使用插件,安装
npm install mapbox-gl-draw-circle //绘制圆
npm install @mapbox/mapbox-gl-draw //绘制点线面删除
相关API地址:https://github.com/mohong/mapbox-gl-draw-circle
https://github.com/mapbox/mapbox-gl-draw/blob/main/docs/API.md
vue案例,封装的组件
<!--
* @Description: 地图绘制
-->
<template>
<div class="draw_map"></div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
//import { } from '@/config/http/url';
import {
CircleMode,
DragCircleMode,
DirectMode,
SimpleSelectMode,
} from "mapbox-gl-draw-circle";
import MapBoxDraw from "@mapbox/mapbox-gl-draw";
import "@mapbox/mapbox-gl-draw/dist/mapbox-gl-draw.css";
export default {
name: "",
//import引入的组件需要注入到对象中才能使用
components: {},
props: {
tools: {
type: Object,
default: () => {
return {
point: true,
line_string: true,
polygon: true,
trash: true,
circle: true,
};
},
},
},
data() {
//这里存放数据
return {};
},
directives: {},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
/**
* @description: 添加绘制圆控件
* @param {*} draw new MapBoxDraw
* @return {*}
* @author: 邢康
*/
addCircleControl(draw) {
// mapboxgl-ctrl
let parent = document.getElementsByClassName("mapboxgl-ctrl")[0];
let brother = document.getElementsByClassName("mapbox-gl-draw_trash")[0];
let newChild = document.createElement("button");
newChild.title = "Circle";
newChild.className = "mapbox-gl-draw_ctrl-draw-btn mapbox-gl-draw_circle";
newChild.innerHTML = "⚪";
newChild.style.color = "black";
newChild.addEventListener("click", () => {
draw.changeMode("draw_circle", {
initialRadiusInKm: Math.floor(100 / window.myMap.getZoom()),//根据地图缩放层级计算默认半径
});
});
parent.insertBefore(newChild, brother);
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
const draw = new MapBoxDraw({
displayControlsDefault: false,
userProperties: true,
controls: this.tools,
modes: {
...MapBoxDraw.modes,
draw_circle: CircleMode,
drag_circle: DragCircleMode,
direct_select: DirectMode,
simple_select: SimpleSelectMode,
},
});
let time = setInterval(() => {
let map = window.myMap; //mapbox对象,根据需要更改
if (map) {
clearInterval(time);
map.addControl(draw);
map.on("draw.create", (e) => {
console.log(e);
this.$emit("drawCreate", e);
});
map.on("draw.update", (e) => {
console.log(e);
this.$emit("drawUpdate", e);
});
this.tools.circle && this.addCircleControl(draw);
}
}, 1000);
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style lang="less" scoped>
//@import ''; 引入公共css类
::v-deep .mapboxgl-ctrl-top-right {
right: 15px !important;
}
</style>
使用方式,通过tools控制需要哪些绘制控件
<draw-map
:tools="{
// point: true,
// line_string: true,
polygon: true,
trash: true,
// circle: true,
}"
></draw-map>
相关问题处理
安装mapbox-gl-draw-circle,引入后运行编译报错 can’t resolve ‘fs’…
{path:false}…此类错误
在vue.config.js中配置configureWebpack>resolve>alias添加path:false,
resolve中添加fallback: { fs: false },
config.resolve = {
alias: {
"@": path.join(__dirname, "./src"),
"@public": path.join(__dirname, "./public"),
vue: "vue/dist/vue.esm.js",
path: false,
},
fallback: { fs: false },
};
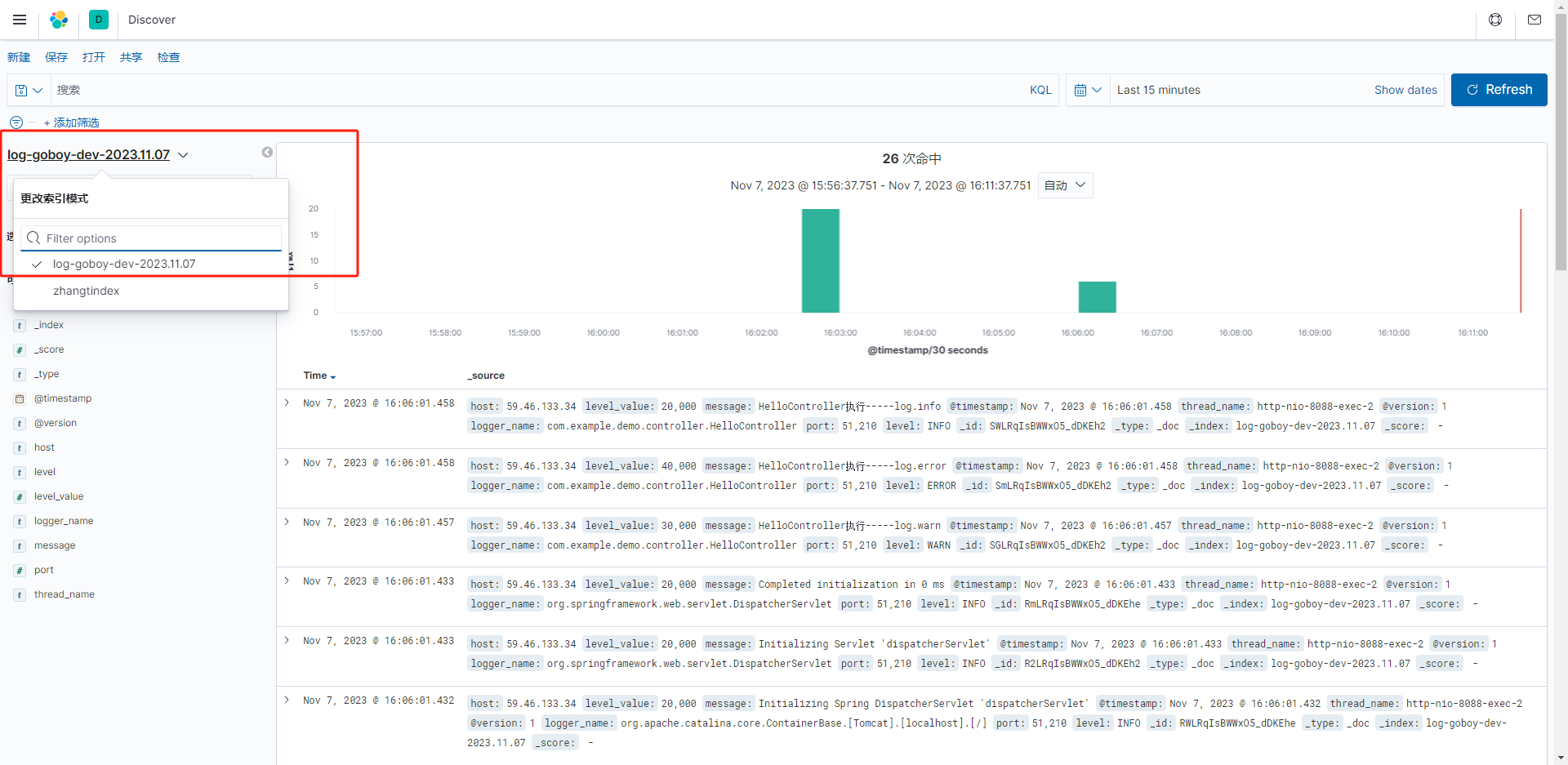
最终效果:

















![[单master节点k8s部署]24.构建EFK日志收集平台(三)](https://i-blog.csdnimg.cn/direct/eb32ace4b7ca44dd8797546bb25dcd58.png)
