当AI遇上量子迷雾,FermiNet成了你的“量子导航仪”
想象一下,你早晨醒来,发现家里的厨房变成了薛定谔的实验室,你的咖啡杯和吐司同时处于“存在与不存在”的叠加态。
你伸手去拿,却不确定会不会摸到冰冷的空气或是热腾腾的美味。别急,DeepMind带着他们的新发明——FermiNet,就像是你手中的“量子导航仪”,准备带你穿越这场早餐桌上的量子迷雾。

话说DeepMind,那可是科技界的“超级英雄”,从AlphaFold拯救生物学界,到如今跨界到量子力学,他们总是能搞出点让人目瞪口呆的大事。

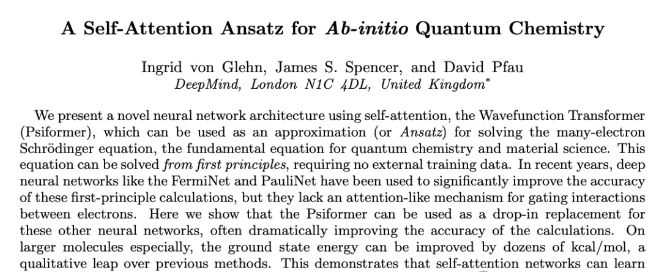
这不,8月22日,他们又在《Science》杂志上扔了个“量子炸弹”,宣布FermiNet横空出世,说是能解开量子世界的秘密,让电子们不再玩捉迷藏。
量子早餐奇遇记:薛定谔的吐司与咖啡
早晨,你坐在餐桌前,准备享受一顿美味的早餐。但在这个量子世界里,一切都变得不那么简单。
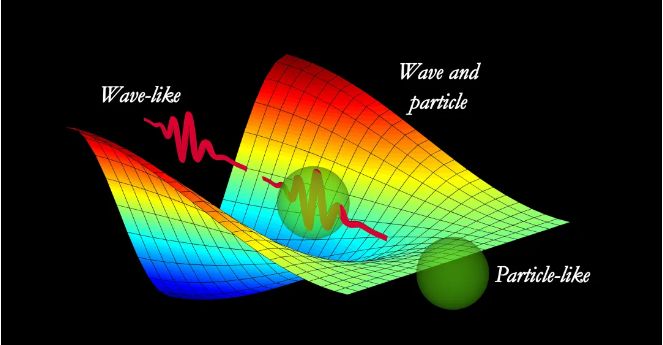
你的吐司片仿佛在说:“我既是烤焦的,也是金黄的,你决定吧!”而咖啡杯里的液体,则像是在进行一场永无止境的“存在与不存在”的辩论。

这就是量子力学的日常,让人哭笑不得。

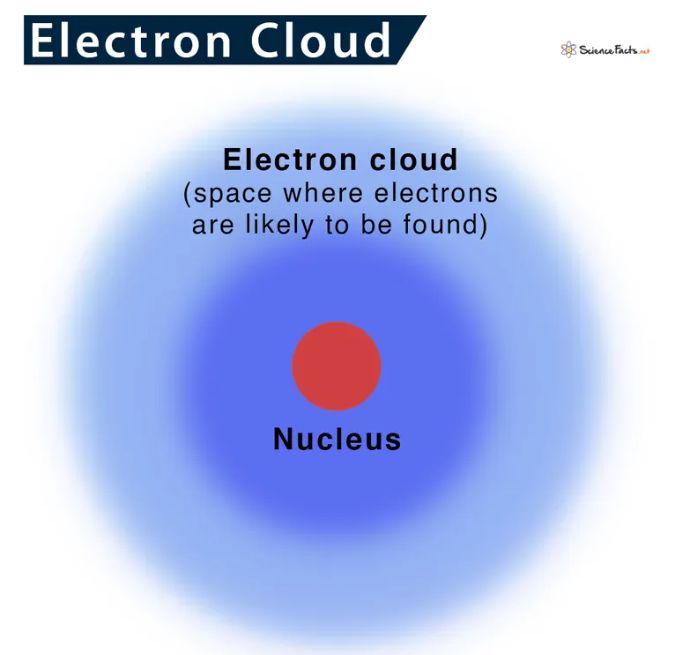
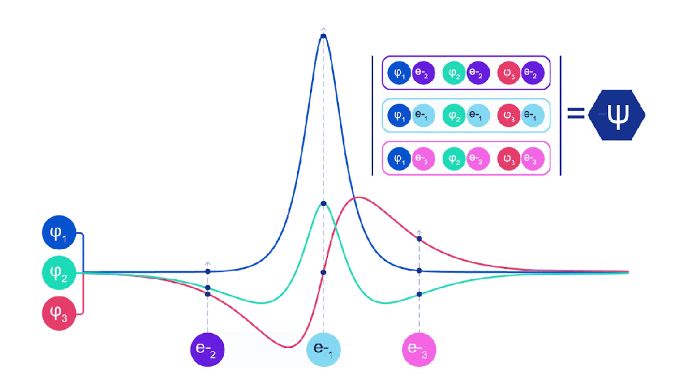
但别担心,FermiNet来了!它就像是那个能读懂量子语言的小精灵,用它的神经网络,把电子们的“概率云”翻译成我们能懂的语言。

现在,你可以知道吐司到底是哪一面朝上,咖啡是不是刚好是你喜欢的温度。
FermiNet:量子界的“超级侦探”
想象一下,电子们是城市里的一群调皮小孩,他们总是在玩捉迷藏,让你找不到他们。
传统的侦探方法,比如Slater行列式,虽然能抓到几个,但总是漏网之鱼。而FermiNet,就像是那个拥有超级感知能力的侦探,

它不仅能准确追踪到每一个电子的位置,还能预测他们下一步的行动。
它是怎么做到的呢?简单来说,就是通过深度学习,让神经网络学会“读懂”电子们的行为模式。

就像是你教小狗坐下、躺下一样,FermiNet也在不断地学习和优化,直到它能成为量子界的“超级侦探”。
实验大揭秘:FermiNet的量子冒险
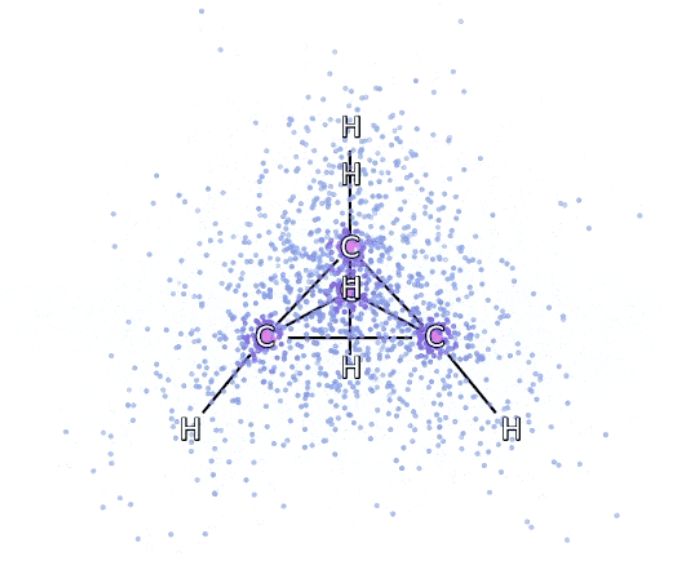
DeepMind团队带着FermiNet,进行了一场场惊心动魄的量子冒险。他们让FermiNet去挑战各种分子系统,
从简单的氢原子到复杂的双环丁烷,就像是让侦探去解决一个个复杂的案件。结果怎么样呢?

FermiNet大获全胜,不仅找到了电子们的藏身之处,还精准地计算出了他们的能量状态。
更令人兴奋的是,FermiNet还解锁了量子计算的新领域——激发态的计算。这就像是你不仅能找到小偷藏在哪里,还能预测他下一步会去哪里作案。

这对于太阳能电池、LED等技术的发展来说,简直是天大的好消息。
量子早餐后的思考
经过这场量子大冒险,我们不仅解决了早餐桌上的“薛定谔难题”,还见证了DeepMind和FermiNet的非凡能力。
它们让我们相信,量子世界的奥秘并非遥不可及,只要我们敢于探索、勇于创新,就能揭开它的神秘面纱。

所以,下次当你面对生活中的“量子难题”时,不妨想想DeepMind和FermiNet的故事。也许,你也能成为那个解开量子迷雾的“超级英雄”。