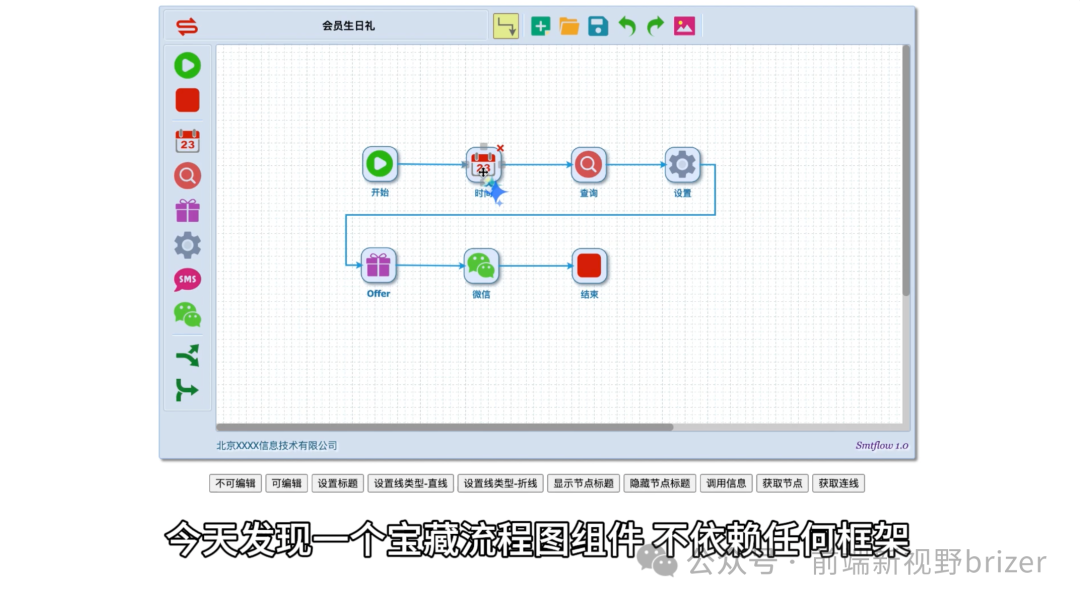
只用几行代码,不依赖任何框架?SMTFlow 轻松实现前端流程图!
在前端开发中,如果你需要一个简单好用的流程图设计工具,SMTFlow 绝对是你的不二之选!本文将介绍 SMTFlow 的核心功能、特点以及如何快速上手。
工具简介
SMTFlow 是一款基于纯 JavaScript 开发的轻量级流程图设计工具。它无需任何第三方库的支持,支持主流浏览器,适合用于各类Web应用场景。无论是管理系统、项目流程图,还是简单的图形设计任务,SMTFlow 都能提供一个灵活且高效的解决方案。
项目开源托管在 Gitee,并且拥有 MIT 开源许可证,开发者可以自由使用和修改。

核心功能
SMTFlow 的功能丰富且直观,适合前端开发者快速集成和使用。以下是该工具的一些亮点:
-
• 拖拽式设计:拖拽节点和连线,随心所欲地构建你的流程图。
-
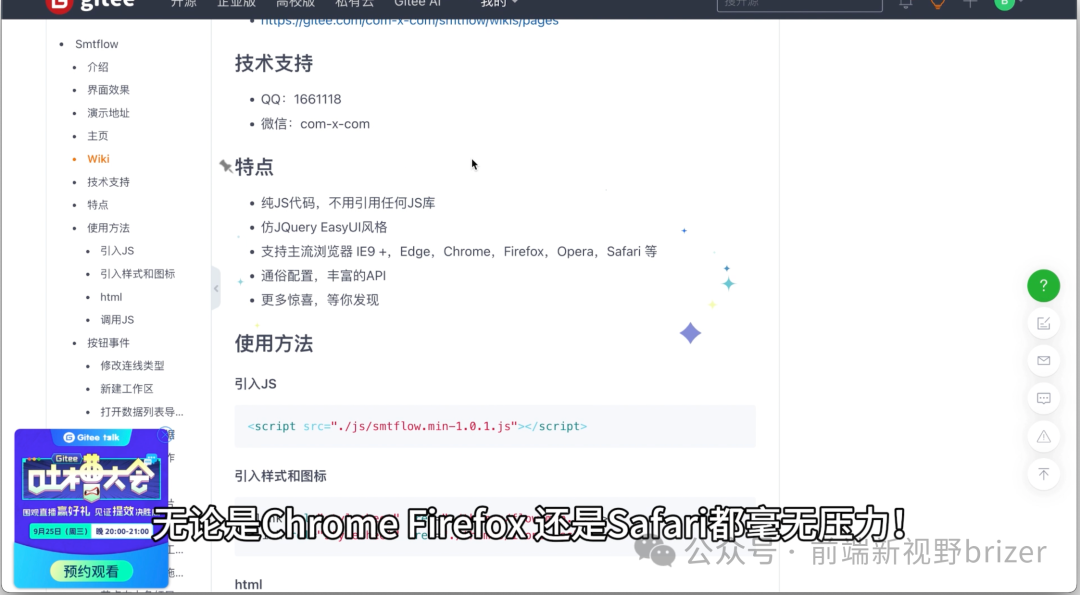
• 跨浏览器兼容:支持 IE9+、Chrome、Firefox、Safari 等主流浏览器。
-
• 无需依赖库:纯 JS 实现,不需要任何额外的 JS 库。
-

-
• 丰富的 API:提供强大的接口,可实现自定义工作区、连线类型和保存流程图数据等功能。
-
• VUE 版可选:除了纯 JS 版本,还提供了 VUE 版供开发者使用(VUE 演示地址)。
使用方法
想要快速使用 SMTFlow ?只需几步即可搞定!
1. 引入必要文件
首先,在 HTML 中引入 SMTFlow 的 JS 和 CSS 文件:
<script src="./js/smtflow.min-1.0.1.js"></script>
<link rel="stylesheet" href="./themes/flow.min.css">
<link rel="stylesheet" href="./themes/icons.css">2. 创建工作区
接着,在页面中创建一个用于承载流程图的 div:
<div id="flow" style="height: 600px; margin: 20px;"></div>3. 初始化流程图
通过简单的 JavaScript 初始化流程图,并设置节点和连线类型等参数:
let smt = $('#flow').flow({
title: '我的流程图',
editable: true,
lineType: 'polyline', // 支持直线和折线
tools: [
{ title: '时间', icon: 'time' },
{ title: '设置', icon: 'setting' }
]
});4. 保存与加载数据
可以使用工具提供的 API 保存和加载流程图的数据:
// 保存流程图数据
smt.flow('onClickSave', function(data) {
console.log('保存的数据:', data);
});
// 加载流程图数据
smt.flow('loadData', mySavedData);是不是超简单?!
技术特点
除了使用便捷,SMTFlow 还具备以下技术特点:
-
• 可定制化:提供丰富的配置项,可以轻松调整节点样式、连线类型等。
-
• 响应式布局:支持工作区缩放,适应不同大小的屏幕设备。
-
• 操作简便:通过简单的事件绑定和方法调用,轻松完成流程图的绘制、修改和保存。
项目仓库地址
喜欢这个项目?快去 Gitee 下载源码吧!
https://gitee.com/com-x-com/smtflow结语
总的来说,SMTFlow 是一个功能强大且简单易用的前端流程图设计工具,特别适合需要快速构建流程图的开发者。如果你在寻找一款无需依赖库、支持跨浏览器的工具,SMTFlow 绝对值得一试!
如果你觉得这篇文章对你有帮助,记得给我点个赞哦!
推荐阅读
-
• Gin-vue-admin:全栈开发神器
-
• LG-SOAR:翱翔吧,开发者的利器
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。



















![[vulnhub] Hackademic.RTB1](https://i-blog.csdnimg.cn/direct/bad9c84d469a4fe988c7f9c7a8fe79ba.png)