一、Flexus X实例
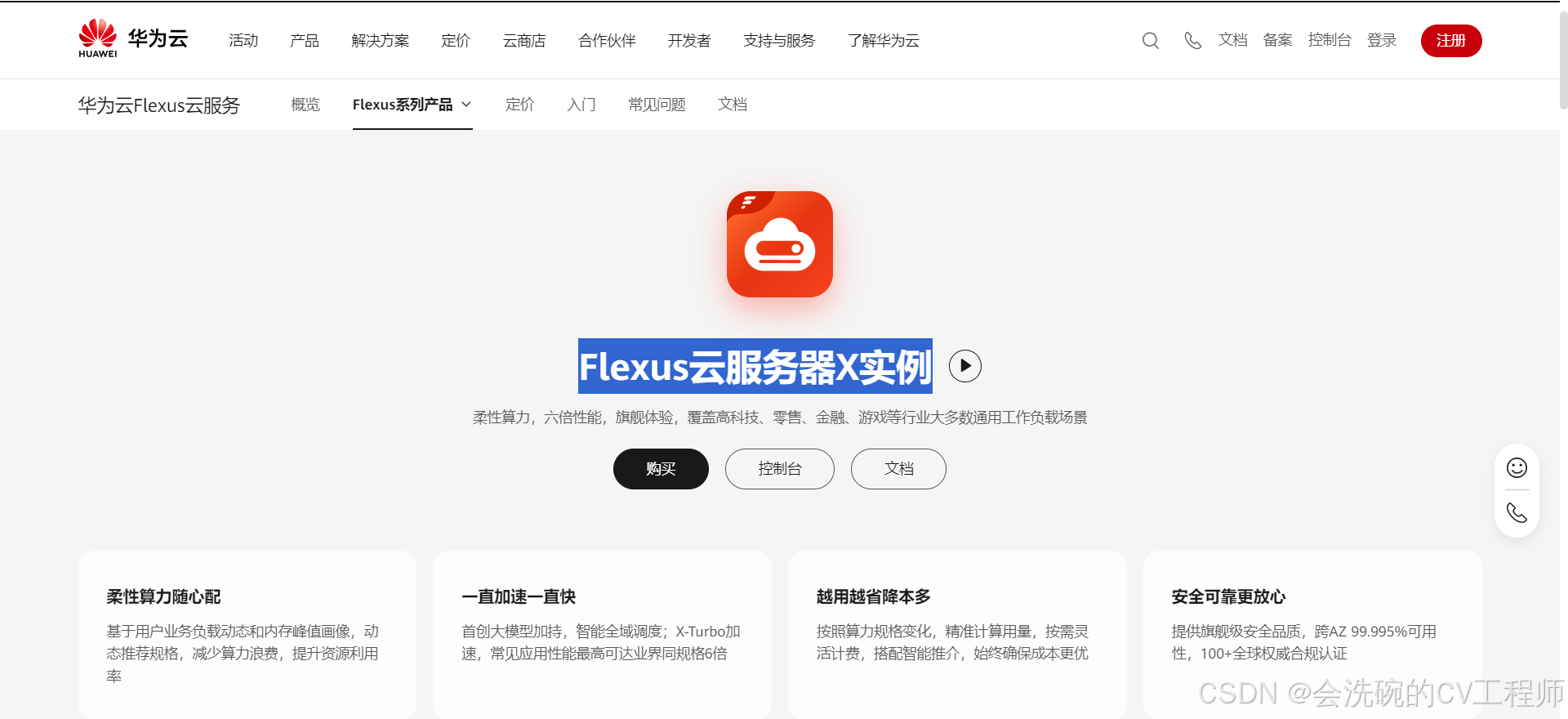
什么是Flexus X实例呢,这是华为云最新推出的云服务器产品,如下图:

华为云推出的Flexus云服务器X系列,是在华为顶尖技术团队,特别是荣获国家科技进步奖的领军人物顾炯炯博士及其团队的主导下精心研发的。这款服务器深度融合了擎天QingTian架构的先进设计理念、瑶光云脑的智能优化能力,以及盘古大模型的强大计算能力,开创性地成为市场上首个以应用需求为核心驱动的灵活算力解决方案。Flexus云服务器X实例广泛适用于高科技、零售、金融、游戏等多个行业的多元化工作负载场景,包括但不限于高效能网络应用部署、数据库服务优化、虚拟桌面环境构建、数据分析与索引加速、微服务架构支撑,以及持续集成/持续部署(CI/CD)流程的自动化等,全面满足各行业对云计算资源的多样化与灵活性需求。
1.1 应用场景
Flexus X实例广泛应用于多个行业和场景,包括但不限于:
- 软件开发:为开发者提供便捷且经济高效的解决方案,助力开发者搭建开发测试环境,提高开发效率,缩短项目周期。
- 电商直播:凭借其强大的算力和平滑扩容能力,Flexus X实例能够轻松应对电商直播期间的流量爆发式增长,确保电商平台的稳定运行。
- 企业建站:适用于企业创建博客、搭建论坛、构建企业门户等场景,助力企业有效传播价值信息,增强品牌影响力和用户粘性。
- 游戏服务:强大的网络加速能力和高并发处理能力使得Flexus X实例成为游戏后台服务器的理想选择,能够确保游戏的流畅性和稳定性。
1.2 产品定位
Flexus X实例是华为云针对中小企业和开发者推出的一款高性能、灵活配置、易于管理的云服务器产品。它凭借华为云在云计算领域的深厚积累和不断创新的技术优势,致力于为企业提供更加高效、经济、智能的云计算解决方案。通过Flexus X实例,华为云希望帮助中小企业和开发者轻松应对数字化转型中的挑战,加速业务发展,实现业务创新。
接下来我们就使用它来实现图片上传功能看一下吧,本次用到的技术有FastDFS文件存储服务以及Nginx的反向代理功能。具体操作如下:
二、在服务器上安装FastDFS
2.1 安装FastDFS
首先,我们进入Flexus云服务器X实例控制台,然后点击远程登录,使用CloudShell登录。登陆成功如下:

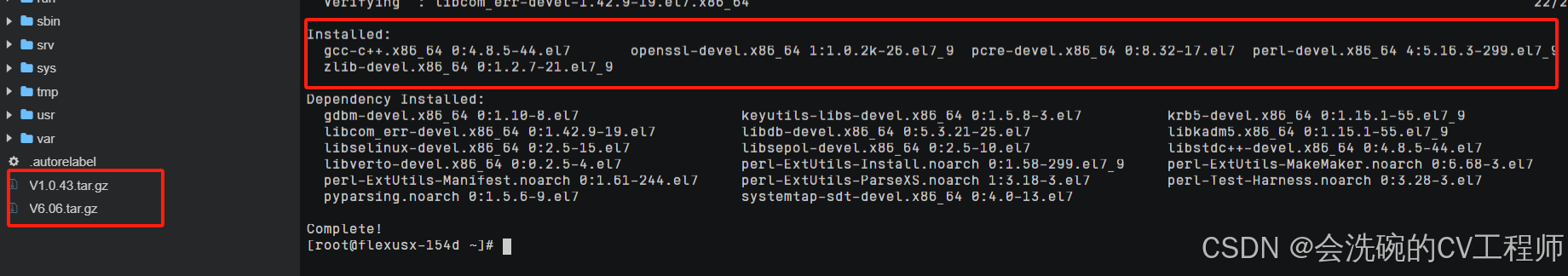
接下来我们要安装fastdfs之前先要下载安装gcc编译器,命令如下:

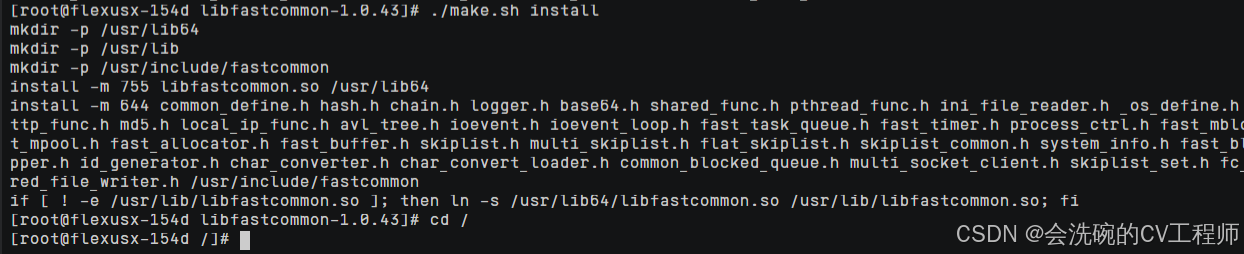
# 解压 FastDFS 依赖包tar -zxvf V1.0.43.tar.gz -C /usr/local# 进入依赖解压包cd /usr/local/libfastcommon-1.0.43/# 编译依赖./make.sh# 安装依赖./make.sh install

# 解压 FastDFScd /tar -zxvf V6.06.tar.gz -C /usr/local# 进入 FastDFS 解压包cd /usr/local/fastdfs-6.06# 编译 FastDFS./make.sh# 安装 FastDFS./make.sh install# 进入 etc 目录cd /etc/fdfs/# 复制配置文件cp client.conf.sample client.confcp storage.conf.sample storage.confcp tracker.conf.sample tracker.conf
OK啊,看上图也是没有啥问题的,接下来我们就需要启动tracker(跟踪)服务和storage(存储)服务了。
2.2 启动tracker服务
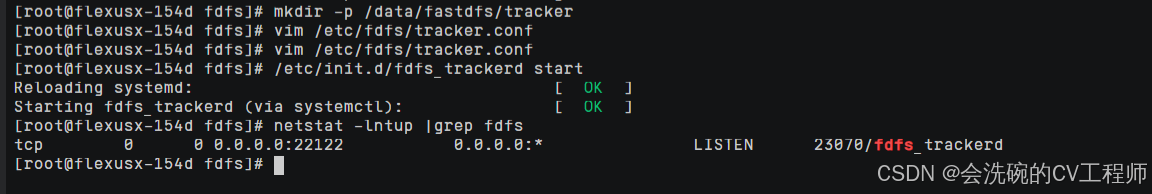
首先先创建该服务的相关目录,命令如下:
disabled = false # 启用配置文 件port = 22122 # 设置tracker的端口号base_path = /data/fastdfs/tracker # 设置tracker的数据文件和日志目录http .server_port = 8888 # 设置 http 端口号
# 启动 tracker 服务/etc/init.d/fdfs_trackerd start# 检查 tracker 服务netstat -lntup |grep fdfs

2.3 启动storage服务
启动storage服务也是如此先创建storage目录,具体命令和功能如下:
# 创建 storage 目录mkdir -p /data/fastdfs/basemkdir -p /data/fastdfs/storage
# 修改配置文件vim /etc/fdfs/storage.confdisabled = false # 启用配置文件group_name = group1 # 组名,根据实际情况修改port = 23000#storage 的端口号base_path = /data/fastdfs/base#storage 的日志目录store_path_count = 1 # 存储路径个数store_path0 = /data/fastdfs/storage # 存储路径tracker_server = 192 .168.0.159:22122#tracker 服务器路径http .server_port = 8888 # 设置http 端口号
# 启动 storage 服务/etc/init.d/fdfs_storaged start# 查看 storage 服务netstat -lntup |grep fdfs
OK,这下跟踪和存储服务都已经成功启动了。
三、在服务器上安装Nginx
3.1 安装Nginx
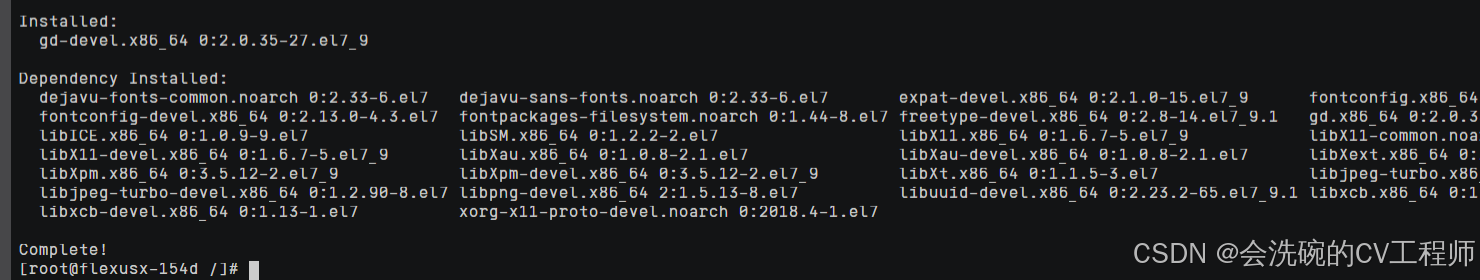
在安装Nginx之前,我们也是需要先下载好Nginx的相关依赖,命令如下:

然后我们还要上传fds的nginx模块包和nginx安装包,再依次执行下面命令进行安装:
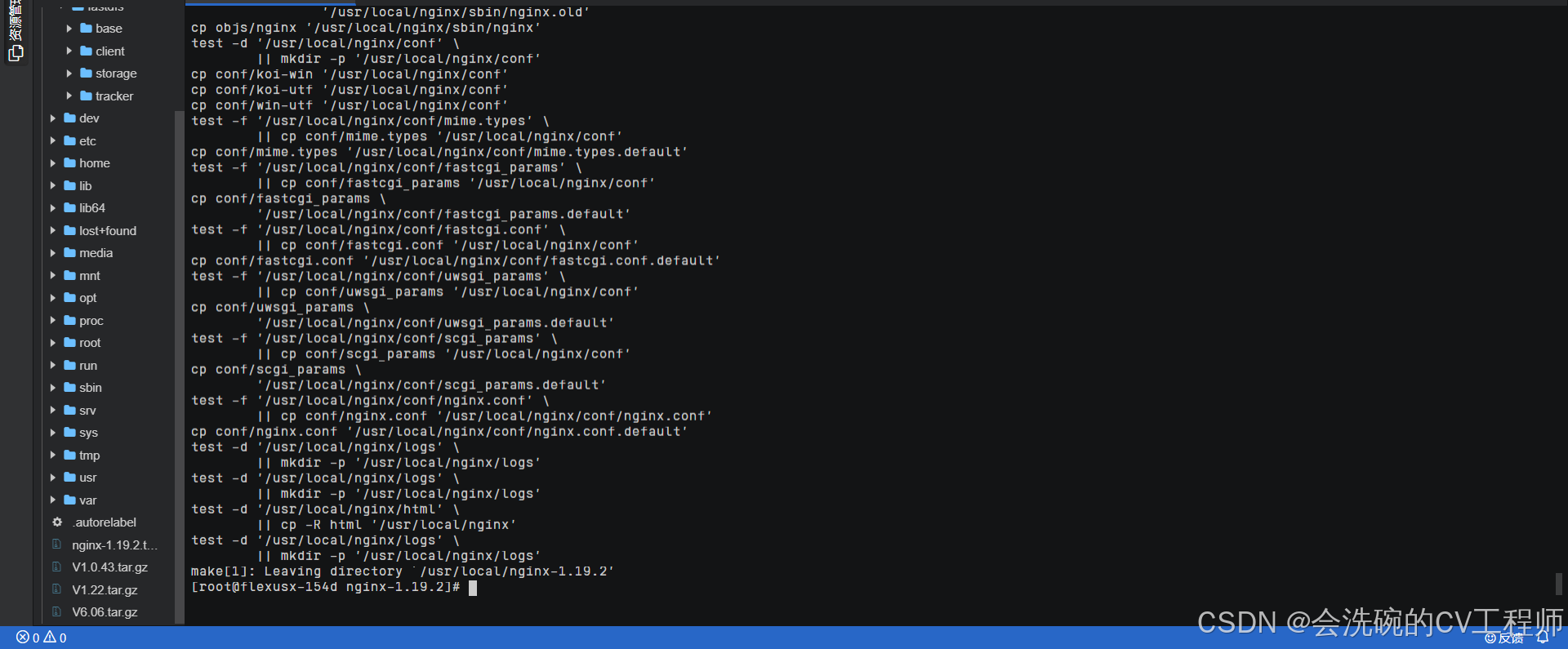
# 解压 FastDFS 的 Nginx 模块包tar -zxvf V1.22.tar.gz -C /usr/local# 解压 Nginxtar -xzvf nginx-1.19.2.tar.gz -C /usr/local# 进入 Nginx 安装路径cd /usr/local/nginx-1.19.2/# 建立 Makefile 文件,检查 Linux 系统环境以及相关的关键属性。./configure --add-module = /usr/local/fastdfs-nginx-module-1.22/src/# 编译 Nginxmake# 安装 Nginxmake install

3.2 配置FastDFS
cp /usr/local/fastdfs-6.06/conf/mime.types /etc/fdfs/cp /usr/local/fastdfs-6.06/conf/http.conf /etc/fdfs/cp /usr/local/fastdfs-nginx-module-1.22/src/mod_fastdfs.conf /etc/fdfs/
然后进行fastdfs存储配置:
# 编辑配置文件vim /etc/fdfs/mod_fastdfs.conf# 保存日志目录base_path = /data/fastdfs/storage#tracker 服务器的 IP 地址以及端口号tracker_server = 192 .168.0.159:22122# 文件 url 中是否有 group 名url_have_group_name = true# 存储路径store_path0 = /data/fastdfs/storage# 设置组的个数group_count = 1# 然后在末尾添加分组信息,目前只有一个分组,就只写一个[group1]group_name = group1storage_server_port = 23000store_path_count = 1store_path0 = /data/fastdfs/storage
接下来对Nginx进行配置
3.3 配置Nginx
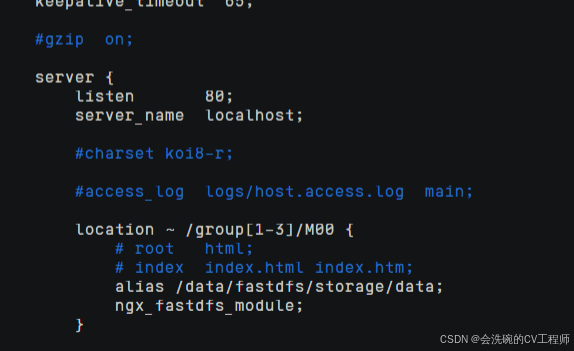
# 编辑 Nginx 配置文件vim /usr/local/nginx/conf/nginx. confserver {listen 80;server_name localhost;location ~ /group[ 1-3 ]/ M00 {alias /data/fastdfs/storage/data;ngx_fastdfs_module;}}

就是这样即可,这个配置就是说明了,我们上传的图片就是存放在/data/fastdfs/storage/data/M00的目录下方。
然后启动Nginx,命令如下:
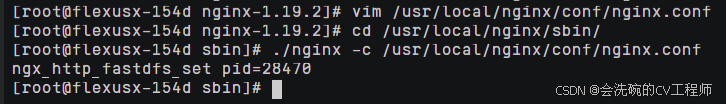
# 进入 sbin 目录cd /usr/local/nginx/sbin/# 启动服务./nginx -c /usr/local/nginx/conf/nginx.conf

OK,可以看得到我们的Nginx也是配置完成了
四、实现图片上传
接下来我们在项目的yml文件中添加如下配置:
fdfs:
so-timeout: 3000
connect-timeout: 6000
tracker-list: # TrackerList路径
- 公网ip:22122
fileUrl: http://公网ip # 自定义配置,文件访问路径
然后整体代码如下:
package com.example.shopping_file_service.service;
import com.example.shopping_common.exception.BusException;
import com.example.shopping_common.result.CodeEnum;
import com.example.shopping_common.service.FileService;
import com.github.tobato.fastdfs.domain.fdfs.StorePath;
import com.github.tobato.fastdfs.service.FastFileStorageClient;
import org.apache.dubbo.config.annotation.DubboService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.transaction.annotation.Transactional;
import java.io.ByteArrayInputStream;
@DubboService
@Transactional
public class FileServiceImpl implements FileService {
@Autowired
private FastFileStorageClient fastFileStorageClient;
// nginx访问fastDFS文件路径
@Value("${fdfs.fileUrl}")
private String fileUrl;
@Override
public String uploadImage(byte[] fileBytes, String fileName) {
if(fileBytes.length != 0){
try {
// 1.将字节数组转为输入流
ByteArrayInputStream byteArrayInputStream = new ByteArrayInputStream(fileBytes);
// 2.获取文件的后缀名
String fileSuffix = fileName.substring(fileName.lastIndexOf(".") + 1);
// 3.上传文件
StorePath storePath = fastFileStorageClient.uploadFile(byteArrayInputStream, byteArrayInputStream.available(), fileSuffix, null);
// 4.返回图片路径
String imageUrl = fileUrl + "/" + storePath.getFullPath();
return imageUrl;
} catch (Exception ioException){
ioException.printStackTrace();
throw new BusException(CodeEnum.UPLOAD_FILE_ERROR);
}
}
else {
throw new BusException(CodeEnum.UPLOAD_FILE_ERROR);
}
}
@Override
public void delete(String filePath) {
fastFileStorageClient.deleteFile(filePath);
}
}
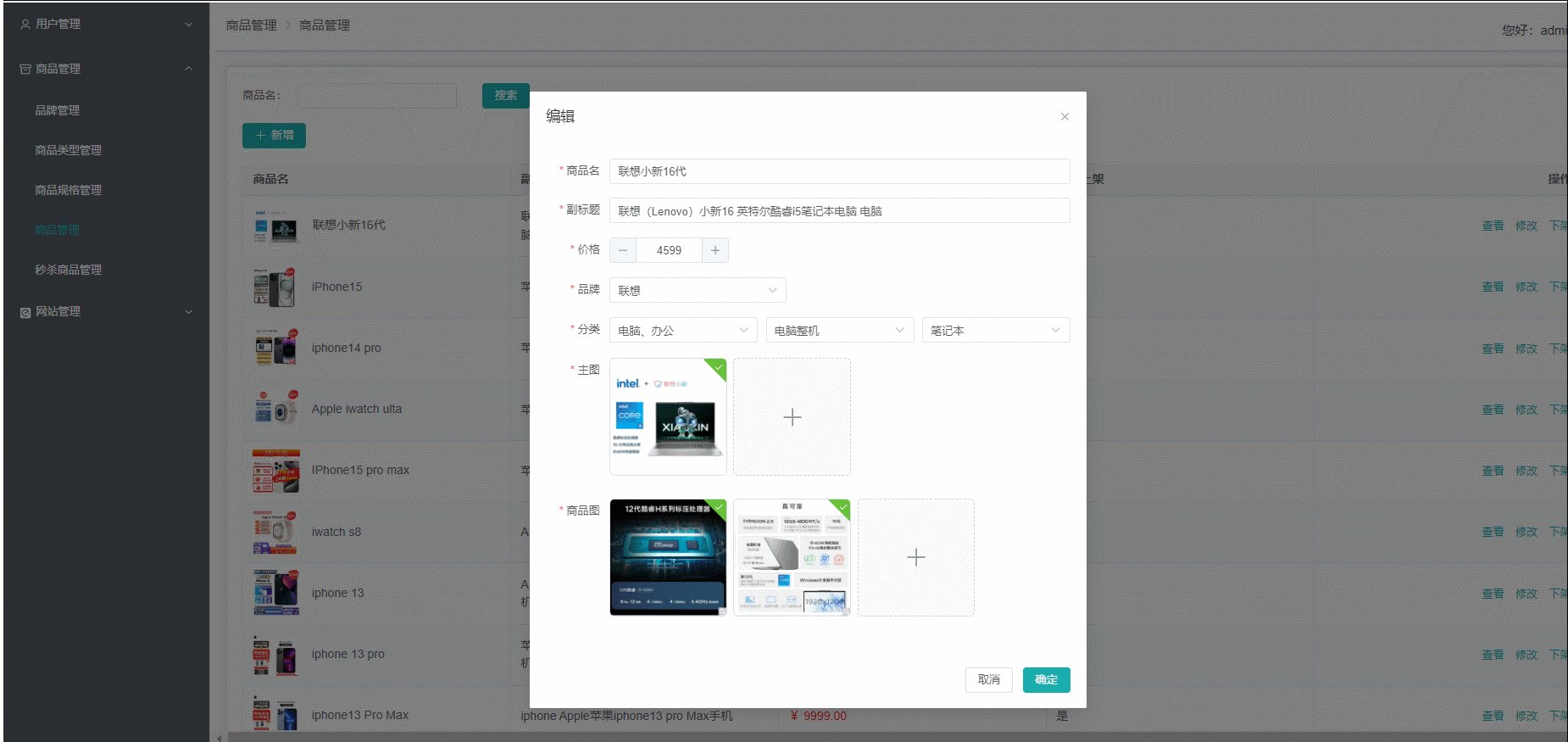
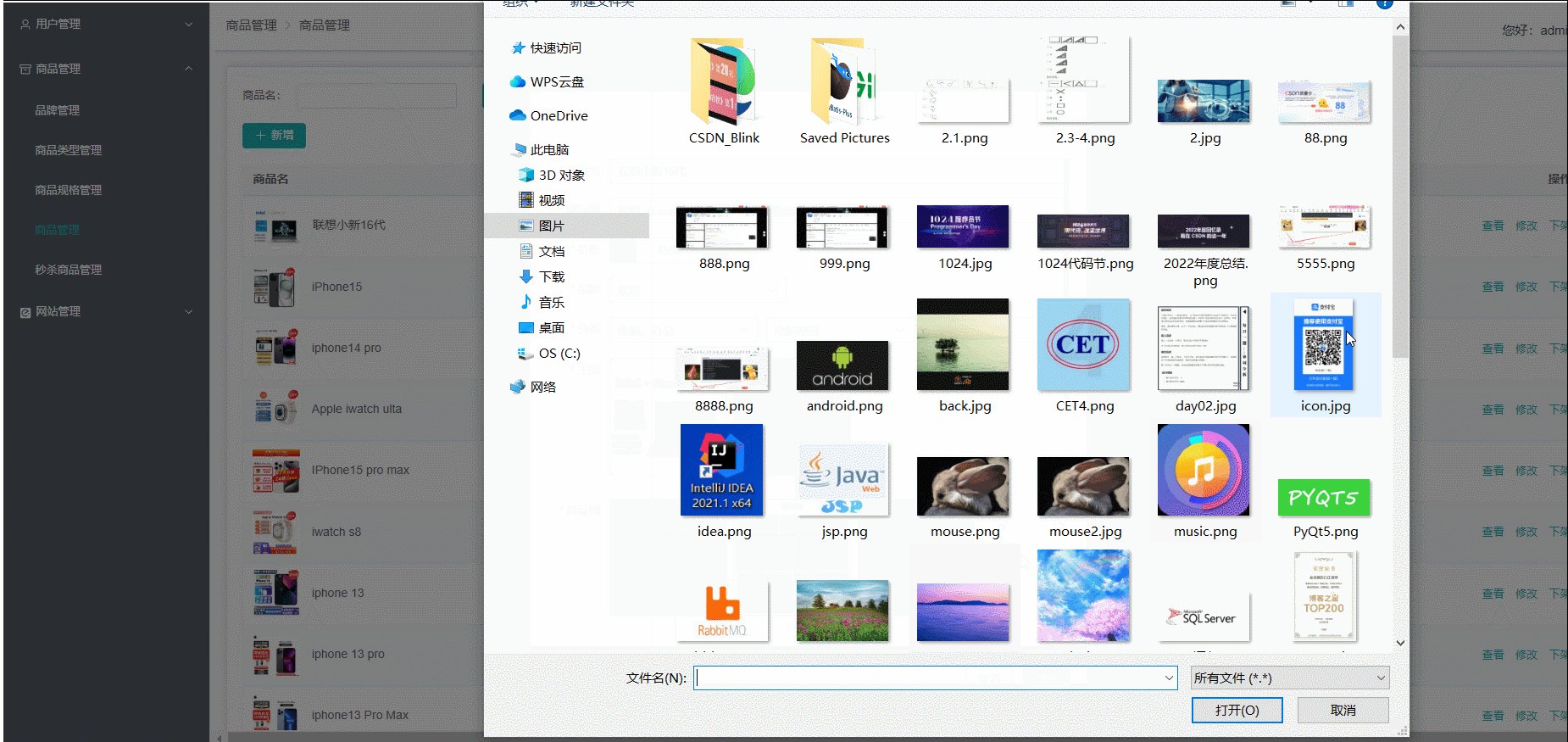
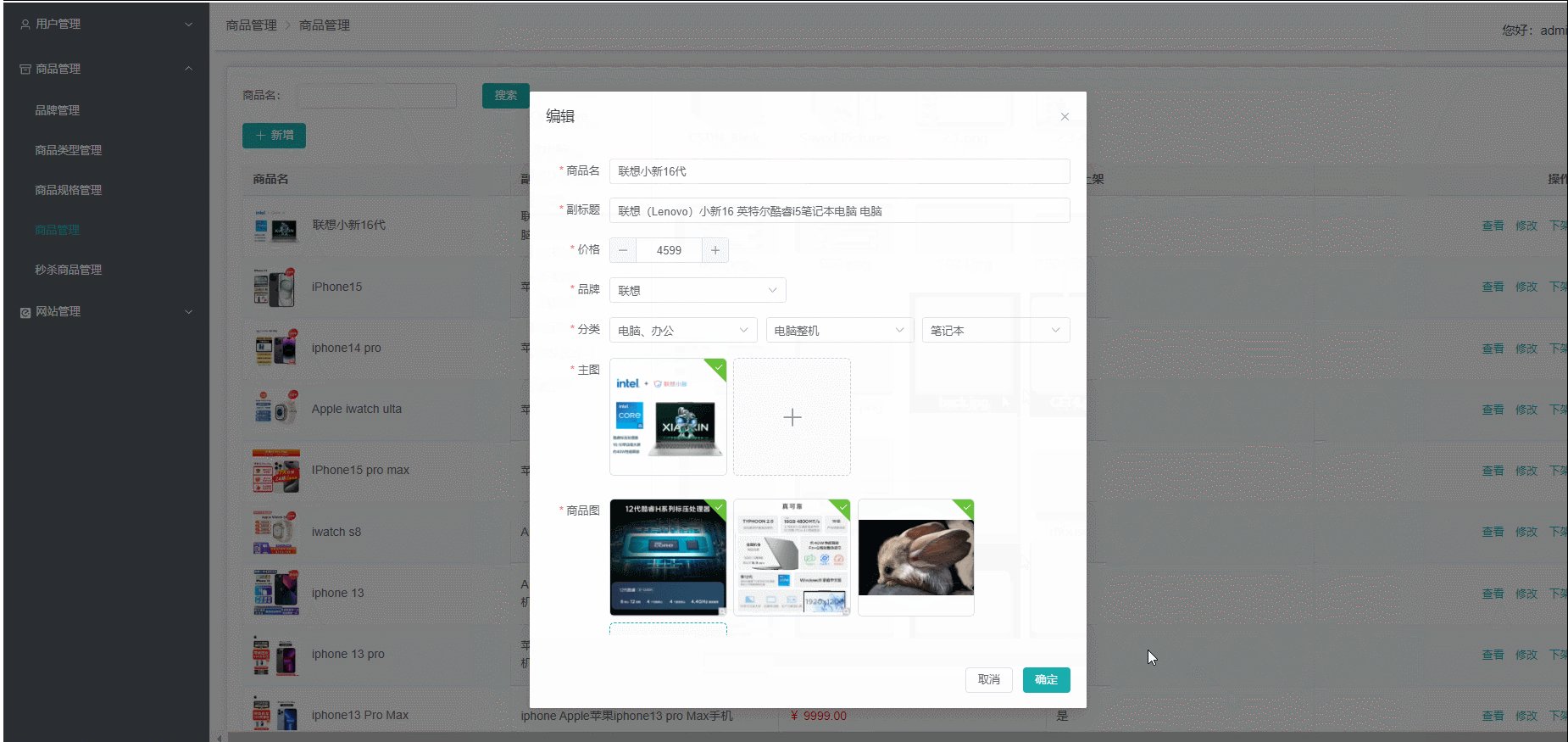
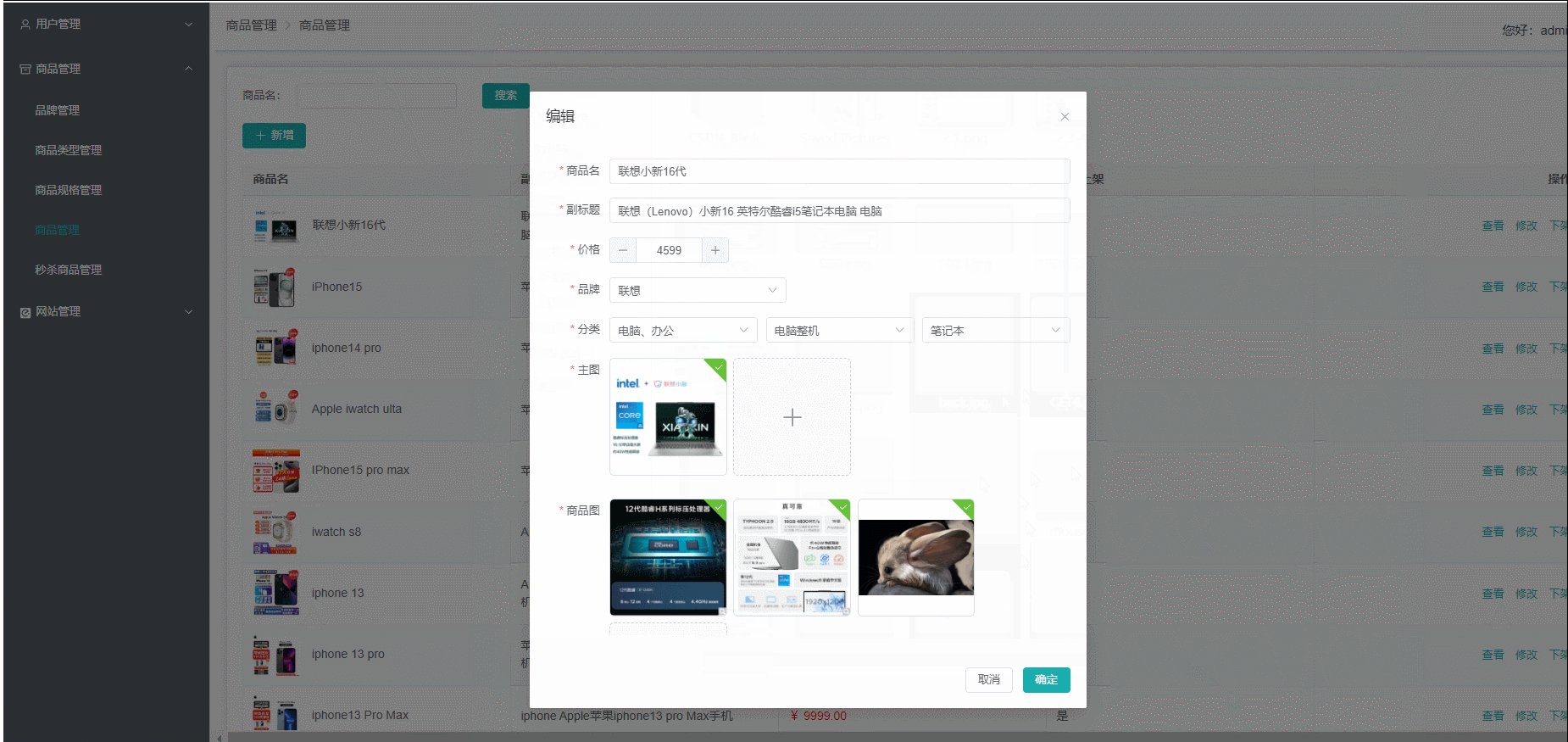
接下来我们启动相关服务,查看是否能将图片上传,并且存储在服务器上,OK项目启动之后登录进去:

然后我们随机选择一张图片,这里就选择这个老鼠图吧,可以看得到也是成功传上去并且回显回来了。

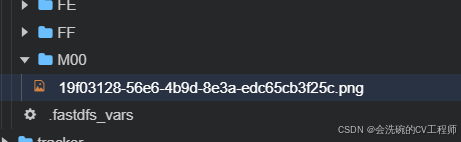
然后我们去服务器上面查看是否将该图片上传进去了,应该是在/data/fastdfs/storage/data/M00这个目录下的啊,

可以看到该目录下确实多了一个文件啊,说明我们也是利用Flexus云服务器X实例成功上传了图片,还是非常不错滴,看上面那个gif响应速度也是很快。说明Flexus云服务器X实例还是非常好的
五、使用感觉
整体来说还是非常可以的,但是这几天发现那个CloudShell那个失效时间建议可以延长一点,才20分钟,20分钟就自动断联了,要我们重新输入密码才能登录上去,并且之前的记录也不会继续显示,不方便我们截图记录问题。因为当出现我们基本都是需要查好久。所以还是希望这个失效时间可以适当延长一点。不过其余的功能还是非常完善滴
本届828 B2B企业节由华为与17家联合发起伙伴,60家协办伙伴,200多家支持伙伴,150多家媒体、协会及行业组织共同发起,吸引了上万家合作伙伴共同参与,为融通数智供需,加速中国企业智改数转,推动中国数智产业与数字经济繁荣发展,注入新活力、新动能。
譬如提及的华为云Flexus X系列云服务、赞奇超高清设计师云工作站两款与企业“上云”密切相关的产品与服务,不仅展现了华为云与生态伙伴在云服务领域的技术、生态优势,更切实解决了企业在云基础设施部署、用云成本优化、大模型智能调度等方面的“卡点”,让“上云”更高效、更轻松。还是非常值得我们去探索的






![[译] K8s和云原生](https://img-blog.csdnimg.cn/img_convert/d5f7eba59aad991259b3587d5b20aa2e.png)