1.❤️❤️前言~🥳🎉🎉🎉
Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。
如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的内容感兴趣,记得关注我👀👀以便不错过每一篇精彩。
当然,如果在阅读中发现任何问题或疑问,我非常欢迎你在评论区留言指正🗨️🗨️。让我们共同努力,一起进步!
加油,一起CHIN UP!💪💪
🔗个人主页:E绵绵的博客
📚所属专栏:1. JAVA知识点专栏
深入探索JAVA的核心概念与技术细节
2.JAVA题目练习
实战演练,巩固JAVA编程技能
3.c语言知识点专栏
揭示c语言的底层逻辑与高级特性
4.c语言题目练习
挑战自我,提升c语言编程能力
5.Mysql数据库专栏
了解Mysql知识点,提升数据库管理能力
6.html5知识点专栏
学习前端知识,更好的运用它
📘 持续更新中,敬请期待❤️❤️
2.常用标签
标题标签:
标题标签 <h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。
HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
具体实现:
<h1> 我是一级标题 </h1>
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
具体实现:
<p> 我是一个段落标签 </p>
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
换行标签:
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。
如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
具体实现:
<br />
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签:
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果。
这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>
特点:
1. <div> 标签用来布局,如果存在<div>,里面的内容在游览器中独占一行。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子之后在网页布局中会用到。
图片标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像,注意它是一个单标签。
具体实现:
<img src="图像URL" />
解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”
案例:
注意图片要与该文件在一个目录中。之后路径中会提到为什么。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="nahida.webp" alt="显示错误噢" title="纳西妲" width="1000" height="600" border="3" />
</body>
</html>
通过该代码就生成一个图片,如果图片生成不成功则会出现显示错误噢代替图片。

3.相对路径和绝对路径
相对路径
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
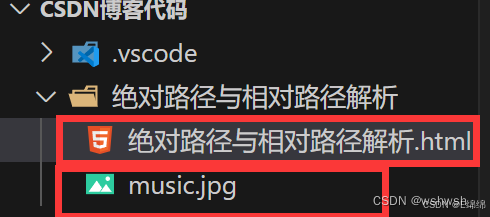
当图像文件和项目文件位于同一文件夹:只需输入图像文件的名称即可

<img src="music.jpg" alt="图片加载异常!!!">当图像文件位于项目文件的下一级文件夹:输入文件夹名和文件名,之间用 / 隔开,

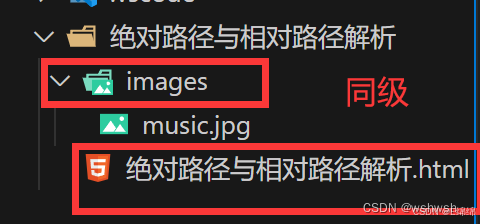
<img src="images/music.jpg" alt="图片加载异常!!!">
当图像文件位于项目文件的上一级文件夹:在文件名之前加入 …/ ,如果是上两级,则需要使用…/…/ ,以此类推

<img src="../music.jpg" alt="图片加载异常!!!">
绝对路径
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,物理地址“D:\web\img\logo.png”或完整的网络地址“http://www.xxx.cn/images/logo.png” 都是绝对路径
一般情况下我们都不推荐绝对地址中的物理地址,因为它移植性差,并且有些时候该物理地址在一些软件中生成图片会显示错误,而其他的软件又可以生成。(可能是电脑权限的原因),网络地址还可以用下,有些时候挺好用的。
我们正常情况通常用相对路径。
4.链接标签
链接的语法格式
<a href="跳转目标路径" target="目标窗口的弹出方式"> 文本或图像等其他形式 </a>
属性:
1.href:用于指定目标的url地址
2.target:用于指定链接页面的打开方式,默认是_self(打开新窗口后会替代原本窗口) _blank(新窗口打开,不会替代原本窗口)
链接分类:
1.外部链接: 例如 <a href="https://www.baidu.com/?a=1" target="_blank"> 百度网址</a>。其href接收的通常是绝对路径中的网址链接。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html” target=“_blank”> 内部链接</a> 。内部链接中href接收的通常都是相对路径
3.空链接: 如果当时没有确定链接目标时,< a href=”#” target="_blank"> 首页</a> 。
点进去如下:
4.下载链接: 如果 href 里面地址是一个文件或者压缩包(exe或zip等形式)点进去会下载这个文件,网页链接或相对路径链接都可以。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.<a href="https://www.baidu.com/?a=1" target="_blank"> <img src="图库/nahida.webp"></a>
点进去后会生成该网页
6.锚点链接: 我们点击该链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two" target="_blank"> 第2集 </a> ,而后找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>. 此时就可以点击第二集链接发生跳转。
5.注释标签
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
注释标签规则如下:
<!-- 内容 -->一般我们都用快捷键crtl+shift直接生成
6.特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。











![[PICO VR]Unity如何往PICO VR眼镜里写持久化数据txt/json文本](https://i-blog.csdnimg.cn/direct/b11d7ed2d1f94ea79daf1eb8c2377184.png)