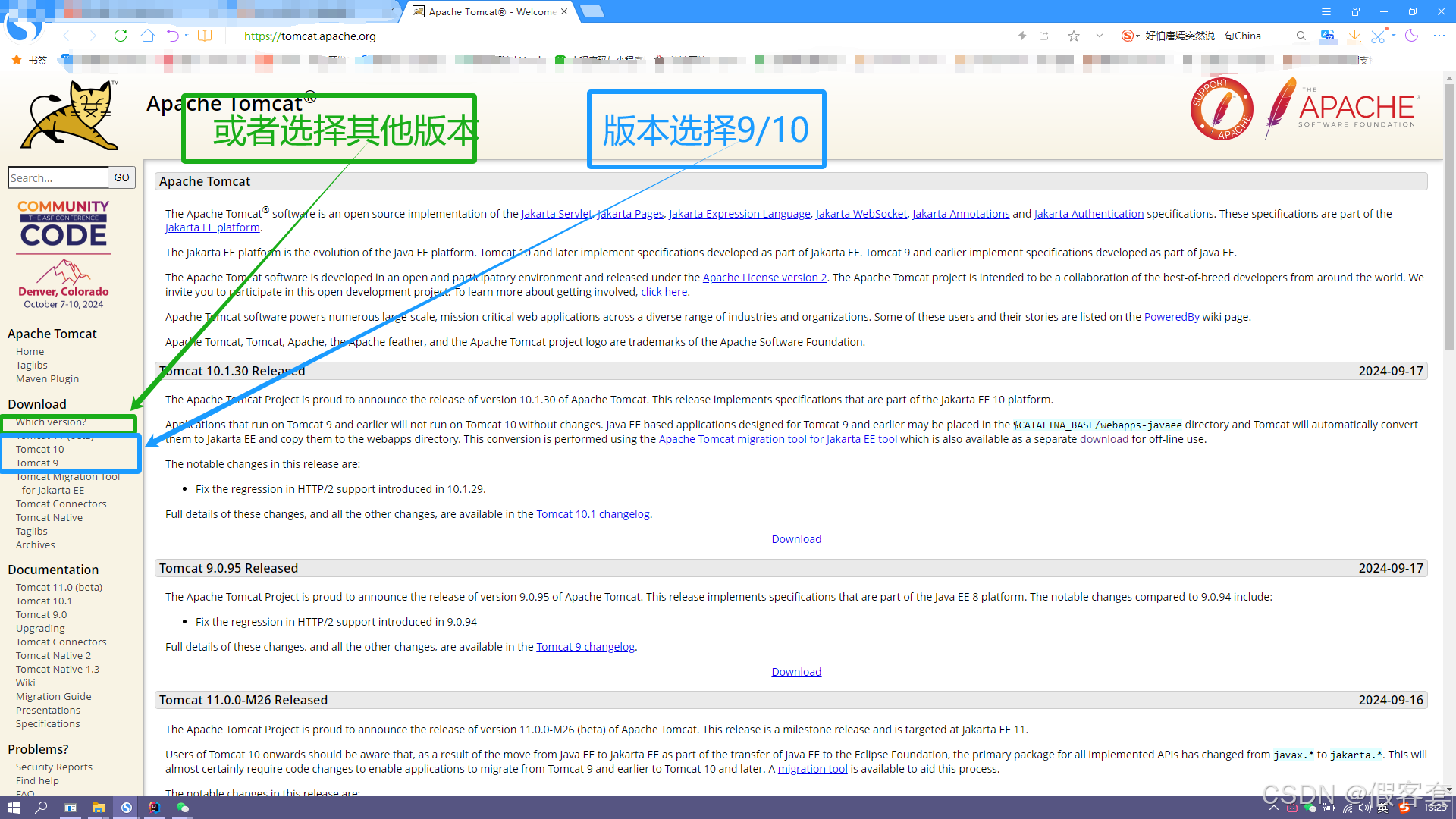
3、tomcat X.X版本
可以在官网选择版本下载:Apache Tomcat® - Welcome!
存储在自己的盘符下解压


———————————————————————————————————————————
二 、正式开始步骤,不废话!!

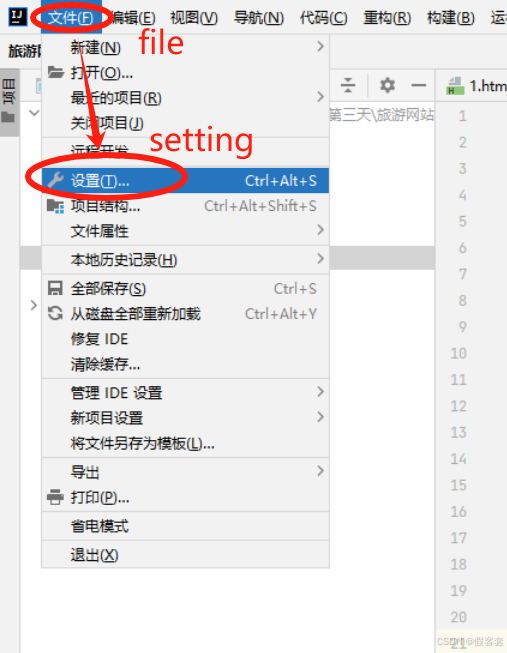
1、 点击菜单栏中
“File”(文件)——> “Settings”(设置)

2、 在设置/首选项窗口中:
Build, Execution, Deployment”(构建、执行、部署)
——>“Application Servers”(应用程序服务器)
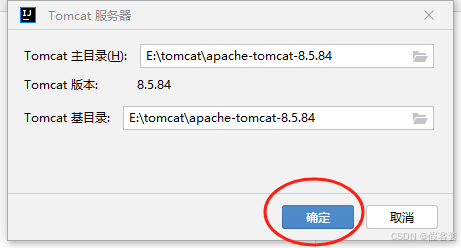
 3、点击左边的“+”号,选择“Tomcat Server”(Tomcat服务器)
3、点击左边的“+”号,选择“Tomcat Server”(Tomcat服务器)


确认Tomcat的名称和路径正确,然后点击“OK”。

4、返回到“Application Servers”窗口,点击“OK”或“Apply”(应用)保存设置。(名称可以自定义)
5、打开或创建您的Web项目。我这里直接打开的我的web项目
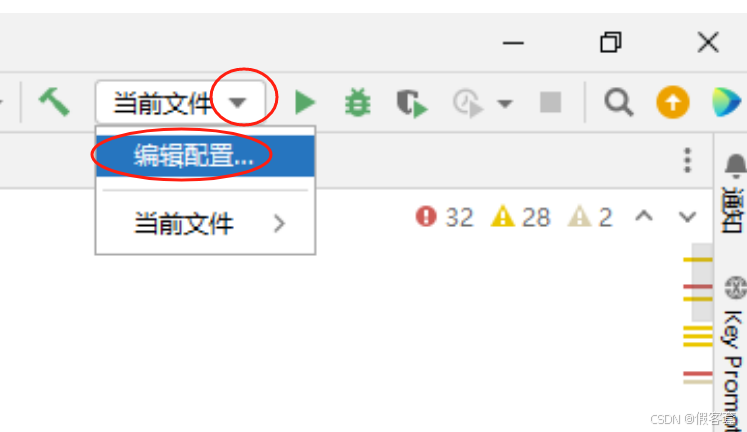
6、在IDEA的右侧边栏,找到“Run”(运行)窗口,点击“Edit Configurations...”(编辑配置...)。

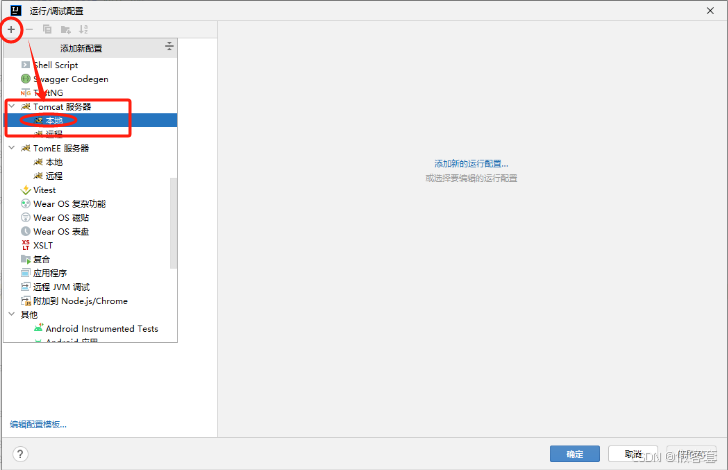
7、在“Run/Edit Configurations”(运行/编辑配置)窗口,点击左上角的“+”号,选择“Tomcat Server”(Tomcat服务器) > “Local”(本地)。
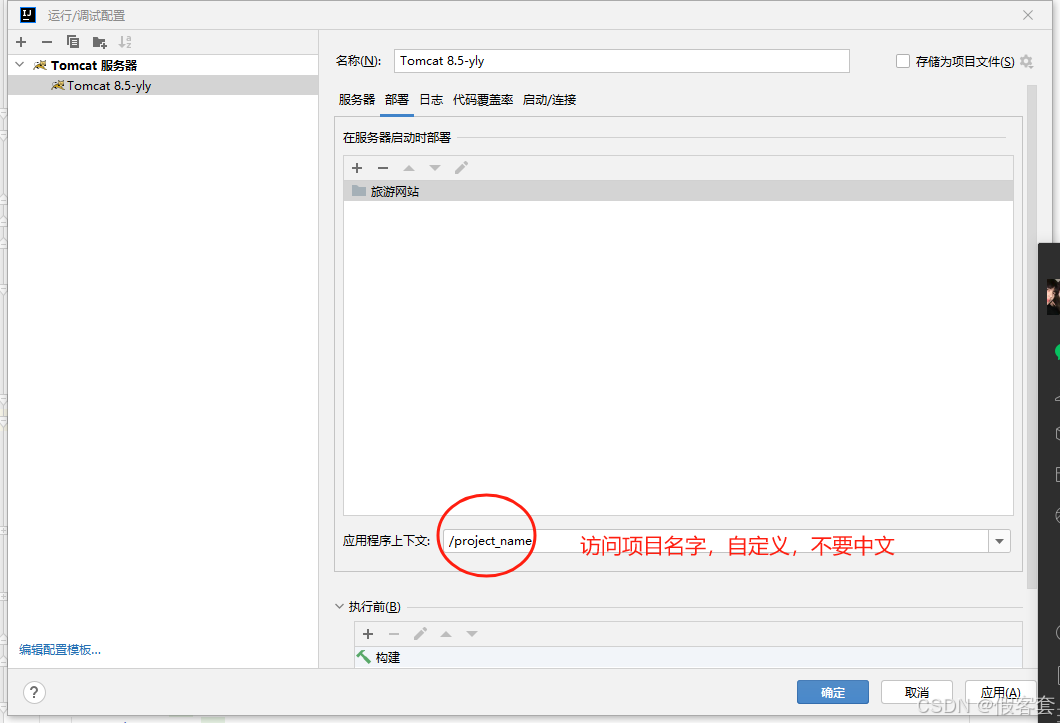
8、在“Deployment”(部署)选项卡中,点击“+”号,选择“Artifact...”(工件...),选择您的Web应用程序的war包或展开的目录。


9、在“Application context”(应用程序上下文)字段中,您可以设置访问Web应用的路径,默认情况下可以留空

10、根据需要配置其他设置,如端口号、VM options等。点击“OK”保存配置。
 11、现在您可以在“Run”窗口中选择您刚刚创建的Tomcat配置,并点击运行按钮(绿色三角▶)来启动Tomcat服务器。
11、现在您可以在“Run”窗口中选择您刚刚创建的Tomcat配置,并点击运行按钮(绿色三角▶)来启动Tomcat服务器。


12、运行成功,最终效果,会自动打开浏览器访问,个别因自己设置不让,可以自己复制url去浏览器访问
13、程序不使用时,一定要关闭程序,以防止端口冲突

像这样