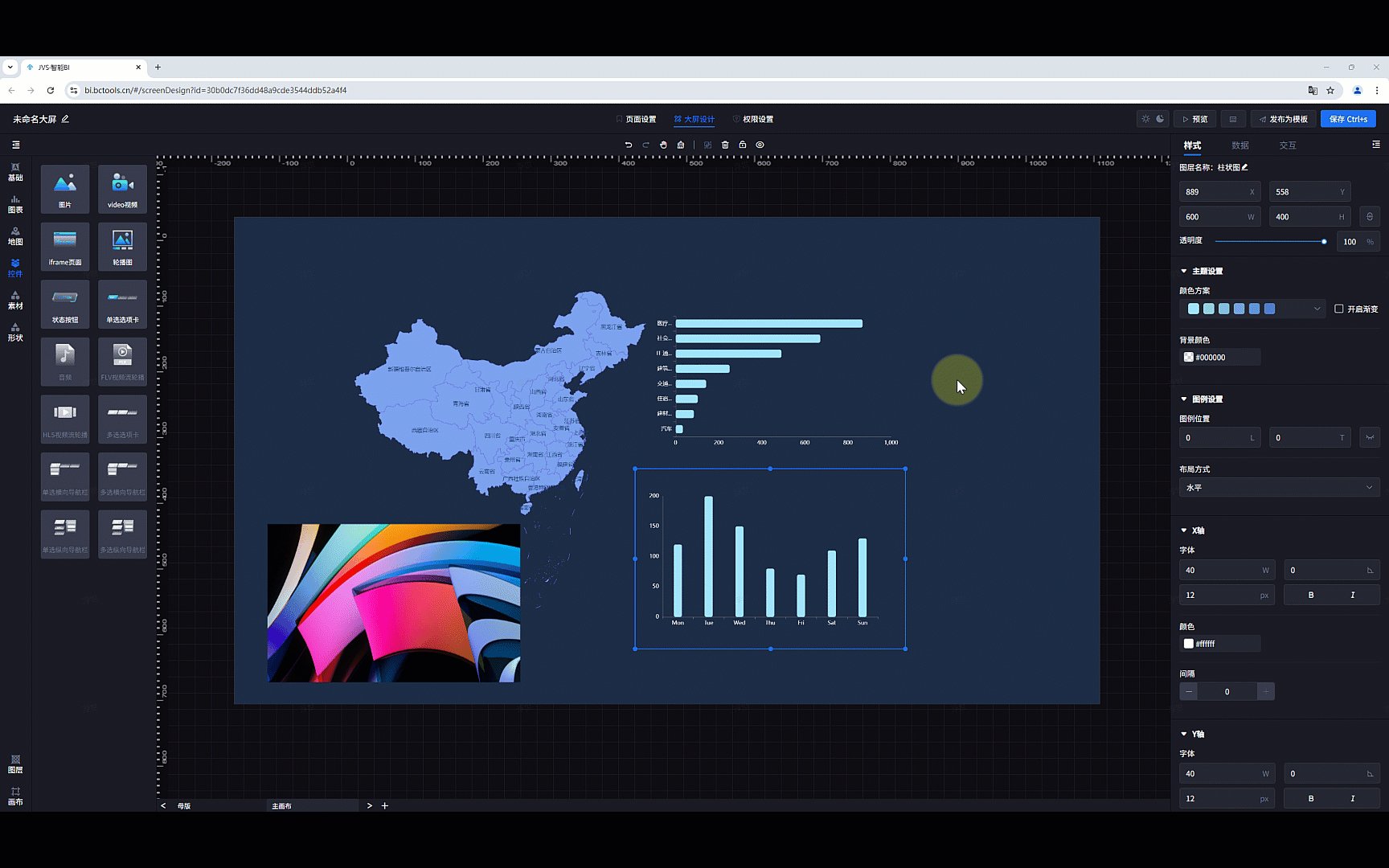
在可视化设计器中实现良好的组件拾取功能,是提升用户体验和设计效率的关键。它们不仅能够提升用户体验和操作效率,还能够增强设计的灵活性和精度,促进设计创新,并最终提升设计的质量和价值。因此,在可视化设计过程中,应充分考虑并优化拾取功能的设计和实现。
以下是基于最近这段时间,我们自己做配置化大屏不断思考与实现的说明:
1、首先明确拾取目标和范围
定义拾取对象:明确拾取功能将应用于哪些类型的组件,如文本框、按钮、图表、颜色、多种组件的集合等。
不同对象有不同的操作方式,这样可以大大简化我们的对设计结果的操作
2、分析拾取对象
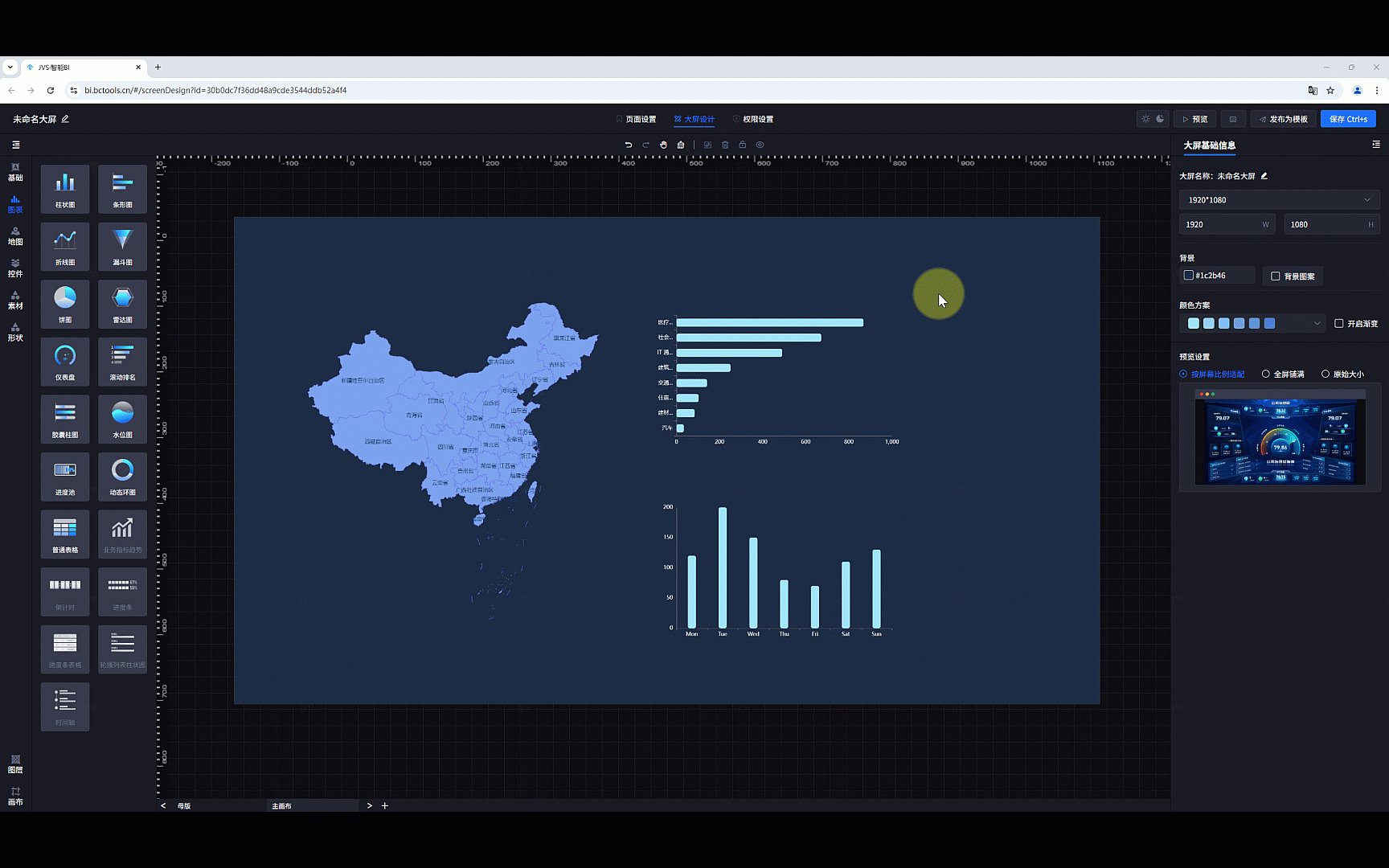
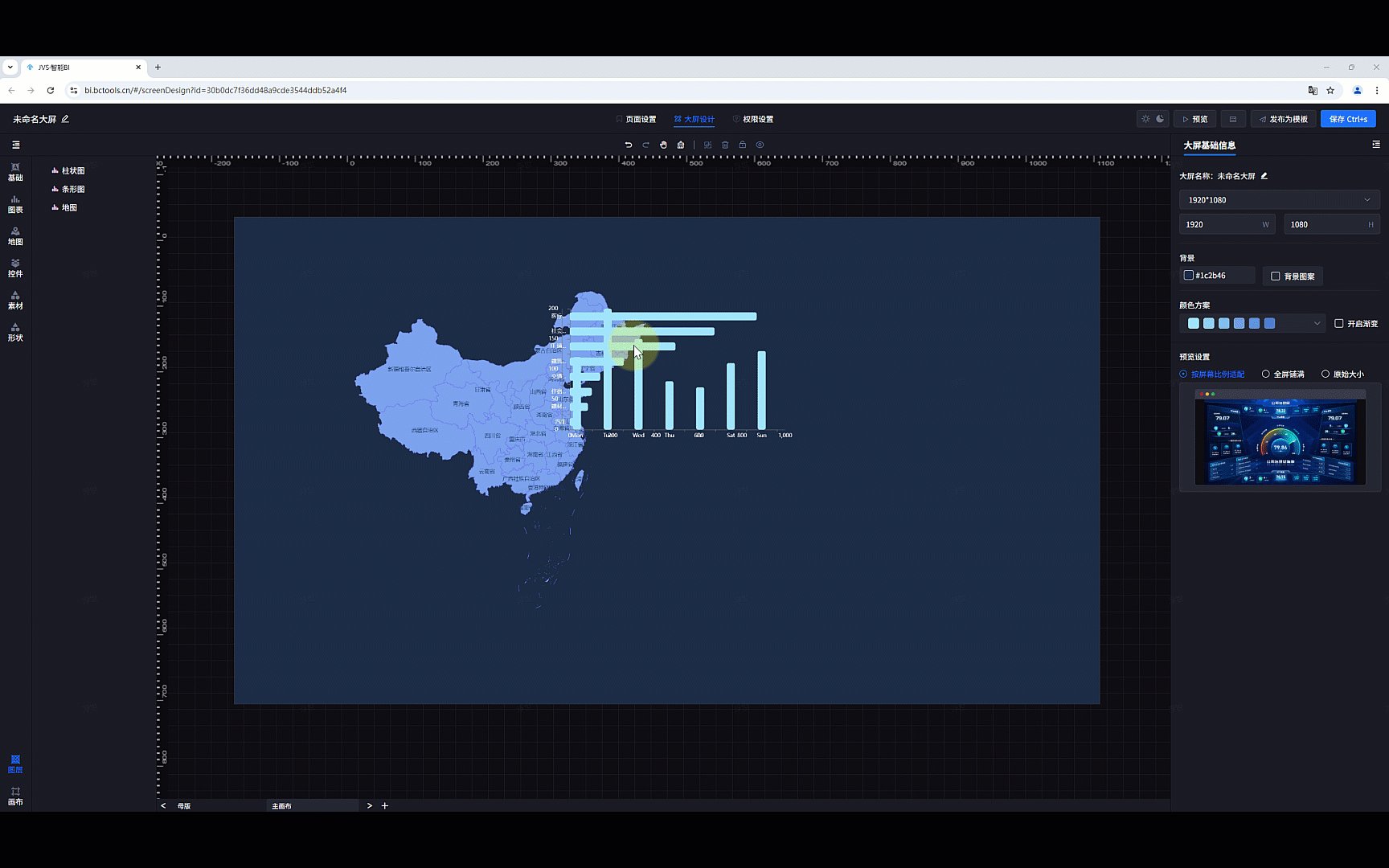
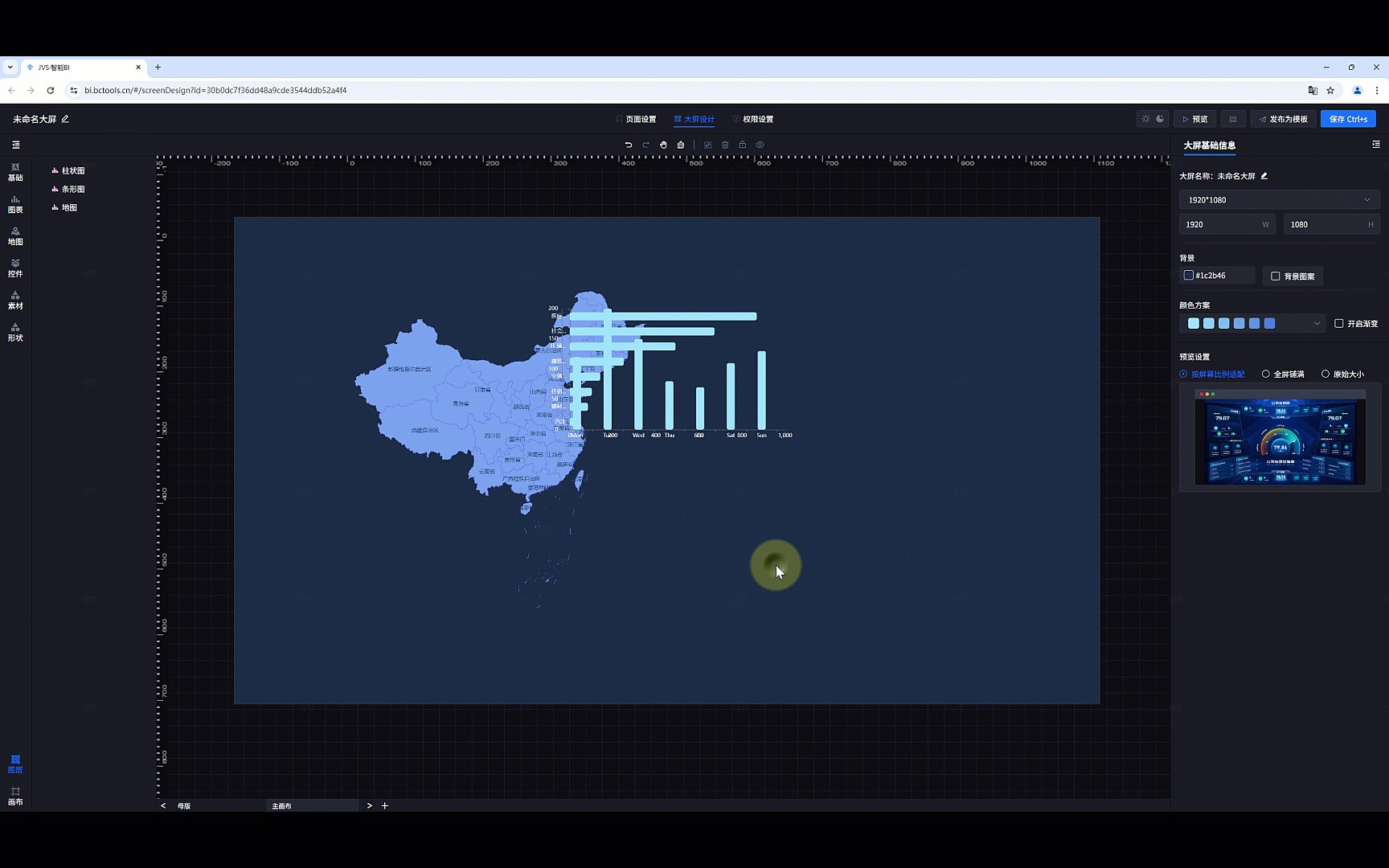
在明确清楚了要拾取的对象的时候,那么我们就要考虑这些对象如何在大屏中展示

在我们的设计里边,包括页面级、图层级,也就是说一个大屏设计,可以有多个页面,页面之间可以通过联动设计跳转的交互事件,每个页面内是由图层组成的,每个图层就是一个组件,这些组件是自下而上的展示, 所以如上图所示页面---图层的组件承载的模式;
当然值得注意的是,我们系统中存在母版这个页面级的设定,一旦在母版中配置后,所有的页面都能看到母版中的组件,只是这些组件在最底层的,所以,母版往往拿来做整体页面的 划分与导航等内容框架的功能。
3、设计拾取元素的交互方式
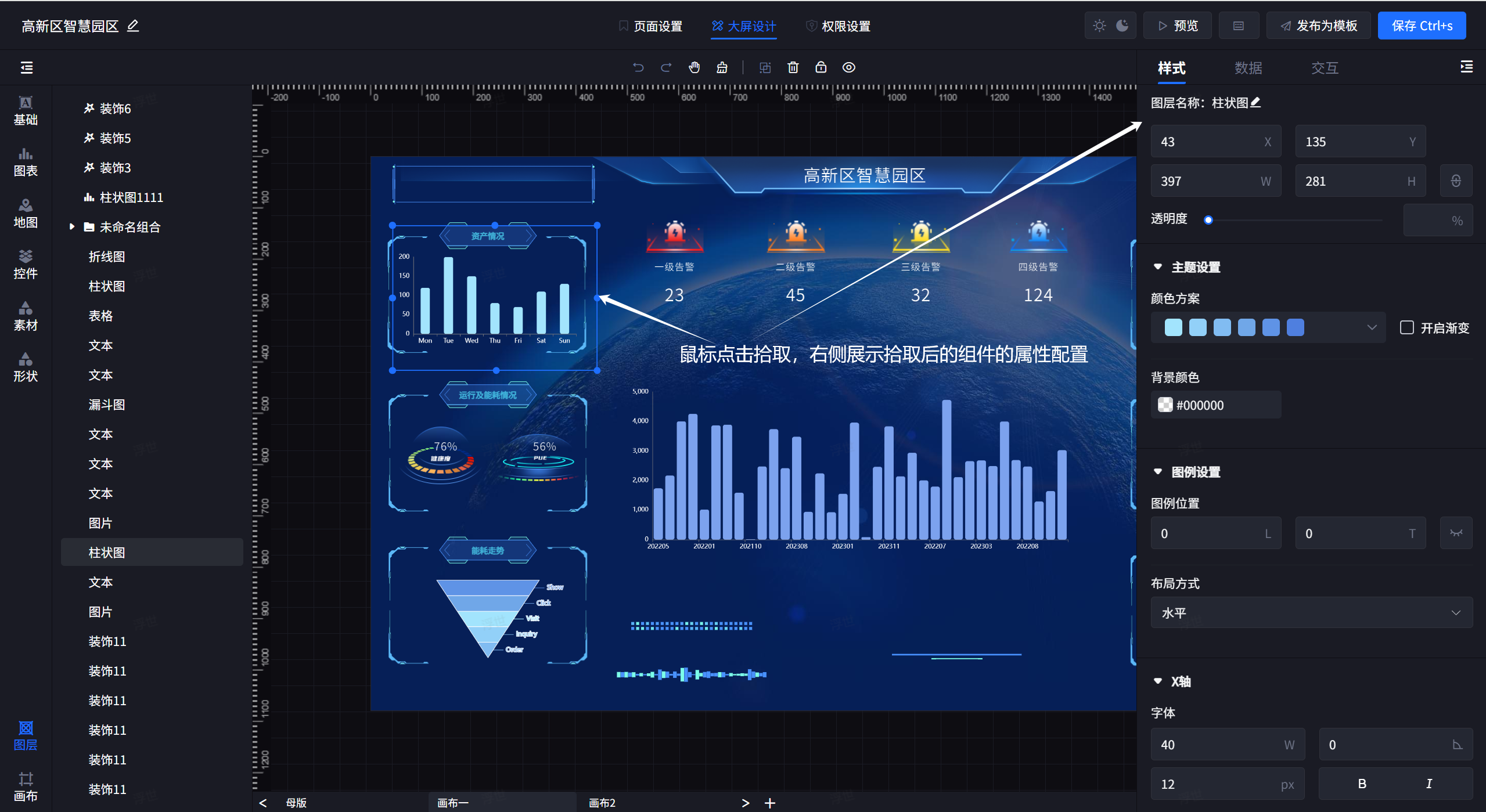
- 点击拾取当个元素:拾取操作应直观易用,用户无需复杂学习即可上手。

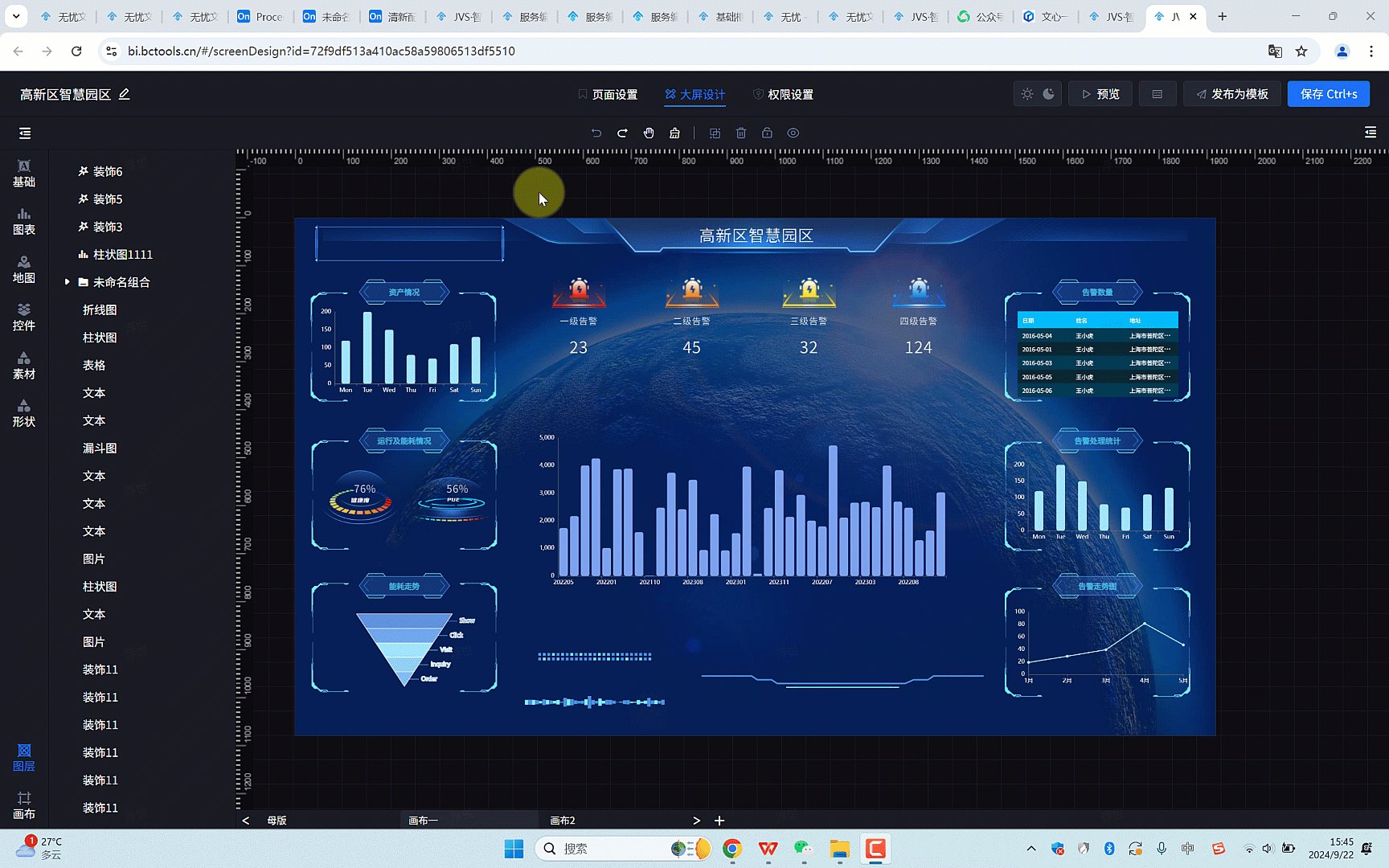
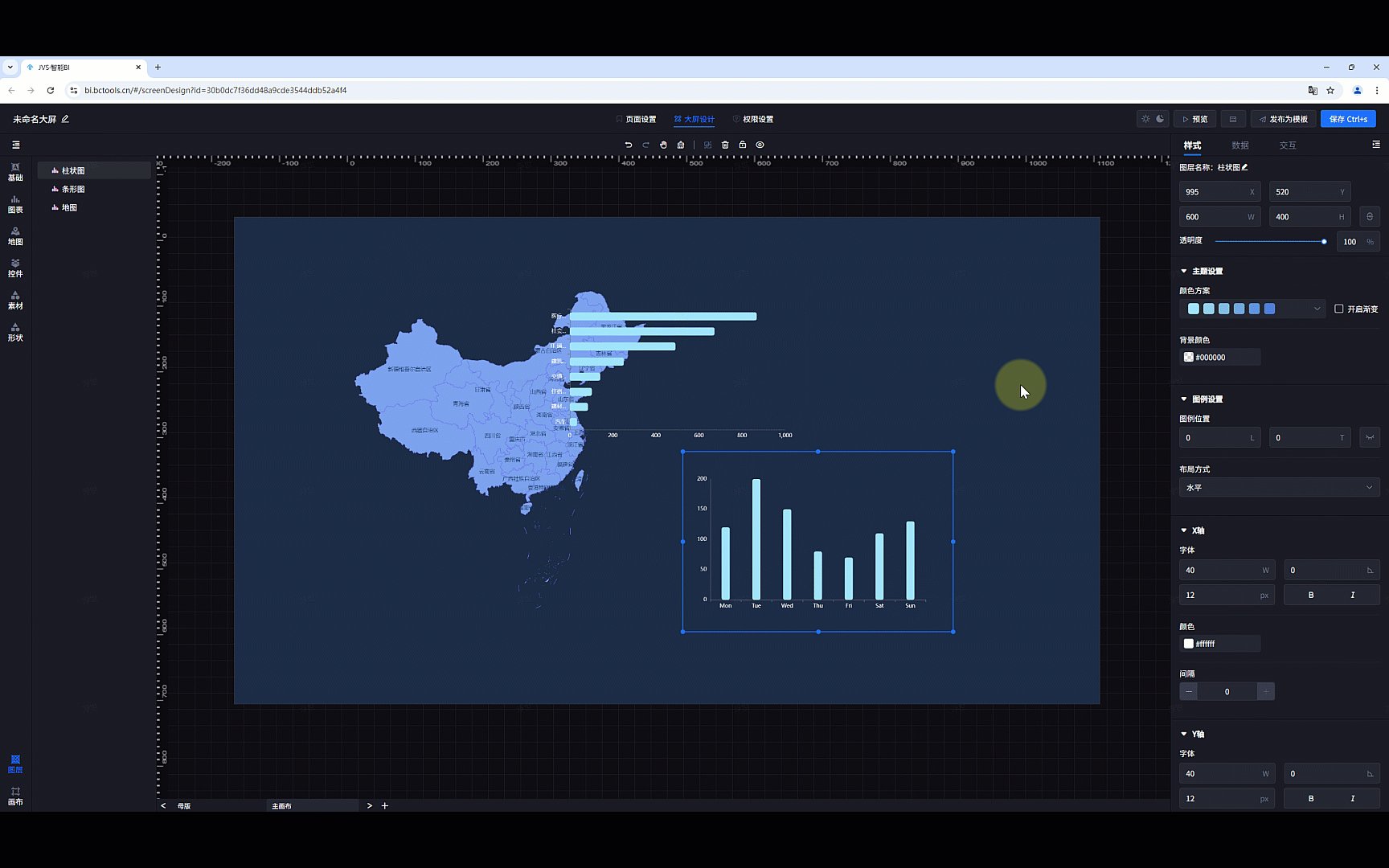
鼠标点击画布中的元素后,右侧会自动展示组件的属性设置面板,左右点开图层,可以看到这个图层在本页面内容中的 层级位置
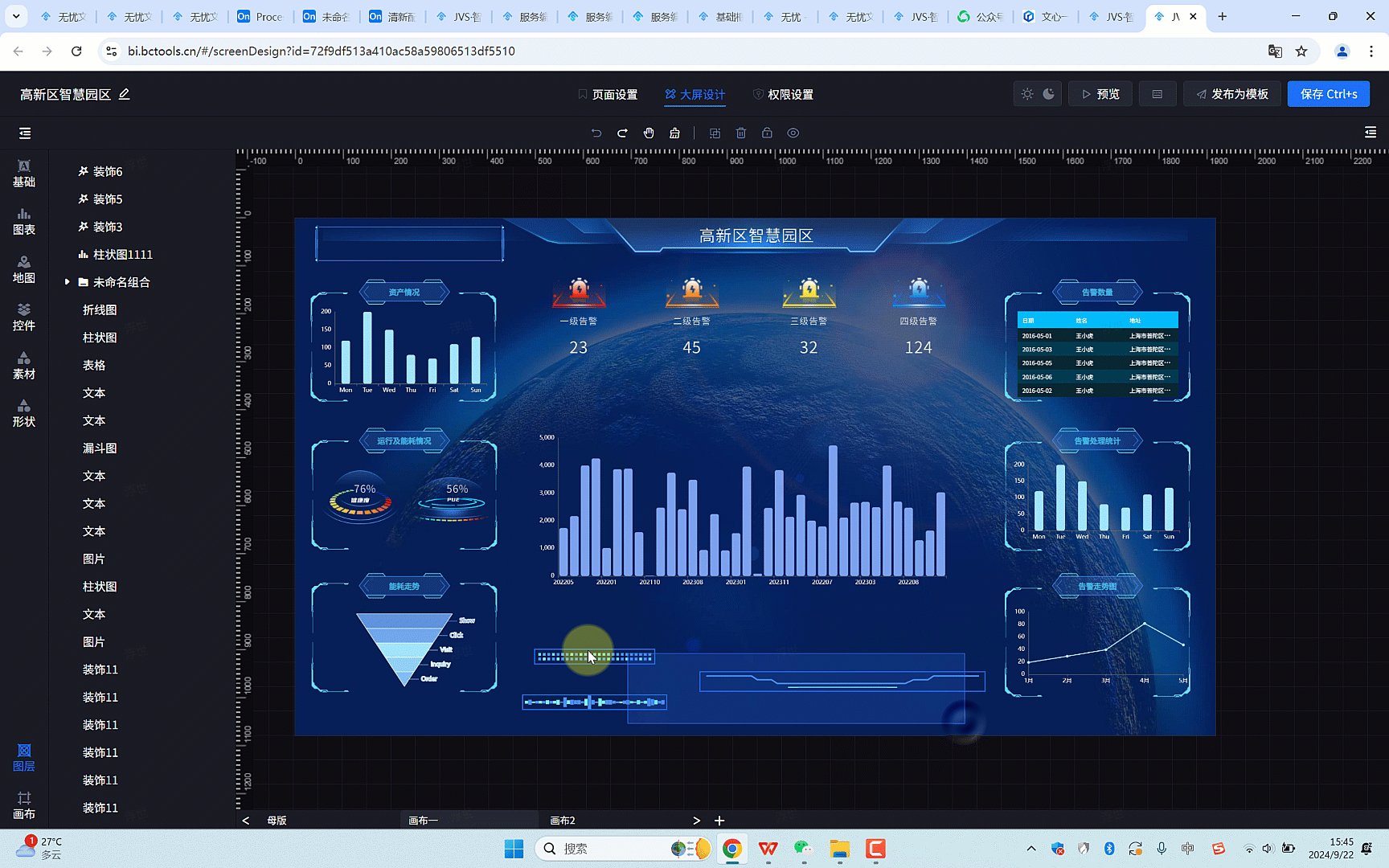
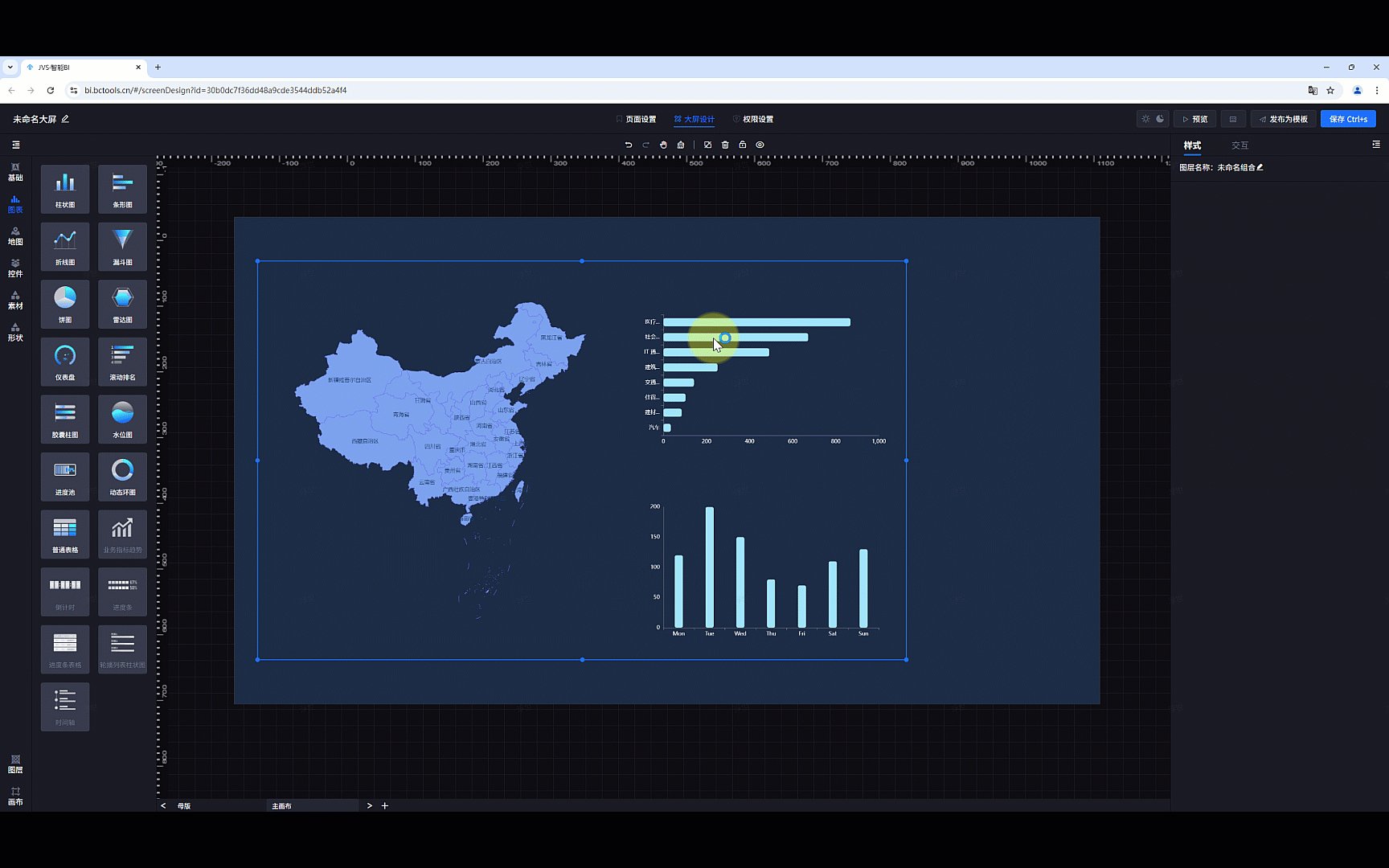
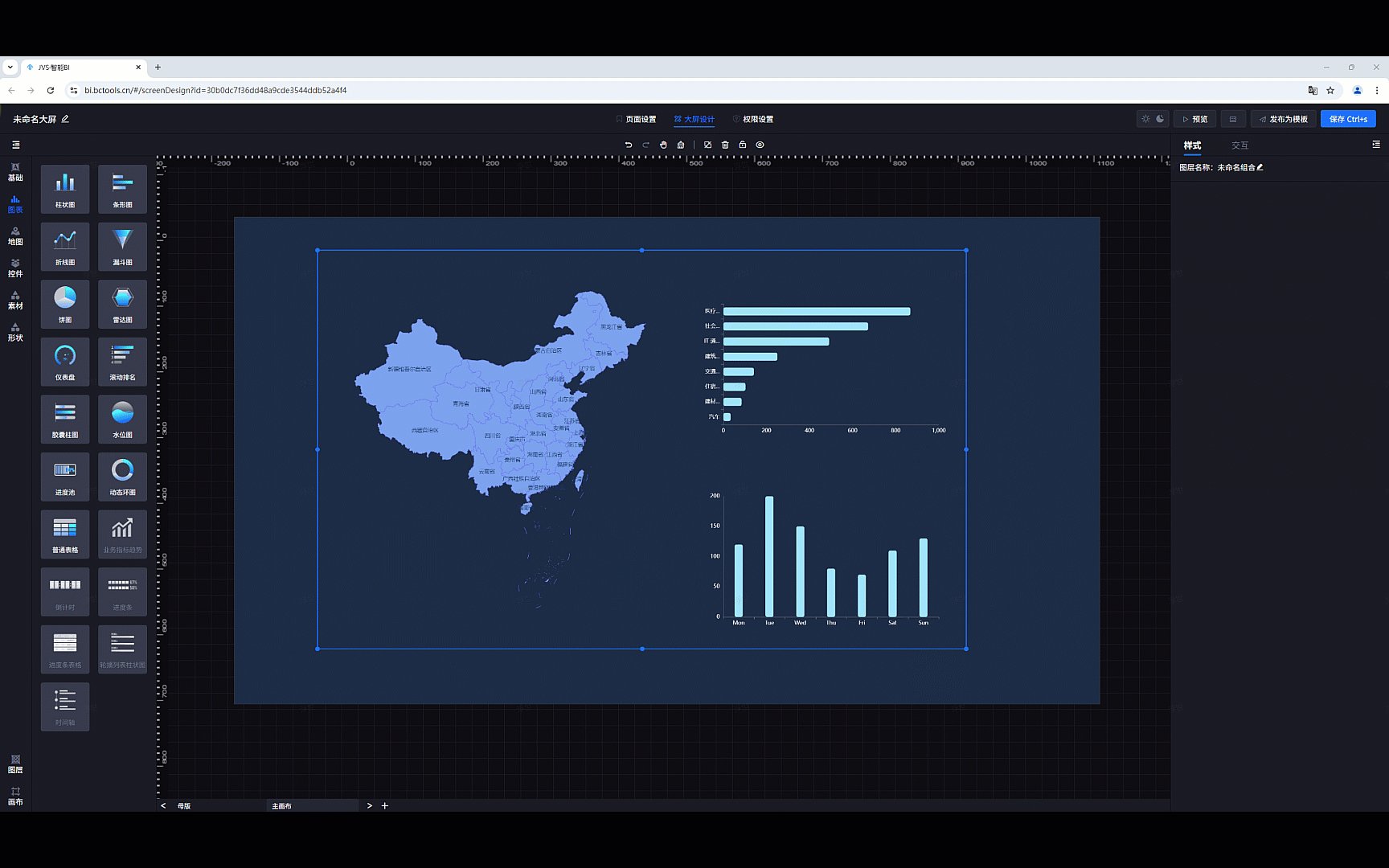
- 点击拾取多个组件:可以通过长按ctrl,或者框选,可以选中多个组件,这样可以对组件进行整体操作,比如移动、对齐等

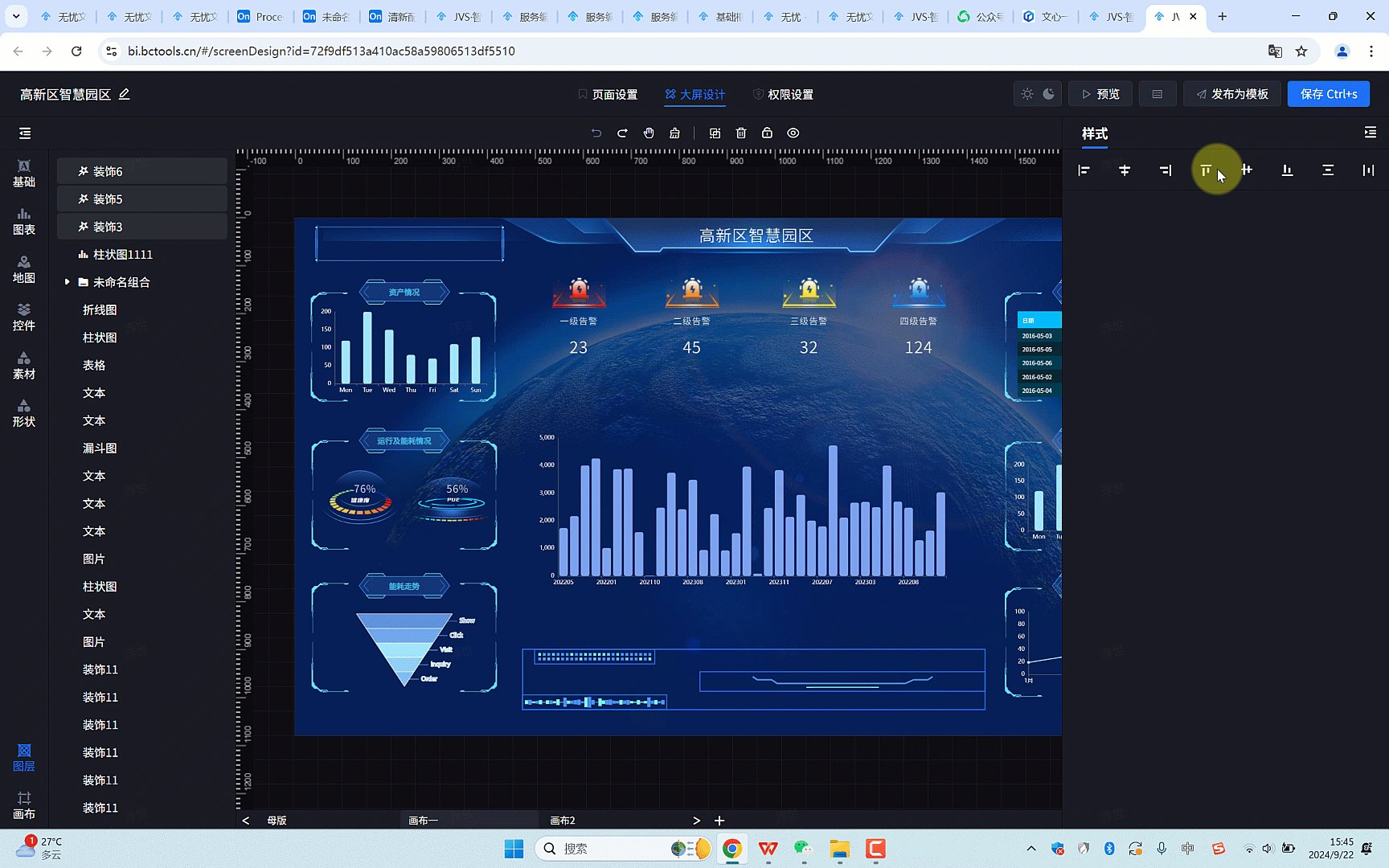
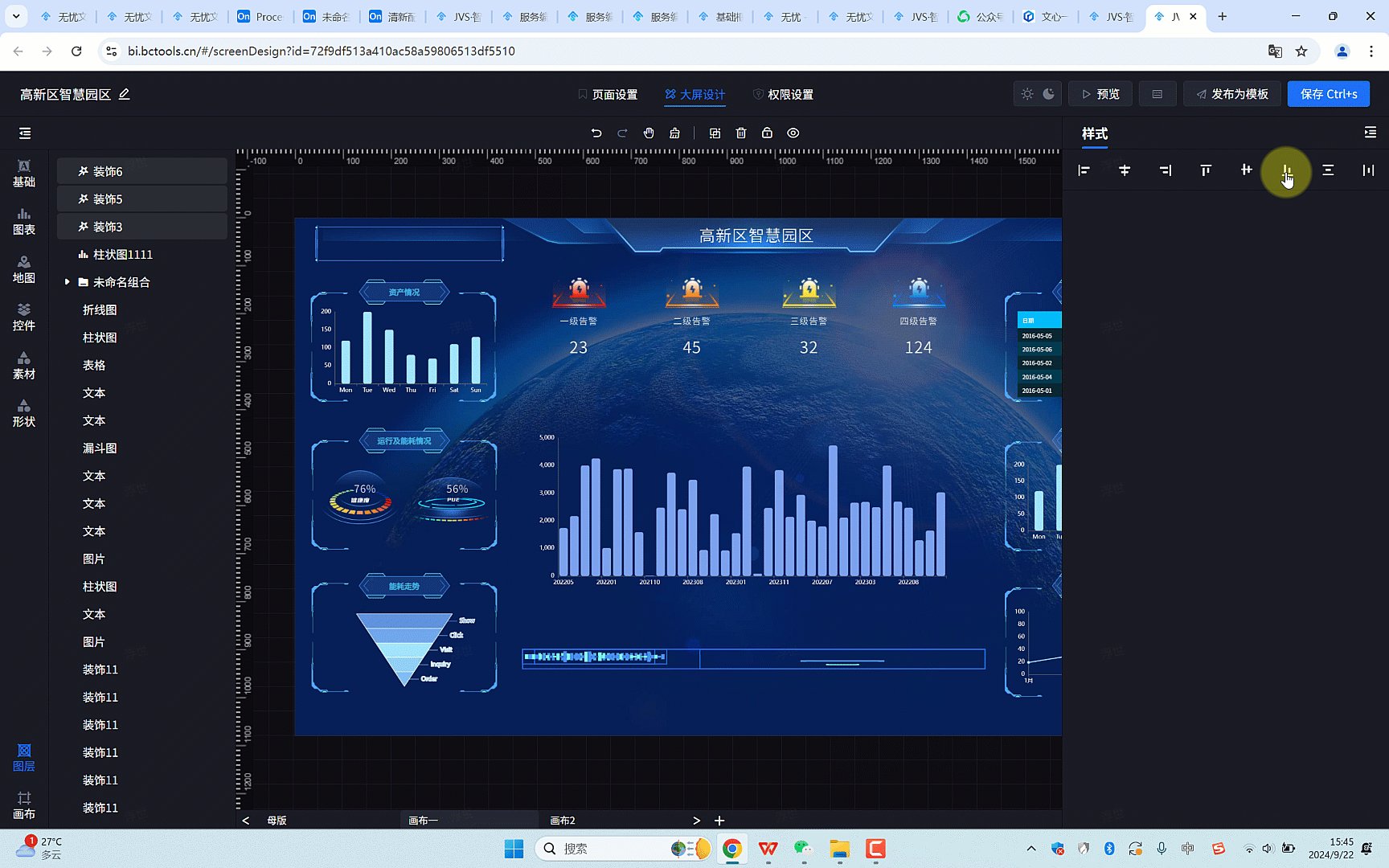
在选中后,左侧的图层中可以看到两个元素被选中成为相对高亮的状态,可以整体移动,可以对齐操作,可以组成一个组。

4、提供拾取辅助功能
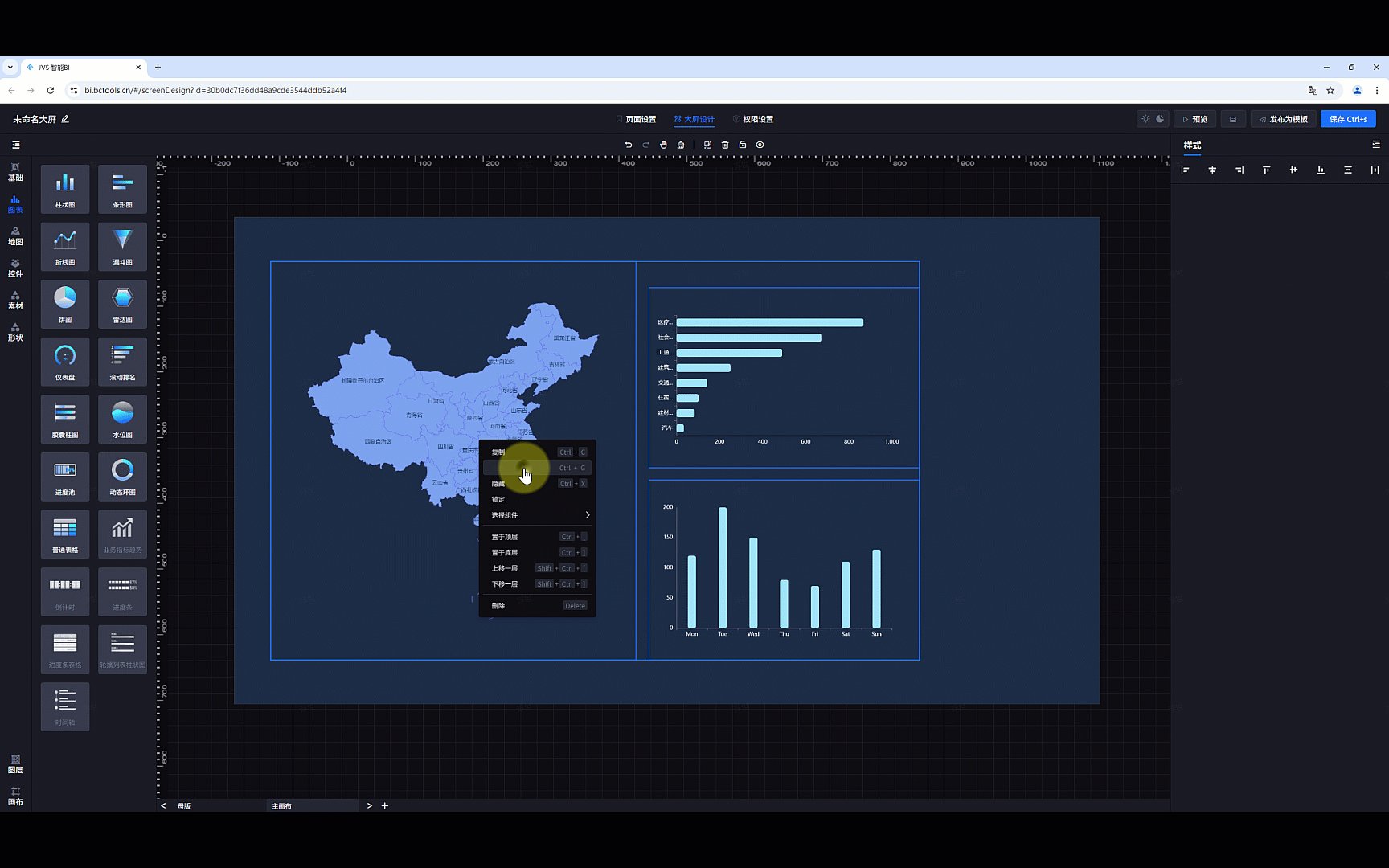
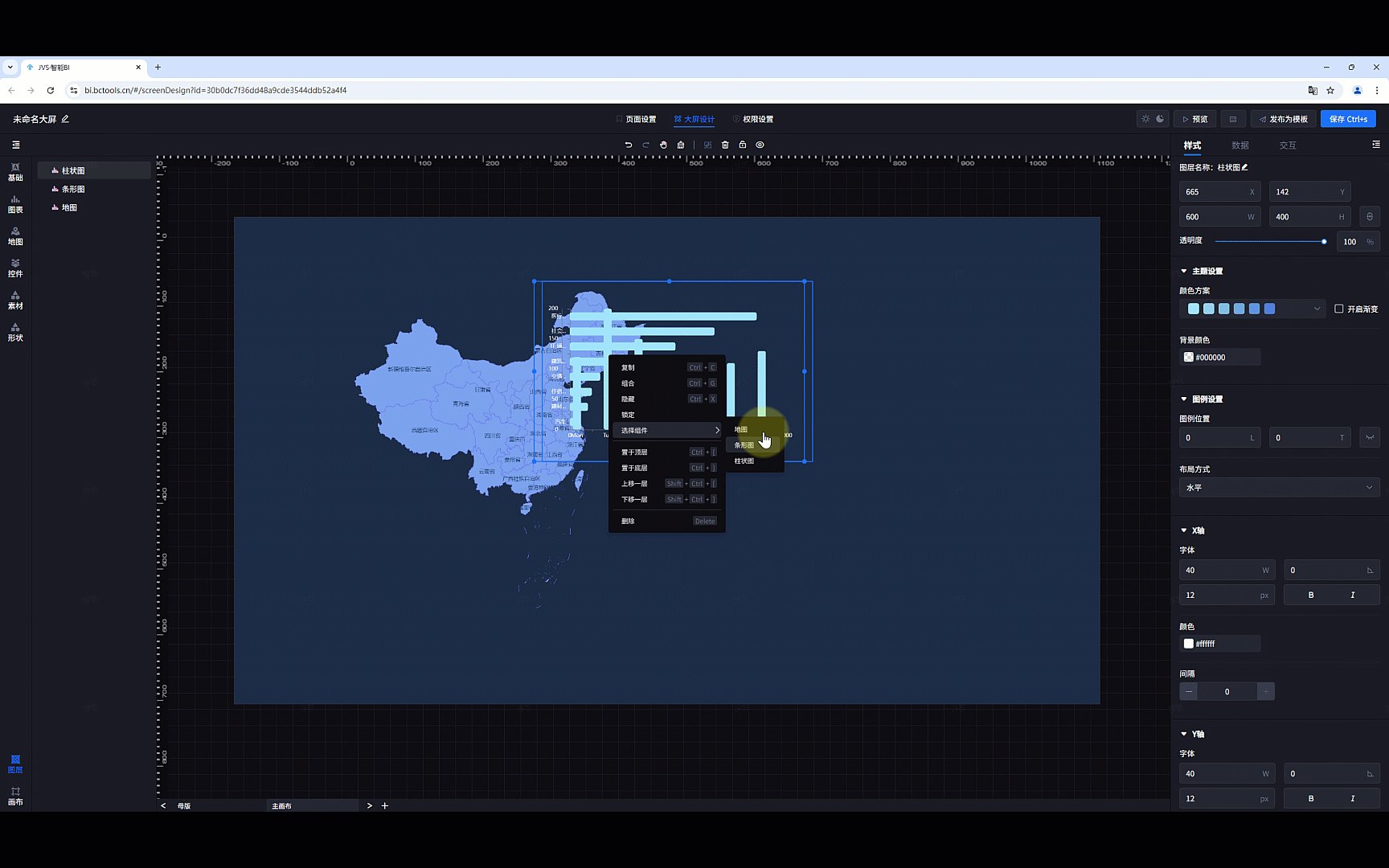
- 多层重叠组件的拾取:针对多层菜单等复杂界面,提供特殊的拾取技巧或辅助工具,如果存在多图叠加在一起时,可以通过左侧的图层选择,也可以在图上的通过右键,选择某个一个图

- 拾取预览效果:拾取完成后,提供预览图和属性表供用户校验拾取结果是否正确。
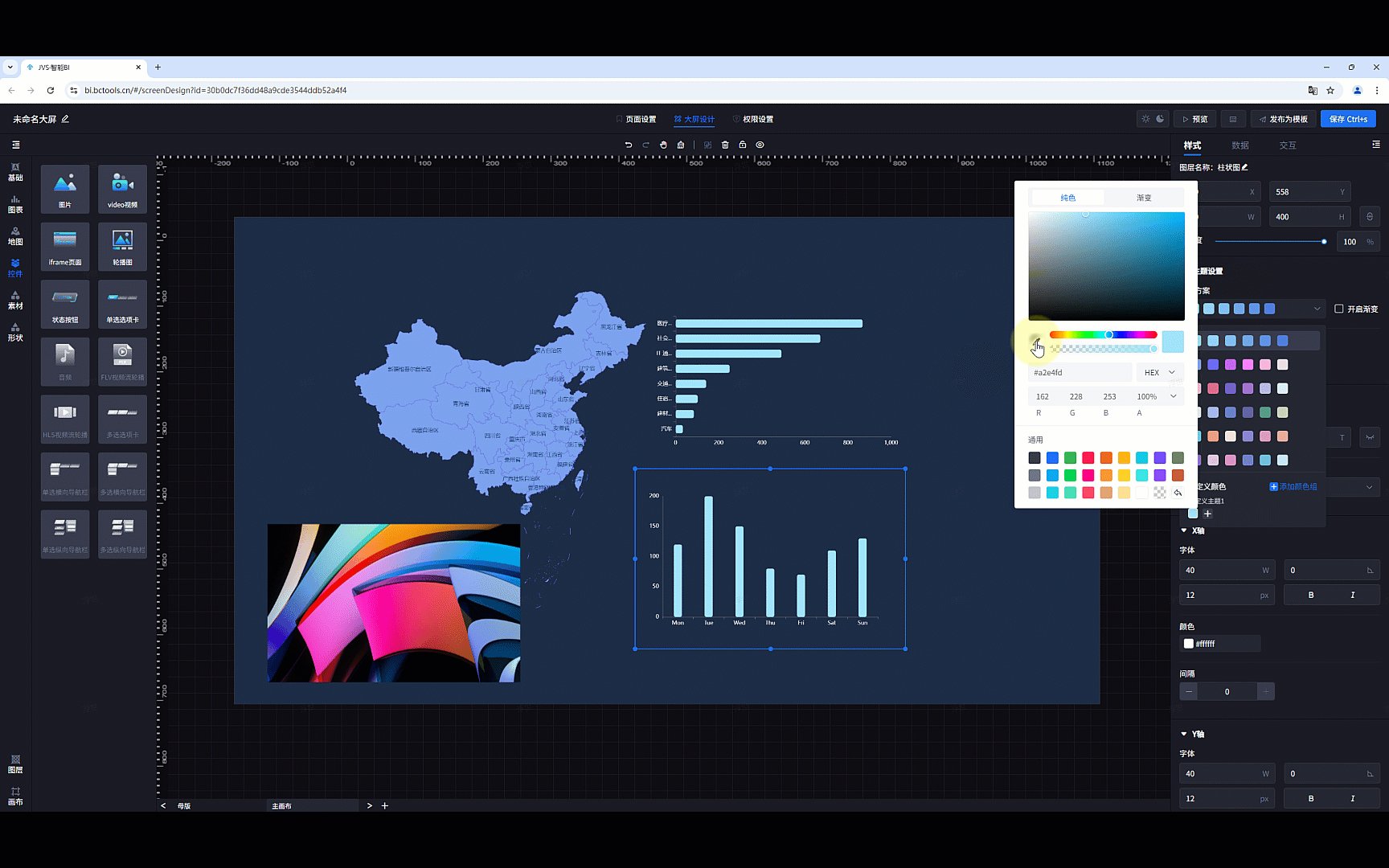
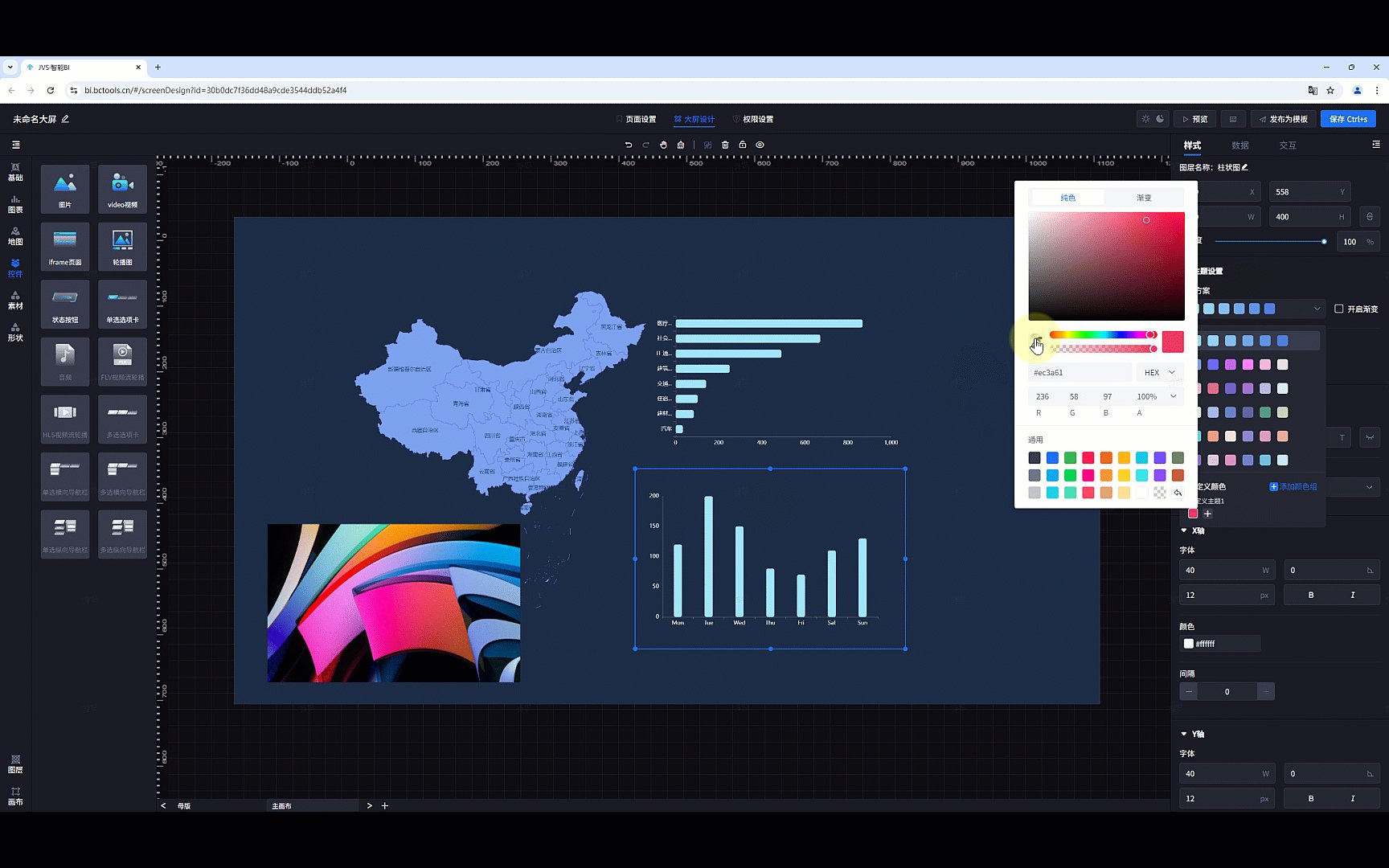
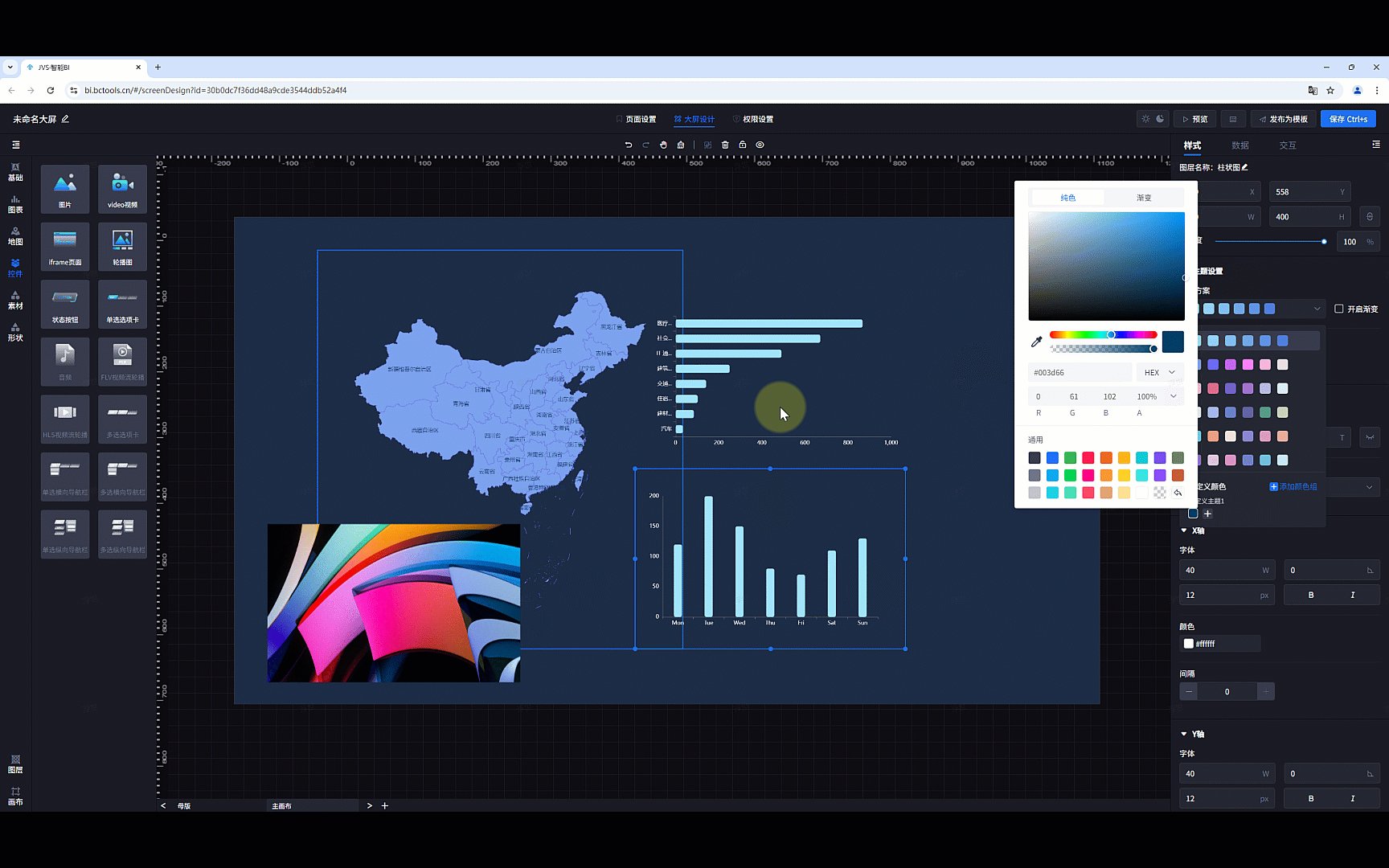
5、拾取颜色
在大屏设计时,往往要保持颜色一致性,那么需要选择已经存在的颜色,在颜色设计器中,提供了色彩拾取操作

6、优化拾取时的性能
- 减少资源占用:优化拾取算法,减少CPU和内存占用,提高响应速度。
- 异步处理:对于耗时的拾取操作,采用异步处理方式,避免阻塞用户界面。
......这里省略10000字,具体如何做的界面优化可以回头看看我们的源码,我主要以产品的角度讲解下。
在线demo:http://bi.bctools.cn
gitee地址:https://gitee.com/software-minister/jvs-bi