@TOC
ssm676基于VUE的儿童教育网站的设计与实现+vue
第一章 课题背景及研究内容
1.1 课题背景
信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古以来的短板,有效的提升管理的效率和业务水平。传统的管理模式,时间越久管理的内容越多,也需要更多的人来对数据进行整理,并且数据的汇总查询方面效率也是极其的低下,并且数据安全方面永远不会保证安全性能。结合数据内容管理的种种缺点,在互联网时代都可以得到有效的补充。结合先进的互联网技术,开发符合需求的软件,让数据内容管理不管是从录入的及时性,查看的及时性还是汇总分析的及时性,都能让正确率达到最高,管理更加的科学和便捷。本次开发的儿童教育网站实现了字典管理、名师管理、视频管理、视频收藏管理、视频留言管理、章节管理、章节收藏管理、文章管理、文章收藏管理、文章留言管理、文章目录管理、文章目录收藏管理、用户管理、管理员管理等功能。系统用到了关系型数据库中王者MySql作为系统的数据库,有效的对数据进行安全的存储,有效的备份,对数据可靠性方面得到了保证。并且程序也具备程序需求的所有功能,使得操作性还是安全性都大大提高,让儿童教育网站更能从理念走到现实,确确实实的让人们提升信息处理效率。
1.2 开发目的和意义
小康时代的到来,使得人们满意度上升,生活各个方面都产生了许多变化,比如办公都有相应软件,很多工作都要求员工会操作计算机,可以说现在的时代基本被软件覆盖得差不多了,软件行业的特征就是大家都在使用软件代替传统手工记载操作,软件的出现让我们的生活还有工作又向前翻了新篇章。儿童教育网站是一个利用软件形式管理车辆租赁信息的平台。管理员管理租车信息也不再需要用纸张进行信息记录及查询管理操作,所有的操作都是利用电脑进行办公,用户需要使用密码还有用户名进行系统登录操作,按照系统主页界面的各个功能展示进行相关操作,无论添加或者是删除,拟或是修改查询等操作,时间上不需要太多,短短几分钟就会搞定。况且软件是不限制办公地点以及办公时间的,只要有操作需要,随时随地登录系统就可以完成任务。办公效率提高这个不再是难题。文章租赁店对于租车信息的管理操作早就应该进行变革了,利用软件管理租车信息,节约人力物力成本,这是一个新的租车信息管理的创举。
1.3 论文研究内容
本次开发的儿童教育网站的论文从下面几个部分进行编写:
第一章:本章介绍了程序开发背景和目的意义,罗列出了论文写作内容信息,让我们知道论文编写是如何进展的。
第二章:本章主要讲解了系统开发用到的相关技术方面的知识,比如SSM技术,MySQL数据库知识等内容。帮助人们更好的理解系统技术上面的相关知识。
第三章:文章第3章主要介绍了系统开发的可行性问题,从经济,时间,操作等内容上面进行了大致介绍,确定系统开发确实可行,然后分析了系统的开发流程,确定系统需要具备的大概的功能,保障系统能够稳定使用和运行。
第四章:这个章节主要绘制出了系统功能架构,让我们更直观了解儿童教育网站的功能,对后台数据库表进行了设计,还画出了对应的E-R图。
第五章:这个章节主要介绍系统各个部分功能具体实现的界面效果。让我们了解到各个部分的功能详细情况。
第六章:这个部分主要就是对儿童教育网站进行整体测试,看看程序是否能够达到用户使用要求,程序能否进行验收上交操作。
第二章 相关技术
本次开发儿童教育网站使用的是B/S结构模式进行程序开发,儿童教育网站的数据信息选择MySQL数据库进行存放。
2.1 B/S结构
B/S结构实际上就是Browser/Server(浏览器/服务器)的缩写,B/S结构是目前软件开发中的主流结构,大多数软件开发者都采用B/S这样的三层体系结构。采用B/S结构开发的儿童教育网站能够大大方便用户使用操作,用户随时随地都可以进行儿童教育网站的访问操作,只需要用户拥有一台会连上网络的计算机就行了,并且使用B/S 模式开发的儿童教育网站是基于浏览器的操作方式,在与用户进行交互以及程序的表现方式上面将会更加吸引人,这样的模式也给程序员开发程序降低了难度,程序开发成本也会相应缩减不少。我们在使用儿童教育网站期间,系统也会随着用户需求进行完善升级,使用B/S 模式开发的儿童教育网站就完全不需要担心,因为它的升级速度快,升级产生的成本费用很低,大多依赖于用户自己在网络上下载最新版本进行安装完成程序更新。下图为B/S结构图。

图2.2 B/S结构图
2.2 MySQL数据库
开发的程序面向用户的只是程序的功能界面,让用户操作程序界面的各个功能,那么很多人就会问,用户使用程序功能生成的数据信息放在哪里的?这个就需要涉及到数据库的知识了,一般来说,程序开发通常就会对常用数据存储工具的特点进行分析比对,比如Mysql数据库的特点与优势,Access数据库的特点与优势,Sqlserver数据库的特点与优势等,最终看哪个数据库与需要开发的程序比较匹配,也符合程序功能运行需要的数据存储要求,比如,需要开发商业级别的程序,存储的数据对数据库要求较高,可以选用Oracle,如果只是比较简单的程序,对数据存储没有过多要求,可以选用微软旗下的Access,当开发程序要求数据库占用空间小,并能满足程序数据存储要求时,就可以考虑Oracle公司从瑞典MySQL AB公司在很早之前就收购过一个关系型数据库,它是现在的Mysql数据库。所以儿童教育网站后台数据库使用的是MySQL进行数据库方面的开发工作的,MySQL它是微软开发的一款平台软件,这个软件可以给用户提供高效率的智能数据,并且数据信息还是很可靠,使用它进行数据存储可以满足大众企业管理各种各样的数据信息的需求。MySQL在MySQL版本里面它是最全面的,也是最强大的开发平台, MySQL在许多关键之处都进行了改进的操作,它也增加了很多新特性,这些改进和更新让公司能够对关键应用程序进行高效运行,并且还可以让公司降低发送信息给用户的成本,以及降低数据信息管理的基础设施。因此MySQL在公司以及企业中它的地位是非常高的,ERP还有OA系统,以及公司财务的系统都离不开MySQL,在软件开发非常流行的今天,MySQL也被用来作为网站开发的网站后台数据库,可以说公司使用MySQL进行数据管理不仅节约成本,还可以让公司数据信息的管理效率大大提高,公司数据存放在MySQL平台上,数据信息的安全性也不用担心,因为MySQL他可以给数据库里面的日志还有数据文件以及整个数据库进行加密操作,另外MySQL还提供在线备份功能,这样可以节约存储空间,加快数据备份的速度。总之,选择MySQL进行在线系统的后台数据库开发是很有优势的。这是个不错的软件选择。
第三章 系统分析
3.1可行性分析
可行性分析从时间,经济以及操作和技术上面进行调查和研究,确保合理利用信息资源,避免在进行程序设计过程中因为考虑不周到所带来的困扰,帮助我们更好的进行程序设计。
3.1.1时间可行性
本次进行系统开发,我预留了两个月时间来完成,从系统的需求分析,功能结构设计,功能详细设计以及系统测试等环节,两个月时间是可以完成程序开发操作的,我打算每天早中晚都进行程序的编写操作,这期间也包括查阅各种资料信息,加上同学以及老师的帮助和指点,相信程序开发的时间也会缩短不少。所以时间上是可行的。
3.1.2 经济可行性
儿童教育网站的开发平台是IDEA,数据库选用MySQL数据库,使用的浏览器都是大众浏览器,这些软件是不需要收费就能进行下载安装操作的。在系统开发的硬件选择上面,我使用的是自己的笔记本进行开发操作。因此在进行系统开发时,经济上面无需额外支出。开发出来的程序可以提高办公效率,带来的经济效益比较高,系统开发的投入产出比很可观。
3.1.3 操作可行性
儿童教育网站的界面设计比较简单,界面布局根据用户日常使用习惯进行设计,网站各个功能在导航栏里面清晰可见,网站的数据操作可视化,用户操作网站不需要培训就能上手,只需要跟着网站功能提示进行操作就行。
3.1.4 技术可行性
作为计算机专业学生,在学校期间就学习到许多关于编程方面的知识,像SSM技术,还有MySQL数据库等知识,我对IDEA开发平台以及MySQL数据库的操作也比较熟练,所以技术上面还是有一定把握。
3.1.5 法律可行性
自己本人开发的软件和用到的资料来源都是图书馆以及百度文库和百度网页等渠道,并不涉及违法。在个人毕业设计上面,无论源代码还是论文编写内容不存在抄袭行为。
从上面的经济,操作以及时间上面进行的分析,得出结论就是这次开发的儿童教育网站在开发上面是能够进行的,系统开发出来能创造更大的经济效益,越早开发升值空间越大。
3.2系统流程分析
儿童教育网站的开发也是有对应的流程,开发之前必须要进行用户功能需求的分析,最后根据功能需求进行网站设计还有数据库相关数据的设计工作,此次开发的儿童教育网站开发流程如图3.1所示。

图3.1 系统开发流程图
系统开发完成之后会给用户提供登录入口,在这个界面用户输入的信息会得到验证,通过验证之后才能进去儿童教育网站的访问主界面,系统登录执行流程如下:

图3.2 系统执行流程图
3.3系统功能需求分析
系统的开发离不开前期的需求分析,这个阶段就是让程序员知道自己该做什么事情,在进行需求分析的时候,着重点就是用户对系统的功能要求,这个阶段要是分析得很到位,系统开发出来投入使用时,用户就会发现系统的功能跟用户需求保持一致,程序稳定性也是达标的,可以说需求分析是决定系统开发成败的关键,它主要就是把现实世界进行抽象化,然后把抽象化的对象用来构建模型。
儿童教育网站的受益群体主要是工作人员,该网站能够方便使用者进行数据信息的查找和管理工作,本次开发的网站我们设计的界面展示主要分为管理员界面以及用户界面,具体界面的功能分布如下。
儿童教育网站管理员可以管理用户的基本信息,可以管理文章信息,可以管理文章信息等。
3.4 系统非功能需求分析
(1)完整性需求
本次开发的儿童教育网站里面记录的数据信息不能保持为空,并且数据信息一定要核对正确才行,系统里面数据之间存在的联系不能出错,不能够张冠李戴,数据表里面同一数据在不同数据表里面的显示内容要一样。
(2)性能需求
用户在操作儿童教育网站的各个部分内容时,弹出的页面响应时间不能太长,最好控制在三秒钟以内,最大限制值就是四秒,这个是给用户一个好的程序体验。并且系统还要能够承载多人同时在线进行儿童教育网站的访问操作。
(3)界面需求
儿童教育网站界面设计上面应该考虑到用户日常操作习惯,比如导航栏的设计不能在右边,这个完全违背了用户使用网站的操作习惯,同时功能导航的字体以及颜色应该比较显眼,方便用户容易找寻,避免用户在进行功能操作上面浪费太多时间。
(4)安全性需求
儿童教育网站的安全性要有保证,给用户一种可靠,可以信赖的感觉,系统在运行过程中,不能总是出错,与用户进行功能界面交互时,要及时给出反馈信息,另外系统要设置登录窗口,让不是系统的用户不可以进行系统功能界面的访问操作。系统用户也要经过用户名密码的填写操作,才可以进入系统主界面,这样就可以保障系统数据信息处于一种安全状态。
第四章 系统设计
4.1 总体功能
儿童教育网站是根据需求定制开发,开发软件选用IDEA平台配合MySQL数据库进行开发环境的搭建操作,网站采用WEB应用程序中最流行的B/S结构进行开发,用户访问系统数据仅仅需要在客户端安装谷歌浏览器或者是当下常用浏览器就可以访问网站内容。
儿童教育网站系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。顶层代表的数据结构很完整,顶层下面的矩形框表示的数据就是子集数据,当然处于最下面的矩形框就是不能再进行细分的数据元素了,使用层次方框图描述系统功能能让用户一目了然,能够明白系统的功能,以及对应功能板块下面的子功能都可以清楚领会。儿童教育网站分为管理员和用户两部分操作角色,下面将对他们的功能进行阐述。
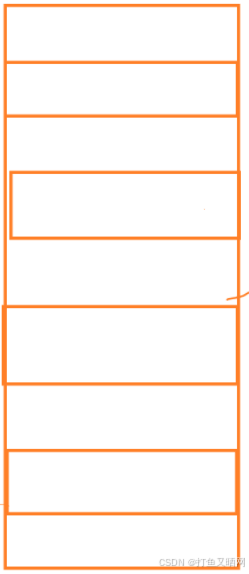
管理员可以管理用户的基本信息,可以管理等功能。管理员功能结构图如下:
儿童教育网站
系个人信息管理
管用户管理
管视频留言管理
管视频收藏管理
大视频管理
修个人信息修改
密
修改密码
新视频新增
是视频修改
删视频删除
删视频收藏删除
申
视频收藏新增
申
视频收藏修改
删用户删除
新用户新增
修用户修改
用视频留言新增
用视频留言修改
用视频留言删除
管文章管理
新文章新增
吸文章修改
删文章删除 
图4.1 管理员功能结构图
4.3 数据库设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。
4.3.1 数据库概念设计
这部分内容需要借助数据库关系图来完成,也需要使用专门绘制数据库关系图的工具,比如Visio工具就可以设计E-R图(数据库关系图)。设计数据库,也需要按照设计的流程进行,首先还是要根据需求完成实体的确定,分析实体具有的特征,还有对实体间的关联关系进行确定。最后才是使用E-R模型的表示方法,绘制本系统的E-R图。不管是使用亿图软件,还是Visio工具,对于E-R模型的表示符号都一样,通常矩形代表实体,实体间存在的关系用菱形符号表示,实体的属性也就是实体的特征用符号椭圆表示。最后使用直线将矩形,菱形和椭圆等符号连接起来。接下来就开始对本系统的E-R图进行绘制。
(1)下图是用户实体和其具备的属性。
 图4.1 用户实体属性图
图4.1 用户实体属性图
(2)下图是文章留言实体和其具备的属性。
 图4.2 文章留言实体属性图
图4.2 文章留言实体属性图
(3)下图是文章目录实体和其具备的属性。
 图4.3 文章目录实体属性图
图4.3 文章目录实体属性图
(4)下图是文章目录收藏实体和其具备的属性。
 图4.4 文章目录收藏实体属性图
图4.4 文章目录收藏实体属性图
(5)下图是章节收藏实体和其具备的属性。
 图4.5 章节收藏实体属性图
图4.5 章节收藏实体属性图
(6)下图是章节实体和其具备的属性。
 图4.6 章节实体属性图
图4.6 章节实体属性图
(7)下图是视频收藏实体和其具备的属性。
 图4.7 视频收藏实体属性图
图4.7 视频收藏实体属性图
(8)下图是名师实体和其具备的属性。
 图4.8 名师实体属性图
图4.8 名师实体属性图
(9)下图是文章收藏实体和其具备的属性。
 图4.9 文章收藏实体属性图
图4.9 文章收藏实体属性图
(10)下图是文章实体和其具备的属性。
 图4.10 文章实体属性图
图4.10 文章实体属性图
(11)下图是视频实体和其具备的属性。
 图4.11 视频实体属性图
图4.11 视频实体属性图
(12)下图是视频留言实体和其具备的属性。
 图4.12 视频留言实体属性图
图4.12 视频留言实体属性图
4.3.3 数据库表设计
数据库里面的数据表存放的就是各种数据记录,我们在进行系统增删改查操作时,其实也是在对应数据表里面进行的增删改查操作,一个好的数据库能够缩短信息处理时间,所以说数据库的设计工作不容小觑,数据库里面设置哪些表,表里面的字段设计以及字段类型和字段长度等信息都要考虑周到才行,比如时间这个字段,它的数据类型就不能是int型,不然在系统操作中就会弹出输入数据格式不符合要求的报错提示。下面简单介绍儿童教育网站的一些数据表。
表4.1字典表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.2名师表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | username | String | 账户 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | laoshi_name | String | 老师姓名 | 是 |
| 5 | sex_types | Integer | 性别 | 是 |
| 6 | age | Integer | 年龄 | 是 |
| 7 | laoshi_photo | String | 老师照片 | 是 |
| 8 | jiguan | String | 籍贯 | 是 |
| 9 | biyeyuanxiao | String | 毕业院校 | 是 |
| 10 | biyenian | String | 毕业于哪一年 | 是 |
| 11 | shanchang | String | 擅长 | 是 |
| 12 | laoshi_content | String | 老师介绍 | 是 |
| 13 | create_time | Date | 创建时间 | 是 |
表4.3视频表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | shipin_uuid_number | String | 视频编号 | 是 |
| 3 | shipin_name | String | 视频名称 | 是 |
| 4 | shipin_photo | String | 视频照片 | 是 |
| 5 | shipin_video | String | 视频试看 | 是 |
| 6 | shipin_types | Integer | 视频类型 | 是 |
| 7 | zan_number | Integer | 赞 | 是 |
| 8 | cai_number | Integer | 踩 | 是 |
| 9 | vipshipin_types | Integer | 是否vip视频 | 是 |
| 10 | nianlingduan_types | Integer | 适合年龄段 | 是 |
| 11 | shipin_content | String | 视频介绍 | 是 |
| 12 | shangxia_types | Integer | 是否上架 | 是 |
| 13 | shipin_delete | Integer | 逻辑删除 | 是 |
| 14 | create_time | Date | 创建时间 | 是 |
表4.4视频收藏表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | shipin_id | Integer | 视频 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | shipin_collection_types | Integer | 类型 | 是 |
| 5 | insert_time | Date | 收藏时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表4.5视频留言表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | shipin_id | Integer | 视频 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | shipin_liuyan_text | String | 留言内容 | 是 |
| 5 | insert_time | Date | 留言时间 | 是 |
| 6 | reply_text | String | 回复内容 | 是 |
| 7 | update_time | Date | 回复时间 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.6章节表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | shipin_id | Integer | 视频 | 是 |
| 3 | shipin_zhangjie_name | String | 章节名称 | 是 |
| 4 | shipin_zhangjie_photo | String | 章节照片 | 是 |
| 5 | shipin_zhangjie_video | String | 章节视频 | 是 |
| 6 | shipin_zhangjie_content | String | 章节介绍 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4.7章节收藏表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | shipin_zhangjie_id | Integer | 章节 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | shipin_zhangjie_collection_types | Integer | 类型 | 是 |
| 5 | insert_time | Date | 收藏时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表4.8文章表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | wenzhang_uuid_number | String | 文章编号 | 是 |
| 3 | wenzhang_name | String | 文章名称 | 是 |
| 4 | wenzhang_photo | String | 文章照片 | 是 |
| 5 | wenzhang_types | Integer | 文章类型 | 是 |
| 6 | zan_number | Integer | 赞 | 是 |
| 7 | cai_number | Integer | 踩 | 是 |
| 8 | vipwenzhang_types | Integer | 是否vip文章 | 是 |
| 9 | nianlingduan_types | Integer | 适合年龄段 | 是 |
| 10 | wenzhang_content | String | 文章介绍 | 是 |
| 11 | shangxia_types | Integer | 是否上架 | 是 |
| 12 | wenzhang_delete | Integer | 逻辑删除 | 是 |
| 13 | create_time | Date | 创建时间 | 是 |
表4.9文章收藏表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | wenzhang_id | Integer | 文章 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | wenzhang_collection_types | Integer | 类型 | 是 |
| 5 | insert_time | Date | 收藏时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表4.10文章留言表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | wenzhang_id | Integer | 文章 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | wenzhang_liuyan_text | String | 留言内容 | 是 |
| 5 | insert_time | Date | 留言时间 | 是 |
| 6 | reply_text | String | 回复内容 | 是 |
| 7 | update_time | Date | 回复时间 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.11文章目录表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | wenzhang_id | Integer | 文章 | 是 |
| 3 | wenzhang_mulu_name | String | 文章目录名称 | 是 |
| 4 | wenzhang_mulu_photo | String | 文章目录照片 | 是 |
| 5 | wenzhang_mulu_content | String | 内容 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表4.12文章目录收藏表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | wenzhang_mulu_id | Integer | 文章目录 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | wenzhang_mulu_collection_types | Integer | 类型 | 是 |
| 5 | insert_time | Date | 收藏时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表4.13用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_name | String | 用户姓名 | 是 |
| 3 | yonghu_phone | String | 用户手机号 | 是 |
| 4 | yonghu_id_number | String | 用户身份证号 | 是 |
| 5 | yonghu_photo | String | 用户头像 | 是 |
| 6 | yonghu_email | String | 电子邮箱 | 是 |
| 7 | new_money | BigDecimal | 余额 | 是 |
| 8 | vip_types | Integer | 是否vip | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4.14管理员表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | username | String | 用户名 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | role | String | 角色 | 是 |
| 5 | addtime | Date | 新增时间 | 是 |
第五章 系统实现
5.1 管理员功能模块的实现
5.1.1 视频列表
如图5.1显示的就是视频列表页面,此页面提供给管理员的功能有:查看视频、新增视频、修改视频、删除视频等。

图5.1 视频列表页面
5.1.2 文章信息管理
管理员可以对前台的注册用户的基本信息进行管理,可以设置注册用户的账号为冻结或者是在用状态,管理员也能选择很多个已经失效的注册用户的信息进行批量删除操作。注册用户管理界面如图5.2所示。

图5.2 文章信息管理页面
5.1.3 文章类型管理
文章类型管理页面显示所有文章类型,在此页面既可以让管理员添加新的文章信息类型,也能对已有的文章类型信息执行编辑更新,失效的文章类型信息也能让管理员快速删除。下图就是文章类型管理页面。文章类型管理界面如图5.3所示。

图5.3文章类型管理界面
LaoshiServiceImpl.java
package com.service.impl;
import com.utils.StringUtil;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import com.dao.LaoshiDao;
import com.entity.LaoshiEntity;
import com.service.LaoshiService;
import com.entity.view.LaoshiView;
/**
* 名师 服务实现类
*/
@Service("laoshiService")
@Transactional
public class LaoshiServiceImpl extends ServiceImpl<LaoshiDao, LaoshiEntity> implements LaoshiService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
if(params != null && (params.get("limit") == null || params.get("page") == null)){
params.put("page","1");
params.put("limit","10");
}
Page<LaoshiView> page =new Query<LaoshiView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
ShipinController.java
package com.controller;
import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;
import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;
/**
* 视频
* 后端接口
* @author
* @email
*/
@RestController
@Controller
@RequestMapping("/shipin")
public class ShipinController {
private static final Logger logger = LoggerFactory.getLogger(ShipinController.class);
@Autowired
private ShipinService shipinService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;
//级联表service
@Autowired
private YonghuService yonghuService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
params.put("shipinDeleteStart",1);params.put("shipinDeleteEnd",1);
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = shipinService.queryPage(params);
//字典表数据转换
List<ShipinView> list =(List<ShipinView>)page.getList();
for(ShipinView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
ShipinEntity shipin = shipinService.selectById(id);
if(shipin !=null){
//entity转view
ShipinView view = new ShipinView();
BeanUtils.copyProperties( shipin , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ShipinEntity shipin, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,shipin:{}",this.getClass().getName(),shipin.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
Wrapper<ShipinEntity> queryWrapper = new EntityWrapper<ShipinEntity>()
.eq("shipin_uuid_number", shipin.getShipinUuidNumber())
.eq("shipin_name", shipin.getShipinName())
.eq("shipin_video", shipin.getShipinVideo())
.eq("shipin_types", shipin.getShipinTypes())
.eq("zan_number", shipin.getZanNumber())
.eq("cai_number", shipin.getCaiNumber())
.eq("vipshipin_types", shipin.getVipshipinTypes())
.eq("nianlingduan_types", shipin.getNianlingduanTypes())
.eq("shangxia_types", shipin.getShangxiaTypes())
.eq("shipin_delete", shipin.getShipinDelete())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ShipinEntity shipinEntity = shipinService.selectOne(queryWrapper);
if(shipinEntity==null){
shipin.setShangxiaTypes(1);
shipin.setShipinDelete(1);
shipin.setCreateTime(new Date());
shipinService.insert(shipin);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody ShipinEntity shipin, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,shipin:{}",this.getClass().getName(),shipin.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
//根据字段查询是否有相同数据
Wrapper<ShipinEntity> queryWrapper = new EntityWrapper<ShipinEntity>()
.notIn("id",shipin.getId())
.andNew()
.eq("shipin_uuid_number", shipin.getShipinUuidNumber())
.eq("shipin_name", shipin.getShipinName())
.eq("shipin_video", shipin.getShipinVideo())
.eq("shipin_types", shipin.getShipinTypes())
.eq("zan_number", shipin.getZanNumber())
.eq("cai_number", shipin.getCaiNumber())
.eq("vipshipin_types", shipin.getVipshipinTypes())
.eq("nianlingduan_types", shipin.getNianlingduanTypes())
.eq("shangxia_types", shipin.getShangxiaTypes())
.eq("shipin_delete", shipin.getShipinDelete())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ShipinEntity shipinEntity = shipinService.selectOne(queryWrapper);
if("".equals(shipin.getShipinPhoto()) || "null".equals(shipin.getShipinPhoto())){
shipin.setShipinPhoto(null);
}
if("".equals(shipin.getShipinVideo()) || "null".equals(shipin.getShipinVideo())){
shipin.setShipinVideo(null);
}
if(shipinEntity==null){
shipinService.updateById(shipin);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
ArrayList<ShipinEntity> list = new ArrayList<>();
for(Integer id:ids){
ShipinEntity shipinEntity = new ShipinEntity();
shipinEntity.setId(id);
shipinEntity.setShipinDelete(2);
list.add(shipinEntity);
}
if(list != null && list.size() >0){
shipinService.updateBatchById(list);
}
return R.ok();
}
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName, HttpServletRequest request){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId")));
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
try {
List<ShipinEntity> shipinList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("../../upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
ShipinEntity shipinEntity = new ShipinEntity();
// shipinEntity.setShipinUuidNumber(data.get(0)); //视频编号 要改的
// shipinEntity.setShipinName(data.get(0)); //视频名称 要改的
// shipinEntity.setShipinPhoto("");//详情和图片
// shipinEntity.setShipinVideo(data.get(0)); //视频试看 要改的
// shipinEntity.setShipinTypes(Integer.valueOf(data.get(0))); //视频类型 要改的
// shipinEntity.setZanNumber(Integer.valueOf(data.get(0))); //赞 要改的
// shipinEntity.setCaiNumber(Integer.valueOf(data.get(0))); //踩 要改的
// shipinEntity.setVipshipinTypes(Integer.valueOf(data.get(0))); //是否vip视频 要改的
// shipinEntity.setNianlingduanTypes(Integer.valueOf(data.get(0))); //适合年龄段 要改的
// shipinEntity.setShipinContent("");//详情和图片
// shipinEntity.setShangxiaTypes(Integer.valueOf(data.get(0))); //是否上架 要改的
// shipinEntity.setShipinDelete(1);//逻辑删除字段
// shipinEntity.setCreateTime(date);//时间
shipinList.add(shipinEntity);
//把要查询是否重复的字段放入map中
//视频编号
if(seachFields.containsKey("shipinUuidNumber")){
List<String> shipinUuidNumber = seachFields.get("shipinUuidNumber");
shipinUuidNumber.add(data.get(0));//要改的
}else{
List<String> shipinUuidNumber = new ArrayList<>();
shipinUuidNumber.add(data.get(0));//要改的
seachFields.put("shipinUuidNumber",shipinUuidNumber);
}
}
//查询是否重复
//视频编号
List<ShipinEntity> shipinEntities_shipinUuidNumber = shipinService.selectList(new EntityWrapper<ShipinEntity>().in("shipin_uuid_number", seachFields.get("shipinUuidNumber")).eq("shipin_delete", 1));
if(shipinEntities_shipinUuidNumber.size() >0 ){
ArrayList<String> repeatFields = new ArrayList<>();
for(ShipinEntity s:shipinEntities_shipinUuidNumber){
repeatFields.add(s.getShipinUuidNumber());
}
return R.error(511,"数据库的该表中的 [视频编号] 字段已经存在 存在数据为:"+repeatFields.toString());
}
shipinService.insertBatch(shipinList);
return R.ok();
}
}
}
}catch (Exception e){
e.printStackTrace();
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = shipinService.queryPage(params);
//字典表数据转换
List<ShipinView> list =(List<ShipinView>)page.getList();
for(ShipinView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
ShipinEntity shipin = shipinService.selectById(id);
if(shipin !=null){
//entity转view
ShipinView view = new ShipinView();
BeanUtils.copyProperties( shipin , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ShipinEntity shipin, HttpServletRequest request){
logger.debug("add方法:,,Controller:{},,shipin:{}",this.getClass().getName(),shipin.toString());
Wrapper<ShipinEntity> queryWrapper = new EntityWrapper<ShipinEntity>()
.eq("shipin_uuid_number", shipin.getShipinUuidNumber())
.eq("shipin_name", shipin.getShipinName())
.eq("shipin_video", shipin.getShipinVideo())
.eq("shipin_types", shipin.getShipinTypes())
.eq("zan_number", shipin.getZanNumber())
.eq("cai_number", shipin.getCaiNumber())
.eq("vipshipin_types", shipin.getVipshipinTypes())
.eq("nianlingduan_types", shipin.getNianlingduanTypes())
.eq("shangxia_types", shipin.getShangxiaTypes())
.eq("shipin_delete", shipin.getShipinDelete())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ShipinEntity shipinEntity = shipinService.selectOne(queryWrapper);
if(shipinEntity==null){
shipin.setShipinDelete(1);
shipin.setCreateTime(new Date());
shipinService.insert(shipin);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
}
WenzhangCollectionController.java
package com.controller;
import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;
import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;
/**
* 文章收藏
* 后端接口
* @author
* @email
*/
@RestController
@Controller
@RequestMapping("/wenzhangCollection")
public class WenzhangCollectionController {
private static final Logger logger = LoggerFactory.getLogger(WenzhangCollectionController.class);
@Autowired
private WenzhangCollectionService wenzhangCollectionService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;
//级联表service
@Autowired
private WenzhangService wenzhangService;
@Autowired
private YonghuService yonghuService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = wenzhangCollectionService.queryPage(params);
//字典表数据转换
List<WenzhangCollectionView> list =(List<WenzhangCollectionView>)page.getList();
for(WenzhangCollectionView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
WenzhangCollectionEntity wenzhangCollection = wenzhangCollectionService.selectById(id);
if(wenzhangCollection !=null){
//entity转view
WenzhangCollectionView view = new WenzhangCollectionView();
BeanUtils.copyProperties( wenzhangCollection , view );//把实体数据重构到view中
//级联表
WenzhangEntity wenzhang = wenzhangService.selectById(wenzhangCollection.getWenzhangId());
if(wenzhang != null){
BeanUtils.copyProperties( wenzhang , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setWenzhangId(wenzhang.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(wenzhangCollection.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody WenzhangCollectionEntity wenzhangCollection, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,wenzhangCollection:{}",this.getClass().getName(),wenzhangCollection.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("用户".equals(role))
wenzhangCollection.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
Wrapper<WenzhangCollectionEntity> queryWrapper = new EntityWrapper<WenzhangCollectionEntity>()
.eq("wenzhang_id", wenzhangCollection.getWenzhangId())
.eq("yonghu_id", wenzhangCollection.getYonghuId())
.eq("wenzhang_collection_types", wenzhangCollection.getWenzhangCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
WenzhangCollectionEntity wenzhangCollectionEntity = wenzhangCollectionService.selectOne(queryWrapper);
if(wenzhangCollectionEntity==null){
wenzhangCollection.setInsertTime(new Date());
wenzhangCollection.setCreateTime(new Date());
wenzhangCollectionService.insert(wenzhangCollection);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody WenzhangCollectionEntity wenzhangCollection, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,wenzhangCollection:{}",this.getClass().getName(),wenzhangCollection.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("用户".equals(role))
// wenzhangCollection.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
//根据字段查询是否有相同数据
Wrapper<WenzhangCollectionEntity> queryWrapper = new EntityWrapper<WenzhangCollectionEntity>()
.notIn("id",wenzhangCollection.getId())
.andNew()
.eq("wenzhang_id", wenzhangCollection.getWenzhangId())
.eq("yonghu_id", wenzhangCollection.getYonghuId())
.eq("wenzhang_collection_types", wenzhangCollection.getWenzhangCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
WenzhangCollectionEntity wenzhangCollectionEntity = wenzhangCollectionService.selectOne(queryWrapper);
if(wenzhangCollectionEntity==null){
wenzhangCollectionService.updateById(wenzhangCollection);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
wenzhangCollectionService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName, HttpServletRequest request){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId")));
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
try {
List<WenzhangCollectionEntity> wenzhangCollectionList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("../../upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
WenzhangCollectionEntity wenzhangCollectionEntity = new WenzhangCollectionEntity();
// wenzhangCollectionEntity.setWenzhangId(Integer.valueOf(data.get(0))); //文章 要改的
// wenzhangCollectionEntity.setYonghuId(Integer.valueOf(data.get(0))); //用户 要改的
// wenzhangCollectionEntity.setWenzhangCollectionTypes(Integer.valueOf(data.get(0))); //类型 要改的
// wenzhangCollectionEntity.setInsertTime(date);//时间
// wenzhangCollectionEntity.setCreateTime(date);//时间
wenzhangCollectionList.add(wenzhangCollectionEntity);
//把要查询是否重复的字段放入map中
}
//查询是否重复
wenzhangCollectionService.insertBatch(wenzhangCollectionList);
return R.ok();
}
}
}
}catch (Exception e){
e.printStackTrace();
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = wenzhangCollectionService.queryPage(params);
//字典表数据转换
List<WenzhangCollectionView> list =(List<WenzhangCollectionView>)page.getList();
for(WenzhangCollectionView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
WenzhangCollectionEntity wenzhangCollection = wenzhangCollectionService.selectById(id);
if(wenzhangCollection !=null){
//entity转view
WenzhangCollectionView view = new WenzhangCollectionView();
BeanUtils.copyProperties( wenzhangCollection , view );//把实体数据重构到view中
//级联表
WenzhangEntity wenzhang = wenzhangService.selectById(wenzhangCollection.getWenzhangId());
if(wenzhang != null){
BeanUtils.copyProperties( wenzhang , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setWenzhangId(wenzhang.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(wenzhangCollection.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody WenzhangCollectionEntity wenzhangCollection, HttpServletRequest request){
logger.debug("add方法:,,Controller:{},,wenzhangCollection:{}",this.getClass().getName(),wenzhangCollection.toString());
Wrapper<WenzhangCollectionEntity> queryWrapper = new EntityWrapper<WenzhangCollectionEntity>()
.eq("wenzhang_id", wenzhangCollection.getWenzhangId())
.eq("yonghu_id", wenzhangCollection.getYonghuId())
.eq("wenzhang_collection_types", wenzhangCollection.getWenzhangCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
WenzhangCollectionEntity wenzhangCollectionEntity = wenzhangCollectionService.selectOne(queryWrapper);
if(wenzhangCollectionEntity==null){
wenzhangCollection.setInsertTime(new Date());
wenzhangCollection.setCreateTime(new Date());
wenzhangCollectionService.insert(wenzhangCollection);
return R.ok();
}else {
return R.error(511,"您已经收藏过了");
}
}
}
list.vue
<template>
<div class="main-content">
<!-- 列表页 -->
<div v-if="showFlag">
<el-form :inline="true" :model="searchForm" class="form-content">
<el-row :gutter="20" class="slt" :style="{justifyContent:contents.searchBoxPosition=='1'?'flex-start':contents.searchBoxPosition=='2'?'center':'flex-end'}">
<el-form-item label="性别类型">
<el-input prefix-icon="el-icon-search" v-model="searchForm.indexNameSearch" placeholder="性别类型" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button icon="el-icon-search" type="success" @click="search()">查询</el-button>
</el-form-item>
</el-row>
<el-row class="ad" :style="{justifyContent:contents.btnAdAllBoxPosition=='1'?'flex-start':contents.btnAdAllBoxPosition=='2'?'center':'flex-end'}">
<el-form-item>
<el-button
v-if="isAuth('dictionarySex','新增')"
type="success"
icon="el-icon-plus"
@click="addOrUpdateHandler()"
>新增</el-button>
<el-button
v-if="isAuth('dictionarySex','删除')"
:disabled="dataListSelections.length <= 0"
type="danger"
icon="el-icon-delete"
@click="deleteHandler()"
>删除</el-button>
</el-form-item>
</el-row>
</el-form>
<div class="table-content">
<el-table class="tables" :size="contents.tableSize" :show-header="contents.tableShowHeader"
:header-row-style="headerRowStyle" :header-cell-style="headerCellStyle"
:border="contents.tableBorder"
:fit="contents.tableFit"
:stripe="contents.tableStripe"
:row-style="rowStyle"
:cell-style="cellStyle"
:style="{width: '100%',fontSize:contents.tableContentFontSize,color:contents.tableContentFontColor}"
v-if="isAuth('dictionarySex','查看')"
:data="dataList"
v-loading="dataListLoading"
@selection-change="selectionChangeHandler">
<el-table-column v-if="contents.tableSelection"
type="selection"
header-align="center"
align="center"
width="50">
</el-table-column>
<el-table-column label="索引" v-if="contents.tableIndex" type="index" width="50" />
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="codeIndex"
header-align="center"
label="性别类型编码">
<template slot-scope="scope">
{{scope.row.codeIndex}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="indexName"
header-align="center"
label="性别类型名称">
<template slot-scope="scope">
{{scope.row.indexName}}
</template>
</el-table-column>
<!--<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="beizhu"
header-align="center"
label="备注">
<template slot-scope="scope">
{{scope.row.beizhu}}
</template>
</el-table-column>-->
<el-table-column width="300" :align="contents.tableAlign"
header-align="center"
label="操作">
<template slot-scope="scope">
<el-button v-if="isAuth('dictionarySex','查看')" type="success" icon="el-icon-tickets" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">详情</el-button>
<el-button v-if="isAuth('dictionarySex','修改')" type="primary" icon="el-icon-edit" size="mini" @click="addOrUpdateHandler(scope.row.id)">修改</el-button>
<el-button v-if="isAuth('dictionarySex','删除')" type="danger" icon="el-icon-delete" size="mini" @click="deleteHandler(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
clsss="pages"
:layout="layouts"
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="Number(contents.pageEachNum)"
:total="totalPage"
:small="contents.pageStyle"
class="pagination-content"
:background="contents.pageBtnBG"
:style="{textAlign:contents.pagePosition==1?'left':contents.pagePosition==2?'center':'right'}"
></el-pagination>
</div>
</div>
<!-- 添加/修改页面 将父组件的search方法传递给子组件-->
<add-or-update v-if="addOrUpdateFlag" :parent="this" ref="addOrUpdate"></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from "./add-or-update";
import styleJs from "../../../utils/style.js";
export default {
data() {
return {
searchForm: {
key: ""
},
form:{},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
dataListLoading: false,
dataListSelections: [],
showFlag: true,
sfshVisiable: false,
shForm: {},
chartVisiable: false,
addOrUpdateFlag:false,
contents:null,
layouts: '',
};
},
created() {
this.contents = styleJs.listStyle();
this.init();
this.getDataList();
this.contentStyleChange()
},
mounted() {
},
filters: {
htmlfilter: function (val) {
return val.replace(/<[^>]*>/g).replace(/undefined/g,'');
}
},
components: {
AddOrUpdate,
},
methods: {
contentStyleChange() {
this.contentSearchStyleChange()
this.contentBtnAdAllStyleChange()
this.contentSearchBtnStyleChange()
this.contentTableBtnStyleChange()
this.contentPageStyleChange()
},
contentSearchStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-input__inner').forEach(el=>{
let textAlign = 'left'
if(this.contents.inputFontPosition == 2) textAlign = 'center'
if(this.contents.inputFontPosition == 3) textAlign = 'right'
el.style.textAlign = textAlign
el.style.height = this.contents.inputHeight
el.style.lineHeight = this.contents.inputHeight
el.style.color = this.contents.inputFontColor
el.style.fontSize = this.contents.inputFontSize
el.style.borderWidth = this.contents.inputBorderWidth
el.style.borderStyle = this.contents.inputBorderStyle
el.style.borderColor = this.contents.inputBorderColor
el.style.borderRadius = this.contents.inputBorderRadius
el.style.backgroundColor = this.contents.inputBgColor
})
if(this.contents.inputTitle) {
document.querySelectorAll('.form-content .slt .el-form-item__label').forEach(el=>{
el.style.color = this.contents.inputTitleColor
el.style.fontSize = this.contents.inputTitleSize
el.style.lineHeight = this.contents.inputHeight
})
}
setTimeout(()=>{
document.querySelectorAll('.form-content .slt .el-input__prefix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__suffix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__icon').forEach(el=>{
el.style.lineHeight = this.contents.inputHeight
})
},10)
})
},
// 搜索按钮
contentSearchBtnStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-button--success').forEach(el=>{
el.style.height = this.contents.searchBtnHeight
el.style.color = this.contents.searchBtnFontColor
el.style.fontSize = this.contents.searchBtnFontSize
el.style.borderWidth = this.contents.searchBtnBorderWidth
el.style.borderStyle = this.contents.searchBtnBorderStyle
el.style.borderColor = this.contents.searchBtnBorderColor
el.style.borderRadius = this.contents.searchBtnBorderRadius
el.style.backgroundColor = this.contents.searchBtnBgColor
})
})
},
// 新增、批量删除
contentBtnAdAllStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .ad .el-button--success').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllAddFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllAddBgColor
})
document.querySelectorAll('.form-content .ad .el-button--danger').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllDelFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllDelBgColor
})
document.querySelectorAll('.form-content .ad .el-button--warning').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllWarnFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllWarnBgColor
})
})
},
// 表格
rowStyle({ row, rowIndex}) {
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {color:this.contents.tableStripeFontColor}
}
} else {
return ''
}
},
cellStyle({ row, rowIndex}){
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {backgroundColor:this.contents.tableStripeBgColor}
}
} else {
return ''
}
},
headerRowStyle({ row, rowIndex}){
return {color: this.contents.tableHeaderFontColor}
},
headerCellStyle({ row, rowIndex}){
return {backgroundColor: this.contents.tableHeaderBgColor}
},
// 表格按钮
contentTableBtnStyleChange(){
},
// 分页
contentPageStyleChange(){
let arr = []
if(this.contents.pageTotal) arr.push('total')
if(this.contents.pageSizes) arr.push('sizes')
if(this.contents.pagePrevNext){
arr.push('prev')
if(this.contents.pagePager) arr.push('pager')
arr.push('next')
}
if(this.contents.pageJumper) arr.push('jumper')
this.layouts = arr.join()
this.contents.pageEachNum = 10
},
init () {
},
search() {
this.pageIndex = 1;
this.getDataList();
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
let params = {
page: this.pageIndex,
limit: this.pageSize,
sort: 'id',
}
if(this.searchForm.indexNameSearch!='' && this.searchForm.indexNameSearch!=undefined){
params['indexName'] = this.searchForm.indexNameSearch
}
//本表的
params['dicCode'] = "sex_types"//编码名字
params['dicName'] = "性别类型",//汉字名字
this.$http({
url: "dictionary/page",
method: "get",
params: params
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.data.list;
this.totalPage = data.data.total;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
// 每页数
sizeChangeHandle(val) {
this.pageSize = val;
this.pageIndex = 1;
this.getDataList();
},
// 当前页
currentChangeHandle(val) {
this.pageIndex = val;
this.getDataList();
},
// 多选
selectionChangeHandler(val) {
this.dataListSelections = val;
},
// 添加/修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!='info'){
type = 'else';
}
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id,type);
});
},
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.$confirm(`确定进行[${id ? "删除" : "批量删除"}]操作?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.$http({
url: "dictionary/delete",
method: "post",
data: ids
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.search();
}
});
} else {
this.$message.error(data.msg);
}
});
});
},
}
};
</script>
<style lang="scss" scoped>
.slt {
margin: 0 !important;
display: flex;
}
.ad {
margin: 0 !important;
display: flex;
}
.pages {
& /deep/ el-pagination__sizes{
& /deep/ el-input__inner {
height: 22px;
line-height: 22px;
}
}
}
.el-button+.el-button {
margin:0;
}
.tables {
& /deep/ .el-button--success {
height: 40px;
color: rgba(88, 84, 84, 1);
font-size: 10px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(153, 204, 51, 1);
}
& /deep/ .el-button--primary {
height: 40px;
color: rgba(91, 87, 87, 1);
font-size: 10px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(255, 255, 102, 1);
}
& /deep/ .el-button--danger {
height: 40px;
color: rgba(255, 255, 255, 1);
font-size: 10px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(51, 102, 0, 1);
}
& /deep/ .el-button {
margin: 4px;
}
}
</style>
声明
本博客适用于广泛的学术和教育用途,包括但不限于个人学习、开发设计,产品设计。仅供学习参考,旨在为读者提供深入理解和学术研究的材料。